
Dans WEB-APP, il est généralement utilisé dans : la connexion, l'inscription, l'achat d'un certain billet, la vente flash et d'autres scénarios. Tout le monde a été exposé à cette opération de code de vérification. Aujourd'hui, l'éditeur va vous expliquer comment mettre en œuvre. la fonction de code de vérification dans Javaweb via un exemple de code. Ce qui est nécessaire Pour référence, amis
Inutile de dire que le code de vérification est généralement utilisé dans WEB-APP : connexion, inscription, achat d'un certain billet, vente flash et d'autres scénarios. Tout le monde est entré en contact avec eux. On peut dire qu’ils sont de toutes sortes étranges et variés.
Fonction cible DEMO
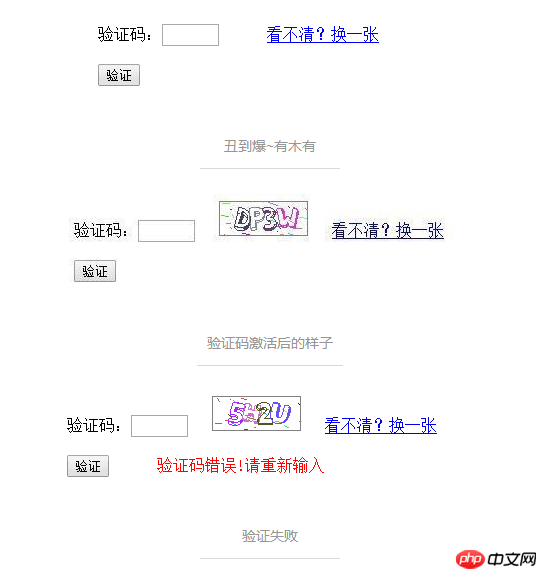
Saisie de la page de codes de vérification.
Code de vérification de remplacement de page (implémentation asynchrone).
Vérification backend et résultats de vérification de retour.
Démarrer la construction
Page : demo1.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>验证示例</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<style type="text/css">
img {
width: 87px;
height: 33px;
border: 1px solid gray;
}
#msg {color: red;} /* 后台返回的验证信息显示为红色 */
</style>
</head>
<body>
<form action="${pageContext.request.contextPath}/check" method="post" enctype="application/x-www-form-urlencoded">
验证码:<input type="text" name="code" size="4" maxlength="4" id="code" />
<img id="code-img" src="" alt="验证码" style="display: none;"/>
<a href="javascript:void(0)" rel="external nofollow" id="changeCode">看不清?换一张</a> <br/><br/>
<input type="submit" value="验证"/> <span id="msg">${msg}</span>
</form>
</body>
</html>Explication :
L'attribut href de "Vous ne pouvez pas voir clairement ? Changez-en un" est écrit comme javascript:void(0) pour empêcher l'actualisation de la page. La fonction de remplacement ici est complétée de manière asynchrone par AJAX.
Outil JavaScript : util.js (Pourquoi utiliser du JS natif ? N'hésitez pas~ha)
/**
* 获取 XMLHttpRequest Object
* @returns XMLHttpRequest Object
*/
function getXHR() {
var xmlHttp;
try { // Firefox, Opera 8.0+, Safari
xmlHttp = new XMLHttpRequest();
} catch (e) { // Internet Explorer
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
alert("Sorry, 您的浏览器不支持 AJAX!");
return false;
}
}
}
return xmlHttp;
}Code JavaScript dans la page
<script type="text/javascript" src="${pageContext.request.contextPath}/js/util.js"></script>
<script type="text/javascript">
var xhr = getXHR(); // 获得 XMLHttpRequest 对象
// 页面加载时加载验证码,但验证码初始为隐藏状态
window.onload=function() {
// 为 onreadystatechange 事件注册回调函数。由于 xhr 为全局变量,所以注册后就不用管啦
xhr.onreadystatechange=function() {
if(xhr.readyState==4 && xhr.status==200) {
document.getElementById('code-img').src="data:image/png;base64,"+xhr.responseText;
}
}
xhr.open("GET","${pageContext.request.contextPath}/captcha/code",true);
xhr.send(null);
}
// 验证码输入框获得焦点时,验证码状态更改为显示
document.getElementById('code').onfocus=function() {
document.getElementById('code-img').style.display="inline";
}
// 异步请求,更换验证码
document.getElementById('changeCode').onclick=function() {
xhr.open("GET","${pageContext.request.contextPath}/captcha/code",true);
xhr.send(null);
}
</script>CaptchaCodeServlet.java qui génère le code de vérification
package com.leo.web.captcha;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.leo.util.ImageUtil;
import cn.dsna.util.images.ValidateCode;
@WebServlet("/captcha/code")
public class CaptchaCodeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
// 生成验证码(构造参数分别代表:宽度,高度,字符数,干扰线条数)
ValidateCode code = new ValidateCode(87, 33, 4, 23);
// 将验证码保存到 session 中,用于验证
request.getSession().setAttribute("code", code.getCode());
// 响应返回验证码图片 base64 编码后的数据给浏览器
response.getWriter().write(ImageUtil.encodeImg2Base64(code.getBuffImg(), "png"));
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
this.doGet(request, response);
}
}Description :
La nouvelle fonctionnalité de Servlet3.0 est utilisée ici - configurer url-pattern avec des annotations (c'est assez amusant à utiliser), ce qui signifie que les projets simples n'ont plus besoin de web.xml , mais Tomcat 7.0 en a besoin. .
