 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Tutoriel de développement de mini-programmes WeChat
Tutoriel de développement de mini-programmes WeChat
Tutoriel de développement de mini-programmes WeChat
Préface
Avant de commencer à développer un compte d'application, jetez un œil au tutoriel officiel "Mini Programme" ! (Le contenu suivant provient du guide de développement "Mini Programme" officiellement annoncé par WeChat)
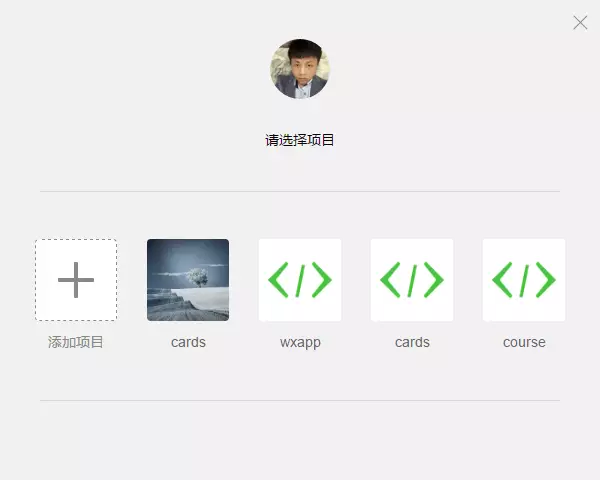
Ce document vous guidera étape par étape pour créer un mini programme WeChat , et vous pourrez découvrir l'effet réel de ce mini programme sur votre téléphone mobile. La page d'accueil de ce mini programme affichera le message de bienvenue et l'avatar WeChat de l'utilisateur actuel. Cliquez sur l'avatar pour afficher le journal de démarrage du mini programme actuel dans la page nouvellement ouverte.
1. Obtenez l'AppID de l'applet WeChat
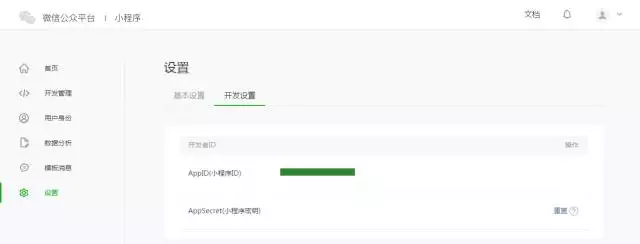
Tout d'abord, nous devons avoir un compte. Si vous pouvez voir ce document, nous aurions dû inviter et créer un compte. pour toi . Notez que l'AppID du compte de service ou du compte d'abonnement ne peut pas être utilisé directement. Utilisez le compte fourni pour vous connecter à https://mp.weixin.qq.com et vous pourrez afficher l'AppID de l'applet WeChat dans les « Paramètres » du site Web – « Paramètres du développeur ».

Remarque : si nous n'utilisons pas l'identifiant WeChat de l'administrateur lié lors de l'inscription, essayez ce mini programme sur votre téléphone mobile. Ensuite, nous devons encore utiliser "Bind Developer". Autrement dit, dans le module « Identité utilisateur – Développeur », associez l'identifiant WeChat dont vous avez besoin pour découvrir le mini-programme. Par défaut, ce didacticiel utilise l'identifiant WeChat de l'administrateur pour enregistrer un compte et une expérience.
2. Créer un projet
Nous devons utiliser des outils de développement pour terminer la création de mini-programmes et l'édition de code.
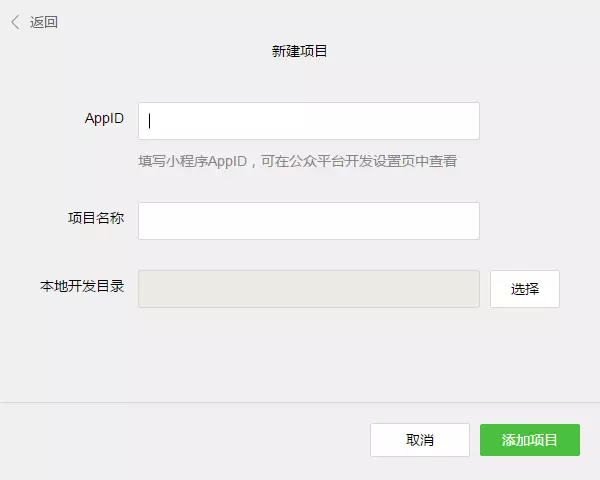
Une fois les outils de développement installés, ouvrez et utilisez WeChat pour scanner le code QR pour vous connecter. Sélectionnez Créer "Projet", remplissez l'AppID obtenu ci-dessus, définissez un nom de projet local (pas un nom de mini-programme), tel que "Mon premier projet", et sélectionnez un dossier local comme répertoire où le code est stocké, cliquez simplement sur "Nouveau projet".
Pour permettre aux débutants de comprendre la structure de code de base de l'applet WeChat, pendant le processus de création, si le dossier local sélectionné est un dossier vide, l'outil de développement vous demandera s'il est nécessaire de créer un projet à démarrage rapide. Sélectionnez "Oui", les outils de développement nous aideront à générer une démo simple dans le répertoire de développement.

