
Les gestes sont toujours très importants pour l'expérience de fonctionnement des utilisateurs de téléphones mobiles, en particulier ceux qui souhaitent certains effets. Afin d'obtenir certains effets de gestes, nous utilisons souvent des applications canevas, interactives et autres ! , aujourd'hui, nous examinerons principalement comment les gestes sont mis en œuvre dans WeChatMini Programme. Nous présentons principalement la mise en œuvre des gestes du mini-programme WeChat sous les deux aspects suivants.
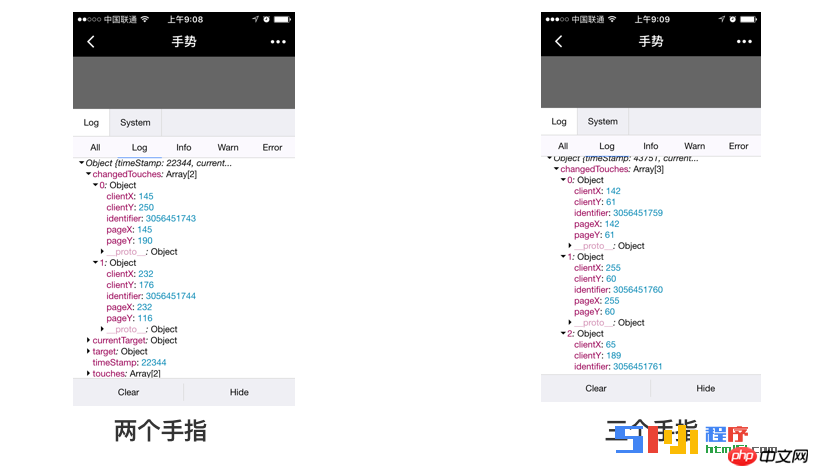
Partie 1 : Point de contact unique et point multi-touch : Jetons un coup d'œil aux données gestuelles et à la prise en charge des points multi-touch de l'applet WeChat
Suivant : Écriture du cours d'analyse wxGesture : analyse de la diapositive gauche, de la diapositive droite, de la diapositive supérieure, de la diapositive inférieure et de l'expansion (article suivant)
Démo
// index.wxml
//index.js
touchstartFn: function(event){
console.log(event);
},
touchmoveFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
},
touchendFn: function(event){
console.log(event);
// console.log("move: PageX:"+ event.changedTouches[0].pageX);
}"changedTouches":[{
"identifier":0, "pageX":53, "pageY":14, "clientX":53, "clientY":14
}]Véritable effet machine

触摸点数据保存
为了能够来分析触摸点的路径,最起码是简单的手势,如左滑、右滑、上滑、下滑,我们需要保存起路径的所有数据。
触摸事件
存储数据
var _wxChanges = [];
var _wxGestureDone = false;
const _wxGestureStatus = ["touchstart", "touchmove", "touchend","touchcancel"];
// 收集路径
function g(e){
if(e.type === "touchstart"){
_wxChanges = [];
_wxGestureDone = false;
}
if(!_wxGestureDone){
_wxChanges.push(e);
if(e.type === "touchend"){
_wxGestureDone = true;
}else if(e.type === "touchcancel"){
_wxChanges = [];
_wxGestureDone = true;
}
}
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 définirIntervalle
définirIntervalle
 Quelle est la touche de raccourci pour la taille du pinceau ?
Quelle est la touche de raccourci pour la taille du pinceau ?
 Explication détaillée de la commande Linux dd
Explication détaillée de la commande Linux dd
 Comment résoudre les erreurs de paramètres de disque
Comment résoudre les erreurs de paramètres de disque
 Quelles sont les méthodes de diagnostic SEO ?
Quelles sont les méthodes de diagnostic SEO ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La pièce la plus prometteuse en 2024
La pièce la plus prometteuse en 2024
 Que signifie pycharm lors d'une exécution en parallèle ?
Que signifie pycharm lors d'une exécution en parallèle ?
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale