
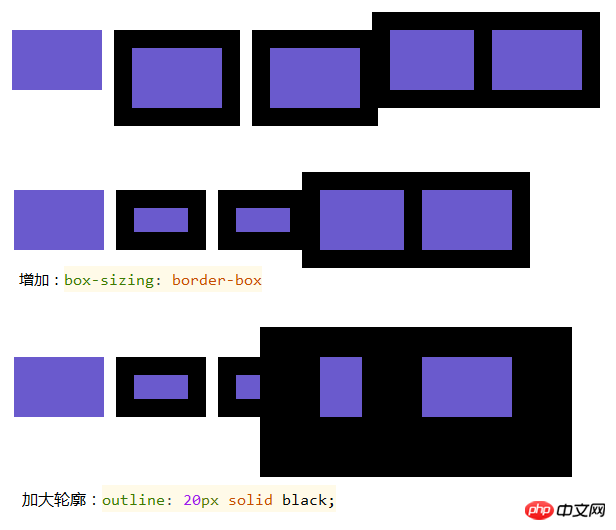
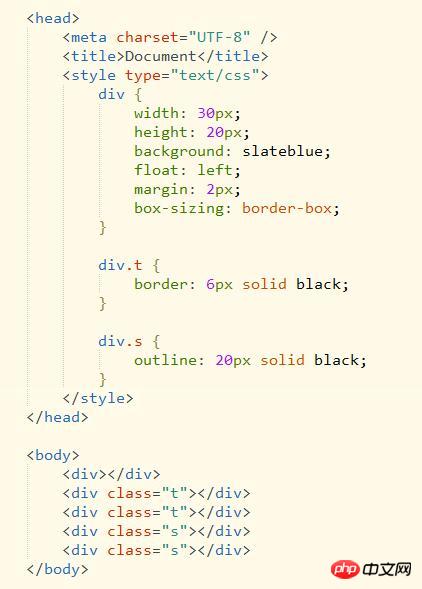
border prend en charge le dimensionnement de la boîte : border-box. Lorsqu'il y a une bordure, la bordure est ajoutée et traitée en fonction de la marge précédente
le contour ne prend pas en charge le dimensionnement de la boîte : border-. box ; traite d'abord les marges, puis ajoute le contour, ce qui est quelque peu similaire à la mise à l'échelle (transform: scale(1.2);). Quelle que soit la taille du contour, le style n'affecte pas la mise en page.


contour avec Résumé de la différence entre border
Border peut être appliqué à presque tous les éléments HTML tangibles, tandis que le contour est conçu pour des éléments tels que les liens, les contrôles de formulaire et ImageMap. On peut donc également en déduire une autre différence, à savoir : l'effet de contour apparaîtra automatiquement avec le focus de l'élément, et disparaîtra automatiquement avec le flou. Ce sont les comportements par défaut du navigateur et ne nécessitent pas de contrôle JavaScript ou CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux commandes CLI
Introduction aux commandes CLI
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur
 Quelle est la différence entre ibatis et mybatis
Quelle est la différence entre ibatis et mybatis
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 Quels sont les systèmes de correction d'erreurs de noms de domaine ?
Quels sont les systèmes de correction d'erreurs de noms de domaine ?
 La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API
 Méthode de récupération de données informatiques Xiaomi
Méthode de récupération de données informatiques Xiaomi
 Que dois-je faire si la souris ne bouge plus ?
Que dois-je faire si la souris ne bouge plus ?
 Comment fermer le port 445 sous XP
Comment fermer le port 445 sous XP