 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Introduction détaillée à 7 superbes effets d'animation de chargement HTML5
Introduction détaillée à 7 superbes effets d'animation de chargement HTML5
Introduction détaillée à 7 superbes effets d'animation de chargement HTML5
Lorsque nous transmettons du big data ou attendons des opérations complexes, il est préférable d'avoir une petite animation de chargement pour le rappeler à l'utilisateur. Cet article partagera avec vous de superbes effets d'animation de chargement basés sur HTML5. J'espère que vous l'aimerez.
1. HTML5 Canvas implémente une animation de chargement super cool
Cette fois, nous examinons un effet de chargement d'animation de chargement très cool, qui est similaire à l'animation de chargement d'engrenage implémentée en CSS3 pur. . Simulé à l'aide des caractéristiques de la géométrie, c'est un effet d'animation similaire à la rotation.

Démo en ligne Téléchargement du code source
2. HTML5 Canvas brillant Animation de chargement
Nous en avons partagé de nombreuses basées je crois que tout le monde aime l'effet d'animation de chargement de CSS3. Aujourd'hui, nous allons partager un effet spécial d'animation de chargement lumineux basé sur HTML5 Canvas. L'icône rotative de chargement est dessinée sur le canevas et l'ensemble de l'animation de chargement est un effet visuel 3D lumineux très puissant.

Démo en ligne Téléchargement du code source
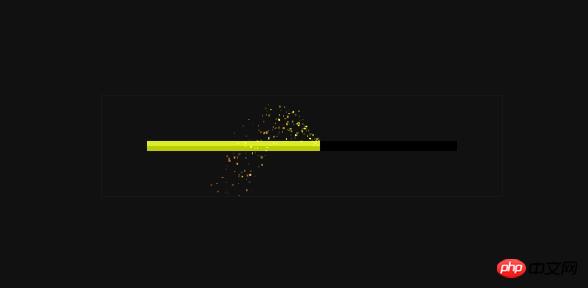
3. Barre de progression de l'effet de particules HTML5/CSS3
Je partagerai. encore une fois aujourd'hui Une application de barre de progression HTML5/CSS3 tout à fait unique. Ce plug-in de barre de progression a un effet de particules pendant le processus de lecture, tout comme certaines petites particules dispersées depuis la barre de progression. Il s'agit d'un plug-in de barre de progression HTML5 unique.

Démo en ligne Téléchargement du code source
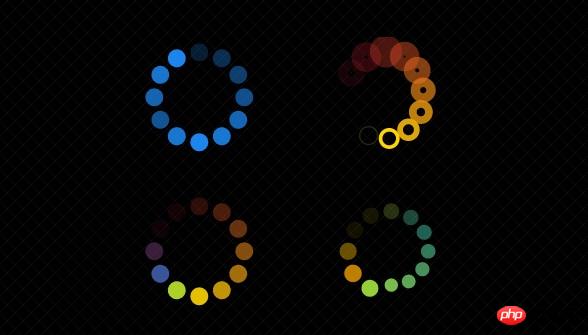
4. Effet de chargement de l'animation HTML5 SVG
Ceci est un logiciel basé sur le chargement des effets d'animation de HTML5/CSS3 et SVG, il existe 4 effets d'animation différents au total. Chaque ensemble d'animations de chargement est très mignon. Ils tournent tous en rond joyeusement et ont des effets d'animation en dégradé de couleurs. De plus, consultez l'animation de chargement CSS3 HTML5 Canvas précédemment partagée pour implémenter une animation de chargement sympa.

Démo en ligne Téléchargement du code source
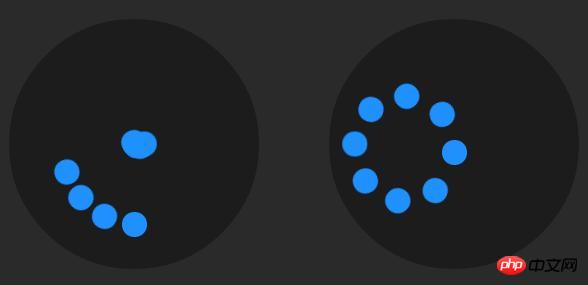
Quatre groupes d'animations de chargement CSS3 joyeuses
Rappelez-vous le. paragraphe précédent, j'ai partagé une animation de chargement CSS3 qui est assez joyeuse. Il s'agit de cette invite de chargement HTML5 super amusante avec un gros bébé qui tourne en rond. Aujourd'hui, nous allons partager 4 autres ensembles d'animations de chargement CSS3 joyeuses. Ces 4 animations sont du même mode. Elles sont toutes un groupe de petites boules formant divers arrangements à l'intérieur de la grosse boule pour obtenir l'effet d'animation de chargement.

Téléchargement du code source de démonstration en ligne
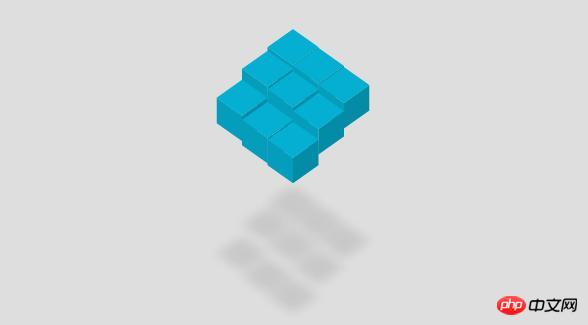
6. Effets spéciaux d'animation de chargement de cube 3D CSS3
Nous avons partagé. avant Certains effets de cube 3D HTML5 et CSS3 peuvent être pivotés pour afficher un effet 3D. Le cube 3D CSS3 partagé cette fois est en effet utilisé pour l'animation de chargement. 9 petits cubes flottent de haut en bas, montrant un effet de vague. De plus, cette animation de chargement utilise également la propriété d'ombre de CSS3 pour rendre ces cubes plus pleins de couleurs 3D.

Démo en ligne Téléchargement du code source
7. CSS3 Chargement de la barre de progression chargement des effets spéciaux d'animation dans 3 styles magnifiques
Aujourd'hui, je souhaite partager un effet d'animation de chargement de barre de progression CSS3 plus cool. Cet effet d'animation a 3 styles différents. Notez que IE6, 7 et 8 ne prennent pas en charge cette animation de barre de progression.

Téléchargement du code source de démonstration en ligne
Ce qui précède est une introduction détaillée à 7 superbes effets d'animation de chargement HTML5, plus de contenu connexe s'il vous plaît faites attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





