 interface Web
interface Web
 js tutoriel
js tutoriel
 Un résumé détaillé des détails JavaScript qui sont facilement négligés
Un résumé détaillé des détails JavaScript qui sont facilement négligés
Un résumé détaillé des détails JavaScript qui sont facilement négligés
Le livre "Le guide définitif de JavaScript" a commencé de la quatrième édition à la sixième édition. J'ai lu chaque édition mot pour mot plusieurs fois, mais le sentiment après l'avoir lu est complètement différent. Lundi de la semaine dernière, j'ai rouvert ce livre de Rhino. Cette fois, je suis venu avec un esprit critique et un esprit de recherche, j'ai donc également écrit quelques sentiments et notes pendant la lecture, qui sont tous des points facilement négligés, une partie du contenu peut-être. ne soit pas mentionné dans le livre Rhino.
Je l'ai déjà posté sur Weibo, je l'ai un peu réglé et je l'ai mis ici pour une lecture facile.
Déclaration/Expression
Comprenez les déclarations (statemaents) et les expressions (expressions) sous un autre angle : les expressions ne changeront pas l'état d'exécution du programme, mais les déclarations le feront. Il existe aussi ce qu'on appelle une déclaration d'expression, qui peut être comprise comme l'intersection d'expressions et de déclarations, telles que ({a:1}), "use strict;", etc. Je ne pense pas qu'il soit nécessaire de s'y tenir, et ce n'est pas le cas. a beaucoup de sens.
Jeu de caractères
ES3 nécessite que JS implémente Unicode 2.1 et les versions ultérieures, tandis que ES5 ne nécessite que la prise en charge d'Unicode 3 et des versions ultérieures. Les caractères Unicode ont dépassé 100 000 caractères en 2005 et sont toujours en constante révision. La dernière version est la 8.0.
Point-virgule
Si vous n'aimez pas les points-virgules lorsque vous écrivez du code JS, mais que vous ne savez pas quand vous devez ajouter des points-virgules, vous pouvez faire ceci : commencez par "(", " [" , "/", "", "-" sont précédés d'un point-virgule, tel que ;(a b).toString()
sont particulièrement déroutantes, il est également facile de confondre le. machine. Par exemple, 0 doit-il être converti en 9 ou signaler une erreur directement ? Ce problème n'existe pas pour l'hexadécimal, tel que 0x98. Pour plus d'informations, veuillez vous référer à 09
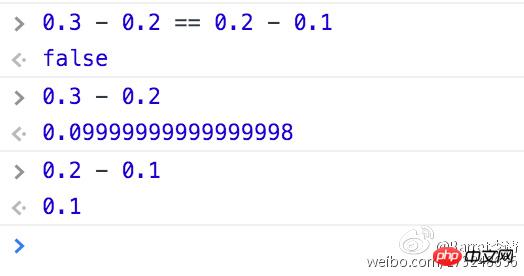
<.>JS utilise la représentation IEEE-754
à virgule flottante, qui est une représentation binaire. Pour des raisons de précision, JS ne peut pas représenter tous les nombres réels. Le nombre de nombres à virgule flottante qu'il peut afficher est limité. représentent un tiers des littéraux numériques. Cela conduit également à des erreurs dans le calcul des nombres à virgule flottante, tels que , car pendant le processus de calcul, il y a un débordement de données et la précision est perdue >. 0.3-0.2 != 0.2-0.1
null/indéfini
Une fois ce code exécuté, b.x est toujours égal à 2, car {x:2 } Cet objet est référencé à la fois par a et b. L'instruction delete supprime uniquement la référence de a à celui-ci, et la référence sur b existe toujours. Ce problème peut provoquer des fuites de mémoire. La méthode freeze de
Object extends
Object est trop stricte a = {n: {x: 2}}, b = a.n; delete a.n;defineGetter
lookupGetter
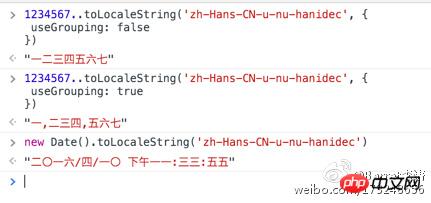
et le Setter correspondant sont des propriétés très utiles.toLocalString
Comme le montre l'image, vous ne savez peut-être pas que toLocaleString de JavaScript peut toujours jouer comme ça. 
cette sémantique
ce contexte n'a que deux sémantiques, l'une est appelée comme méthode, celle-ci pointe vers l'objet qui l'appelle l'autre est appelée ; en fonction, pointant vers l'objet Global (non défini en mode strict). Il n'a aucune restriction de portée. Comme le montre la figure ci-dessous, puisque a est appelé en tant que fonction, il pointe vers window et renvoie donc false. 
Type
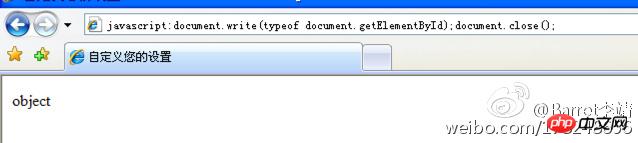
Ce que JavaScript peut être appelé et exécuté, ce sont tous les types de fonction, mais il existe également des objets appelables, tels que certains objets hôtes dans les versions inférieures d'IE : document.getElementById, alert, etc., dans de nombreux navigateurs Le type de RegExp est également Objet. Il s'agit certainement d'une implémentation non standard sur laquelle on doit s'appuyer le moins possible jusqu'à ce que les navigateurs éliminent/corrigent ces types d'erreurs.

