Explication détaillée des unités de longueur en CSS
Les mots précédents
Cet article est divisé en unités de longueur absolue et unités de longueur relative pour présenter les principales connaissances des unités de longueur en CSS
Unité de longueur absolue
L'unité de longueur absolue représente une mesure physique
pixel px (pixels)
sur le Web, le pixel px est une unité de mesure typique, et de nombreuses autres unités de longueur correspondent directement aux pixels. Enfin, ils sont traités en pixels
in(inches)
1in = 2,54cm = 96px
cmcm(centimètres)
1 cm = 10 mm = 96 px/2,54 = 37,8 px
Millimètres mm(millimètres)
1 mm = 0,1 cm = 3,78 px
1/4mm q (quarts de millimètres)
1q = 1/4mm = 0,945px
Points (points)
1pt = 1/72in = =0.0139in = 1/72*2.54cm = 1/72*96px = 1.33px
picas(picas)
1pc = 12pt = 1 /6in = 1/6*96px = 16px
Unités de longueur relative liées à la police
em, ex, ch, rem sont liées à la police L'unité de longueur relative
em
em représente la valeur calculée de l'attribut font-size de l'élément S'il est utilisé pour l'attribut font-size lui-même, relatif. Par rapport à la taille de police de l'élément parent ; s'il est utilisé pour d'autres attributs, par rapport à la taille de police du propre élément
<style>
.box{font-size: 20px;}
.in{
/* 相对于父元素,所以2*2px=40px */
font-size: 2em;
/* 相对于本身元素,所以5*40px=200px */
height: 5em;
/* 10*40px=400px */
width: 10em;
background-color: lightblue;
}
</style><p class="box">
<p class="in">测试文字</p>
</p>
rem
rem est la valeur calculée relative à l'attribut font-size de l'élément racine html
Compatibilité : IE8-non pris en charge
<style>
/* 浏览器默认字体大小为16px,则2*16=32px,所以根元素字体大小为32px */
html{font-size: 2rem;}
/* 2*32=64px */
.box{font-size: 2rem;}
.in{
/* 1*32=32px */
font-size: 1rem;
/* 1*32=32px */
border-left: 1rem solid black;
/* 4*32=128px */
height: 4rem;
/* 6*32=192px */
width: 6rem;
background-color: lightblue;
}
</style><p class="box">
<p class="in" id="test">测试文字</p>
</p>
ex
ex fait référence à la hauteur du x minuscule dans la police utilisée. Mais la hauteur de x peut être différente selon les polices. En fait, de nombreux navigateurs utilisent la moitié de la valeur em comme valeur ex
[Note] ex est souvent utilisé pour un réglage précis dans la pratique
<style>
.box{font-size: 20px;}
.in{
font-size: 1ex;
border-left: 1ex solid black;
height: 10ex;
width: 20ex;
background-color: lightblue;
}
</style>
<p class="box">
<p class="in" id="test">测试文字</p>
</p><script>
var aBtns = document.getElementsByTagName('button');
for(var i = 0; i < aBtns.length; i++ ){
aBtns[i].onclick = function(){
test.style.fontFamily = this.innerHTML;
}
}
</script>ch
ch est similaire à ex et est défini comme la largeur du chiffre 0. Lorsque la largeur du chiffre 0 ne peut pas être déterminée, la moitié de la valeur em est utilisée comme valeur ch
Compatibilité : IE8-non pris en charge
[Note]ch est principalement utilisé pour la composition en braille en pratique

<style>
.box{font-size: 20px;}
.in{
font-size: 1ch;
border-left: 1ch solid black;
height: 10ch;
width: 20ch;
background-color: lightblue;
}
</style>
<p class="box">
<p class="in" id="test">测试文字</p>
</p><script>
var aBtns = document.getElementsByTagName('button');
for(var i = 0; i < aBtns.length; i++ ){
aBtns[i].onclick = function(){
test.style.fontFamily = this.innerHTML;
}
}
</script>
Unités de longueur relative relative de la fenêtre d'affichage
Valeurs de longueur liées à la fenêtre d'affichage par rapport à la taille du bloc contenant initial. Lorsque la largeur et la hauteur du bloc contenant initial changent, elles évoluent en conséquence. Cependant, lorsque la valeur de débordement de l'élément racine est auto, les barres de défilement sont supposées n'exister pas.
Concernant les unités liées à la fenêtre d'affichage, il existe quatre unités : vh, vw, vmin et vmax
Compatibilité : IE8-non pris en charge, IOS7.1-non pris en charge, android4.3- non pris en charge (pour vmax, non pris en charge par tous les navigateurs IE)
[Note] Blackberry le calcule de manière incorrecte par rapport à la fenêtre d'affichage visuelle et Safari le calcule étrangement par rapport à l'élément html, si du contenu est ajouté au html ; , ces deux unités changeront également
vh
1/100 de la hauteur de la fenêtre de mise en page
vw
1/100 de la largeur de la fenêtre de mise en page
<style>
body{margin: 0;}
.box{
/* 实现与屏幕等高的效果 */
height: 100vh;
background-color: lightblue;
}
</style><p class="box"></p>

