Une introduction de cas simple de mise en page réactive
Mise en page réactive
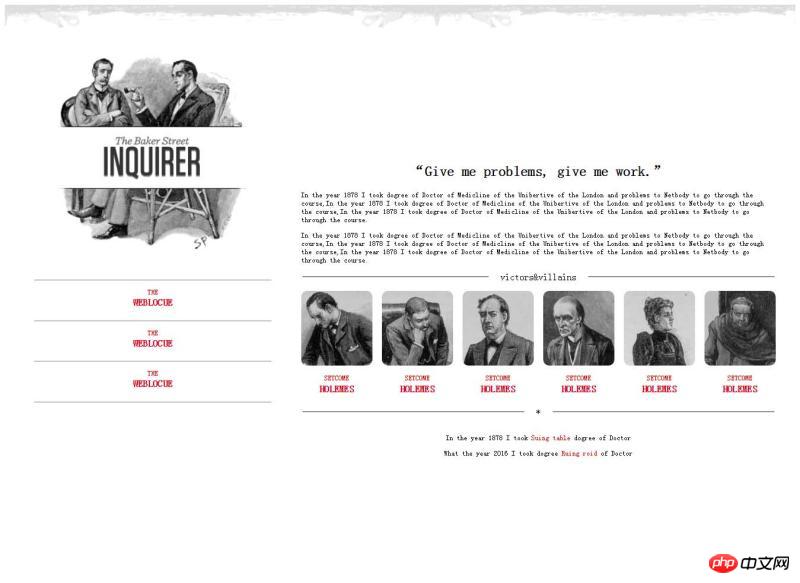
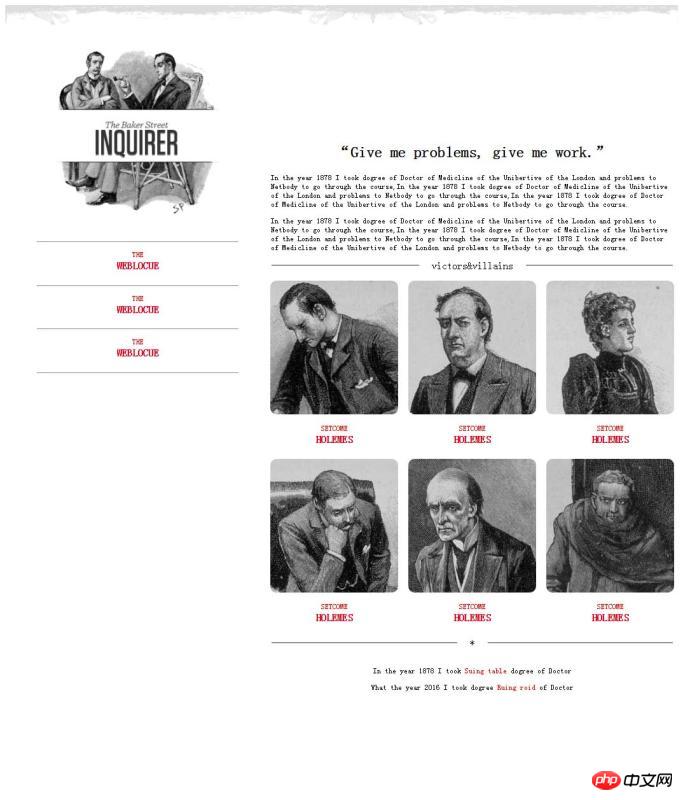
La mise en page réactive a une grande flexibilité pour faire face à des appareils avec différentes résolutions et est essentiellement utilisée dans la conception Web quotidienne. Pour utiliser une mise en page réactive design, il nous offre une bonne page de navigation utilisateur et peut nous apporter une meilleure expérience client Permettez-moi de partager avec vous une mise en page simple et réactive que j'ai réalisée :

 .
.
