 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Introduction détaillée à la liaison de données 'ASP.NET' - GridView
Introduction détaillée à la liaison de données 'ASP.NET' - GridView
Introduction détaillée à la liaison de données 'ASP.NET' - GridView
Introduction à GirdView :
Nom : Vue réseau.
Source : GridView est le contrôle successeur de DataGrid. Dans le framework .net 2, bien que DataGrid existe toujours, GridView est passé au premier plan de l'histoire et la tendance au remplacement de DataGrid est inévitable. Ne bloquez pas.
Fonction : Sa fonction est d'afficher les données de la source de données dans la page Web. GridView et DataGrid ont des fonctions similaires. Ils affichent tous deux les données de la source de données sur la page Web et affichent une ligne de données dans la source de données, c'est-à-dire un enregistrement, sous forme de ligne dans la table de sortie de la page Web.
Je ne développerai pas ici les propriétés et événements détaillés de GirdView. Ci-dessous, je vais simplement présenter brièvement comment GirdView affiche les données recherchées dans la base de données en arrière-plan, c'est-à-dire comment GirdView lie et affiche la source de données.
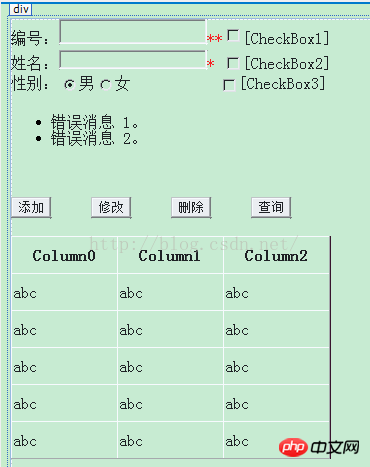
1. L'interface frontale est la suivante

2. Écriture back-end : utilisez VS pour créer des applications de formulaire ASP.NET. Ici, j'écris uniquement la fonction de requête. Le code de fond est le suivant
1. Établir une connexion à la base de données
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=dropDownTest;uid=sa;pwd=123456");
con.Open();
return con;
}
2. Écrivez des classes d'opérations, qui incluent des méthodes de requête ordinaires, des méthodes de requête par conditions et des méthodes d'ajout (omises)
public static DataTable SelectAll()
{
SqlConnection con = createConnection();
DataTable dt = new DataTable();
SqlCommand cmd = new SqlCommand("select * from person", con);
SqlDataReader sdr = cmd.ExecuteReader();
dt.Load(sdr);
return dt;
}3. Écrivez Bouton de requêteÉvénement de clic
protected void Button4_Click(object sender, EventArgs e)
{
string c = ""; //定义空字符串,用来条件查询
//设置复选框1的查询条件
if (this.CheckBox1.Checked)
{
c = "pID=" + this.txtID.Text; //精确匹配查询条件
}
else
{
c = "pID like'%' "; //模糊匹配查询条件
}
if (this.CheckBox2.Checked)
{
c += " and personName like '%" + this.txtName.Text + "%'";
}
if (this.CheckBox3.Checked)
{
if (RadioButton1.Checked)
{
c += "and personSex='男'";
}
else
{
c += "and personSex='女'";
}
}
DataView dv = new DataView(PerosonOperate.SelectAll()); //调用查询方法
dv.RowFilter = c; //设置过滤器(按条件查找)
dv.Sort = "pID Desc"; //使结果按照pID字段降序排列
GridView1.DataSource = dv; //设定数据源
GridView1.DataBind(); //绑定数据源
//设置列名,如果不设置,将会以数据库中对应的字段名称代替
GridView1.HeaderRow.Cells[0].Text = "编号";
GridView1.HeaderRow.Cells[1].Text = "姓名";
GridView1.HeaderRow.Cells[2].Text = "性别";
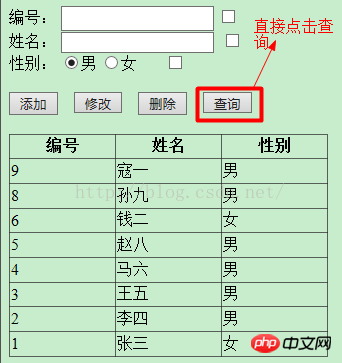
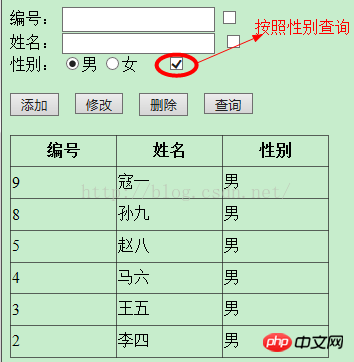
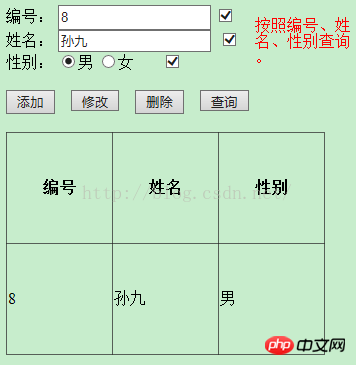
Les trois rendus de requête sont les suivants, à savoir la requête de clic direct , suivez la requête Sexe, la requête par numéro, nom et sexe ensemble.