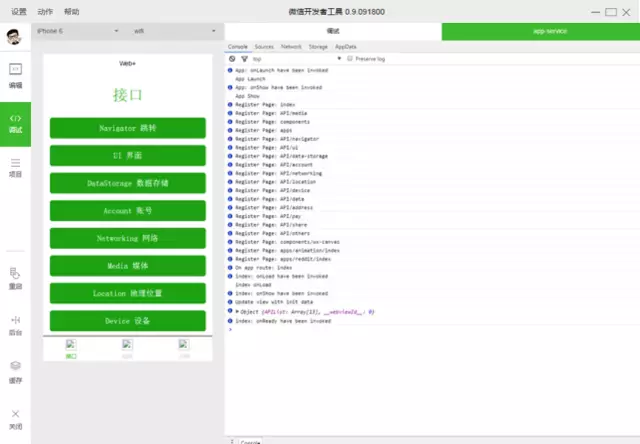
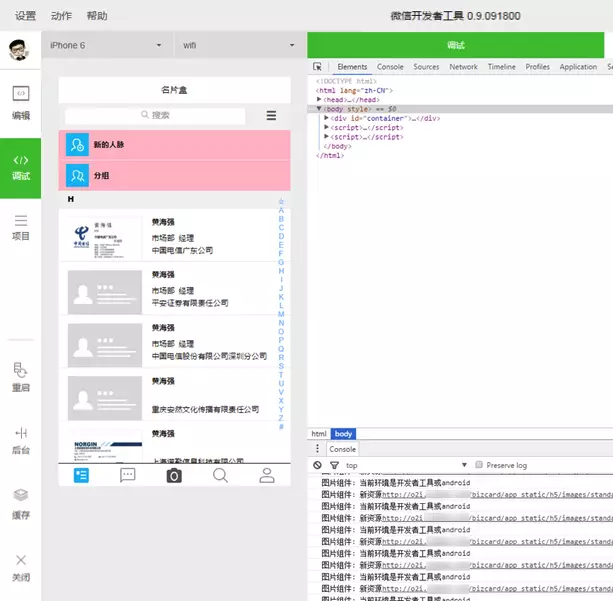
Une fois le projet créé avec succès, nous pouvons cliquer sur le projet pour entrer et voir l'interface complète des outils de développement, cliquer sur la navigation de gauche et l'afficher dans "Modifier " Et modifiez notre code, dans "Débogage", vous pouvez tester le code et simuler l'effet du mini programme sur le client WeChat, et dans "Projet", vous pouvez l'envoyer sur votre téléphone mobile pour prévisualiser l'effet réel.
3. Écrivez du code
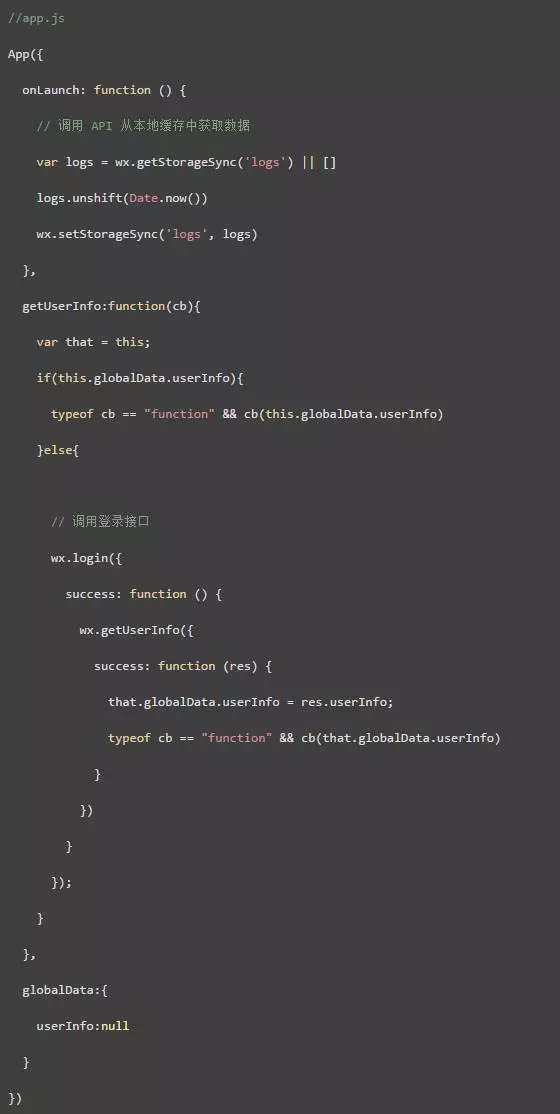
Cliquez sur "Modifier" dans le menu de gauche des outils de développement. Nous pouvons voir que ce projet a été initialisé et en contient. Fichier de code simple. Les plus critiques et essentiels sont app.js, app.json et app.wxss. Parmi eux, le suffixe .js est un fichier de script, le suffixe .json est un fichier de configuration et le suffixe .wxss est un fichier de feuille de style. L'applet WeChat lira ces fichiers et générera des instances d'applet.
Comprenons brièvement les fonctions de ces trois fichiers pour faciliter la modification et développer votre propre applet WeChat à partir de zéro.
app.js est le code de script du mini programme. Nous pouvons surveiller et traiter les fonctions de cycle de vie de l'applet et déclarer des variables globales dans ce fichier. Appelez l'API riche fournie par MINA, comme le stockage synchrone et la lecture synchrone des données locales dans cet exemple.

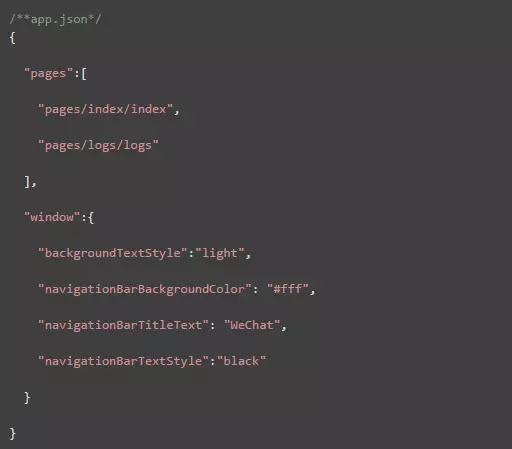
app.json est la configuration globale de l'ensemble de l'applet. Dans ce fichier, nous pouvons configurer les pages qui composent le mini programme, configurer la couleur d'arrière-plan de la fenêtre du mini programme, configurer le style de la barre de navigation et configurer le titre par défaut. Notez qu'aucun commentaire ne peut être ajouté à ce fichier.

