Introduction détaillée à 7 effets d'animation HTML5 Canvas sympas
HTML5 est vraiment une excellente technologie Web. Il vous permet non seulement de manipuler les éléments de la page plus facilement, mais vous permet également d'obtenir davantage d'effets d'animation via le canevas. Après l'introduction de la norme HTML5, CSS3 peut également jouer un rôle plus important. . effet. Cet article présente principalement quelques effets spéciaux d'animation basés sur HTML5 Canvas et les partage avec vous. J'espère qu'ils vous plairont.
1. L'animation en cascade HTML5 Canvas est super réaliste
Il s'agit d'une animation en cascade HTML5 très réaliste, implémentée sur la base de Canvas, et l'effet est plutôt cool.

Téléchargement du code source de la démonstration en ligne
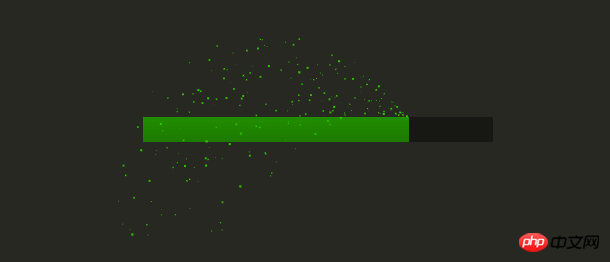
2. Animation de la barre de progression des pixels de couleur HTML5
Il s'agit également d'un effet spécial d'animation basé sur HTML5 Canvas, c'est une barre de progression HTML5 très créative, vous pouvez l'essayer.

Téléchargement du code source de la démonstration en ligne
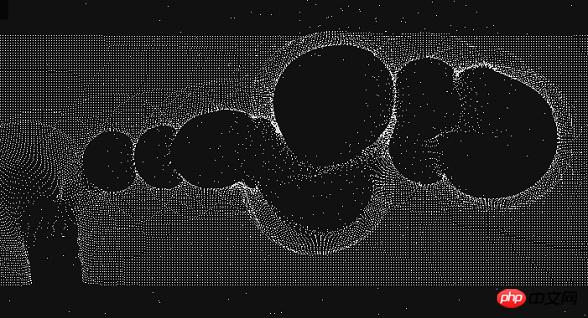
3. Effet de simulation de particules HTML5 Canvas
Il s'agit d'un effet de simulation de 30 000 particules utilisant HTML5 Canvas Particle animation, lorsque vous utilisez la souris pour vous déplacer sur la toile, certaines particules autour de la souris se déplaceront avec vous et formeront un certain motif, tout comme si vous jouiez à la peinture sur sable, l'effet est très bon. Ici, nous appliquons certaines fonctionnalités HTML5 pour donner à cette animation de particules un aspect assez dynamique.

Téléchargement du code source de la démo en ligne
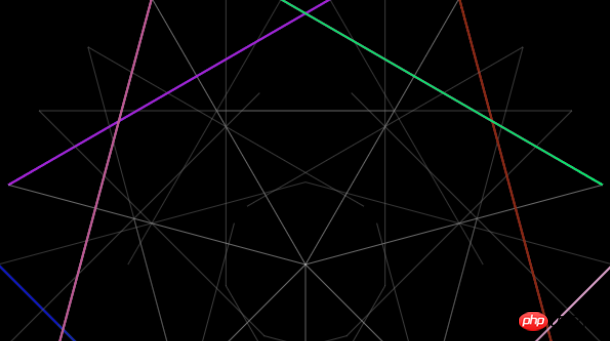
4. Animation de rayonnement HTML5 Canvas
Bien que ce HTML5 Canvas ne soit pas très pratique, vous pouvez le télécharger Grâce à cela, j'ai beaucoup appris sur HTML5 au collège, notamment comment tracer des lignes droites dynamiques, comment calculer la distance entre les nœuds, etc.

Téléchargement du code source de la démonstration en ligne
5. Effets spéciaux d'animation de flamme dynamique HTML5
Il s'agit d'une flamme HTML5 très réaliste et cool. animation, le mouvement de la flamme est similaire à celui d'une vraie flamme de bougie.

Téléchargement du code source de la démonstration en ligne
6. Application de graphique linéaire 3D HTML5 Canvas
Ce graphique HTML5 est tout d'abord très spécial. , il est basé sur Canvas, d'autre part il a une animation polyligne 3D.

Téléchargement du code source de la démonstration en ligne
7. Effets spéciaux d'animation de branche HTML5 SVG
C'est un arbre qui peut automatiquement se diviser. L'animation se déroulera sous la forme d'un arbre binaire. Ces trois arbres SVG utilisent d'abord le pinceau g de SVG pour définir ces branches, puis utilisent JavaScript pour modifier dynamiquement g afin de réaliser l'animation de branchement et d'expansion des branches.

Téléchargement du code source de la démo en ligne
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1659
1659
 14
14
 1415
1415
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.




