 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Présentation de plusieurs démonstrations d'animation HTML5 intéressantes et d'explications détaillées du code source avec des images et des textes
Présentation de plusieurs démonstrations d'animation HTML5 intéressantes et d'explications détaillées du code source avec des images et des textes
Présentation de plusieurs démonstrations d'animation HTML5 intéressantes et d'explications détaillées du code source avec des images et des textes
En utilisant HTML5, vous pouvez dessiner de nombreuses images statiques et vous pouvez également créer des animations sympas. Cet article partage 8 démonstrations d'animation implémentées à l'aide de HTML5 et CSS3, et partage également le code source que tout le monde peut télécharger et consulter.
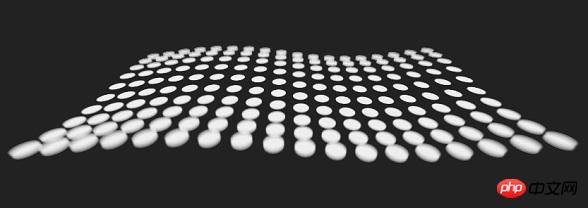
1. Animation de roulement de vagues de tableau de points 3D HTML5
Cette animation HTML5 Canvas est très spectaculaire, donnant aux gens un effet visuel de vagues déferlantes.

Démo en ligne Téléchargement du code source
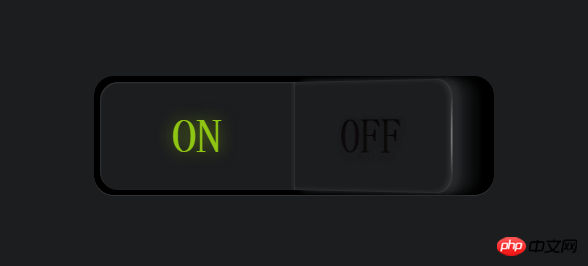
2 Pure CSS3 pour implémenter le bouton interrupteur lumineux
Ce bouton est très personnalisé, son apparence Il. ressemble exactement à l'interrupteur d'éclairage à l'ancienne, mais en raison de son fond noir, l'ensemble du bouton donne un effet lumineux.

Démo en ligne Téléchargement du code source
3. Image de dragon de feu dessinée avec du CSS3 pur
Ceci est une autre animation dessinée avec du CSS3 pur. effet spécial, cette fois est une image de dragon de feu dessinée uniquement avec CSS3. Le dragon entier n'utilise pas une seule image, utilisant pleinement les caractéristiques de CSS3. Charmander a l’air assez réaliste, qu’en pensez-vous ?

Démo en ligne Téléchargement du code source
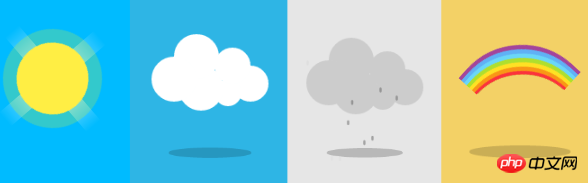
4. Icône animée météo CSS3 pure
Il s'agit d'une icône animée dessinée avec du CSS3 pur. décrit diverses conditions météorologiques, semblable à une prévision météorologique.

Démo en ligne Téléchargement du code source
5 Pure CSS3 pour réaliser une animation de tremblement de personnage
Cette fois, nous allons partager un super. mignon Animation de personnage CSS3 pur secouant la tête. Lors de l'initialisation, diverses parties du personnage sont assemblées à l'aide d'effets d'animation CSS3. Vient ensuite la scène du personnage écoutant de la musique, l'air très ivre. , et il y aura des battements autour de lui.

Démonstration en ligne Téléchargement du code source
6. CSS3 pur pour obtenir une animation iPhone 6 à effet 3D
Cette implémentation CSS3 pure de l'iPhone 6. C'est assez réaliste sous tous les angles.

Démonstration en ligne Téléchargement du code source
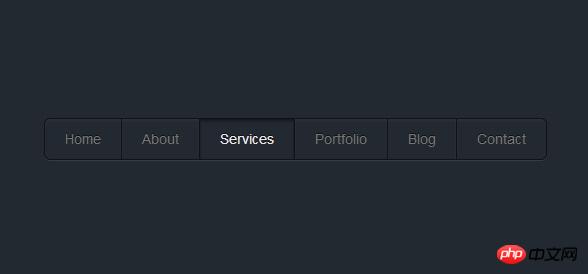
7. Les éléments du menu d'animation tridimensionnelle Pure CSS3 ont des ombres intérieures lorsqu'ils sont enfoncés
Cette fois. Je présenterai Share un menu animé en trois dimensions implémenté en utilisant du CSS3 pur. Le menu est très simple à mettre en œuvre et n'a pas beaucoup d'effets spéciaux de rendu, mais il a l'air très propre et beau, surtout avec le fond gris-noir, qui rend l'ambiance. le menu semble un peu tridimensionnel. De plus, lorsque nous cliquons sur l'élément de menu, l'élément de menu aura l'effet visuel d'une ombre intérieure.

Démo en ligne Téléchargement du code source
8. Combinaison de boutons d'icônes noires dessinées par CSS3 pur
Il s'agit d'une icône basée sur CSS3 pur. Combinaison, en utilisant CSS3, nous pouvons essentiellement dessiner tous les graphiques vectoriels sur la page Web. Grâce à l'émergence de CSS3, nous pouvons dessiner des courbes. Cette icône est dans un style noir. Il existe plusieurs modèles complexes qui nécessitent plusieurs couches de code CSS. Le dessin de la plupart des icônes est relativement simple.

Démo en ligne Téléchargement du code source
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





