
Introduction à cet article : « Hauteur de ligne » fait référence à la hauteur d'une ligne de texte, plus précisément à la distance entre les lignes de base entre deux lignes de texte. En CSS, la hauteur de ligne est utilisée pour contrôler la distance verticale entre les lignes. L'attribut line-height affecte la disposition des zones de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale. Tous les navigateurs prennent en charge la propriété line-height.
1. Syntaxe de hauteur de ligne
La liste de définitions spécifiques de l'attribut de hauteur de ligne est la suivante :
Syntaxe : hauteur de ligne : normal |
Valeurs possibles :
| Valeur |
Description |
||||||||||||
| normal | Par défaut, définit un espacement de ligne raisonnable. | ||||||||||||
| numéro | Définissez un nombre. Ce nombre sera multiplié
|
||||||||||||
| longueur | pour définir un espacement de ligne fixe. | ||||||||||||
| % | Pourcentage d'espacement des lignes basé sur la taille de police actuelle. | ||||||||||||
| inherit | Spécifie que la valeur de l'attribut line-height doit être héritée de l'élément parent. |
2. Exemples de ligne supérieure, ligne médiane, ligne de base et ligne inférieure en hauteur de ligne
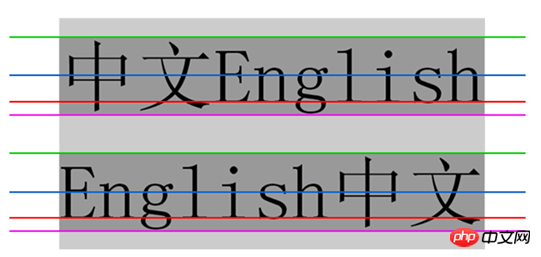
Illustration

Les quatre lignes de haut en bas sont la ligne du haut, la ligne du milieu, la ligne de base et la ligne du bas, qui sont très similaires à la quatre lignes et trois grilles utilisées lors de l'apprentissage des lettres anglaises. Nous savons que les attributs d'alignement vertical incluent le haut, le milieu, la ligne de base et le bas, qui sont liés à ces quatre lignes.
N'oubliez pas particulièrement que la ligne de base n'est pas la ligne du bas, la ligne du bas est la ligne du bas.
3. En hauteur de ligne, hauteur de ligne, espacement des lignes et espacement des demi-lignes
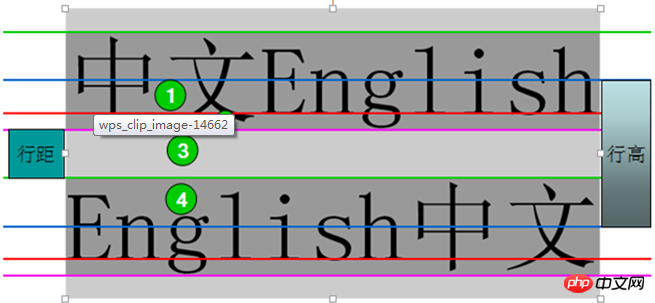
hauteur de ligne fait référence à la ligne de contexte La distance verticale entre les lignes de base, c'est-à-dire la distance verticale entre les deux lignes rouges de la figure.
Legging fait référence à la distance verticale entre la ligne inférieure d'une rangée et la ligne supérieure de la rangée suivante, c'est-à-dire la distance verticale entre la ligne rose de la première rangée et la ligne verte de la deuxième rangée .
L'espacement des demi-lignes est la moitié de l'espacement des lignes, c'est-à-dire la distance verticale de la zone 3/2, la somme des distances des zones 1, 2, 3 et 4 est la hauteur de la ligne, et la la somme des distances des zones 1, 2 et 4 est la taille de la police, donc l'espacement des demi-lignes peut également être calculé comme ceci : (hauteur de la ligne - taille de la police)/2
Description de l'image

4 Zone de contenu, zone en ligne, zone de ligne en hauteur de ligne
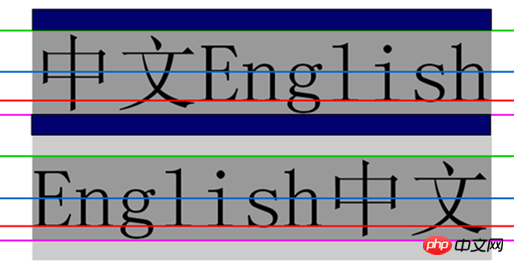
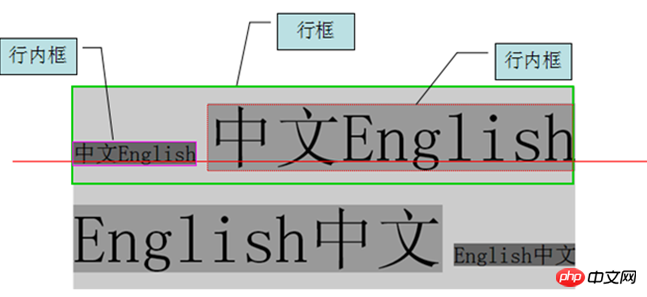
Zone de contenu : Zone enveloppée de la ligne inférieure et de la ligne supérieure, qui est la zone d'arrière-plan gris foncé dans la figure ci-dessous.

Boîte en ligne, chaque élément en ligne générera une boîte en ligne est un concept dans le modèle de rendu du navigateur et ne peut pas être affiché lorsque. il n'y a pas d'autres facteurs (remplissage, etc.), la zone en ligne est égale à la zone de contenu, et lorsque la hauteur de ligne est définie, la hauteur de la zone en ligne reste inchangée et l'espacement des demi-lignes [(line height-font size)/2] augmente/diminue le contenu respectivement. Les côtés supérieur et inférieur de la zone (zone bleu foncé)
zone de ligne (zone de ligne), zone de ligne fait référence à un boîte rectangulaire virtuelle de cette ligne, qui est un concept dans le mode de rendu du navigateur, et n'est pas réellement affichée. La hauteur de la zone de ligne est égale à la plus grande valeur de la zone en ligne parmi tous les éléments de cette ligne (la zone en ligne avec la plus grande valeur de hauteur de ligne est utilisée comme référence, et les autres zones en ligne sont alignées sur la référence en utilisant leur propre méthodes d'alignement et la hauteur de la zone de ligne est finalement calculée). Lorsqu'il y a plusieurs lignes, chaque ligne aura sa propre zone de ligne.
Par exemple
Description de l'image

5 . Comment définir la hauteur de ligne
1. La hauteur de ligne peut être définie comme normale. body { line-height:normal; }2. La hauteur de ligne peut être définie comme un héritage p { line-height:inherit; 🎜>3. La hauteur de ligne peut utiliser une valeur en pourcentage p { line-height:120%; }4. em, etc.) p { line-height:20px;>5. line-height peut également être défini comme un nombre pur (même sans unités) p { line-height:1.2; } Ce qui précède est la compréhension complète de l'utilisation de la hauteur de ligne CSS apportée par l'éditeur. J'espère que vous soutiendrez le site Web PHP chinois <.>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment télécharger et enregistrer les vidéos phares du jour
Comment télécharger et enregistrer les vidéos phares du jour
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Comment résoudre l'exception de lecture de fichiers volumineux Java
Comment résoudre l'exception de lecture de fichiers volumineux Java
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 Quels sont les avantages du modèle d'usine Java
Quels sont les avantages du modèle d'usine Java
 Que signifie Linux ?
Que signifie Linux ?
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL
 Quels sont les logiciels de sauvegarde de données ?
Quels sont les logiciels de sauvegarde de données ?
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android