 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de plus d'une douzaine de conseils pratiques de débogage JavaScript avec des codes graphiques
Explication détaillée de plus d'une douzaine de conseils pratiques de débogage JavaScript avec des codes graphiques
Explication détaillée de plus d'une douzaine de conseils pratiques de débogage JavaScript avec des codes graphiques
</p>
'debugger;'
En plus de console.log, debugger est un autre outil que j'aime pour un débogage rapide. Après avoir ajouté le débogueur au code, Chrome l'insérera automatiquement. s'arrête quelque part, un peu comme les points d'arrêt en C ou Java. Vous pouvez également insérer cette instruction de débogage dans certains contrôles conditionnels, tels que : </p>
if (thisThing) {
debugger;
}Afficher les objets sous forme de tableau
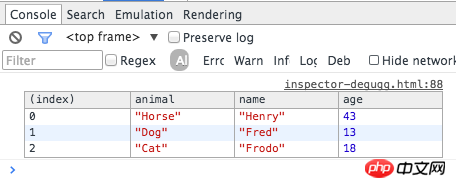
Parfois, nous avons besoin de voir les informations détaillées de certains objets complexes. La méthode consiste à utiliser console.log et à l'afficher dans une liste, à faire défiler de haut en bas pour parcourir. Cependant, il semble qu'il serait préférable d'utiliser console.table pour l'afficher sous forme de liste. Cela ressemble probablement à ceci : </p>
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals); </p>
</p>
Test de plusieurs tailles d'écran<. 🎜>
Chrome a Une fonctionnalité très intéressante est la possibilité de simuler les tailles de différents appareils. Cliquez sur le bouton dans l'inspecteur de Chrome, puis vous pouvez déboguer sous différentes tailles d'écran d'appareil : toggle device mode</p><. 🎜>
 Sélectionner rapidement un élément DOM dans la console</p>
Sélectionner rapidement un élément DOM dans la console</p>
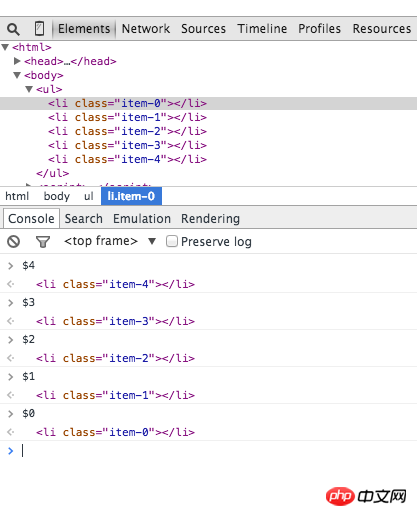
Sélectionner un élément DOM dans le panneau de sélection des éléments, puis utiliser l'élément dans la console est également une opération très courante que l'inspecteur Chrome mettra en cache. les 5 derniers éléments DOM dans son historique, vous pouvez rapidement vous associer à l'élément en utilisant des méthodes similaires à
dans Shell. Par exemple, dans la liste ci-dessous, il y a les éléments 'item-4', 'item-3', 'item-2', 'item-1', 'item-0'. Vous pouvez l'utiliser comme ceci : <🎜. ></p>
 Récupérer l'historique de suivi des appels d'une certaine fonction</p>
Récupérer l'historique de suivi des appels d'une certaine fonction</p>
Le framework JavaScript facilite grandement notre développement, mais il apporte également un grand nombre de fonctions prédéfinies, comme la création View , événements de liaison, etc., de sorte qu'il ne nous est pas facile de suivre le processus d'appel de nos fonctions personnalisées. Bien que JavaScript ne soit pas un langage très rigoureux, il peut parfois être difficile de comprendre ce qui se passe, surtout lorsque vous devez réviser le code d'autres personnes. C'est à ce moment-là que
entre en jeu, il peut vous aider à suivre les appels de fonction. Par exemple, dans le code suivant, nous devons retracer le processus d'appel de funcZ dans l'objet car :console.trace</p> Ici, vous pouvez clairement voir que func1 appelle func2, puis appelle func4, et func4 crée Car L'instance appelle ensuite car.funcX.
var car;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
car = new Car();
car.funcX();
}
var Car = function() {
this.brand = ‘volvo’;
this.color = ‘red’;
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace(‘trace car’)
}
}
func1();Formater le code compressé</p>
Parfois, nous trouvons des problèmes inexplicables dans l'environnement de production, puis oublions de mettre les sourcesmaps sur ce serveur, ou de regarder ceux d'autres personnes. Quand j'ai regardé le code source de sur le site Web, j'ai vu un tas de code que je ne savais pas quoi dire, comme l'image ci-dessous. Chrome nous fournit un outil anti-compression très convivial pour améliorer la lisibilité du code. Il peut être utilisé comme ceci :
</p>
 Localiser rapidement les fonctions de débogage</p>.
Localiser rapidement les fonctions de débogage</p>.
