
1. La valeur en pourcentage de la marge. Le pourcentage principal des éléments ordinaires est calculé par rapport à la largeur (largeur) de l'élément conteneur.
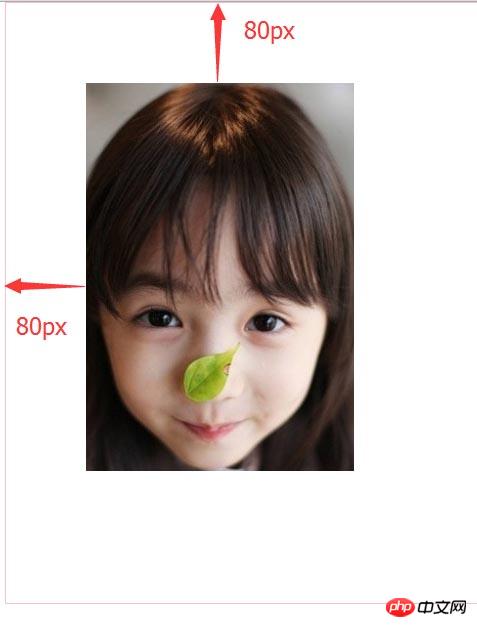
Ici, nous définissons un conteneur d'une largeur et d'une hauteur de 800 * 600 à l'extérieur de l'image. Set img{ margin : 10%; }
Le résultat est le suivant

La valeur de la marge du résultat est de 800 * 10% = 80px; Voici donc les calculs de largeur du conteneur par rapport à la largeur du conteneur. Dites trois fois
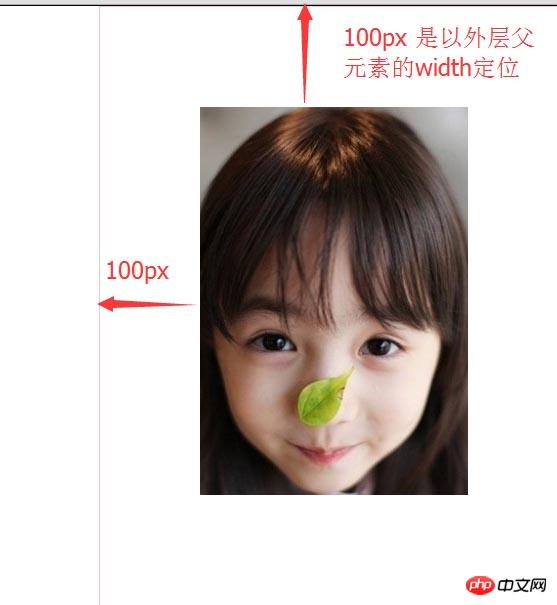
2. La valeur principale en pourcentage du positionnement absolu


Calculé à partir de la valeur de largeur du premier élément ancêtre positionné . C'est la largeur du parent = 1000px Donc margin = 100px
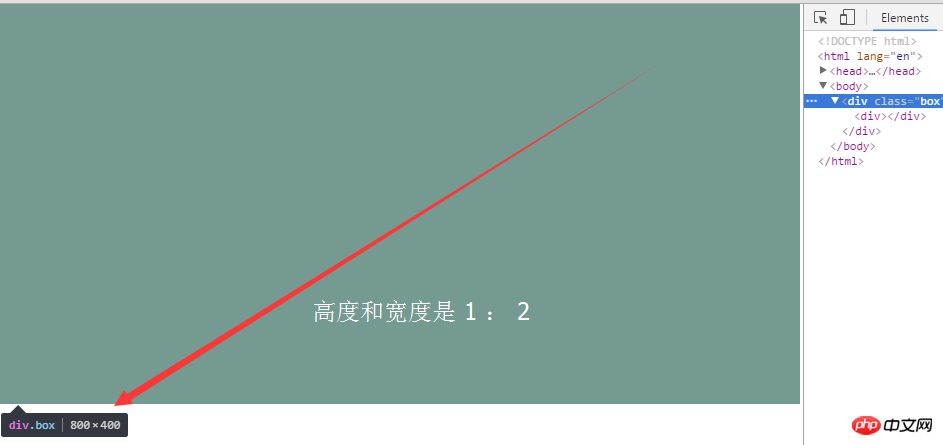
3 Vous pouvez utiliser la marge pour obtenir une adaptation 2:1
. Par exemple, Deux conteneurs 


4 Pourquoi les marges se chevauchent
A) Les deux caractéristiques superposées de la marge
n'apparaîtront que sur les éléments horizontaux du bloc. (À l'exclusion des éléments flottants et absolus) Ne prend pas en compte le mode wirte (c'est-à-dire le format d'écriture) Se produit uniquement dans le sens vertical (marge-haut, marge-bas)B) Se produit Cas
1> éléments frères et sœurs adjacents
2> premier et dernier élément enfant du parent
3> Bloc vide.
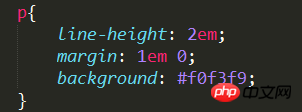
Exemple 1 : Éléments frères et sœurs adjacents 

