
Il est important de revoir et de tester votre code pour identifier les erreurs potentielles et les éliminer avant de les mettre sur votre site Web. Le processus d'inspection du code est également communément appelé peluchage entre les concepteurs Web et les développeurs. En tant que concepteur, si vous souhaitez écrire du code hautement optimisé, vous devez avoir besoin d'outils de peluchage. Il existe deux types d'outils d'inspection de code. La première consiste à vérifier le code pour les erreurs et les bugs au moment de l'exécution. L'autre consiste à utiliser des techniques d'analyse de code statique et à inspecter le code avant son exécution. Cette dernière solution est évidemment meilleure car elle permet d'économiser du temps et des ennuis.
En effet, le peluchage peut être placé à différentes étapes. Si vous souhaitez tester votre code au fur et à mesure que vous le tapez, vous pouvez utiliser l'outil lint. Bien sûr, si vous souhaitez pelucher le code lors de l'enregistrement du fichier ou pendant l'exécution, l'outil de linting peut également faire ce que vous voulez. Cela dépend du choix personnel. Si vous recherchez les meilleurs outils de peluchage pour CSS et JavaScript, continuez à lire.
Il est vrai que CSSLint "vous blessera", mais en échange, cela "améliorera beaucoup votre code". CSSLint est actuellement leader sur le marché du peluchage CSS. Il est écrit en JavaScript, est open source et propose de nombreuses options de configuration.

CSSLint est un outil de peluchage CSS si efficace qu'il est difficile de trouver un concurrent qui puisse l'égaler. C'est peut-être la raison pour laquelle le framework de linting SublimeLinter construit son plugin de linting CSS au-dessus de CSSLint. SublimeLinter est un plug-in SublimeText qui offre aux utilisateurs les moyens de lint du code (CSS, PHP, Python, Java, Ruby, etc.).

StyleLint peut aider les développeurs à éviter les erreurs de syntaxe dans CSS, SCSS ou tout autre que PostCSS peut analyser. StyleLint teste plus d'une centaine de règles et vous pouvez sélectionner celles que vous souhaitez modifier (voir cet exemple de configuration).

Bien que le validateur CSS du W3C ne soit généralement pas considéré comme un outil de peluchage, il offre aux développeurs une excellente opportunité de vérifier votre CSS code avec les normes officielles du W3C. Le W3C a établi son propre programme de vérification, visant à fournir un outil similaire au programme de vérification Lint pour le langage C.

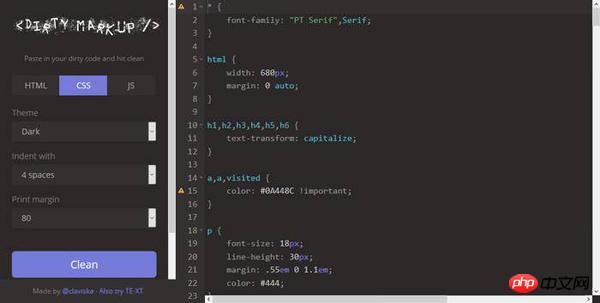
Dirty Markup peut nettoyer, formater et vérifier votre code HTML, CSS et JavaScript. Si vous aimez un design simple et direct et souhaitez une solution rapide, alors c'est le bon choix. Dirty Markup peut générer des messages d'erreur et des notifications en temps réel lorsque vous écrivez ou modifiez du code dans l'éditeur.

JSLint a été initialement publié en 2002 par Douglas Crockford et a prospéré depuis, vous pouvez donc en toute sécurité Il est considéré comme un outil stable et fiable Outil de peluchage JavaScript.

JSHint est un projet communautaire qui a commencé comme un effort pour créer une version plus configurable et moins opiniâtre de JSLint. JSHint permet aux développeurs de configurer n'importe laquelle de ses options de peluchage, puis de placer la configuration personnalisée dans un fichier séparé. Cela rend l'outil facile à réutiliser et donc idéal pour les grands projets.

ESLint est la dernière grande nouveauté dans le paysage du peluchage JavaScript. La raison de sa popularité est sa nature très flexible. Non seulement vous pouvez personnaliser un grand nombre de règles de peluchage de pointe et les intégrer à tous les principaux éditeurs de code, mais vous pouvez également facilement étendre ses fonctionnalités en ajoutant différents plugins.

JSCS, ou JavaScript Code Style, est un linter de style de code enfichable pour JavaScript, utilisé pour vérifier les règles de format de code. L'objectif de JSCS est de fournir un moyen de mettre en œuvre par programme la conformité à un guide de style de codage. Bien que JSCS ne vérifie pas les bugs et les erreurs, il est toujours utilisé par de nombreux acteurs de l'industrie de haute technologie tels que Google, AirBnB et AngularJS, car il aide les développeurs à maintenir une base de code hautement lisible et cohérente.

StandardJS, ou JavaScript Standard Style est un linter de style de code, un peu comme JSCS, mais la différence est qu'il est plus simple et plus direct. Si vous ne voulez pas passer du temps sur la configuration et souhaitez simplement un outil efficace qui peut être utilisé immédiatement, alors StandardJS est un excellent choix.

Ce qui précède est une introduction détaillée à 10 outils CSS et JavaScript pour optimiser le code. Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois (www.php.cn). )!