 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Série de développement de programmes WeChat Mini (1) Explication détaillée des préparatifs de développement
Série de développement de programmes WeChat Mini (1) Explication détaillée des préparatifs de développement
Série de développement de programmes WeChat Mini (1) Explication détaillée des préparatifs de développement
Cet article apporte une explication détaillée de la série de développement de programmes WeChat Mini (1) Préparation au développement
1 : Préparation au développement
1 Enregistrez un compte de développeur WeChat
Connexion :https://mp.weixin.qq.com/ S'inscrire.
Actuellement, seuls les non-particuliers tels que les entreprises et les organisations sont pris en charge pour enregistrer des comptes de mini-programme WeChat. Pour les détails d'inscription, veuillez. reportez-vous au lien suivant :
http://kf.qq.com/faq/140806zARbmm161103r6vmiA.html
Remarque : Si vous souhaitez simplement apprendre à développer l'applet WeChat, vous pouvez vous référer à cette adresse pour enregistrer un compte test :
2 Téléchargement de l'outil de développement WeChat
En raison de la révision de la plateforme publique WeChat, vous pouvez télécharger WeChat gratuitement sur https://mp.weixin.qq.com/wiki Les petits outils de développement de programmes n'existent pas.
Vous devez disposer d'un compte de développement d'applet WeChat et scanner le code QR pour télécharger l'outil de développement à partir du site Web suivant.
https://mp.weixin.qq.com/debug/wxadoc/introduction/#Login
De plus, si vous souhaitez simplement apprendre le développement, vous pouvez rechercher le développement d'applets WeChat Les outils partagés par les internautes peuvent également être utilisés sur Baidu et téléchargés à volonté.
2 : Introduction à l'utilisation des outils de développement
1 : Ouvrez l'outil de développement d'applet WeChat (outil de développement Web WeChat) sur le bureau du PC, comme indiqué dans la figure 1 :

Figure 1
2 : Utilisez WeChat pour scanner le code QR de la figure 1, comme indiqué dans la figure 2, et sélectionnez le premier élément « Mini programme local Projet", comme le montre la figure 3. (Désormais, si la version de l'outil de développement est trop basse, une erreur sera signalée lors de l'analyse. Veuillez d'abord mettre à niveau l'outil de développement. L'outil de développement vérifiera automatiquement la version et se mettra automatiquement à niveau.)

Figure 2

Figure 3
3 : Dans la figure 3, si vous créez un projet pour la première fois , veuillez sélectionner "Ajouter un projet", sinon sélectionnez un projet déjà ajouté. Sélectionnez « Ajouter un projet » comme indiqué dans la figure 4.

Figure 4
4 : Dans la figure 4, s'il s'agit uniquement du développement de l'apprentissage, veuillez sélectionner « Aucun AppID », puis remplissez le nom du projet et sélectionnez le répertoire du projet, puis cliquez sur le bouton "Ajouter un projet". Comme le montre la figure 5, entrez dans l'interface principale de l'outil de développement d'applets WeChat.