Lorsque nous voulons ajouter un point d'arrêt dans une fonction, nous choisissons généralement de faire ceci :
</p>
- Recherchez la ligne spécifiée dans l'inspecteur, puis ajoutez un point d'arrêt
</p>
Ajouter un appel de débogueur dans le script</p>
Cependant, il y a un petit problème avec les deux méthodes, c'est-à-dire qu'il faut aller dans le fichier de script correspondant puis trouvez la ligne correspondante, ce sera donc plus gênant. Voici une méthode relativement rapide, qui consiste à utiliser
debug(funcName)</p>
var func1 = function() {
func2();
};
var Car = function() {
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
}
var car = new Car(); Interdire sans rapport scripts en cours d'exécution</p>
Interdire sans rapport scripts en cours d'exécution</p>
Lorsque nous développerons des pages Web modernes, nous utiliserons des frameworks ou des bibliothèques tiers. Presque tous ont été testés et comportent relativement peu de bogues. Cependant, lorsque nous débogueons nos propres scripts, nous pouvons accidentellement accéder à ces fichiers, provoquant des tâches de débogage supplémentaires. La solution est d'interdire l'exécution de ces scripts qui ne nécessitent pas de débogage. Pour plus de détails, consultez cet article : javascript-debugging-with-black-box.
在较复杂的调试情况下发现关键元素
在一些复杂的调试环境下我们可能要输出很多行的内容,这时候我们习惯性的会用console.log, console.debug, console.warn, console.info, console.error这些来进行区分,然后就可以在Inspector中进行过滤。不过有时候我们还是希望能够自定义显示样式,你可以用CSS来定义个性化的信息样式:</p>
console.todo = function(msg) {
console.log(‘ % c % s % s % s‘, ‘color: yellow; background - color: black;’, ‘–‘, msg, ‘–‘);
}
console.important = function(msg) {
console.log(‘ % c % s % s % s’, ‘color: brown; font - weight: bold; text - decoration: underline;’, ‘–‘, msg, ‘–‘);
}
console.todo(“This is something that’ s need to be fixed”);
console.important(‘This is an important message’); </p>
</p>
在console.log()中你可以使用%s来代表一个字符串 , %i 来代表数字, 以及 %c 来代表自定义的样式。</p>
监测指定函数的调用与参数
在Chrome中可以监测指定函数的调用情况以及参数:</p>
var func1 = function(x, y, z) {
}; </p>
</p>
这种方式能够让你实时监控到底啥参数被传入到了指定函数中。</p>
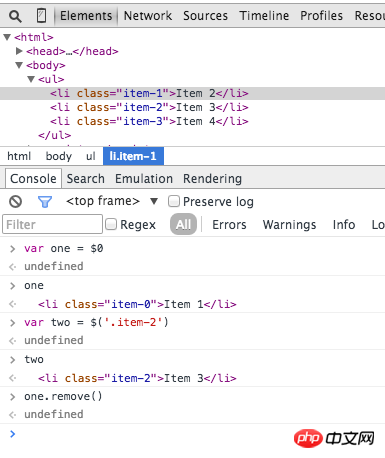
Console中使用$进行元素查询
在Console中也可以使用来进行类似于querySelector那样基于CSS选择器的查询,(‘css-selector’) 会返回满足匹配的第一个元素,而$$(‘css-selector’) 会返回全部匹配元素。注意,如果你会多次使用到元素,那么别忘了将它们存入变量中。</p>
 </p>
</p>
Postman
很多人习惯用Postman进行API调试或者发起Ajax请求,不过别忘了你浏览器自带的也能做这个,并且你也不需要担心啥认证啊这些,因为Cookie都是自带帮你传送的,这些只要在network这个tab里就能进行,大概这样子:</p>
 </p>
</p>
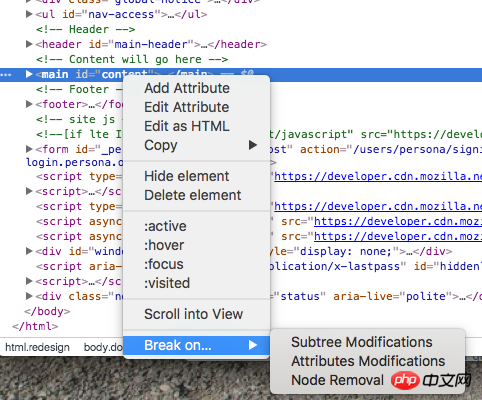
DOM变化检测
DOM有时候还是很操蛋的,有时候压根不知道啥时候就变了,不过Chrome提供了一个小的功能就是当DOM发生变化的时候它会提醒你,你可以监测属性变化等等:</p>
 </p>
</p>
以上就是关于十几个 实用的 JavaScript 调试小技巧图文代码详解的内容,更多相关内容请关注PHP中文网(www.php.cn)!</p>
</p>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Conseils pour résoudre les erreurs d'installation de Pyqt5 pour vous aider à obtenir deux fois le résultat avec la moitié de l'effort !
Jan 04, 2024 pm 04:50 PM
Conseils pour résoudre les erreurs d'installation de Pyqt5 pour vous aider à obtenir deux fois le résultat avec la moitié de l'effort !
Jan 04, 2024 pm 04:50 PM
Que dois-je faire si j’obtiens une erreur lors de l’installation de PyQt5 ? Ces petites astuces vous aideront à obtenir deux fois le résultat avec moitié moins d’effort ! PyQt5 est une boîte à outils GUI (interface utilisateur graphique) largement utilisée pour le langage de programmation Python. Il fournit de nombreuses fonctionnalités et outils puissants pour aider les développeurs à créer des applications interactives et attrayantes. Cependant, lors de l'installation de PyQt5, vous rencontrez parfois des erreurs. Cet article présentera quelques erreurs et solutions d'installation courantes de PyQt5 pour vous aider à installer et à utiliser PyQt5 en douceur. Erreur courante 1 : commande pip introuvable





