 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Introduction détaillée au partage de code source d'applications d'animation HTML5/CSS3 sélectionnées
Introduction détaillée au partage de code source d'applications d'animation HTML5/CSS3 sélectionnées
Introduction détaillée au partage de code source d'applications d'animation HTML5/CSS3 sélectionnées
Cet article partagera des informations utiles pour les développeurs Web. Si vous êtes passionné par le développement de HTML5 et CSS3, vous serez certainement intéressé par les applications d'animation HTML5 suivantes. Tout en fournissant une démonstration, cet article affichera et analysera également certains codes de base. J'espère qu'il vous plaira.
Menu d'animation dégradé de la boîte jQuery
La forme d'affichage de ce menu est très unique. Il n'est pas disposé verticalement ou horizontalement comme les autres menus, mais est disposé dans une grille rectangulaire. et cliquez sur l'élément de menu pour développer les informations détaillées du menu de manière animée, en utilisant CSS3 pour produire des effets d'animation très sympas.

Téléchargement du code source de démonstration DEMO
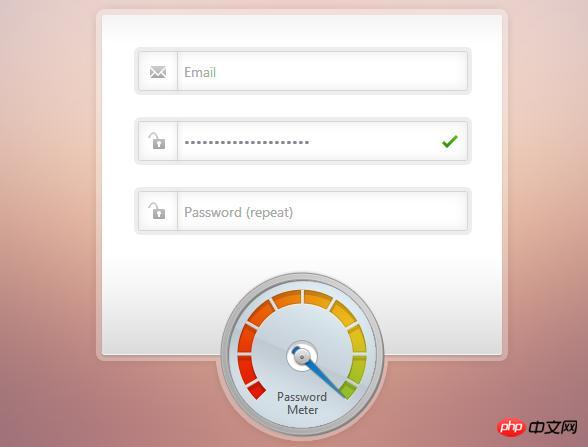
Validation du formulaire de force de mot de passe créatif CSS3
Il s'agit également d'une application jQuery/CSS3 très unique. La fonction est très courante, qui est la vérification de la force du mot de passe. Généralement, nous utilisons le contraste des couleurs pour afficher la force du mot de passe actuel, mais cette application utilise un odomètre pour indiquer la force du mot de passe, ce qui est très créatif.

Téléchargement du code source de démonstration DEMO
Échecs chinois HTML5
Tout le monde a joué à la version informatique des échecs chinois, mais je crois au Version HTML5 des échecs chinois Aucun d'entre vous n'y a joué auparavant, je vais donc vous ouvrir les yeux aujourd'hui. Il convient de noter que vous pouvez également personnaliser la difficulté du jeu.

Téléchargement du code source de démonstration DEMO
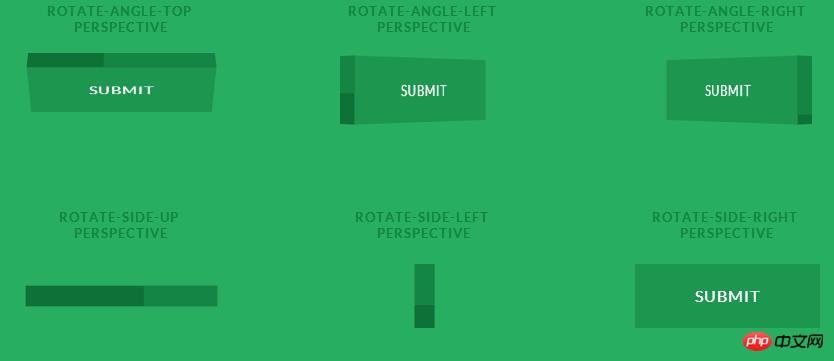
Barre de progression 3D CSS3
La barre de progression implémentée par ce CSS3 s'affiche sur le bouton, vous peut Cela reflète plus intuitivement la progression de la soumission de l'utilisateur. Le style du bouton de la barre de progression CSS3 est très beau. Il peut également avoir un effet tridimensionnel sur les navigateurs prenant en charge la 3D. La barre de progression est affichée sous de nombreuses formes, avec un total de. 18 modèles.

Téléchargement du code source de démonstration DEMO
Lecteur de cassettes classique HTML5
C'est un style très classique, mais aussi très à la mode Le lecteur HTML5 est appelé lecteur classique car ce lecteur HTML5 de style cassette est relativement ancien. Il est appelé à la mode car peu de lecteurs HTML5 ont aujourd'hui ce style et il est très créatif.

Téléchargement du code source de démonstration DEMO
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