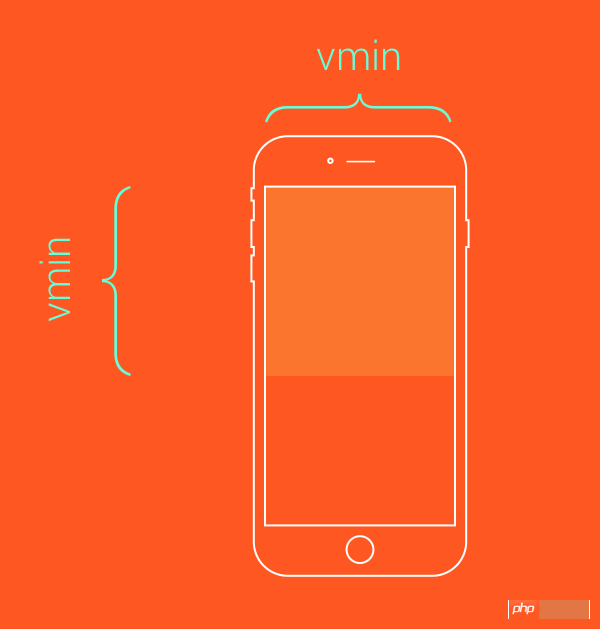
vmin
1/100 de la valeur minimale entre la hauteur et la largeur de la fenêtre de présentation
/*类似于contain效果*/
.box{
height: 100vmin;
width: 100vmin;
} 
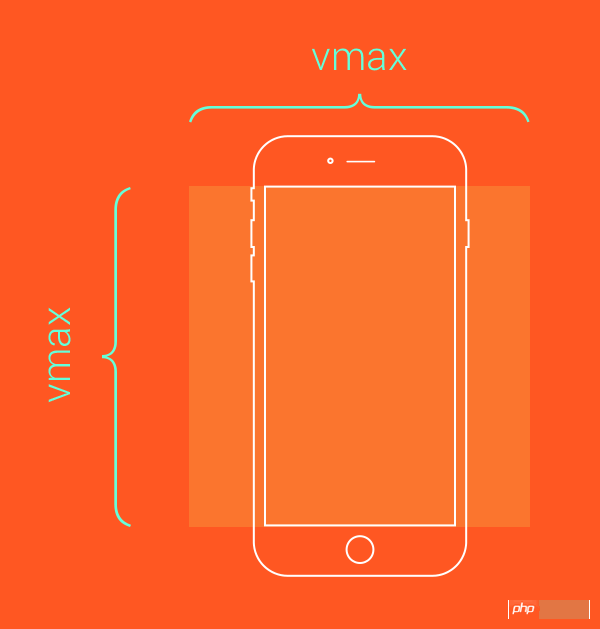
vmax
1/100ème de la valeur maximale entre la hauteur et la largeur de la fenêtre de mise en page
/*类似于cover效果*/
.box{
height: 100vmax;
width: 100vmax;
}

Ce qui précède est l'unité de longueur du cliché en CSS que l'éditeur vous a apportée. J'espère que vous soutiendrez le site Web PHP chinois
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Une comparaison des fournisseurs de formulaires statiques
Apr 16, 2025 am 11:20 AM
Essayons de savoir un terme ici: "fournisseur de formulaire statique". Vous apportez votre HTML
 Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Une preuve de concept pour rendre Sass plus rapidement
Apr 16, 2025 am 10:38 AM
Au début d'un nouveau projet, la compilation SASS se produit en un clin d'œil. Cela se sent bien, surtout quand il est associé à BrowSersync, qui recharge
 Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Actualités hebdomadaires de la plate-forme: attribut HTML Loading, les principales spécifications Aria et le passage de iframe à Shadow Dom
Apr 17, 2025 am 10:55 AM
Dans cette semaine, le Roundup des nouvelles de la plate-forme, Chrome présente un nouvel attribut pour le chargement, les spécifications d'accessibilité pour les développeurs Web et la BBC Moves
 Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
Certains pratiques avec l'élément de dialogue HTML
Apr 16, 2025 am 11:33 AM
C'est moi qui regarde l'élément HTML pour la première fois. J'en ai été conscient depuis un certain temps, mais il ne l'a pas encore pris pour un tour. Il a un peu cool et
 Forme de papier
Apr 16, 2025 am 11:24 AM
Forme de papier
Apr 16, 2025 am 11:24 AM
L'achat ou la construction est un débat classique de la technologie. Construire des choses vous-même peut être moins cher car il n'y a pas d'article de ligne sur votre facture de carte de crédit, mais
 Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Actualités de plate-forme hebdomadaire: bookmarklet d'espacement de texte, attente de haut niveau, nouvel indicateur de chargement d'ampli
Apr 17, 2025 am 11:26 AM
Au cours de cette semaine, un Bookmarklet pratique pour inspecter la typographie, en utilisant Await pour bricoler comment les modules JavaScript s'importent, ainsi que Facebook & # 039; S
 Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Où devrait «abonner au podcast» vers le lien?
Apr 16, 2025 pm 12:04 PM
Pendant un certain temps, iTunes était le grand chien du podcasting, donc si vous avez lié "Abonnez-vous au podcast" pour aimer:
 Buste de cache de gorgée rapide
Apr 18, 2025 am 11:23 AM
Buste de cache de gorgée rapide
Apr 18, 2025 am 11:23 AM
Vous devriez à coup sûr définir des en-têtes de cache éloignés sur vos actifs comme CSS et JavaScript (et des images et polices et quoi que ce soit d'autre). Cela dit au navigateur