Différentes pages s'adapteront aux différentes tailles de page du navigateur, qui changeront à mesure que la résolution change. Le code est affiché ci-dessous :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p{
font-size: 12px;
}
header{
width: 100%;
}
header img{
width: 100%;
}
@media (min-width: 1300px) and (max-width:1400px) {
#left{
float: left;
width: 30%;
margin: 0px 50px;
}
#left #logo-bg{
margin: 10% 10%;
width: 80%;
position: relative;
}
#left #logo{
float: left;
width: 12%;
position: absolute;
left: 13%;
top: 230px;
}
#left p{
margin-bottom: -20px;
}
#left p,h4{
text-align: center;
color: red;
}
#right{
float: left;
width: 60%;
margin: 15% 0px;
}
#right h2{
text-align: center;
}
#right fieldset{
text-align: center;
border-left: none;
border-right: none;
border-bottom: none;
}
#right fieldset legend{
padding: 0px 20px;
}
#fen{
width: 100%;
-webkit-column-count: 6;
-moz-column-count: 6;
-o-column-count: 6;
-ms-column-count: 6;
column-count: 6;
-webkit-column-gap: 1em;
-moz-column-gap: 1em;
-o-column-gap: 1em;
-ms-column-gap: 1em;
column-gap: 1em;
}
#fen img{
width: 100%;
border-radius: 10px 10px 10px 10px;
}
#fen p,h4{
text-align: center;
color: red;
}
#fen p{
margin-bottom: -20px;
}
#di p{
text-align: center;
}
#di p span{
color: red;
}
}
@media (min-width: 1000px) and (max-width:1300px){
#left{
float: left;
width: 30%;
margin: 0px 50px;
}
#left #logo-bg{
margin: 10% 10%;
width: 80%;
position: relative;
}
#left #logo{
width: 12%;
position: absolute;
left: 14%;
top: 190px;
}
#left p{
margin-bottom: -20px;
}
#left p,h4{
text-align: center;
color: red;
}
#right{
float: left;
width: 60%;
margin: 15% 0px;
}
#right h2{
text-align: center;
}
#right fieldset{
text-align: center;
border-left: none;
border-right: none;
border-bottom: none;
}
#right fieldset legend{
padding: 0px 20px;
}
#fen{
width: 100%;
-webkit-column-count: 3;
-moz-column-count: 3;
-o-column-count: 3;
-ms-column-count: 3;
column-count: 3;
-webkit-column-gap: 1em;
-moz-column-gap: 1em;
-o-column-gap: 1em;
-ms-column-gap: 1em;
column-gap: 1em;
}
#fen img{
width: 100%;
border-radius: 10px 10px 10px 10px;
}
#fen p,h4{
text-align: center;
color: red;
}
#fen p{
margin-bottom: -20px;
}
#di p{
text-align: center;
}
#di p span{
color: red;
}
}
</style>
</head>
<body>
<header>
<img src="/static/imghw/default1.png" data-src="img/rag.png" class="lazy" / alt="Une introduction de cas simple de mise en page réactive" >
</header>
<aside id="left">
<img src="/static/imghw/default1.png" data-src="img/logo-bg.png" class="lazy" id="logo-bg"/ alt="Une introduction de cas simple de mise en page réactive" >
<img src="/static/imghw/default1.png" data-src="img/logo.png" class="lazy" id="logo" / alt="Une introduction de cas simple de mise en page réactive" >
<hr />
<p>THE</p>
<h4 id="WEBLOCUE">WEBLOCUE</h4>
<hr />
<p>THE</p>
<h4 id="WEBLOCUE">WEBLOCUE</h4>
<hr />
<p>THE</p>
<h4 id="WEBLOCUE">WEBLOCUE</h4>
<hr />
</aside>
<article id="right">
<h2 id="Give-nbsp-me-nbsp-problems-nbsp-give-nbsp-me-nbsp-work">“Give me problems, give me work.”</h2>
<p>In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course,In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course,In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course.</p>
<p>In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course,In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course,In the year 1878 I took dogree of Doctor of Medicline of the Unibertive of the London and problems to Netbody to go through the course.</p>
<fieldset><legend>victors</legend></fieldset>
<p id="fen">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="Une introduction de cas simple de mise en page réactive" >
<p>SETCOME</p>
<h4 id="HOLEMES">HOLEMES</h4>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" / alt="Une introduction de cas simple de mise en page réactive" >
<p>SETCOME</p>
<h4 id="HOLEMES">HOLEMES</h4>
<img src="/static/imghw/default1.png" data-src="img/3.jpg" class="lazy" / alt="Une introduction de cas simple de mise en page réactive" >
<p>SETCOME</p>
<h4 id="HOLEMES">HOLEMES</h4>
<img src="/static/imghw/default1.png" data-src="img/4.jpg" class="lazy" / alt="Une introduction de cas simple de mise en page réactive" >
<p>SETCOME</p>
<h4 id="HOLEMES">HOLEMES</h4>
<img src="/static/imghw/default1.png" data-src="img/5.jpg" class="lazy" / alt="Une introduction de cas simple de mise en page réactive" >
<p>SETCOME</p>
<h4 id="HOLEMES">HOLEMES</h4>
<img src="/static/imghw/default1.png" data-src="img/6.jpg" class="lazy" / alt="Une introduction de cas simple de mise en page réactive" >
<p>SETCOME</p>
<h4 id="HOLEMES">HOLEMES</h4>
</p>
<fieldset><legend>*</legend></fieldset>
<p id="di">
<p>In the year 1878 I took <span>Suing table</span> dogree of Doctor</p>
<p>What the year 2016 I took dogree <span>Ruing roid</span> of Doctor</p>
</p>
</article>
</body>
</html>Je ne suis pas assez rigoureux à cause de problèmes de temps, veuillez me pardonner.
