 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser la propriété box-sizing de CSS3 pour résoudre le problème de l'étirement de la largeur et de la hauteur des div par le remplissage
Comment utiliser la propriété box-sizing de CSS3 pour résoudre le problème de l'étirement de la largeur et de la hauteur des div par le remplissage
Comment utiliser la propriété box-sizing de CSS3 pour résoudre le problème de l'étirement de la largeur et de la hauteur des div par le remplissage
P fait souvent que la largeur et la hauteur de l'ensemble du calque dépassent la plage prédéterminée en raison de la définition des marges intérieures. La propriété box-sizing de CSS3 peut facilement résoudre ce phénomène. Expliquons en détail comment utiliser la boîte. propriété de dimensionnement de CSS3. Résolvez le problème de l'étirement de la largeur et de la hauteur p par remplissage
Parfois, nous définissons une hauteur ou une largeur fixe pour les éléments de page (tels que p). Mais si un remplissage ou des bordures sont définis pour ce p, alors ce p sera étiré. C'est-à-dire que sa taille réelle devient : les dimensions de largeur et de hauteur définies, le remplissage et la bordure.
Cela peut avoir un impact sur notre mise en page. Si nous ne voulons pas que le remplissage et les bordures affectent la taille fixe que nous avons définie, nous pouvons utiliser la propriété CSS box-sizing pour y parvenir.
1. Introduction à l'attribut box-sizing
box-sizing nous permet de définir des éléments spécifiques qui correspondent à une certaine zone d'une manière spécifique.
box-sizing: content-box|border-box|inherit;
| valeur | description |
|---|---|
| content-box | Il s'agit du comportement de largeur et de hauteur spécifié par CSS2.1. La largeur et la hauteur sont appliquées séparément à la zone de contenu de l'élément. Dessine le remplissage et les bordures de l'élément en dehors de la largeur et de la hauteur. |
| border-box | La largeur et la hauteur définies pour l'élément déterminent la zone de bordure de l'élément. élément . 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
2,设置元素内容尺寸(box-sizing:content-box)
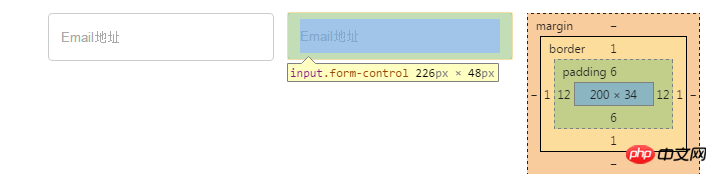
content-box 是 box-sizing 属性的默认值。当元素的box-sizing是content-box的时候,我们给元素设置的宽度、高度实际上是设置这个元素内容的宽度、高度。而元素的内边距和边框会在宽度和高度之外绘制。
比如下面样例,我们设置宽高尺寸为:200px * 34px
<style>
.form-control {
width: 200px;
height: 34px;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">但加上内边距和边框后,输入框的实际尺寸变成:226px * 48px
3,设置元素边框盒尺寸(box-sizing:border-box)
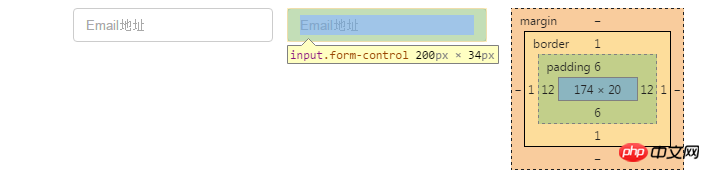
当元素的 box-sizing 是 border-box 的时候,我们给元素设置的宽度、高度实际上是设置这个元素边框盒的宽度、高度。也就是说内边距、边框都是在这个内部绘制,而不会把元素撑开。
还是同样的样例,设置为border-box后:
<style>
.form-control {
width: 200px;
height: 34px;
box-sizing: border-box;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">不管内边距和边框设置是多少,输入框尺寸固定是:200px * 34px 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Ceci est le 3ème article d'une petite série que nous avons faite sur l'accessibilité. Si vous avez manqué le deuxième article, consultez "Gestion de la mise au point des utilisateurs avec: Focus-visible". Dans
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Ce tutoriel montre la création de formulaires JavaScript professionnels à l'aide du cadre Smart Forms (Remarque: non plus disponible). Bien que le cadre lui-même ne soit pas disponible, les principes et techniques restent pertinents pour d'autres constructeurs de formulaires.
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Le CSS Box-Shadow et les propriétés de contour ont gagné le thème. Laissez regarder quelques exemples de la façon dont cela fonctionne dans des thèmes réels et des options que nous devons appliquer ces styles aux blocs et éléments WordPress.
 Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Cet article explore les meilleurs scripts de générateur de formulaires PHP disponibles sur le marché Envato, en comparant leurs fonctionnalités, leur flexibilité et leurs design. Avant de plonger dans des options spécifiques, comprenons ce qu'est un constructeur de formulaires PHP et pourquoi vous en utiliseriez un. Un formulaire PHP
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Barbars CSS personnalisés chics et cool: une vitrine
Mar 10, 2025 am 11:37 AM
Dans cet article, nous plongerons dans le monde des barres de défilement. Je sais, ça ne semble pas trop glamour, mais croyez-moi, une page bien conçue va de pair





