 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Présentation des détails de plusieurs plug-ins d'animation HTML5/jQuery accrocheurs
Présentation des détails de plusieurs plug-ins d'animation HTML5/jQuery accrocheurs
Présentation des détails de plusieurs plug-ins d'animation HTML5/jQuery accrocheurs
Les pages Web d'aujourd'hui sont devenues de plus en plus haut de gamme et faciles à utiliser. Le grand nombre d'applications de jQuery permet aux développeurs Web de contrôler plus facilement les pages frontales. L'introduction de HTML5 rend également les éléments des pages de sites Web plus faciles à utiliser. plus vif et dynamique. Cet article partage principalement avec vous quelques plug-ins d'animation HTML5/jQuery qui peuvent rendre la page plus accrocheuse, comme référence de conception.
1. HTML5 Canvas implémente une animation de temps de danse
Cette animation HTML5 est très intéressante Tout d'abord, son prototype est une horloge, mais l'utilisation de la technologie Canvas rend cette horloge inutile. Se promener pendant une seconde produira un effet d'animation de boules dispersées, ce qui est très cool.

Téléchargement du code source de la démonstration en ligne
2. Animation de texte pliable et retourné 3D CSS3
Cet effet de texte CSS3 est également plus intéressant, tant que la souris glisse. En passant du texte, un effet de pliage 3D sera produit.

Téléchargement du code source de la démonstration en ligne
3. Jeu d'animation de collision de déflecteurs de boules de feu HTML5
Il s'agit d'un mini-jeu HTML5 qui utilise des déflecteurs Laissez la balle rebondir en continu dans le navigateur, qui utilise le principe de réflexion de la physique et est implémenté en HTML5 dans cet exemple.

Téléchargement du code source de la démonstration en ligne
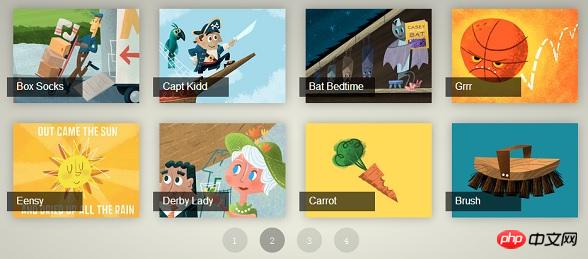
4. L'effet de retournement d'image jQuery/CSS3 peut être inversé horizontalement et verticalement
Il s'agit d'un logiciel. basé sur l'effet de retournement d'image jQuery et CSS3, chaque image a un titre de texte suspendu sur l'image, cliquez sur le bouton interrupteur, chaque image sera retournée horizontalement ou verticalement, l'effet de retournement est très cool, avec un effet visuel tridimensionnel 3D.

Téléchargement du code source de la démo en ligne
5. Guitare électrique Google Canvas HTML5
Ceci est conçu par Google en mémoire de Les Paul Google. logo de la page d'accueil, essayez cette guitare électrique, elle supporte le clavier.

Téléchargement du code source de la démonstration en ligne
6. Jeu HTML5 Street Fighter
Ce jeu d'arcade classique a également été implémenté en HTML5. l'effet est très réaliste et vous pouvez découvrir le jeu en fonction des touches demandées.

Téléchargement du code source de la démonstration en ligne
7. Page de livre jQuery tournant l'effet spécial d'animation 3D
Il s'agit d'une page de livre 3D basée sur le tournage sur l'effet d'animation jQuery, l'effet de changement de page est très fluide.

Téléchargement du code source de la démo en ligne
8. Animation de la boîte d'invite HTML5/CSS3 avec barre de progression
Cette animation de la boîte d'invite apparaît et quand En disparaissant, il peut y avoir un effet d'animation de fondu entrant et sortant, et la boîte d'invite a une barre de progression intégrée. Lorsque la barre de progression est terminée, la boîte d'invite disparaît.

Téléchargement du code source de la démo en ligne
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