Le cas simple de mise en page réactive ci-dessus est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère que vous soutiendrez le site Web PHP chinois.
Pour des introductions de cas plus simples de mise en page réactive et des articles connexes, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment créer une mise en page de liste de blogs réactive en utilisant HTML et CSS
Oct 21, 2023 am 10:00 AM
Comment créer une mise en page de liste de blogs réactive en utilisant HTML et CSS
Oct 21, 2023 am 10:00 AM
Comment créer une mise en page de liste de blogs réactive à l'aide de HTML et CSS À l'ère numérique d'aujourd'hui, les blogs sont devenus une plate-forme importante permettant aux gens de partager leurs opinions et leurs expériences. Et afin d’attirer plus de lecteurs, une mise en page de liste de blogs belle et réactive est cruciale. Dans cet article, nous apprendrons comment créer une mise en page de liste de blogs réactive, simple mais fonctionnelle, à l'aide de HTML et CSS. Tout d’abord, nous devons préparer du code HTML de base. Voici la structure HTML d'une simple présentation de liste de blogs : <
 Guide de sélection d'unités pour une conception de mise en page réactive
Jan 27, 2024 am 08:26 AM
Guide de sélection d'unités pour une conception de mise en page réactive
Jan 27, 2024 am 08:26 AM
Avec la popularité des appareils mobiles et le développement de la technologie, la mise en page réactive est devenue l’une des compétences essentielles des concepteurs. La mise en page réactive est conçue pour offrir la meilleure expérience utilisateur pour des écrans de différentes tailles, permettant aux pages Web d'ajuster automatiquement leur mise en page sur différents appareils pour garantir la lisibilité et la convivialité du contenu. Choisir les bonnes unités est l’une des étapes clés de la conception d’une mise en page réactive. Cet article présentera certaines unités couramment utilisées et fournira des suggestions pour la sélection des unités. Pixel (px) : Le pixel est la plus petite unité sur l'écran. Il s'agit d'une unité absolue et ne change pas automatiquement lorsque la taille de l'écran change.
 Comment créer une mise en page de blog réactive en utilisant HTML et CSS
Oct 21, 2023 am 10:54 AM
Comment créer une mise en page de blog réactive en utilisant HTML et CSS
Oct 21, 2023 am 10:54 AM
Comment créer une mise en page de blog réactive à l'aide de HTML et CSS À l'ère d'Internet d'aujourd'hui, les blogs sont devenus une plate-forme importante permettant aux gens de partager des connaissances, des expériences et des histoires. Concevoir un blog attrayant et réactif permettra à votre contenu de mieux s'afficher sur différentes tailles et appareils, améliorant ainsi l'expérience utilisateur. Cet article explique comment utiliser HTML et CSS pour créer une mise en page de blog réactive, tout en fournissant des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons construire la structure HTML de base du blog. Ce qui suit est un
 Explorez les meilleurs frameworks de mise en page responsive : la concurrence est féroce !
Feb 19, 2024 pm 05:19 PM
Explorez les meilleurs frameworks de mise en page responsive : la concurrence est féroce !