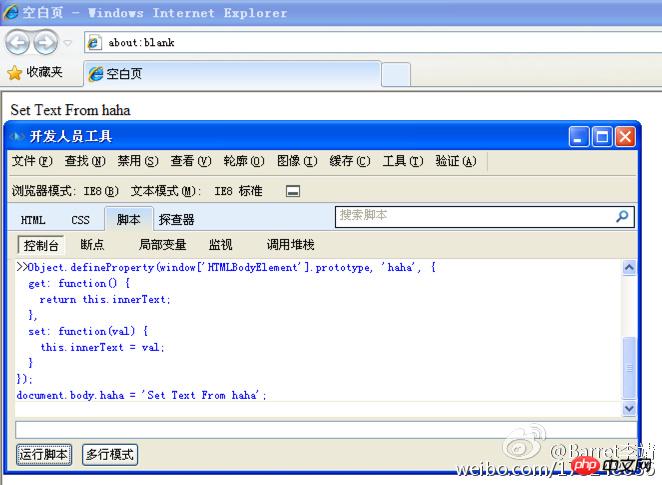
getter/setter IE8
Object.defineProperty Bien qu'il s'agisse d'une chose ES5, il a été pris en charge dès IE8, mais le support n'est pas parfait , tels que Les éléments de configuration tels que accessible en écriture, énumérable et configurable ne sont pas valides. IE8 prend principalement en charge les getters/setters.

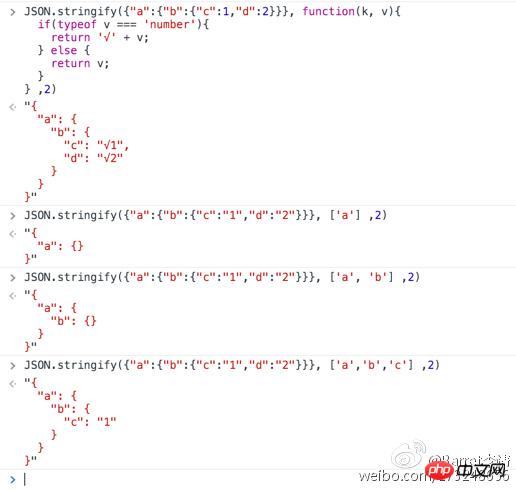
JSON.stringify
JSON.stringify accepte trois paramètres Beaucoup de gens savent que le troisième paramètre peut définir des caractères d'espacement pour embellir la sortie, mais vous vous. ne connaît peut-être pas le rôle du deuxième paramètre. Il est de type {Array|Function}. S'il s'agit d'un Array, il est utilisé pour filtrer la clé. S'il s'agit d'une fonction, il peut traiter la valeur, comme le montre la figure. .

