
Pour rechercher des éléments HTML adjacents avec le même élément parent, vous pouvez utiliser le sélecteur de frère adjacent CSS. Nous allons ici jeter un œil à une brève explication de l'utilisation du sélecteur de frère adjacent CSS :
. Sélectionnable Un élément qui suit immédiatement un autre élément, et les deux ont le même élément parent. Dans le code ci-dessous, item2 et item3 auront un effet, mais item1 n'aura pas le
code HTML :
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>.
Code CSS :
li+li { font-size: 50px; }1 Si vous devez sélectionner un élément immédiatement après un autre élément et que les deux ont le même élément parent, vous pouvez utiliser Adjacent. sélecteur de frères et sœurs.
2. Le sélecteur de frère adjacent utilise le signe plus " " comme connecteur.
Exemple
<html>
<head>
<style type="text/css">
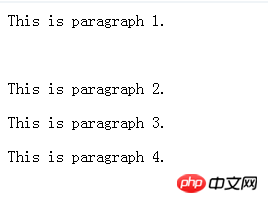
#p1 + p {
margin-top: 50px;
}
</style>
</head>
<body>
<p id='p1'>This is paragraph 1.</p>
<p id='p2'>This is paragraph 2.</p>
<p id='p3'>This is paragraph 3.</p>
<p id='p4'>This is paragraph 4.</p>
</body>
</html>
Plus d'exemples d'utilisation du sélecteur de frères et sœurs adjacents CSS sont liés Veuillez faire attention à le site PHP chinois pour les articles !