 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 À propos des 7 meilleurs graphiques d'animation et appréciation du texte HTML5 Canvas
À propos des 7 meilleurs graphiques d'animation et appréciation du texte HTML5 Canvas
À propos des 7 meilleurs graphiques d'animation et appréciation du texte HTML5 Canvas
Cet article a été rédigé à l'origine par Xiaofeng de MaNong.com. Veuillez lire les exigences de réimpression à la fin de l'article pour la réimpression. Bienvenue pour participer à notre plan de contribution payante !
HTML5 est en effet une nouvelle technologie qui révolutionne les navigateurs et même l'ensemble de l'industrie du logiciel. Il peut nous aider, nous, les développeurs Web, à implémenter facilement des effets d'animation sur les pages Web sans avoir besoin de Flash comme support. Cet article partage les 7 meilleures animations HTML5 Canvas, qui ont toutes de très bons effets.
1. Animation de logo HTML5 3D Animation de rotation 3D multi-vue HTML5
L'animation 3D HTML5 est très pratique à mettre en œuvre Le plug-in de rotation 3D basé sur jQuery a été introduit auparavant et utilise plusieurs multi. -afficher les images à lire. Réalisé, et l'animation de rotation HTML5 3D partagée aujourd'hui est réalisée en utilisant la technologie HTML5 pure. Cette animation réalise l'effet de rotation du logo HTML5.

Démo en ligne Téléchargement du code source
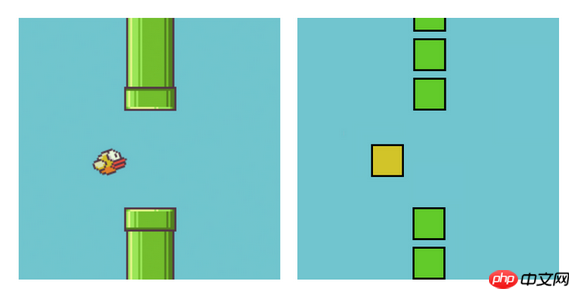
2. La version HTML5 du jeu Flappy Bird ne contient que 65 lignes de code Javascript
Je crois. tout le monde connaît Flappy Bird, l'un des jeux mobiles les plus populaires en 2014. Flappy Bird est un jeu développé par Nguyen Ha Dong, un développeur de jeux indépendant de Hanoï, au Vietnam. Il s'agit d'un jeu occasionnel simple mais extrêmement difficile et très addictif. Aujourd'hui, nous utilisons HTML5 pour réécrire le jeu Flappy Bird. Il est à noter qu'en utilisant le framework Phaser, seules 65 lignes de code Javascript peuvent être utilisées pour implémenter la version HTML5 du jeu Flappy Bird. Appuyez sur la barre d'espace pour contrôler l'oiseau, essayez-le.

Démo en ligne Téléchargement du code source
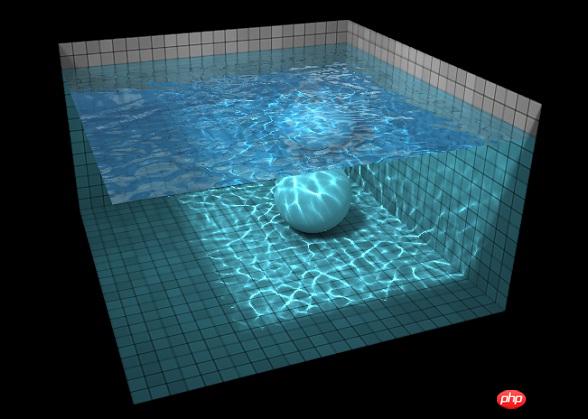
3. Les effets spéciaux des ondulations d'eau HTML5 WebGL peuvent être affichés sous plusieurs angles et sont super réalistes
A été partagé avec vous avant d'utiliser un effet spécial de vague d'eau HTML5 très réaliste, et l'effet est plutôt bon. Aujourd'hui, j'aimerais partager avec vous une animation de vagues d'eau HTML5 plus puissante. L'image montre une grande piscine avec une grosse pierre au fond. Cliquez sur la surface de l'eau pour créer des vagues d'eau. Avec l'ajout de lumière simulée, les vagues d'eau. sont bien meilleurs que le précédent. Les effets spéciaux sont plus vifs et plus réalistes. De plus, vous pouvez également faire glisser la pierre pour la faire rouler au fond de la piscine, ou faire glisser l'image pour regarder l'animation HTML5 des vagues d'eau sous plusieurs perspectives.