Le code de fond écrit ci-dessus Il est uniquement écrit sur la base que les fonctions peuvent être réalisées. Il y a inévitablement quelques bugs. J'espère que chacun pourra le modifier par lui-même.
Du filtrage des données liées en arrière-plan à la présentation au premier plan, le processus général d'utilisation de GridView pour afficher les données sur le navigateur est comme ceci. Un peu gênant, voici le conditionnel. Dans la requête, l'orthographe de la chaîne est difficile. Ce n'est rien de plus que d'utiliser l'effet de filtrage de GirdView, qui est ce code dv.RowFilter = c; J'espère que tout le monde le fera. soyez plus prudent dans le codage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter la fonction de liaison de données dans SwiftUI à l'aide de MySQL
Jul 30, 2023 pm 12:13 PM
Comment implémenter la fonction de liaison de données dans SwiftUI à l'aide de MySQL
Jul 30, 2023 pm 12:13 PM
Comment utiliser MySQL pour implémenter la fonction de liaison de données dans SwiftUI. Dans le développement SwiftUI, la liaison de données peut réaliser la mise à jour automatique de l'interface et des données, améliorant ainsi l'expérience utilisateur. En tant que système de gestion de bases de données relationnelles populaire, MySQL peut stocker et gérer de grandes quantités de données. Cet article explique comment utiliser MySQL pour implémenter la fonction de liaison de données dans SwiftUI. Nous utiliserons la bibliothèque tierce de Swift, MySQLConnector, qui fournit des connexions et des requêtes aux données MySQL.
 Explication détaillée des fonctions de liaison de données dans la documentation Vue
Jun 20, 2023 pm 10:15 PM
Explication détaillée des fonctions de liaison de données dans la documentation Vue
Jun 20, 2023 pm 10:15 PM
Vue est un framework JavaScript open source principalement utilisé pour créer des interfaces utilisateur. Le cœur de Vue est la liaison de données, qui fournit un moyen pratique et efficace d'obtenir une liaison bidirectionnelle entre les données et les vues. Le mécanisme de liaison de données de Vue est géré via certaines fonctions spéciales. Ces fonctions peuvent nous aider à lier automatiquement les données du modèle aux propriétés correspondantes de l'objet JavaScript, de sorte que lorsque les propriétés de l'objet JavaScript sont modifiées, les données du modèle seront également automatiquement
 Comment utiliser la directive v-once pour implémenter le rendu unique de la liaison de données dans Vue
Jun 11, 2023 pm 01:56 PM
Comment utiliser la directive v-once pour implémenter le rendu unique de la liaison de données dans Vue
Jun 11, 2023 pm 01:56 PM
Vue est un framework JavaScript frontal populaire qui fournit de nombreuses instructions pour simplifier le processus de liaison de données. L'une des instructions très utiles est v-once. Dans cet article, nous approfondirons l'utilisation de la directive v-once et comment implémenter le rendu unique lié aux données dans Vue. Qu'est-ce que l'instruction v-once ? v-once est une directive dans Vue. Sa fonction est de mettre en cache les résultats de rendu des éléments ou des composants afin que leur processus de rendu puisse être ignoré dans les mises à jour ultérieures.
 Erreur Vue : le modèle v ne peut pas être utilisé correctement pour la liaison de données bidirectionnelle. Comment le résoudre ?
