 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Appréciation des graphiques d'animation HTML5 et du texte sur 8 effets visuels 3D
Appréciation des graphiques d'animation HTML5 et du texte sur 8 effets visuels 3D
Appréciation des graphiques d'animation HTML5 et du texte sur 8 effets visuels 3D
De plus en plus d'applications 3D sont utilisées dans les pages Web d'aujourd'hui, notamment les effets d'animation basés sur HTML5 Canvas, offrant aux utilisateurs une expérience visuelle très choquante. Cet article rassemble 8 animations HTML5 très sympas avec des effets visuels 3D, toutes avec des codes sources partagés. Vous pouvez apprendre les animations HTML5 qui vous intéressent et y jeter un œil ensemble.
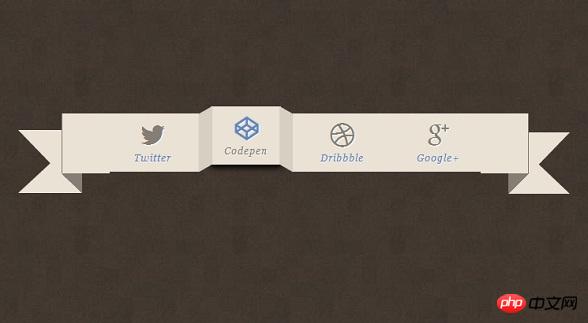
1. Menu 3D en forme de ruban CSS3 avec de petites icônes
Cette fois, nous allons partager un menu CSS3 très spécial. L'apparence du menu est en forme de ruban. Et chaque élément de menu a une belle petite icône. Lorsque la souris glisse sur l'élément de menu, l'élément de menu se gonfle vers le haut, comme un ruban flottant, formant un effet visuel 3D très cool. Ce menu 3D en forme de ruban CSS3 est très adapté à la navigation dans les menus de certaines pages actives.

Démo en ligne Téléchargement du code source
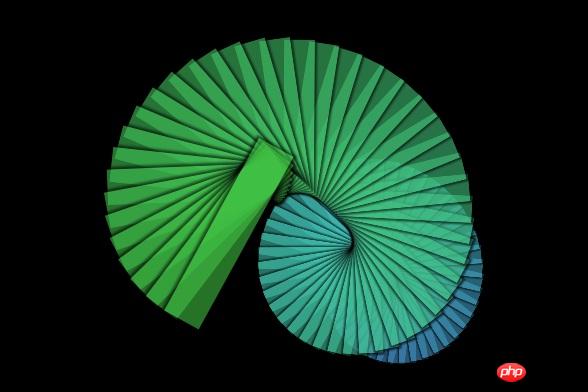
2. Animation de pliage de papier 3D HTML5/CSS3
Faisons-le encore aujourd'hui Partagez un très bel effet d'animation 3D HTML5/CSS3 Bien qu'il soit rarement utilisé dans les projets à l'heure actuelle, nous pouvons en apprendre beaucoup sur la production d'animation 3D HTML5 à partir du code source. Il s'agit d'un effet spécial d'animation de pliage de papier. En utilisant les fonctionnalités associées de HTML5 et CSS3, nous pouvons plier des morceaux de papier pour former un effet d'animation 3D sympa.

Démo en ligne Téléchargement du code source
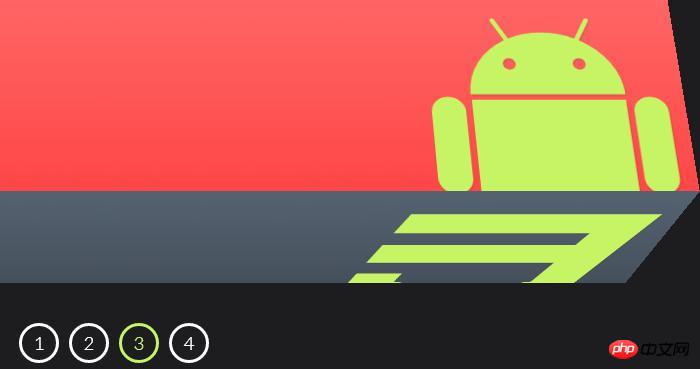
3. Kit Web HTML5 Application de curseur de rotation d'image de cube 3D
Reviens aujourd'hui Partagez une animation de cube 3D HTML5. Il s'agit simplement d'un modèle d'effet 3D. Vous pouvez remplacer les 4 côtés du cube dans la démonstration par des images, afin de pouvoir transformer cette animation de rotation de cube HTML5 en une carte de focus 3D HTML5. est basé sur webkit, il existe donc des restrictions de navigateur, et Google Chrome est le meilleur.