Feb 19, 2024 pm 05:19 PM
Concours de framework de mise en page adaptatif : qui est le meilleur choix ? Avec la popularité et la diversification des appareils mobiles, la mise en page réactive des pages Web est devenue de plus en plus importante. Afin de répondre aux différents appareils et tailles d'écran des utilisateurs, il est essentiel d'adopter un cadre de mise en page réactif lors de la conception et du développement de pages Web. Cependant, avec autant d’options de framework disponibles, nous ne pouvons nous empêcher de nous demander : lequel est le meilleur choix ? Ce qui suit sera une évaluation comparative de trois frameworks de mise en page réactifs populaires, à savoir Bootstrap, Foundation et Tailwind.
 Méthode de mise en œuvre du guide de conception de mise en page réactive HTML
Jan 27, 2024 am 08:26 AM
Méthode de mise en œuvre du guide de conception de mise en page réactive HTML
Jan 27, 2024 am 08:26 AM
Comment utiliser HTML pour mettre en œuvre une conception de mise en page réactive Avec la popularité des appareils mobiles et le développement rapide d'Internet, la mise en page réactive est devenue une compétence essentielle pour les concepteurs. La mise en page réactive permet au site Web de s'adapter automatiquement à différentes tailles d'écran et résolutions sur différents appareils, permettant aux utilisateurs d'avoir une meilleure expérience de navigation. Cet article explique comment utiliser HTML pour implémenter une conception de mise en page réactive et fournit des exemples de code spécifiques. Utilisation de @media query @media query est une fonctionnalité de CSS3 qui peut être appliquée en fonction de différentes conditions multimédias
 Tutoriel de mise en page CSS : La meilleure façon d'implémenter une mise en page réactive à deux colonnes
Oct 18, 2023 am 11:04 AM
Tutoriel de mise en page CSS : La meilleure façon d'implémenter une mise en page réactive à deux colonnes
Oct 18, 2023 am 11:04 AM
Tutoriel de mise en page CSS : La meilleure façon d'implémenter une mise en page réactive à deux colonnes Introduction : Dans la conception Web, la mise en page réactive est une technologie très importante qui permet aux pages Web d'ajuster automatiquement leur mise en page en fonction de la taille de l'écran et de la résolution de l'appareil de l'utilisateur, offrant ainsi une meilleure expérience utilisateur. Dans ce didacticiel, nous allons vous montrer comment utiliser CSS pour implémenter une mise en page réactive simple à deux colonnes et fournir des exemples de code spécifiques. 1. Structure HTML : Tout d'abord, nous devons créer une structure HTML de base, comme indiqué ci-dessous : <!DOCTYPEht
 Conseils pratiques pour utiliser le positionnement fixe HTML dans les mises en page réactives
Jan 20, 2024 am 09:55 AM
Conseils pratiques pour utiliser le positionnement fixe HTML dans les mises en page réactives
Jan 20, 2024 am 09:55 AM
Compétences d'application du positionnement fixe HTML dans une mise en page réactive, des exemples de code spécifiques sont nécessaires. Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour une mise en page réactive, les développeurs ont rencontré davantage de défis en matière de conception Web. L'un des problèmes clés est de savoir comment mettre en œuvre un positionnement fixe pour garantir que les éléments peuvent être fixés à des emplacements spécifiques sur la page sous différentes tailles d'écran. Cet article présentera les compétences d'application du positionnement fixe HTML dans une mise en page réactive et fournira des exemples de code spécifiques. Le positionnement fixe en HTML se fait via l'attribut position de CSS
 Comment créer une mise en page d'affichage d'album photo réactive à l'aide de HTML et CSS
Oct 19, 2023 am 08:51 AM
Comment créer une mise en page d'affichage d'album photo réactive à l'aide de HTML et CSS
Oct 19, 2023 am 08:51 AM
Comment utiliser HTML et CSS pour créer une disposition d'affichage d'album photo réactive. La disposition d'affichage d'album photo est un type de mise en page courant sur les sites Web et peut être utilisée pour afficher des images, des photos et d'autres contenus. Dans l'environnement actuel où les appareils mobiles sont populaires, une bonne mise en page d'affichage d'album photo doit avoir une conception réactive capable de s'adapter à des écrans de différentes tailles et d'avoir de bons effets d'affichage sur différents appareils. Cet article explique comment utiliser HTML et CSS pour créer une présentation d'affichage d'album photo réactive et fournit des exemples de code spécifiques. J'espère que les lecteurs pourront transmettre les instructions