Figure 5
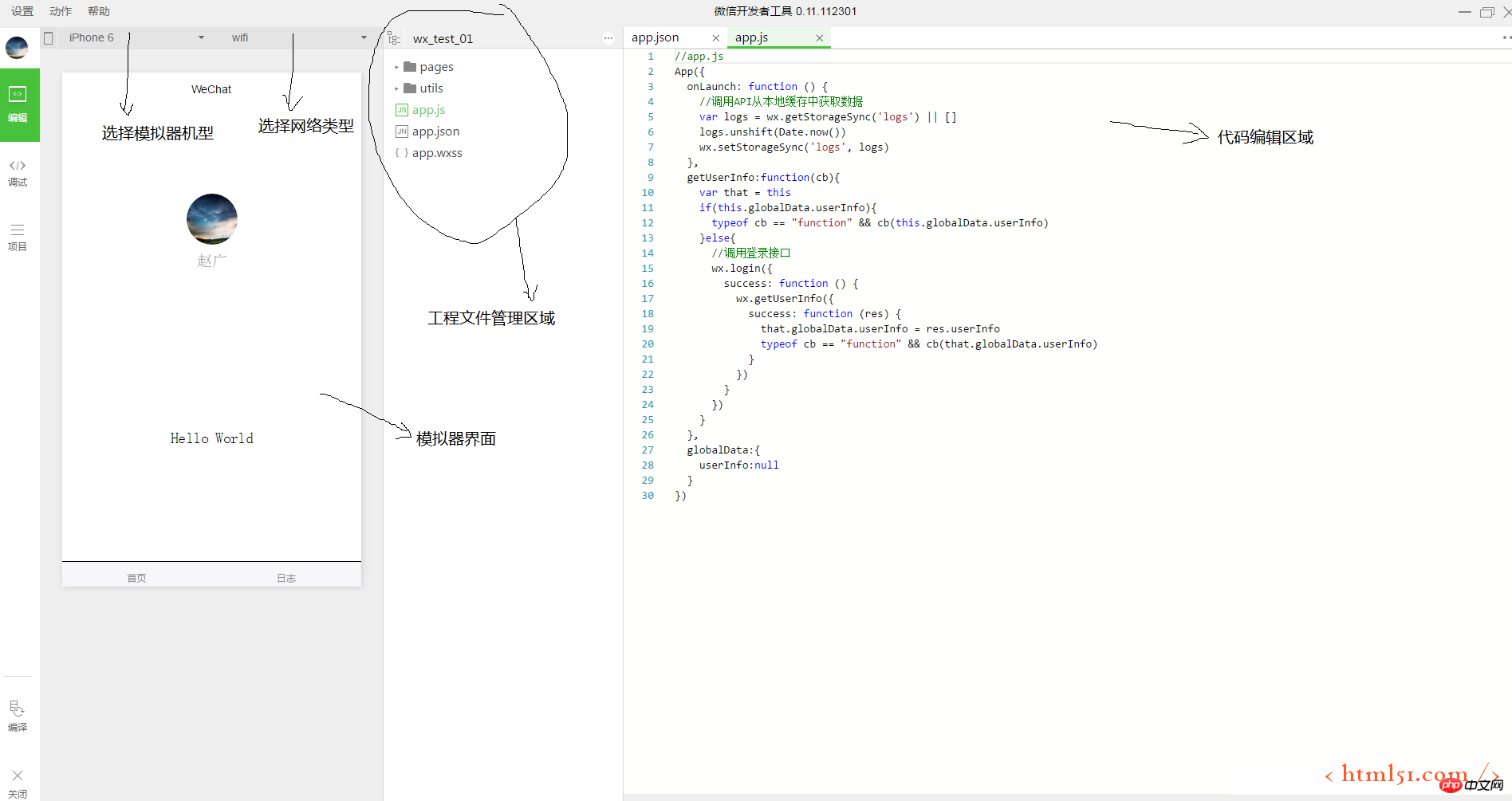
5 : Dans la figure 5, cliquez sur "Modifier" dans le coin supérieur gauche de l'outil, et l'outil entre dans l'interface du mode édition , comme le montre la figure 6

Figure 6
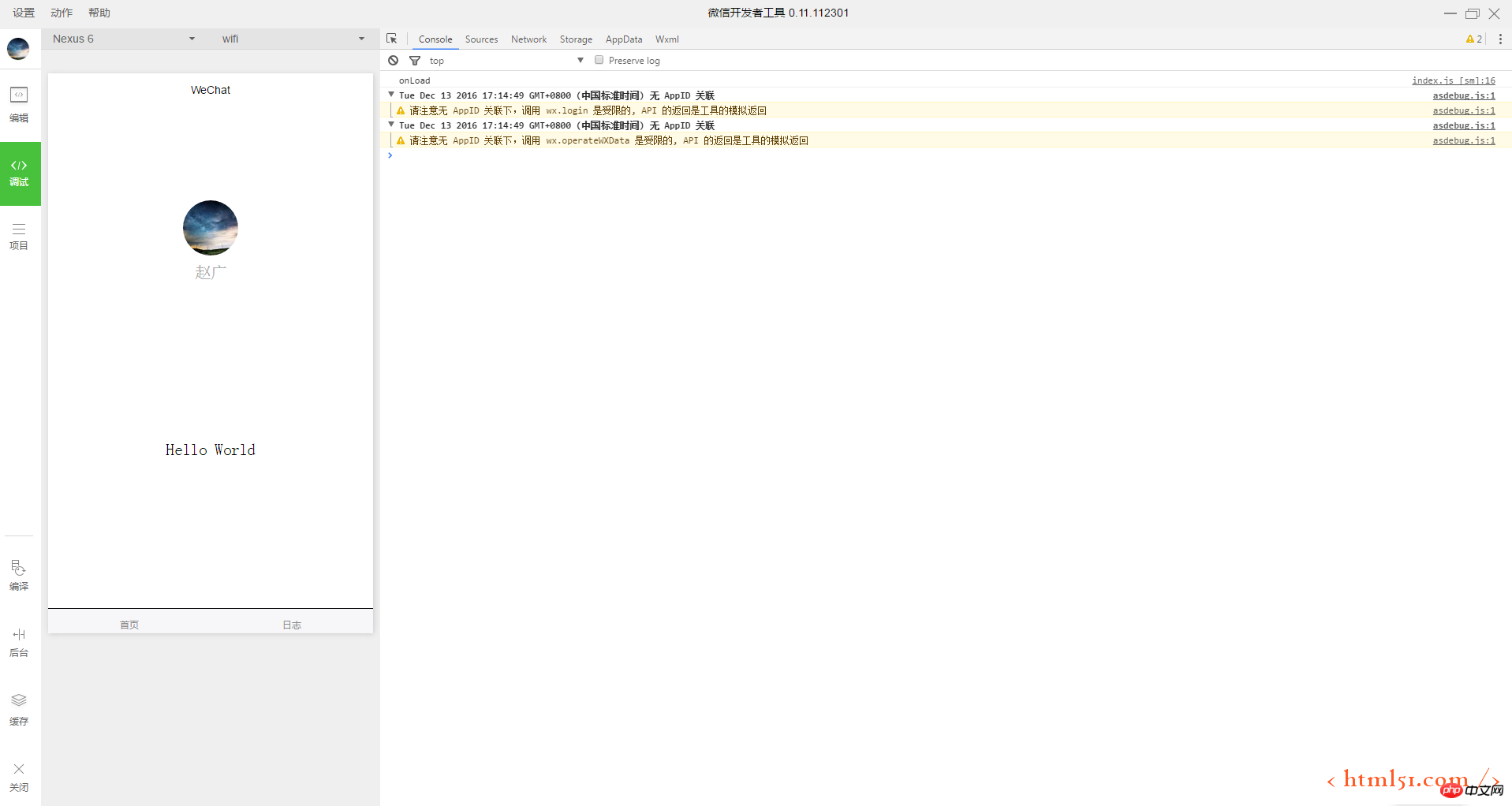
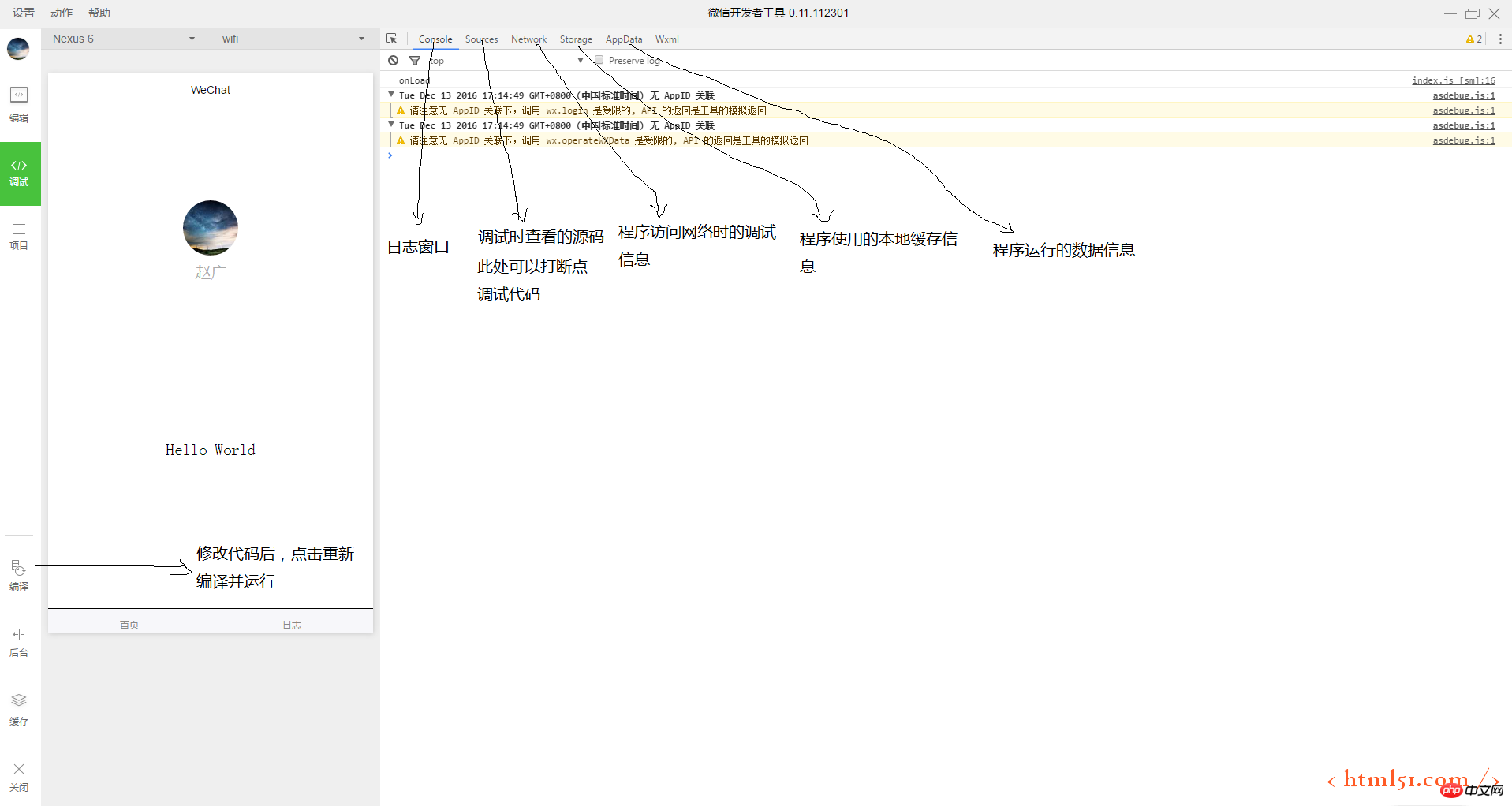
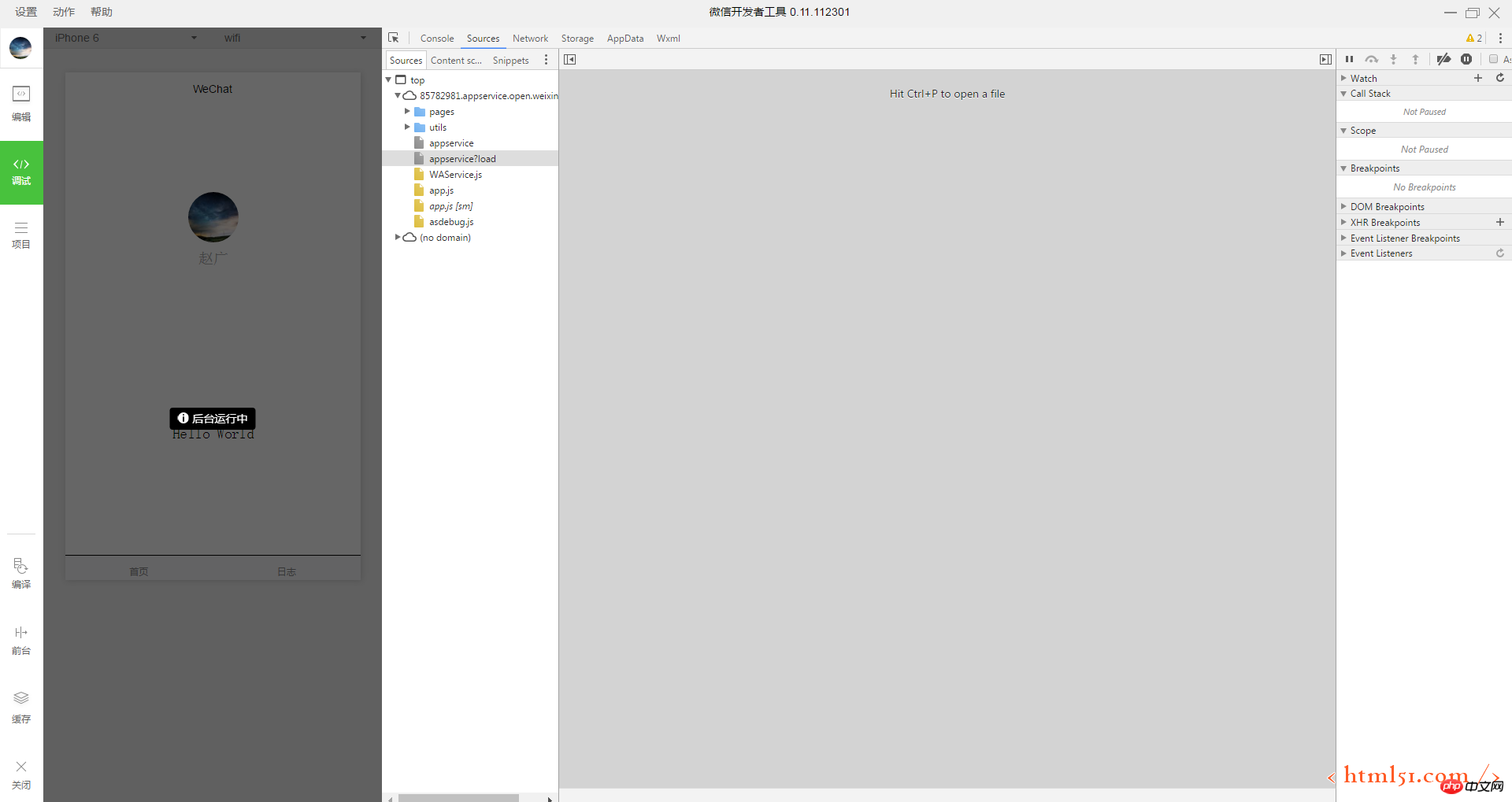
6 : Dans la figure 5, cliquez sur « Déboguer » dans le coin supérieur