 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 7 étonnantes animations de souris HTML5 avec des explications détaillées
7 étonnantes animations de souris HTML5 avec des explications détaillées
7 étonnantes animations de souris HTML5 avec des explications détaillées
Aujourd'hui, nous allons partager quelques animations de souris HTML5 intéressantes. Lorsque nous déplaçons la souris, des effets d'animation magiques apparaissent sur la page. Bien sûr, ces animations ne peuvent pas être utilisées dans des applications réelles, mais elles devraient être très utiles pour les recherches de chacun sur HTML5 et CSS3. Les sept animations de souris HTML5 partagées dans cet article fournissent toutes des téléchargements de code source, qui constituent de bonnes ressources.
1. Animation de baleine HTML5
Aujourd'hui, j'ai trouvé une animation de baleine basée sur HTML5. La baleine nage lorsque la souris bouge. L'image est très tridimensionnelle et la baleine est. super réaliste. En réalité, HTML5 est vraiment puissant. L'animation HTML5 peut accomplir complètement ce que Flash peut faire.

Démo en ligne Téléchargement du code source
2. Souris JavaScript suivant l'animation de la chute des étoiles
Aujourd'hui, nous y allons. à partager Une animation JavaScript intéressante. Ce type d'animation qui suit la souris devrait exister depuis longtemps, surtout lorsqu'elle est utilisée dans certains blogs personnels personnalisés. Cette animation de suivi de souris JavaScript représente des étoiles filantes. La forme et la couleur des étoiles changent également de manière aléatoire, ce qui est très mignon.

Démo en ligne Téléchargement du code source
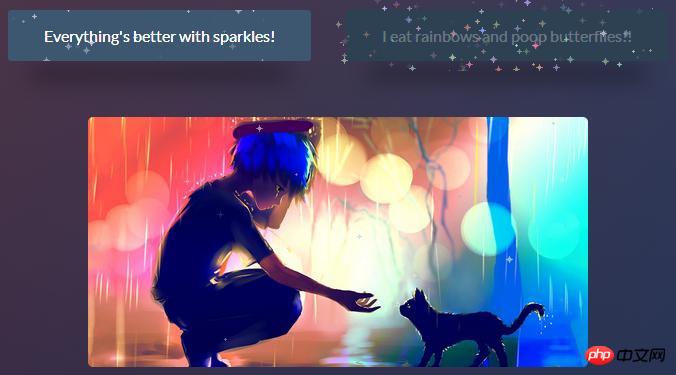
3. Les effets fantastiques HTML5 peuvent ajouter des effets magiques à n'importe quel élément
Nous changeons le style et partageons un effet spécial HTML5 qui semble plus magique. Il peut ajouter un tel effet à n'importe quel élément de la page Web (images, texte, etc.), c'est-à-dire que lorsque la souris glisse dessus, un effet d'animation très magique apparaîtra sur l'élément. De quel effet spécial s'agit-il ? Vous pouvez cliquer sur le lien de démonstration pour le voir.

Démo en ligne Téléchargement du code source
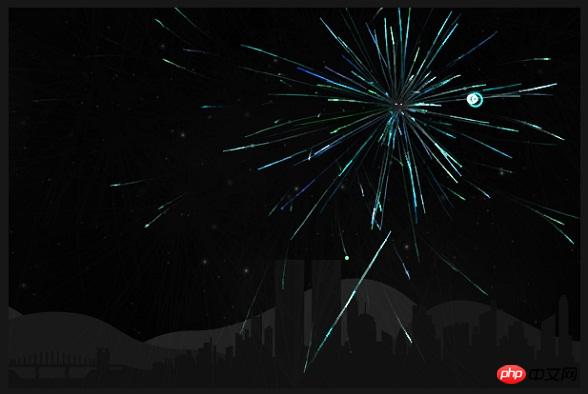
4. L'animation de feux d'artifice HTML5 Canvas peut contrôler la vitesse et la taille des feux d'artifice
Cette animation de feux d'artifice HTML5 est basée sur un canevas, qui peut être considéré comme une version améliorée de celle que j'ai partagée auparavant. Elle peut contrôler la vitesse de montée des feux d'artifice et la taille des fleurs qui s'épanouissent. Comme cela se fait sur le canevas HTML5, c'est très flexible.

Démo en ligne Téléchargement du code source
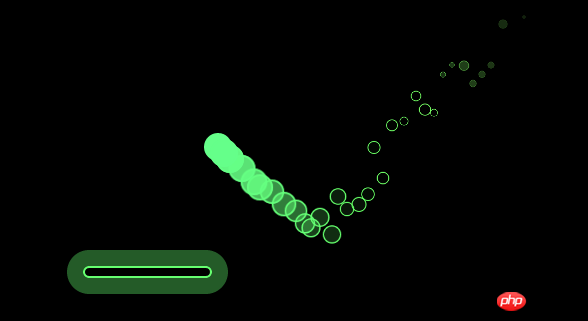
5. Jeu d'animation de collision de déflecteur de boule de feu HTML5
Nous allons recommencez aujourd'hui Partagez un jeu d'animation de collision avec déflecteur de boule de feu HTML5 sympa. Il y a une boule de feu sur l'écran qui est en mouvement constant. Vous pouvez déplacer la souris pour faire glisser la lunette en bas de l'écran. Une fois que la boule de feu touche la lunette, elle rebondit. Il s'agit d'un jeu HTML5 très unique.

Démonstration en ligne Téléchargement du code source
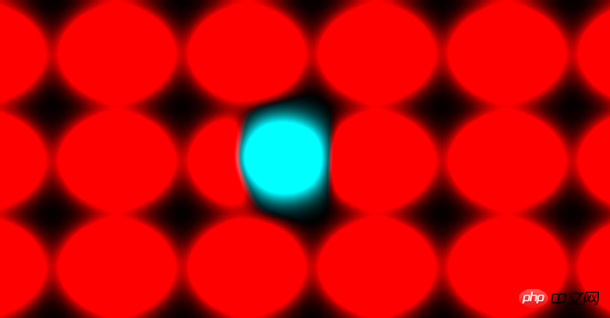
6. HTML5 pour réaliser une animation graphique de déformation par extrusion
Aujourd'hui, nous sommes. allez à Permettez-moi de partager un effet d'animation HTML5 très spécial, qui est une animation d'extrusion graphique. Lorsque la souris déplace la balle, la balle se serrera avec plusieurs balles environnantes, provoquant une déformation correspondante de la balle pressée. En utilisant HTML5, l'effet spécial de cette compression et de cette déformation semble très réaliste. Amusons-nous.

Démo en ligne Téléchargement du code source
7. La flamme d'animation vacillante de la toile HTML5 suit la souris
Aujourd'hui nous sommes ici Partagez une animation de scintillement de flamme HTML5, qui est également basée sur Canvas. L'effet de la flamme se déplaçant de haut en bas est très réaliste et la flamme peut suivre le mouvement de la souris. C'est une animation HTML5 Canvas très cool.

Démo en ligne Téléchargement du code source
Après avoir lu les 7 animations de souris HTML5 ci-dessus, pensez-vous que HTML5 est très puissant ? En effet, de nombreuses animations sont créées à partir de HTML5 Canvas, nous devons donc avoir une certaine connaissance et compréhension de Canvas. J'espère que ces animations HTML5 pourront aider tout le monde.
Ce qui précède est une explication détaillée de 7 étonnantes animations de souris HTML5. Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