Démo en ligne Téléchargement du code source
4. Effets de texte 3D dégradé de couleurs HTML5
Nous l'avons partagé Avant De nombreux effets de texte HTML5 sont plutôt bons, en particulier cet effet de texte oscillant HTML5 qui ressemble à une branche de saule oscillante et a un effet d'animation de texte très cool. Aujourd'hui, nous allons partager un effet de texte 3D HTML5. La couleur du texte est dégradée et il y a des ombres de texte, ce qui met encore plus en valeur l'effet 3D.

Démo en ligne Téléchargement du code source
5. L'effet d'animation d'ombre d'image 3D HTML5 est cool
Aujourd'hui nous, je souhaite partager un effet d'animation 3D HTML5 sympa. Cet effet 3D peut ajouter un effet d'ombre à votre image et peut donner à l'image un effet d'animation inversée 3D lorsque la souris glisse dessus. Cela a un effet similaire à l'animation HTML5 3D de rotation du cube HTML5 partagée auparavant. Vous pouvez également y jeter un œil.

Démo en ligne Téléchargement du code source
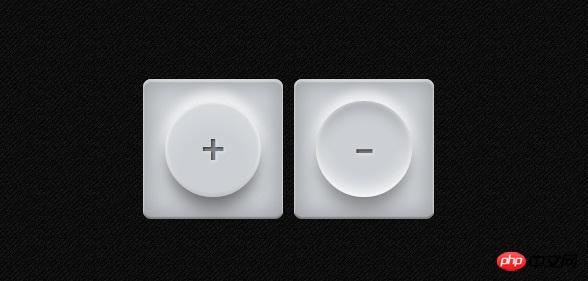
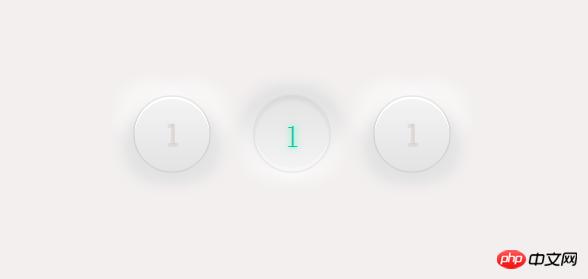
Bouton 3D Pure CSS3 Le bouton est aussi clair que du lait
Bouton CSS3 Généralement, il peut être très joliment conçu en utilisant des effets d'attributs CSS3 tels que la projection et le dégradé, les boutons peuvent être rendus de manière très dynamique. Le bouton CSS3 que j'ai partagé aujourd'hui a une apparence très spéciale. Il ressemble à du lait cristallin, et une animation d'effet 3D apparaît lorsque vous cliquez sur le bouton, le bouton rebondit légèrement, ce qui est très réaliste.
Démo en ligne Téléchargement du code source
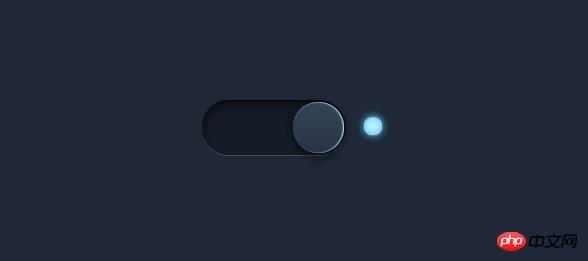
7. L'effet de simulation du bouton de commutation lumineux CSS3 3D est très réaliste Nous venons de sortir un bouton coulissant switch CSS3, qui devrait avoir un effet un peu 3D, mais le reste est très ordinaire. Nous allons maintenant partager un bouton de commutation CSS3 plus cool. Il a non seulement un effet 3D, mais peut également émettre de la lumière. Lorsque l'interrupteur est allumé, la petite lumière à côté s'allume, puis la lumière est projetée dessus. l'interrupteur. L'effet Assez réaliste.
Démo en ligne Téléchargement du code source
8. Effet de bouton élastique 3D CSS3 avec texture élastique
Celui-ci, je veux partager aujourd'hui Le bouton CSS3 est assez différent de ce bouton. Il a également un effet 3D. Le bouton a une texture élastique lorsqu'il est enfoncé.

Téléchargement du code source de démonstration en ligne
Ce qui précède concerne l'appréciation graphique de l'animation HTML5 de 8 effets visuels 3D, et plus encore. contenu associé, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





