 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Illustrations détaillées et textes présentant 10 outils HTML5 que les développeurs Web ne devraient pas manquer.
Illustrations détaillées et textes présentant 10 outils HTML5 que les développeurs Web ne devraient pas manquer.
Illustrations détaillées et textes présentant 10 outils HTML5 que les développeurs Web ne devraient pas manquer.
Le HTML5 est devenu un élément incontournable du monde d’aujourd’hui. Le World Wide Web étant structuré et présenté à l’aide du langage de balisage hypertexte, HTML5 est devenu l’un des langages de programmation les plus populaires. À mesure que le Web continue de se développer, il est indispensable que les développeurs Web disposent des derniers outils HTML5 pour créer des applications et des pages Web dynamiques et interactives. Voici les nouveaux outils HTML5 à ne pas manquer.
1. Timesheet.js
Timesheet.js est un outil simple pour créer des flux de travail HTML à l'aide de bibliothèques JavaScript. Vous pouvez ajouter des visualisations et des transitions aux événements à l'aide de CSS. Timesheet.js est particulièrement utile car il ne nécessite que quelques lignes de JavaScript pour générer de belles mises en page HTML.

Site officiel : http://semu.github.io/timesheet.js/
2.Zebra
Zebra est un outil basé sur HTML5 qui peut être utilisé pour créer des applications d'interface utilisateur Web. Seulement si vous n’y pensez pas, vous ne pouvez pas le faire sans. Zebra est également une alternative aux technologies flash et applet qui nécessitent des plug-ins clients pour fonctionner. Zebra est purement basé sur le Web.

Site officiel : http://www.zebkit.com/
3. >Ce nouvel outil, publié par le géant de l'Internet Google, est conçu pour aider ceux qui n'ont aucune connaissance du langage HTML5 à créer des sites Web HTML5 interactifs. Cet outil vous fournit tous les services de codage. Tout ce que vous avez à faire est d'utiliser votre imagination. Si vous souhaitez toujours écrire du code vous-même, vous pouvez également modifier le HTML5 généré pour différentes sorties.
 Site officiel :
Site officiel :
4.Brunch
Brunch est un assembleur puissant qui vous permet de créer des applications HTML5 soignées d'une manière simple et puissante. Brunch peut rapidement produire les applications les plus stables.
 Site officiel :
Site officiel :
5.NoMe
NoMe est utilisé Une bibliothèque JavaScript pour accéder à la géolocalisation et aux données associées via HTML5. Parce qu'il ne nécessite pas de télécharger de grandes bases de données sur votre ordinateur local, cela vous évite bien des tracas lors de l'accès aux informations de localisation et météorologiques.
 Site officiel :
Site officiel :
6.Snap Tomato
Celui-ci Les nouveaux outils HTML vous permettent de tester votre code HTML5 sur n'importe quel appareil. Snap Tomato est facile à utiliser et se compose d'un éditeur et d'un onglet séparé. L'onglet vous permet de prévisualiser la page Web sous la fenêtre de l'éditeur en temps réel.
 Site officiel :
Site officiel :
Gauge.js
Gauge.js est un script permettant de créer des tableaux de bord et des curseurs avec des animations personnalisées à l'aide de JavaScript. Vous pouvez créer n'importe quel tableau de bord de votre choix. Cet outil est entièrement basé sur JavaScript et n'utilise aucun autre code tel que CSS et XML.
 Site officiel :
Site officiel :
8.
CoverVid est un outil génial qui peut être utilisé pour utiliser des vidéos HTML comme arrière-plan de votre site Web, donnant ainsi à la page une impression dynamique. Il s'agit d'une petite extension jquery facile et pratique à utiliser.Site officiel :  https://github.com/stefanerickson/covervid/
https://github.com/stefanerickson/covervid/
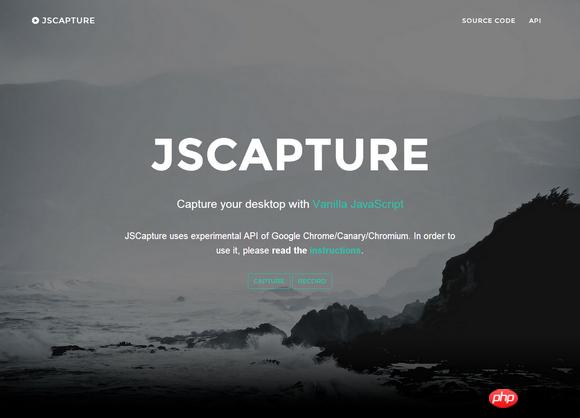
9. JSCapture
JSCapture est actuellement l'un des outils les plus cool sur Internet. Il vous permet de prendre des captures d'écran de votre bureau depuis votre navigateur. Il peut même enregistrer votre écran en utilisant uniquement JavaScript et HTML5.

Site officiel : https://mgechev.github.io/jscapture/
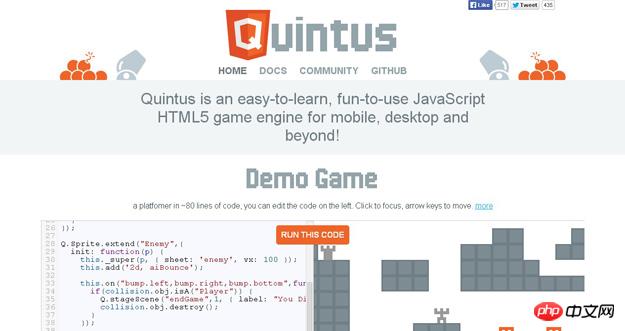
10.Quintus
Si vous souhaitez développer des jeux sympas, choisissez Quintus. Quintus est un moteur de jeu JavaScript HTML5 simple, facile à apprendre et à utiliser.

Site officiel : http://www.html5quintus.com/
Ce qui précède est une introduction à 10 choses que le Web les développeurs ne devraient pas manquer. Des explications graphiques et textuelles détaillées de chaque outil HTML5. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