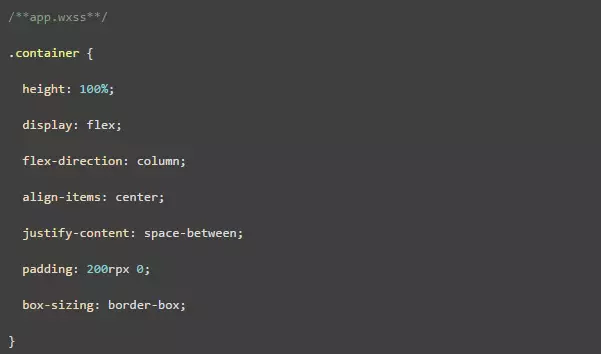
app.wxss est la feuille de style commune pour l'ensemble de l'applet. On peut directement utiliser les règles de style déclarées dans app.wxss sur l'attribut class du composant page.

3. Créer une page
Dans ce tutoriel, nous avons deux pages, la page d'index et la page de logs. , c'est-à-dire la page d'accueil et la page d'affichage du journal de démarrage du mini programme, elles se trouvent toutes deux dans le répertoire pages. Le [nom de la page du chemin] de chaque page du mini-programme WeChat doit être écrit dans les pages de app.json, et la première page des pages est la page d'accueil du mini-programme.
Chaque mini page de programme est composée de quatre fichiers de suffixes différents portant le même nom dans le même chemin, tels que : index.js, index.wxml, index.wxss, index.json. Les fichiers avec le suffixe .js sont des fichiers de script, les fichiers avec le suffixe .json sont des fichiers de configuration, les fichiers avec le suffixe .wxss sont des fichiers de feuille de style et les fichiers avec le suffixe .wxml sont des fichiers de structure de page.
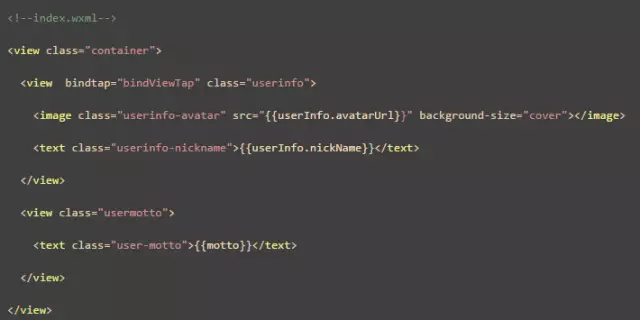
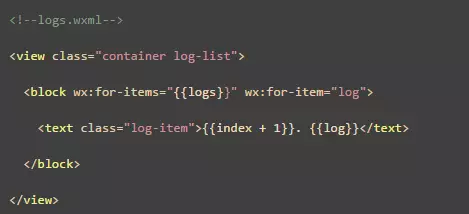
index.wxml est le fichier de structure de la page :

Dans cet exemple,
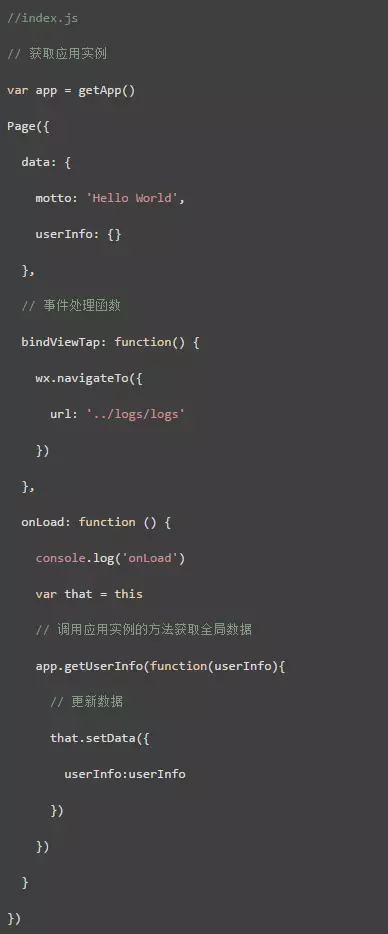
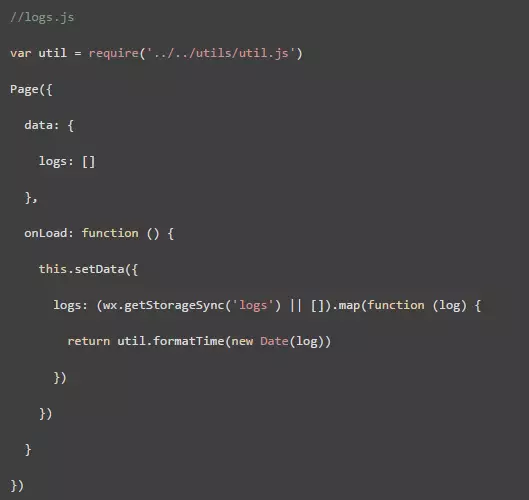
index.js est le fichier de script de la page. Dans ce fichier, nous pouvons surveiller et traiter les fonctions de cycle de vie de la page, obtenir des mini-instances de programme, déclarer et traiter des données, répondre aux événements d'interaction de la page, etc.

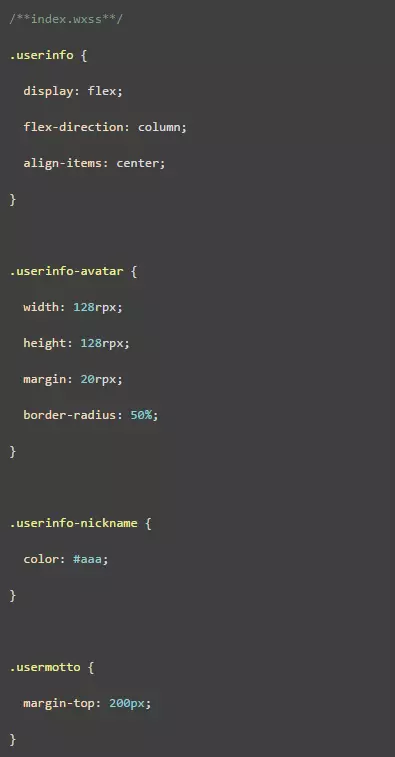
index.wxss est la feuille de style de la page :