Démo en ligne Téléchargement du code source
4. Version HTML5 du jeu de coupe de fruits Meilleur jeu HTML5
Il s'agit d'un jeu fourni par Baidu Équipe JS La version HTML5 du jeu de coupe de fruits. Je me souviens que les jeux de coupe de fruits étaient très populaires à l'époque. Aujourd'hui, j'ai trouvé une version Web du jeu de coupe de fruits basée sur HTML5. Bien que les fonctions ne soient pas très complètes par rapport au jeu de coupe de fruits original, ce jeu de coupe de fruits HTML5 est assez intéressant et les graphismes sont très magnifiques.

Démo en ligne Téléchargement du code source
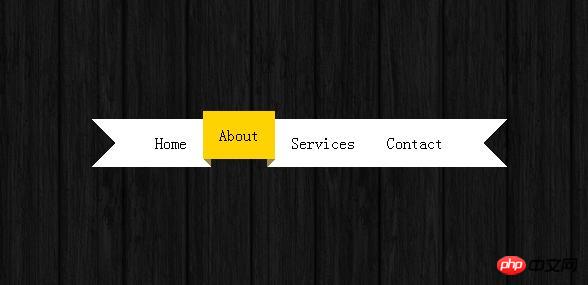
5. Menu de streamer CSS3 super cool Menu CSS3 3D
Nous avons partagé de nombreux beaux CSS3 avant Menu , menu d'animation de boîte créative CSS3/jQuery, menu de menu vertical CSS3 avec vision d'animation tridimensionnelle, menu déroulant CSS3 à plusieurs niveaux avec animation déroulante d'expansion flexible. Le menu CSS3 que je souhaite partager aujourd'hui est très spécial. Le menu a la forme d'un ruban. Lorsque la souris glisse sur les éléments de menu, les éléments de menu se démarquent, montrant une dynamique très tridimensionnelle.

Démo en ligne Téléchargement du code source
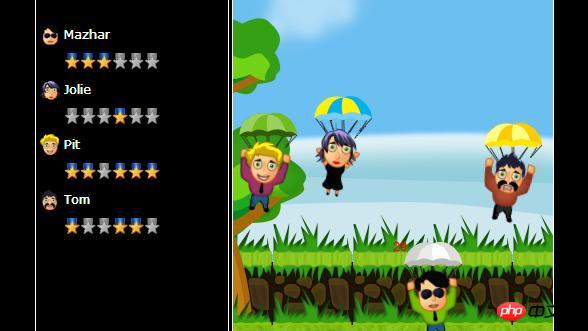
6. Jeu de parachutisme HTML5 pour voir qui peut atterrir en toute sécurité sur le sol en premier
Aujourd'hui, je le ferai partagez un jeu intéressant Le jeu HTML5, le jeu de parachutisme HTML5, est un très bon jeu occasionnel HTML5, qui utilise principalement l'effet de détection de gravité du HTML5. Il y a quatre joueurs dans le jeu. L'objectif principal est de rivaliser avec celui qui peut atterrir en toute sécurité sur le sol en premier. Lorsque le voyant vert est allumé, appuyez sur la touche « X » pour commencer l'atterrissage, puis appuyez sur la touche « X ». pour ouvrir le parachute pour un atterrissage en toute sécurité. Vous devez contrôler le timing pour appuyer sur. Utilisez la touche "X" pour rivaliser avec vos adversaires et voir qui peut atterrir en toute sécurité en premier. Vous pouvez également télécharger le code source ci-dessous pour apprendre et partager.

Démo en ligne Téléchargement du code source
7. L'apparence du lecteur vidéo HTML5 Video.Js peut être personnalisée
Dans le passé, nous utilisions Flash pour créer des lecteurs vidéo. Maintenant que HTML5 se développe progressivement, nous pouvons également utiliser HTML5 pour le créer. joueur. Aujourd'hui, j'aimerais vous présenter Video.Js, un lecteur HTML5. En modifiant le lecteur vidéo HTML5, vous pouvez personnaliser son apparence, y compris la couleur générale, la personnalisation du bouton de lecture et d'autres fonctions. Dans l'ensemble, Video.Js est un très bon lecteur vidéo.

Téléchargement du code source de démonstration en ligne
Ce qui précède concerne les 7 meilleurs contenus graphiques et d'appréciation du texte d'animation HTML5 Canvas . Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