Symbol
ES6 ajoute un nouveau type de données, Symbol, qui est un type de données primitif (Figure 1) avec des fonctionnalités d'objet (Figure 2), et peut pointer vers la même référence (Figure 3), peut être utilisé comme clé d'un objet mais ne peut pas être énuméré (Figure 4), le Symbol intégré affectera l'exécution du programme (Figure 5), Symbol.iterator est très important Les symboles peuvent donner aux éléments des attributs itératifs (Figure 6), et il existe de nombreuses astuces.
Voir les images ci-jointes : http://www.php.cn/
Plusieurs façons d'ajouter Symbol.iterator aux pseudo-tableaux : fonction itérateur de type canard, fonction rendement et utilisation directe du symbole de traversée de tableau .
Voir photo ci-jointe : http://www.php.cn/
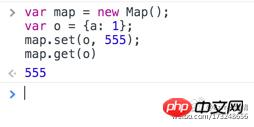
Set/WeakSet
Set/WeakSet Cette structure de données ne peut pas être considérée comme inutile, mais elle Ce n'est pas très utile. Le premier est juste un tableau qui n'autorise pas les membres en double. Il possède également certaines fonctionnalités ES6. Bien que le second puisse empêcher les fuites de mémoire, il est également sujet aux erreurs. a été récupéré, il peut renvoyer null si vous l'utilisez à nouveau. Ce sont tous des produits prenant en charge ES6. Map/WeakMap sont deux très bonnes conceptions. La structure d'objet standard est une paire clé-valeur String-Val, et elle est étendue à AllType-Val. N'importe quel type peut être utilisé comme clé, qu'il s'agisse d'une programmation côté serveur ou client. Côté programmation, cet attribut apporte une grande commodité.

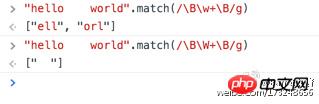
Régulier
Comprenez la signification de la largeur nulle régulière : les assertions dites de largeur nulle dans les expressions régulières sont similaires aux caractères d'ancrage. Elles correspondent. la position spécifiée sans correspondra au contenu, tel que ^ correspond au début, $ correspond à la fin, b correspond à la limite du mot (?=p) correspond à la position de « le caractère suivant correspond à p », (?!p) correspond à « ; le caractère suivant ne correspond pas à la position p" Match". Le caractère b correspond à une limite de mot, qui correspond en fait à la position entre w et W (w correspond à [a-zA-Z0-9]). Peu de gens utilisent B. Il correspond aux positions limites des mots. Une compréhension simple est la position entre w & w ou la position entre W & W.

Continuez à apprendre et à partager...
Le contenu est partagé par fragments, il y en a beaucoup, et c'est compliqué, donc je n'ai pas répertorié tous. Pour ceux qui sont intéressés, les étudiants peuvent suivre mon Weibo, et mes pensées et mes notes y seront synchronisées.
Sentiments
J'ai lu le livre Rhinocéros presque six ou sept fois auparavant. De nombreux contenus ont été profondément gravés dans mon esprit, mais avec le temps, j'en oublierai certains et parfois. Consolidez-les. Après tout, c'est la partie la plus fondamentale du front-end.
Lire un livre en gardant des questions en tête vous apportera des résultats complètement différents. Le livre Rhino n'est pas difficile à lire. Ce qui est difficile, c'est la profondeur de votre compréhension de ces points de connaissance.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