La feuille de style de la page est facultatif. Lorsqu'il existe une feuille de style de page, les règles de style de la feuille de style de la page se répercuteront sur les règles de style de app.wxss. Si vous ne spécifiez pas la feuille de style de la page, vous pouvez également utiliser directement les règles de style spécifiées dans app.wxss dans le fichier de structure de la page.
index.json est le fichier de configuration de la page :
Le fichier de configuration de la page n'est pas nécessaire. Lorsqu'il existe un fichier de configuration de page, les éléments de configuration de la page écraseront les mêmes éléments de configuration dans la fenêtre de app.json. S'il n'y a pas de fichier de configuration de page spécifié, la configuration par défaut dans app.json sera utilisée directement sur la page.
La structure des pages des journaux

La page des journaux utilise les balises de contrôle

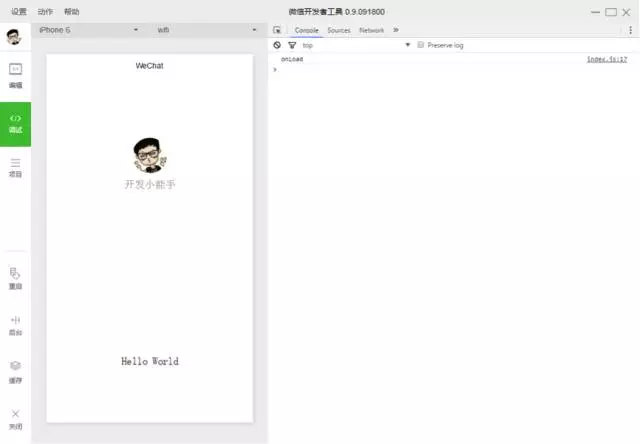
Les résultats d'exécution sont les suivants :

4. Aperçu mobile

Sélectionnez "Projet" dans la barre de menu de gauche des outils de développement, cliquez sur "Aperçu", scannez le code QR pour ouvrir le compte WeChat Duanzhong experience.
Actuellement, les fonctions de prévisualisation et de téléchargement ne sont pas encore disponibles et vous devez attendre la prochaine mise à jour officielle de WeChat.
Comme vous pouvez le constater, le guide de développement officiel donné par WeChat est très simple. De nombreux détails, codes et fonctions ne sont pas clairement affichés, alors nous passons ensuite à Boka C'est l'heure. à vous de montrer votre force ! Le tutoriel de développement commence officiellement !
Chapitre 1 : Préparation
Il est important d'être préparé. Pour développer un compte d'application WeChat, vous devez au préalable télécharger les outils de développement sur le site officiel de WeChat (weixin.qq.com).
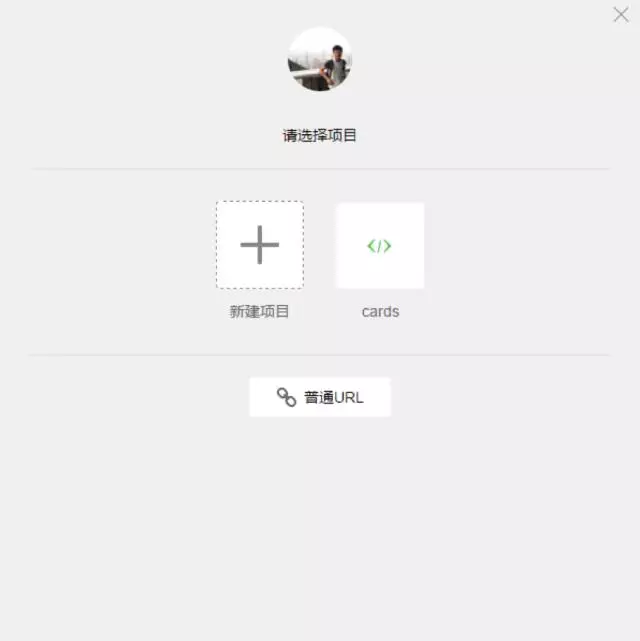
1. Téléchargez les derniers outils de développement WeChat Après l'ouverture, vous verrez cette interface :

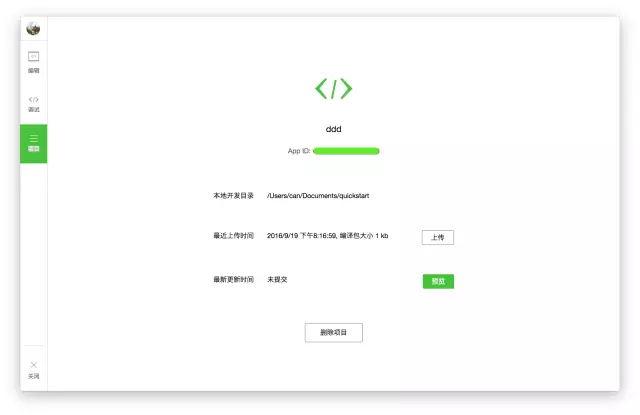
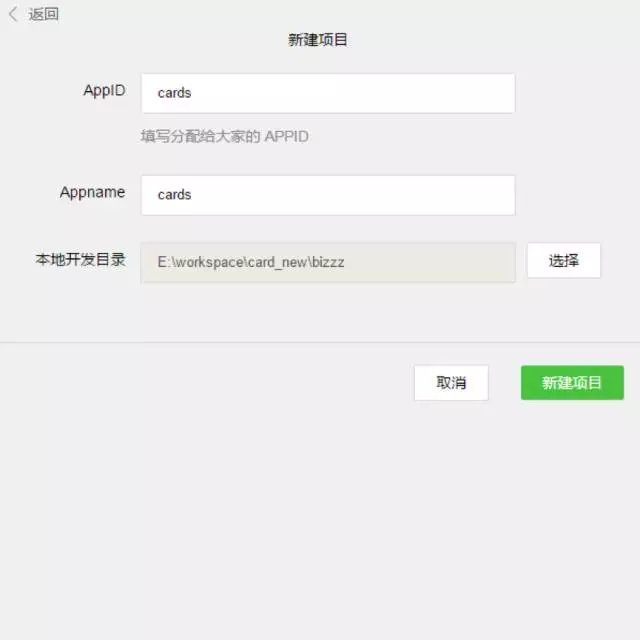
2. Cliquez sur le projet "Nouveau web", et l'écran suivant apparaîtra :