gauche de l'outil, et le L'outil entre dans l'interface du mode débogage, comme le montre la figure 7

Figure 7
7 : Dans la figure 7, cliquez sur « Backstage » dans le coin inférieur gauche de l'outil À ce moment, le programme simule que lorsqu'un appel arrive, l'applet WeChat entre. L'état de l'arrière-plan est illustré dans la figure 8

Figure. 8
3 : Structure du répertoire du projet
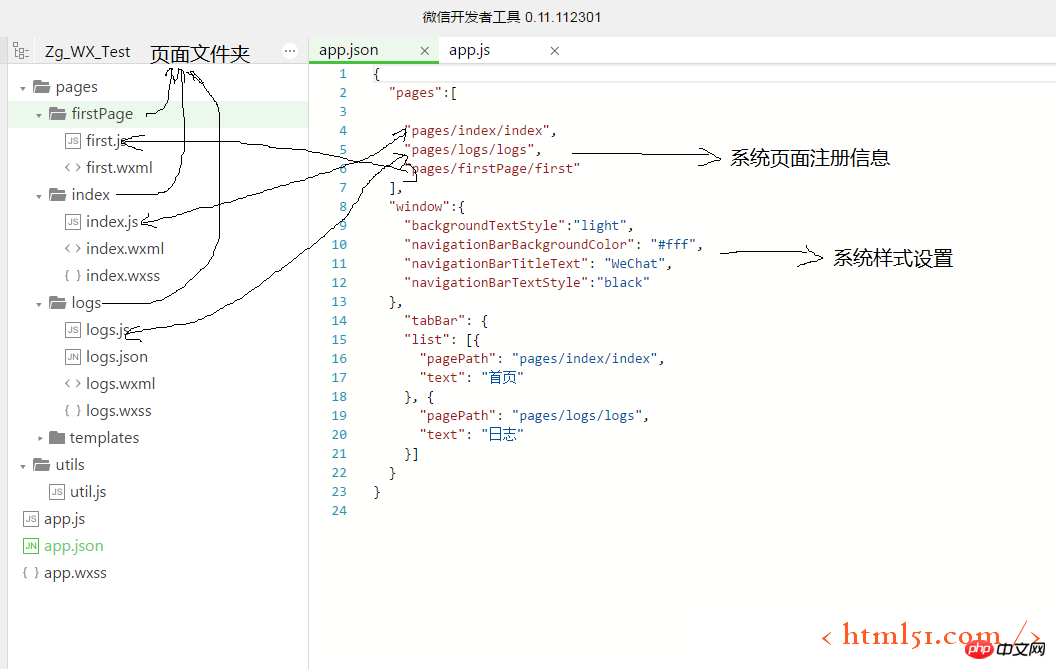
1 : Ouvrez l'outil de développement d'applet WeChat, entrez dans le mode d'édition, comme indiqué dans la figure 1 ci-dessous

Figure 9
1 : Ce projet se compose principalement de pages/firstPage, pages/index, pages/logs, composés de plusieurs dossiers, qui décrivent principalement les informations d'interface de l'ensemble du mini programme.
Chaque fichier peut essentiellement être divisé en : .js, .wxml, .wxss, .json et autres fichiers.
Par exemple :
index.js : décrit les informations logiques de la page d'index (analogie : code js)
index.wxml : décrit les informations de mise en page de l'index page (analogie : mise en page HTML)
index.wxss : informations de style décrivant la mise en page de la page d'index (analogie : informations CSS)
2 : Informations générales sur la configuration du projet :
Il se compose de trois fichiers : app.js, app.json et app.wxss
app.json : comme le montre la figure 1, il décrit les informations de page de l'ensemble du projet (décrites par "pages"), "fenêtre" décrit principalement l'arrière-plan global du projet, la barre de navigation et d'autres styles. est un certain S'il y a la même description dans le fichier .json, les informations décrites dans « fenêtre » seront écrasées.