Aug 19, 2023 pm 08:46 PM
Erreur Vue : le modèle v ne peut pas être utilisé correctement pour la liaison de données bidirectionnelle. Comment le résoudre ?
Aug 19, 2023 pm 08:46 PM
Erreur Vue : le modèle v ne peut pas être utilisé correctement pour la liaison de données bidirectionnelle. Comment le résoudre ? Introduction : la liaison de données bidirectionnelle est une fonctionnalité très courante et puissante lors du développement avec Vue. Cependant, nous pouvons parfois rencontrer un problème, c'est-à-dire que lorsque nous essayons d'utiliser le modèle V pour la liaison de données bidirectionnelle, nous rencontrons une erreur. Cet article décrit la cause et la solution de ce problème et fournit un exemple de code pour montrer comment résoudre le problème. Description du problème : lorsque nous essayons d'utiliser v-model dans Vue
 Explication détaillée de la fonction v-model dans Vue3 : application de la liaison de données bidirectionnelle
Jun 18, 2023 am 10:25 AM
Explication détaillée de la fonction v-model dans Vue3 : application de la liaison de données bidirectionnelle
Jun 18, 2023 am 10:25 AM
Avec le développement continu de la technologie front-end, Vue, en tant que framework front-end populaire, est également constamment mis à jour et itéré. La dernière version, Vue3, introduit de nombreuses nouvelles fonctionnalités, la rendant plus pratique et plus flexible à utiliser. Parmi elles, la fonction v-model est l'une des nouvelles fonctionnalités à mentionner dans Vue3. Il peut réaliser une liaison de données bidirectionnelle, c'est-à-dire que lors de l'utilisation de la fonction v-model, il peut non seulement réaliser facilement la communication entre les composants parent et enfant, mais également lier automatiquement les données saisies par l'utilisateur aux données du composant.
 Comment utiliser Vue pour la validation de formulaire et la liaison de données
Aug 02, 2023 am 10:54 AM
Comment utiliser Vue pour la validation de formulaire et la liaison de données
Aug 02, 2023 am 10:54 AM
Comment utiliser Vue pour la validation de formulaire et la liaison de données Introduction : Avec le développement continu du développement front-end, la validation de formulaire de saisie utilisateur est devenue un maillon important. En tant que framework frontal populaire, Vue.js fournit une série de fonctions pour simplifier le processus de validation de formulaire et de liaison de données. Cet article expliquera comment utiliser Vue pour la validation de formulaire et la liaison de données, et donnera des exemples de code correspondants. 1. Liaison de données de base : Dans Vue, nous pouvons utiliser la directive v-model pour réaliser une liaison bidirectionnelle de données. Placez l'élément d'entrée
 Notes de développement de Vue : évitez les erreurs et les pièges courants
Nov 23, 2023 am 10:37 AM
Notes de développement de Vue : évitez les erreurs et les pièges courants
Nov 23, 2023 am 10:37 AM
Notes de développement de Vue : évitez les erreurs et les pièges courants Introduction : Vue.js est un framework JavaScript populaire qui est largement utilisé pour créer des applications frontales interactives modernes. Bien que Vue.js fournisse une méthode de développement simple, flexible et efficace, vous pouvez toujours rencontrer des erreurs et des pièges courants au cours du processus de développement. Cet article présentera quelques considérations courantes de développement de Vue pour aider les développeurs à éviter ces erreurs et pièges et à améliorer l'efficacité du développement et la qualité du code. Remarque 1 : Utilisation raisonnable de v-if et
 Comment Vue implémente-t-il la liaison bidirectionnelle des données ?
Jun 27, 2023 pm 04:46 PM
Comment Vue implémente-t-il la liaison bidirectionnelle des données ?
Jun 27, 2023 pm 04:46 PM
Vue est un framework JavaScript populaire qui offre un moyen pratique d'implémenter une liaison bidirectionnelle de données. Cet article présentera comment Vue implémente la liaison bidirectionnelle des données. Vue implémente la liaison bidirectionnelle via le framework MVVM, et le mode MVVM se compose de Model-View-ViewModel. Model représente les données et la logique métier, View représente l'interface utilisateur et ViewModel est le pont entre Model et View. Dans Vue, la liaison de données est basée sur l'implémentation de Vue





