 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction à la méthode de définition des éléments flottants à l'aide de l'attribut CSS float
Introduction à la méthode de définition des éléments flottants à l'aide de l'attribut CSS float
Introduction à la méthode de définition des éléments flottants à l'aide de l'attribut CSS float
Une boîte flottante peut être déplacée vers la gauche ou la droite jusqu'à ce que son bord extérieur touche la bordure de la boîte contenante ou d'une autre boîte flottante.
Étant donné que la boîte flottante n'est pas dans le flux normal du document, les blocs dans le flux normal du document se comportent comme si la boîte flottante n'existait pas.
Affichage de l'effet flottant
Paramètres de base
Ajouter normalement des blocs de couleur 3p à la page Web :
Code HTML :
<p class="p1">
p1
</p>
<p class="p2">
p2
</p>
<p class="p3">
p3
</p>Définissez simplement quelques tailles et couleurs :
Code CSS :
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
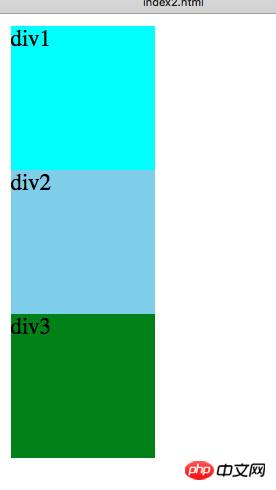
}L'effet est le suivant : 
Dans des circonstances normales, les trois ps sont triés de haut en bas
Ensuite, utilisons l'attribut float et définissons la valeur à droite
Ajoutez l'attribut float au Balise p1
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
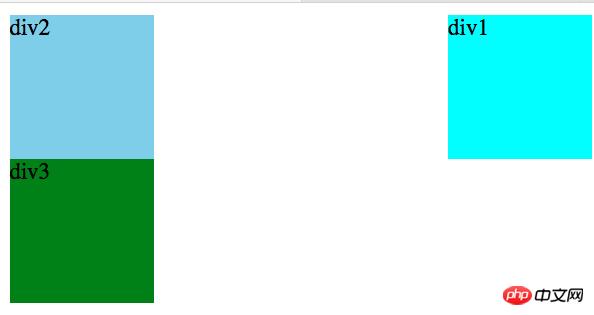
}L'effet est le suivant : 
Nous constaterons que p1 a couru vers le côté droit du écran, qui consiste à le faire flotter vers la performance du côté droit.
Définir le flotteur pour les trois p en même temps : gauche
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: left;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
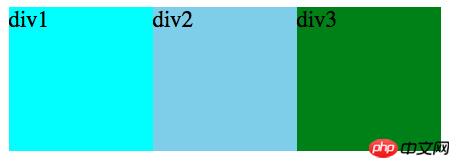
}L'effet est le suivant : 
Quand après avoir défini les trois ps pour qu'ils flottent vers la gauche, nous pouvons obtenir cette disposition horizontale
Modifiez le code CSS (hauteur de p1 et largeur de p2) comme suit :
.p1 {
width: 100px;
height: 130px;
background-color: cyan;
float: left;
}
.p2 {
width: 300px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
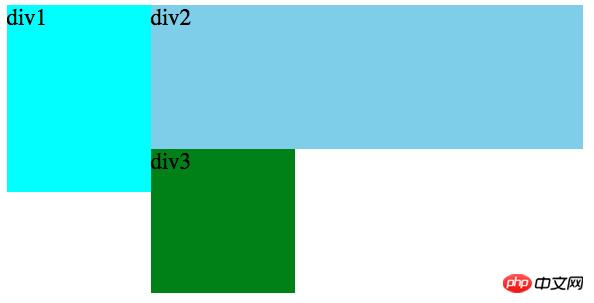
} Affichage des effets : 
Nous constaterons que lorsque p2 est suffisamment large et que p3 ne peut pas tenir sur une seule ligne, p3 démarre automatiquement à partir de la disposition de la deuxième ligne. Mais comme p1 est un peu plus grand, p3 sera disposé derrière p1 au lieu de commencer depuis le début
Utiliser le débordement pour effacer les flotteurs
Exemple :
.overflow-clear-float {overflow:hidden;}ou
overflow-clear-float {overflow:auto;}Lorsque la valeur du style de débordement n'est pas visible, les contextes de formatage de bloc définis par la spécification CSS 2.1 sont réellement créés. L'élément qui l'a créé verra ses positions internes recalculées pour obtenir la hauteur exacte. De cette façon, le conteneur parent contient également la hauteur de l'élément flottant. Ce terme était trop obscur et a été remplacé par le terme Root Flow dans le projet CSS 3. Comme son nom l'indique, il crée un nouveau flux de mise en page racine. Ce flux de mise en page est indépendant et n'affecte pas ses éléments externes. En fait, cette fonctionnalité est très similaire à la fonctionnalité hasLayout des premiers IE.
Remarque sur les problèmes de compatibilité :
Le concept de contextes de formatage de blocs a été proposé dans la spécification CSS 2.1. Par conséquent, il n'est pas pris en charge dans IE6/7. En effet, les versions précédentes d'IE n'implémentaient entièrement que la norme de spécification CSS 1 et une partie de la spécification CSS 2.0. Dans IE 7, l'attribut hasLayout peut être déclenché lorsque la valeur de débordement n'est pas visible. Cela permet également à IE 7 de faire en sorte que les conteneurs contiennent également des éléments flottants.
Pour plus d'informations sur la façon d'utiliser l'attribut float pour définir des éléments flottants en CSS, veuillez faire attention au site Web PHP chinois pour les articles connexes !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Le style par défaut de la liste bootstrap peut être supprimé avec CSS Override. Utilisez des règles et sélecteurs CSS plus spécifiques, suivez le «principe de proximité» et le «principe de poids», en remplacement du style par défaut de bootstrap. Pour éviter les conflits de style, des sélecteurs plus ciblés peuvent être utilisés. Si le remplacement est infructueux, ajustez le poids du CSS personnalisé. Dans le même temps, faites attention à l'optimisation des performances, évitez la surutilisation de! Importante et écrivez le code CSS concis et efficace.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Pour utiliser Bootstrap pour disposer d'un site Web, vous devez utiliser un système de grille pour diviser la page en conteneurs, lignes et colonnes. Ajoutez d'abord le conteneur, puis ajoutez les lignes dedans, ajoutez les colonnes dans la ligne et enfin ajoutez le contenu dans la colonne. La fonction de mise en page réactive de Bootstrap ajuste automatiquement la disposition en fonction des points d'arrêt (XS, SM, MD, LG, XL). Différentes dispositions sous différentes tailles d'écran peuvent être réalisées en utilisant des classes réactives.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.