3. Veuillez faire attention aux différents contenus de cette page -
AppID : Remplissez selon l'explication officielle.
Appname : Le nom du dossier le plus externe du projet. Si vous le nommez "ABC", tout le contenu du projet suivant sera enregistré dans le répertoire "/ABC/...".
Répertoire de développement local : Le répertoire dans lequel le projet est stocké localement.
Remarque : Encore une fois, si vous développez ce projet avec un membre de l'équipe, il est recommandé d'utiliser le même nom de répertoire et le même répertoire local pour garantir l'unité du développement collaboratif. . Si vous avez déjà un projet, le processus d'importation est similaire à celui ci-dessus et ne sera pas décrit à nouveau.
4. Une fois tous les préparatifs terminés, cliquez sur le bouton « Nouveau projet » et cliquez sur « OK » dans la boîte de dialogue contextuelle.

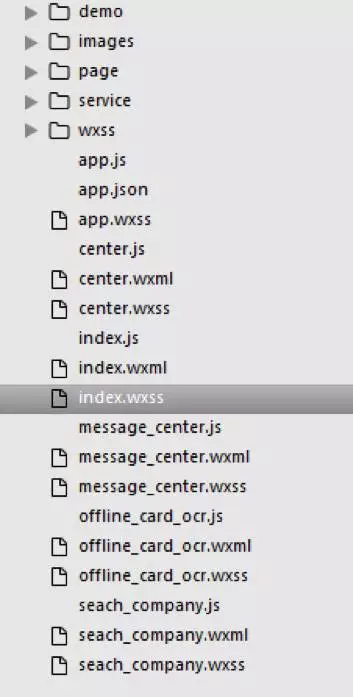
5. Comme le montre l'image ci-dessus, à l'heure actuelle, les outils de développement WeChat ont automatiquement construit pour vous un projet de démonstration initial, qui contient le contenu de base et la structure du cadre requis pour un projet d'application WeChat. Cliquez sur le nom du projet ("cartes" dans l'image) pour entrer dans le projet, et vous pourrez voir la structure de base de l'ensemble du projet :

Chapitre 2 : Structure du projet
WeChat compte actuellement une très large base d'utilisateurs. Après que WeChat ait lancé le compte officiel, tout le monde peut constater la popularité, qui favorise également le développement rapide de h5. l'activité des comptes officiels augmente, Plus c'est complexe, l'arrivée du numéro de candidature se fait à l'instant. Après avoir lu le document une ou deux fois, notre équipe a constaté que la manière dont il fournit aux développeurs subit également des changements profonds, du DOM d'exploitation aux données d'exploitation. Il est difficile de mettre en œuvre de nombreux h5 basés sur un outil de pont fourni par WeChat sur les comptes publics. Les fonctions implémentées sont quelque peu similaires au développement hybride.La différence avec le développement hybride est que l'interface ouverte de WeChat est plus rigoureuse et que la structure doit adopter les composants qu'elle nous fournit. Les frameworks et plug-ins externes ne peuvent pas être utilisés ici, ce qui permet aux développeurs de le faire. complètement séparé du DOM opérationnel, et leur réflexion en matière de développement a considérablement changé.
Si un ouvrier veut bien faire son travail, il doit d'abord affûter ses outils. Il est très important de comprendre ses fonctions principales et d’abord de comprendre l’ensemble de son processus de fonctionnement.
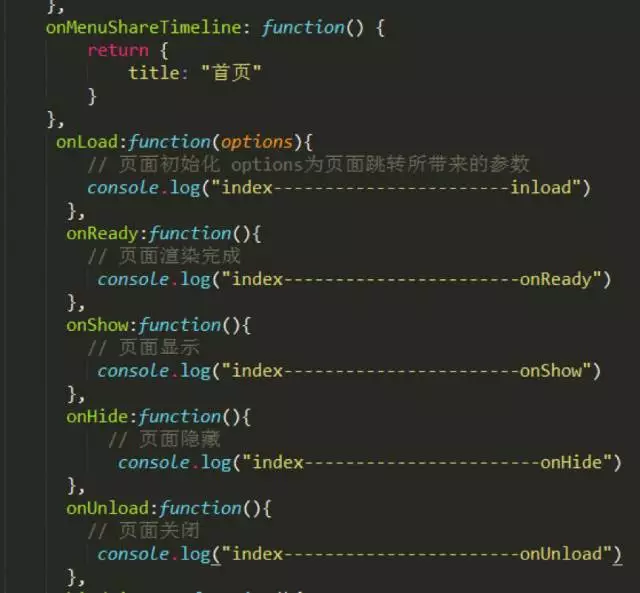
Cycle de vie :
Dans index.js :

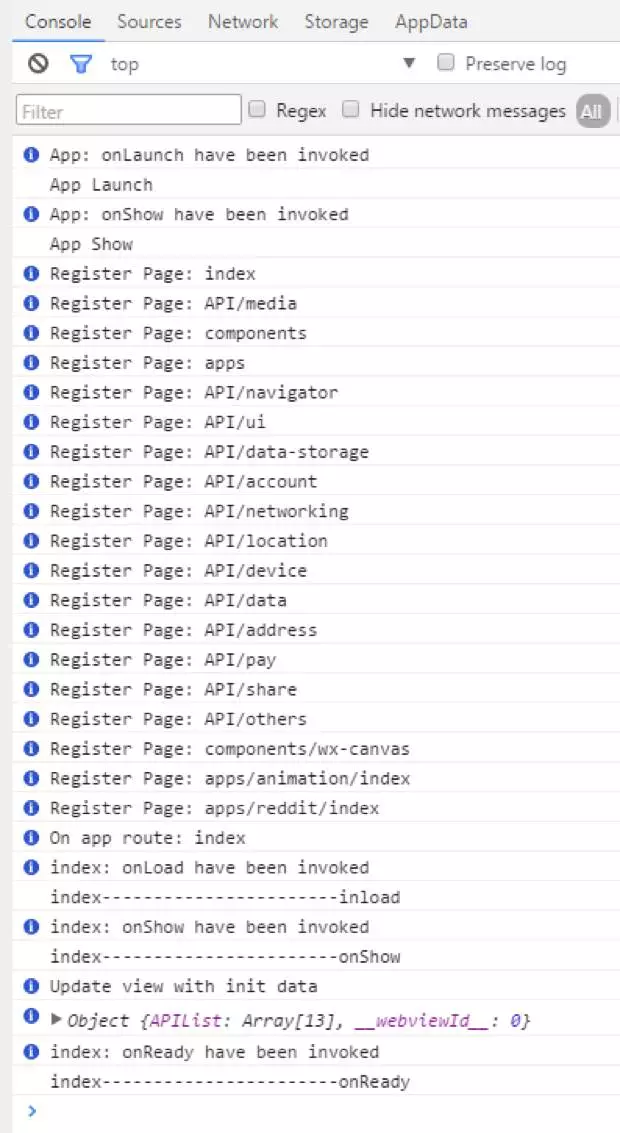
Vous pouvez voir dans la console sur les outils de développement :

Dans la console sur la page d'accueil, vous pouvez voir que l'ordre est Lancement d'application--> App Show-->onload- ->onShow-->onReady.
Le premier est le démarrage et l'affichage de l'ensemble de l'application. Le démarrage de l'application peut être configuré dans app.js, puis il passe au chargement et à l'affichage de chaque page, etc.
Comme vous pouvez l'imaginer, beaucoup de choses peuvent être traitées ici, comme le chargement des cartons, etc.
Routage :
Le routage a toujours été un point central dans le développement de projets. En fait, WeChat a très peu d'introduction au routage ici. passé par un bon processus de routage. Le package propose également trois méthodes de saut.
wx.navigateTo(OBJECT) : conservez la page actuelle et accédez à une page de l'application. Utilisez wx.navigateBack pour revenir à la page d'origine.
wx.redirectTo(OBJECT) : fermez la page actuelle et accédez à une page de l'application.
wx.navigateBack() : ferme la page actuelle et revient à la page précédente.
Ces trois suffisent fondamentalement. En termes de routage, WeChat est bien emballé. Les développeurs n'ont pas du tout besoin de configurer le routage.
Composants :
Cette fois, WeChat est également très complet en termes de fourniture de composants, qui répondent essentiellement aux besoins du projet, la vitesse de développement est donc très rapide , et vous pouvez soigneusement avant le développement. Après l'avoir parcouru plusieurs fois, l'efficacité du développement sera très bonne.
Autres :
Tout framework et plug-in externes sont fondamentalement inutilisables, même les plug-ins js natifs sont difficiles à utiliser, car notre Les plug-ins js précédents existent essentiellement sous la forme de dom d'exploitation, et la structure du compte d'application WeChat cette fois ne permet pas d'exploiter aucun dom, même le rem.js défini dynamiquement que nous avons l'habitude d'utiliser n'est pas pris en charge.
Cette fois, WeChat fournit également WebSocket, qui peut être utilisé directement pour discuter. Il y a beaucoup de place pour le développement.
Par rapport aux comptes publics, nous avons constaté que le développement de comptes d'application est composé de composants, structuré et diversifié. Le Nouveau Monde est toujours plein de surprises, et d'autres œufs de Pâques attendent que tout le monde les découvre.
Commençons maintenant par un code simple !
1. Recherchez le dossier du projet et importez-le dans votre éditeur. Ici, j'ai utilisé l'éditeur Sublime Text. Vous pouvez choisir votre éditeur préféré en fonction de vos habitudes de développement.

2. Ensuite, vous devez ajuster la structure du projet en fonction du contenu de votre projet. Dans l'exemple de projet, le répertoire "card_course" contient principalement la page "tabBar" et quelques fichiers de configuration de l'application.
3. La "tabBar" de l'exemple de projet est composée de cinq boutons de menu :

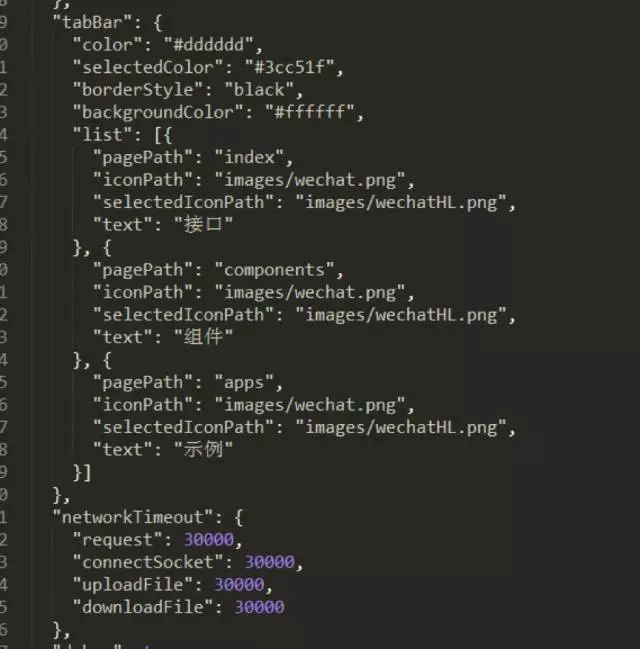
4. .json", utilisé pour configurer ces cinq menus. Recherchez ""tabBar"" dans la ligne de code :

你可以根据实际项目需求更改,其中:
「Color」是底部字体颜色,「selectedColor」是切换到该页面高亮颜色,「borderStyle」是切换菜单上面的一条线的颜色,「backgroundColor」是底部菜单栏背景颜色。文字描述较为抽象,建议你一一调试并查看其效果,加深印象。
「“list”」下的代码顺序必须依次放置,不能随便更改。
「”pagePath”」之后的文件名内,「.wxml」后缀被隐藏起来了,这是微信开发代码中人性化的一点——帮你节约写代码的时间,无须频繁声明文件后缀。
「”iconPath”」为未获得显示页面的图标路径,这两个路径可以直接是网络图标。
「”selectedIconPath”」为当前显示页面高亮图标路径,可以去掉,去掉之后会默认显示为「”iconPath”」的图标。
「”Text”」为页面标题,也可以去掉,去掉之后纯显示图标,如只去掉其中一个,该位置会被占用。
注意:微信的底部菜单最多支持五栏(五个 icons),所以在你设计微信应用的 UI 和基本架构时就要预先考虑好菜单栏的排布。
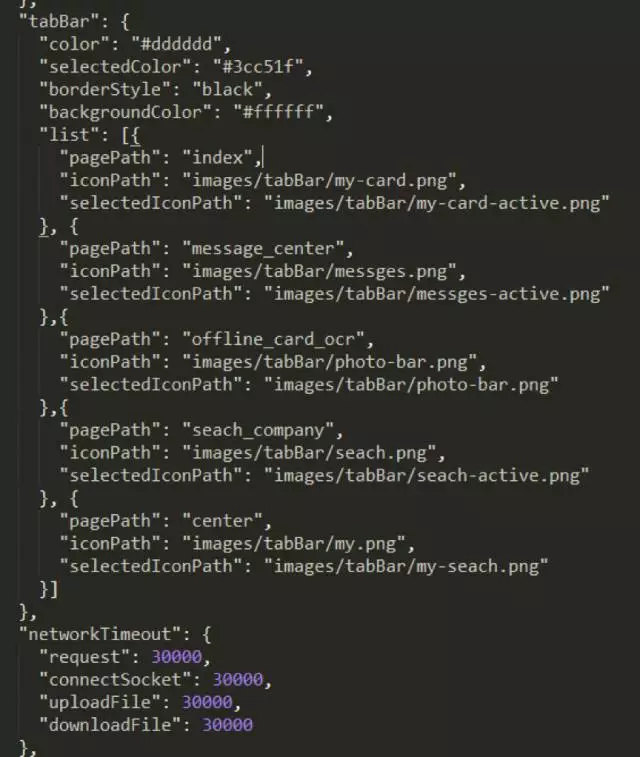
5. 根据以上代码规则,我做好了示例项目的基本架构,供你参考:


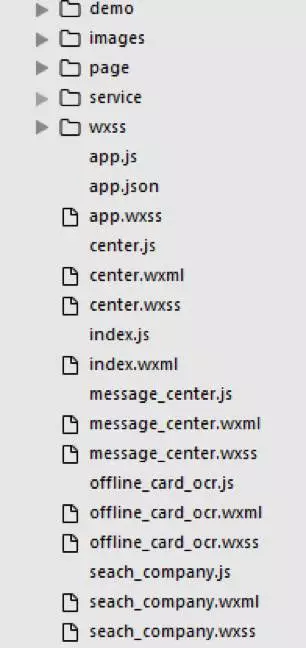
6. 「Json」文件配置好后,「card_course」的基本结构入上图所示,不需要的子集都可以暂时删除,缺少的子集则需要你主动新建。删除子集时记得顺带检查一下「app.json」里的相关内容是否已经一并删除。
注意:我个人建议你新建一个「wxml」文件的同时,把对应的「js」和「wxss」文件一起新建好,因为微信应用号的配置特点就是解析到一个「wxml」文件时,会同时在同级目录下找到同文件名的「js」和「wxss」文件,所以「js」文件需及时在「app.json」里预先配置好。
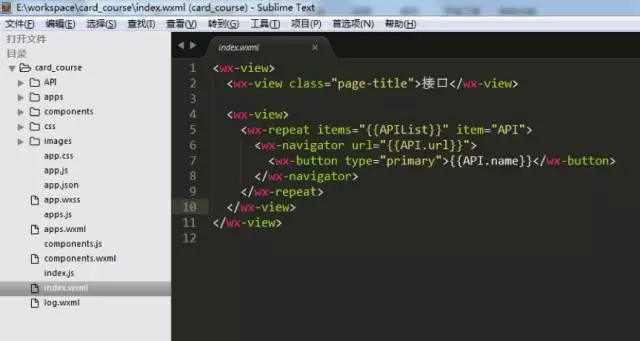
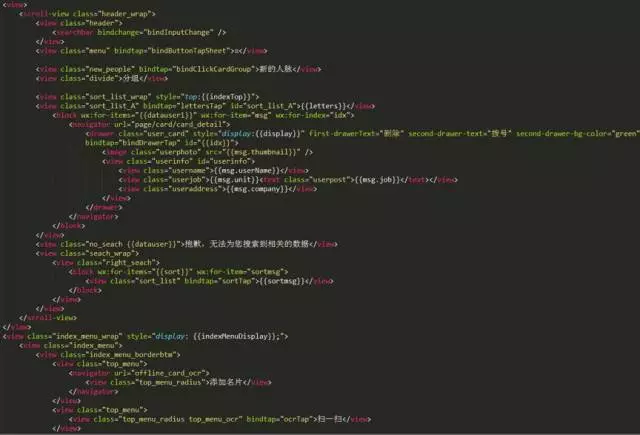
编写「wxml」时,根据微信应用号提供的接口编码即可,大部分就是以前的「div」,而我们现在就用「view」即可。需要用其它子集时,可以根据微信提供的接口酌情选择。
使用「class」名来设置样式,「id」名在这里基本没有什么用处。主要操作数据,不操作「dom」。

7. 以上是示例项目首页的「wxml」编码。从图中就可以看出,实现一个页面代码量非常少。
8. 「Wxss」文件是引入的样式文件,你也可以直接在里面写样式,示例中采用的是引入方式:


9. 修改代码后刷新一次,可以看到未设背景的「view」标签直接变成了粉色。
注意:修改「wxml」和「wxss」下的内容后,直接 F5 刷新就能直接看到效果,修改「js」则需点击重启按钮才能看到效果。
10. 另外,公共样式可以在「app.wxss」里直接引用。


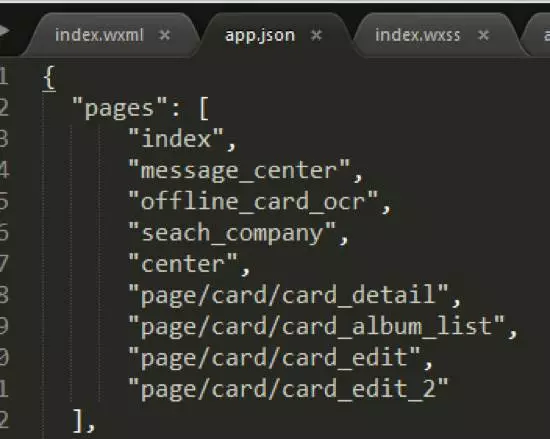
11. 「Js」文件需要在「app.json」文件的「”page”」里预先配置好。为了项目结构清晰化,我在示例项目中的「index」首页同级目录新建其它四个页面文件,具体如下:

经过以上步骤,案例中的五个底部菜单就全部配置完毕了。
更多Tutoriel de développement de mini-programmes WeChat相关文章请关注PHP中文网!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement de mini-programmes Avec la popularité des mini-programmes et l'expansion de leur champ d'application, les utilisateurs ont mis en avant des exigences plus élevées en matière de fonctions et de sécurité des mini-programmes. Parmi eux, la gestion des autorisations et la définition des rôles des utilisateurs. sont un élément important pour assurer la sécurité des mini-programmes. L'utilisation de PHP pour la gestion des autorisations et la définition des rôles des utilisateurs dans les mini-programmes peut protéger efficacement les données et la confidentialité des utilisateurs. Ce qui suit présente comment implémenter cette fonction. 1. Mise en œuvre de la gestion des autorisations La gestion des autorisations fait référence à l'octroi de différentes autorisations de fonctionnement en fonction de l'identité et du rôle de l'utilisateur. en petit
 Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page et du routage PHP dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à combiner PHP avec le développement de mini-programmes. Dans le développement de petits programmes, le saut de page et la gestion du routage sont des éléments très importants, qui peuvent aider les développeurs à réaliser des opérations de commutation et de navigation entre les pages. En tant que langage de programmation côté serveur couramment utilisé, PHP peut bien interagir avec les mini-programmes et transférer des données. Examinons en détail la gestion des sauts de page et du routage de PHP dans les mini-programmes. 1. Base de saut de page
 Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment développer et publier des mini-programmes dans uni-app Avec le développement de l'Internet mobile, les mini-programmes sont devenus une direction importante dans le développement d'applications mobiles. En tant que cadre de développement multiplateforme, uni-app peut prendre en charge le développement simultané de plusieurs petites plateformes de programmes, telles que WeChat, Alipay, Baidu, etc. Ce qui suit présentera en détail comment utiliser uni-app pour développer et publier de petits programmes, et fournira quelques exemples de code spécifiques. 1. Préparation avant de développer de petits programmes. Avant de commencer à utiliser uni-app pour développer de petits programmes, vous devez effectuer quelques préparatifs.
 Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de la sécurité PHP et prévention des attaques dans le développement de mini-programmes Avec le développement rapide de l'Internet mobile, les mini-programmes sont devenus une partie importante de la vie des gens. En tant que langage de développement back-end puissant et flexible, PHP est également largement utilisé dans le développement de petits programmes. Cependant, les questions de sécurité ont toujours été un aspect auquel il faut prêter attention lors de l’élaboration des programmes. Cet article se concentrera sur la protection de la sécurité PHP et la prévention des attaques dans le développement de petits programmes, et fournira quelques exemples de code. XSS (cross-site scripting Attack) empêche les attaques XSS lorsque des pirates informatiques injectent des scripts malveillants dans des pages Web
 Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à prêter attention à la manière d'améliorer les performances et la vitesse de réponse des mini-programmes. L'une des méthodes d'optimisation importantes consiste à utiliser la mise en cache des données pour réduire les accès fréquents à la base de données et aux interfaces externes. En PHP, nous pouvons utiliser diverses stratégies de mise en cache pour implémenter la mise en cache des données. Cet article présentera les principes de la mise en cache des données en PHP et fournira des exemples de codes pour plusieurs stratégies de mise en cache courantes. 1. Principe de mise en cache des données La mise en cache des données fait référence au stockage des données en mémoire pour
 Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Aujourd'hui, nous allons apprendre comment implémenter le menu déroulant développé en PHP dans l'applet WeChat. Le mini programme WeChat est une application légère que les utilisateurs peuvent utiliser directement dans WeChat sans téléchargement ni installation, ce qui est très pratique. PHP est un langage de programmation back-end très populaire, et c'est également un langage qui fonctionne bien avec les mini-programmes WeChat. Voyons comment utiliser PHP pour développer des menus déroulants dans les mini-programmes WeChat. Tout d’abord, nous devons préparer l’environnement de développement, y compris PHP, les outils de développement d’applets WeChat et les serveurs. alors nous
 Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Introduction aux effets d'animation de pages PHP et à la conception d'interactions dans le développement de mini-programmes : un mini-programme est une application qui s'exécute sur un appareil mobile et peut offrir une expérience similaire aux applications natives. Dans le développement de mini-programmes, PHP, en tant que langage back-end couramment utilisé, peut ajouter des effets d'animation et une conception interactive aux pages des mini-programmes. Cet article présentera certains effets d'animation de page PHP et conceptions d'interaction couramment utilisés, et joindra des exemples de code. 1. Animation CSS3 CSS3 fournit une multitude de propriétés et de méthodes pour obtenir divers effets d'animation. Et en petit
 UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
Analyse du processus de développement et de lancement des applets ByteDance mis en œuvre par UniApp En tant que méthode émergente de développement d'applications mobiles, les applets ByteDance deviennent progressivement populaires dans l'industrie. Avant de développer le mini programme Bytedance, nous devons comprendre comment utiliser UniApp pour mettre en œuvre le processus de développement et de lancement. 1. Introduction à UniApp UniApp est un framework développé sur la base de Vue.js qui utilise HTML5, App et de petits programmes comme cadre de développement unifié pour plusieurs terminaux. En écrivant un ensemble de code, il peut s'exécuter sur plusieurs plates-formes en même temps. , y compris les polices.