Deuxièmement, j'ai utilisé un petit outil pour générer le code de vérification : ValidateCode.jar. L'outil est très simple et vous pouvez l'écrire vous-même si vous ne l'aimez pas. Mais c'est parce qu'il y a trop peu de fonctions, alors j'en ai écrit un autre ImageUtil. Je prévois également d'ouvrir moi-même un outil de code de vérification.
ImageUtil.java
package com.leo.util;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import javax.imageio.ImageIO;
import sun.misc.BASE64Encoder;
public class ImageUtil {
/**
* 将图片二进制数据进行 base64 编码
* @param bufImg
* @return base64 编码后的字符串
*/
public static String encodeImg2Base64(BufferedImage bufImg, String formatName) {
ByteArrayOutputStream outputStream = null;
try {
outputStream = new ByteArrayOutputStream();
ImageIO.write(bufImg, formatName, outputStream);
} catch (IOException e) {
throw new RuntimeException("Base64 编码失败!"+e.getMessage());
}
BASE64Encoder encoder = new BASE64Encoder();
return encoder.encode(outputStream.toByteArray());
}
private ImageUtil() {} // 工具类私有化构造方法是常见的做法
}Explication :
Pourquoi les données binaires de l'image doivent-elles être codées en Base64 ? Car bien que la balise <img/> puisse définir directement la valeur de l'attribut src sur ${pageContext.request.contextPath}/captcha/code pour demander au servlet correspondant d'obtenir des données binaires pour un affichage direct, la réponse renvoyée dans une requête asynchrone AJAX est xhr.responseText . Lorsque les données sont transmises directement à l'attribut img de la balise src , la visualisation avec Chrome-tool n'entraînera qu'un tas de caractères tronqués qui sont analysés sous forme de texte en binaire, cette étape supplémentaire est donc requise.
Peut-être qu'en tant que débutant, je ne connais pas d'autres techniques pratiques. Mais si vous ne souhaitez pas utiliser l'asynchrone, définir directement img src comme adresse de demande sera l'option la plus simple. Changer le code de vérification n'est rien de plus que d'écouter l'événement img src et de le réinitialiser à l'adresse (en créant). une autre demande).
Informations détaillées : JS analyse les images encodées en Base64 dans le navigateur
package com.leo.web.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/check")
public class CheckServlet extends HttpServlet {
private static final long serialVersionUID = -6588625852621588221L;
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
String encoding = "UTF-8";
request.setCharacterEncoding(encoding);
response.setContentType("text/html;charset="+encoding);
/* 验证码验证 */
String inputCode = request.getParameter("code");
// 获得 session 中的正确验证码
String realCode = (String) request.getSession().getAttribute("code");
System.out.println("input: "+inputCode+"\nreal: "+realCode); // 用于 Debug
if(!(inputCode!=null && realCode!=null &&
inputCode.equalsIgnoreCase(realCode))) {
// 若验证码不正确:回到页面并提示错误
request.setAttribute("msg", "验证码错误!请重新输入");
request.getRequestDispatcher("/demo1.jsp").forward(request, response);
return;
}
// 验证码正确,响应一句话表示 OK
response.getWriter().write("验证成功!");
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
doGet(request, response);
}
}Remarque :
La méthode doGet() traite initialement les caractères chinois tronqués et l'encodage est défini sur UTF -8. Dans les projets réels, les problèmes de codage sont généralement confiés à un filtre pour obtenir un effet une fois pour toutes.
Effet
Attention ! avertir! ! Contrôle du visage, veuillez évacuer rapidement ! ! !

Ce qui précède est l'intégralité du contenu de la petite DÉMO du code de vérification JavaWeb. Il est préférable de le soumettre. la vérification également si elle devient asynchrone, quelque chose ne va pas ici. Les amis qui n'ont pas essayé d'ajouter la fonction de code de vérification dans les projets WEB peuvent la démarrer ! Dans les projets réels, des frameworks tels que JQuery sont utilisés pour gérer AJAX, et couplés à une belle page frontale, c'est parfait.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que JavaWeb
qu'est-ce que JavaWeb
 Quelles sont les méthodes pour empêcher les robots d'exploration ?
Quelles sont les méthodes pour empêcher les robots d'exploration ?
 Le numéro virtuel reçoit le code de vérification
Le numéro virtuel reçoit le code de vérification
 Il n'y a pas d'option WLAN dans Win11
Il n'y a pas d'option WLAN dans Win11
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
 La différence entre la boucle while et la boucle do while
La différence entre la boucle while et la boucle do while
 architecture c/s et architecture b/s
architecture c/s et architecture b/s
 Quelle inscription est la plus prometteuse dans le cercle monétaire ?
Quelle inscription est la plus prometteuse dans le cercle monétaire ?
 La pièce la plus prometteuse en 2024
La pièce la plus prometteuse en 2024