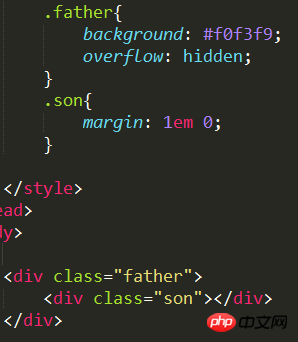
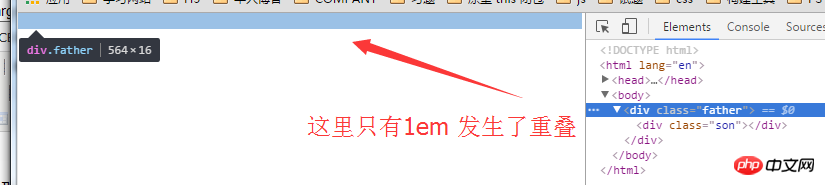
Il n'y a qu'un seul em entre les deux p ici, pas deux em. Parce que la première marge inférieure et la deuxième marge supérieure se chevauchent. 



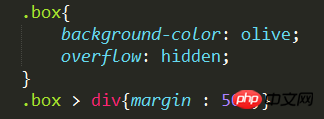
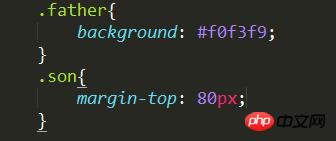
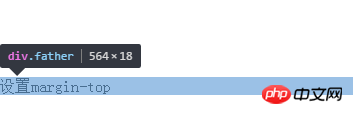
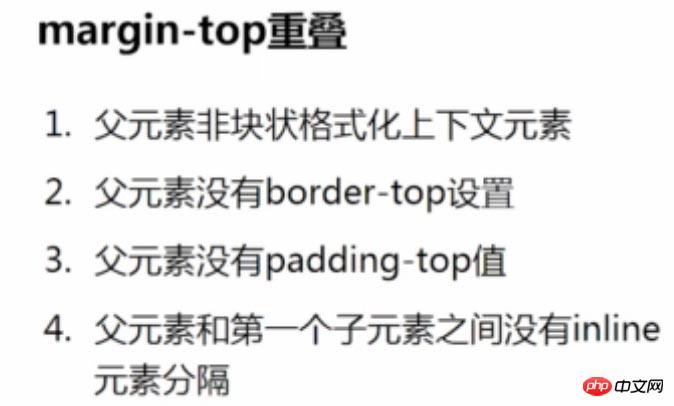
Conditions pour Chevauchement des marges parent et enfant


Alors, comment se débarrasser du chevauchement des marges supérieures ?
Ne le laissez pas remplir ces conditions.
Ajouter overflow: Hidden; border-top padding-top (ajouter un espace entre eux) à l'élément parent
Exemple 3 Les marges des éléments de bloc vides se chevauchent ;


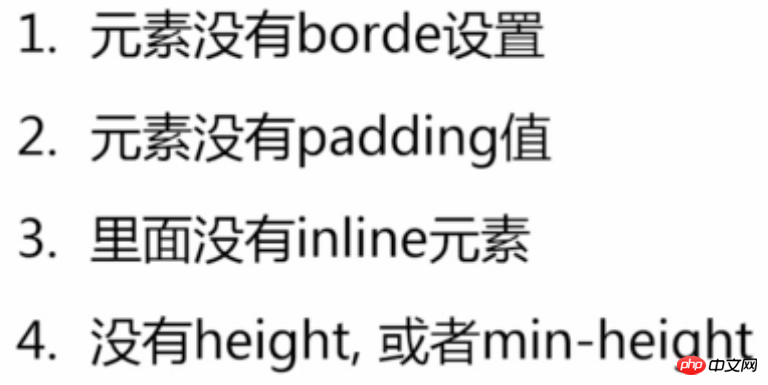
Notez que est un élément vide sans contenu à l'intérieur de . Conditions de chevauchement des marges des éléments vides

4 Règles de calcul du chevauchement des marges.
A) Prenez la plus grande valeur positive
B) Additionnez les valeurs positives et négatives
C) Prenez la valeur la plus négative.
5. La signification du chevauchement des marges
A) Les paragraphes ou listes continus ressembleront à 1:2 s'il n'y a pas de chevauchement de marge à la fin Non coordonné
B) L'imbrication ou le placement de p n'importe où sur le Web n'affectera pas la mise en page originale
C) Tout nombre d'éléments p vides laissés derrière ne devrait pas affecter la composition de lecture originale
Application pratique
Lors de la création d'une liste, contrôlez la distance de chaque liste dans

.list{
marge- top: 15px;
margin-bottom: 15px;
}
Plus robuste, même si le dernier est supprimé, cela n'affectera pas la mise en page
Pour des articles plus détaillés sur les points de connaissance des marges CSS, veuillez faire attention au site Web PHP chinois !