
La mise en page à trois colonnes gauche, centrale et droite est très courante. Nous examinons ici les exemples d'application de la mise en page CSS à trois colonnes à largeur fixe, y compris la méthode de disposition à largeur égale et à espacement égal :
Disposition à trois colonnes à largeur fixe
C'est très basique On peut le comprendre directement en regardant le code :
<p id="wrapper">
<p id="header">header</p>
<p id="body" class="cls">
<p id="aside">
<p class="inner">
aside
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
<p id="content" class="cls">
<p id="main">
<p class="inner">
main
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
<p id="content-aside">
<p class="inner">
content-aside
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</p>
</p>
</p>
</p>
<p id="footer">footer</p>
</p>#header{ width: 980px; height: 90px; margin: 0 auto; background: #f60;}
#body{ width: 980px; margin: 0 auto;}
#aside{ float: left; width: 240px; background: #ccc;}
#content{ margin-left: 240px;}
#main{ float: left; width: 540px; background: pink;}
#content-aside{ float: left; width: 200px; background: orange; }
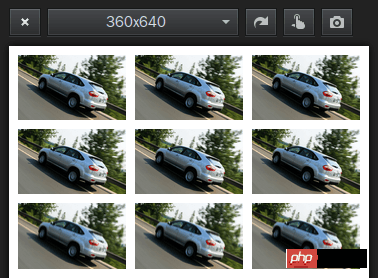
#footer{ width: 980px; height: 90px; margin: 0 auto; background: #08f;} Exemple : Réaliser trois colonnes d'images avec une largeur égale et un espacement égal 
Chaque bloc d'image flotte vers la gauche, 30% de largeur, et 2,5% marge gauche :
100%=(2,5% 30%) (2,5% 30%) (2,5% 30%) 2,5%
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<p>
<img src="byd.jpg" / alt="Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe" ><img src="byd.jpg" / alt="Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe" ><img src="byd.jpg" / alt="Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe" >
<img src="byd.jpg" / alt="Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe" ><img src="byd.jpg" / alt="Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe" ><img src="byd.jpg" / alt="Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe" >
<img src="byd.jpg" / alt="Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe" ><img src="byd.jpg" / alt="Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe" ><img src="byd.jpg" / alt="Instructions détaillées pour l'utilisation de la disposition CSS à trois colonnes à largeur fixe" >
</p>
</body>
</html>largeur : 30 %; représente 30% de la largeur de l'élément parent.
hauteur : 30%; Si la hauteur spécifique de l'élément parent n'est pas définie, alors cette hauteur n'a aucun effet
Pour obtenir un carré réactif, vous peut utiliser l'unité vw (Viewport width) :
.square {
width: 30%;
height: 30vw;
background: url("byd.jpg") no-repeat scroll center 0 transparent;
background-size: 100% 100%;
margin: 2.5% 0 0 2.5%;
float: left;
}
Cependant, il convient de noter que les versions inférieures d'IE et les versions inférieures des navigateurs Android/iOS ne prennent pas en charge l'unité de fenêtre d'affichage. .
Ou utilisez JS pour définir la hauteur en fonction de la largeur afin d'assurer la compatibilité :
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("img").height($("img").width());
});
$(window).resize(function(){
$("img").height($("img").width());
});
</script>La mise en page en pourcentage peut également être considérée comme une mise en page réactive
La mise en page simple. et la disposition en pourcentage pratique est toujours très adaptée à la mise en page mobile WAP :
min-width:320px; max-width:980px; width:100%; overflow-x: hidden; margin: 0 auto;
La largeur minimale est de 320 px, la largeur maximale est de 980 px et la largeur s'adapte automatiquement entre 320 px et 980 px. , ce qui semble correct.
Dans la balise , il vous suffit de définir la valeur en pourcentage de l'attribut width, telle que width = "40%", il n'est pas nécessaire de définir l'attribut height, pour que l'image peut être mis à l'échelle en fonction de la proportion d'origine.
Les blocs dans le conteneur peuvent également être disposés en utilisant des pourcentages, tels que 60 % à gauche et 40 % à droite.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'utilisation de la boîte de message
Introduction à l'utilisation de la boîte de message
 commande git
commande git
 mi-téléchargement
mi-téléchargement
 Étapes pour supprimer l'un des systèmes doubles
Étapes pour supprimer l'un des systèmes doubles
 Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
Comment restaurer le navigateur IE pour accéder automatiquement à EDGE
 Les principaux composants qui composent le CPU
Les principaux composants qui composent le CPU
 Comment activer JavaScript
Comment activer JavaScript
 La connexion à distance mstsc a échoué
La connexion à distance mstsc a échoué