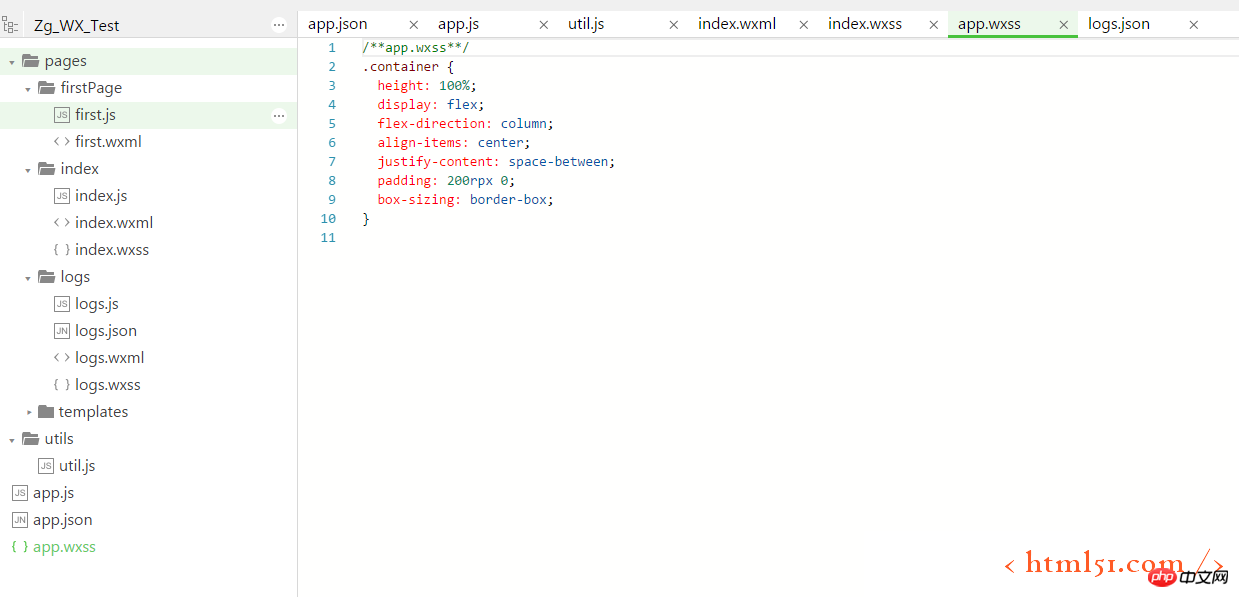
app.wxss : décrit principalement le style général du projet, comme le montre la figure 2

Figure 10
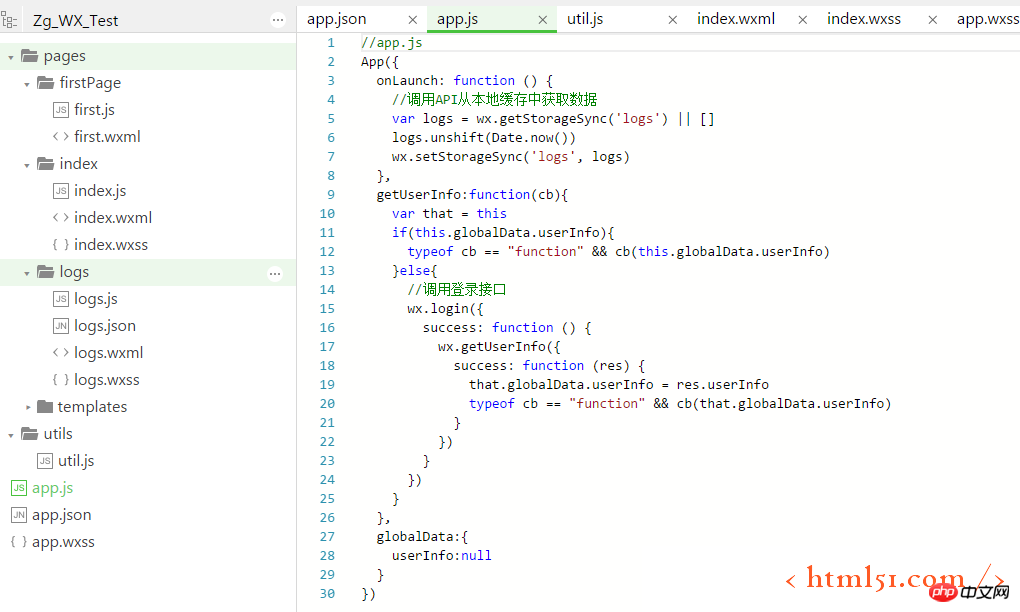
app .js : décrit principalement la logique d'entrée du projet, décrivant principalement certaines informations après la connexion de l'utilisateur, comme le montre la figure 3

Figure 11
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure



