
Cet article présente la série de développement d'applets WeChat (5) Explication détaillée de la disposition Flex
1 : Disposition Flex
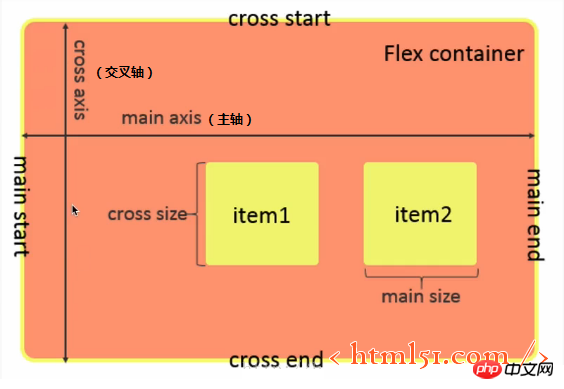
La disposition Flex est illustrée dans la figure 1

Figure 1
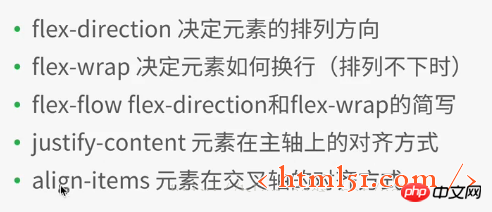
1.1 Attributs du conteneur Flex

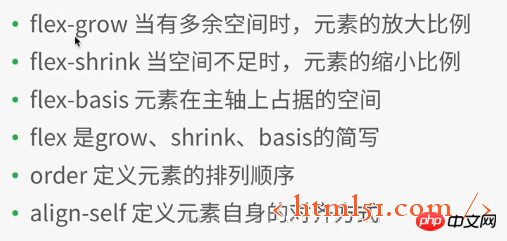
1.2 Attributs des éléments dans le conteneur Flex

Si align est défini, il écrasera le justifier-contenu dans les attributs du conteneur et les attributs définis par align-items
Dans le projet de développement d'applet WeChat , créez une nouvelle mise en page de fichier, puis créez divers fichiers (nommés d'après la mise en page),
Ajoutez le code suivant à layout.wxml :
<view class="container1"> <view class="item1"> 1 </view> <view class="item1"> 2 </view> <view class="item1"> 3 </view> <view class="item1"> 4 </view> </view>
Ajoutez le code suivant à layout.wxss :
.container1{
height: 100%;
width:100%;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
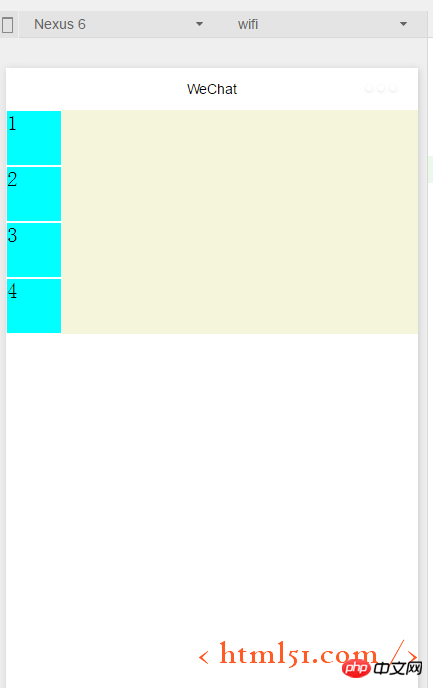
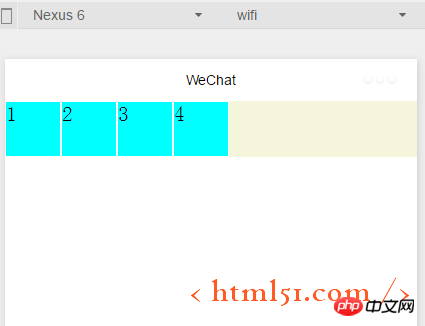
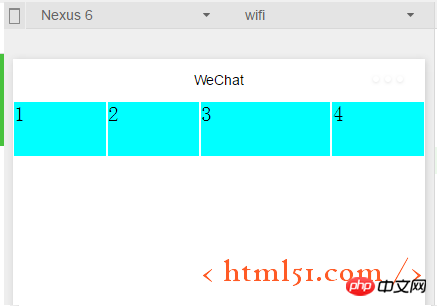
}Compilez et exécutez comme indiqué dans la figure 2
Remarque : dans le code ci-dessus, 4 sous-éléments view (item1) sont ajoutés au conteneur conteneur1, ainsi que la largeur et la hauteur de chaque item1 sont définis sur des valeurs fixes dans le fichier de style de item1 : 100rpx, rpx est l'unité de mise à l'échelle liée à la taille de l'écran, différente du px fixe, le côté de chaque item1 est de 1px, ligne continue (solide ), blanc (#fff)

Modifiez .container1 comme suit : (Ajoutez display:flex;) Compilez et exécutez comme indiqué dans la figure 3 : On peut voir que le La disposition flexible est la disposition horizontale par défaut des éléments
.container1{
height: 100%;
width:100%;
display:flex;
}
1.1.1 Attributs du conteneur : flex-direction
Ajoutez le code suivant dans .container1 : Indique la configuration de la disposition flexible pour disposer les éléments verticalement (de gauche à droite comme axe transversal, de haut en bas comme axe principal), comme le montre la figure 2 illustrée. (ligne : la disposition flexible organise les éléments horizontalement --- de gauche à droite comme axe principal, de haut en bas comme axe transversal)
flex-direction:column
1.1.2 Conteneur attributs : flex -wrap
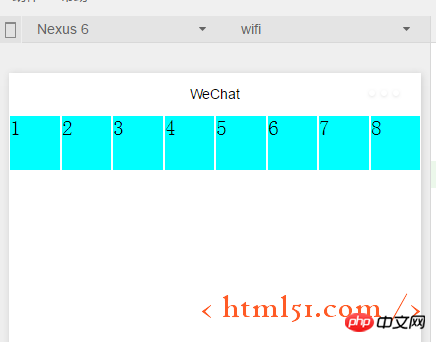
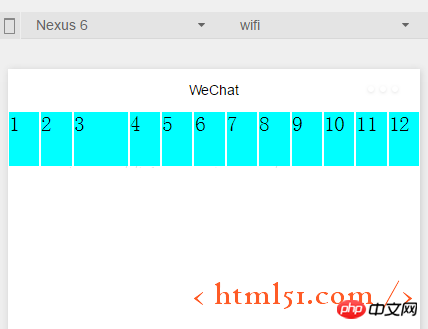
Ajoutez le code suivant à .container1 : En même temps, copiez le code de l'élément dans layout.wxml dans les 8 vues d'éléments, compilez et exécutez, l'effet est montré dans la figure 4, on peut voir que la hauteur et la largeur d'origine sont de 100rpx, carré La vue a été transformée en rectangle.
flex-wrap:nowrap

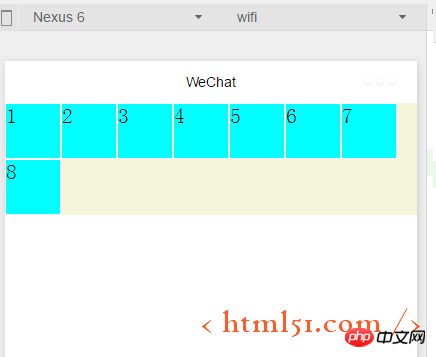
Si modifié avec le code suivant : Compilez et exécutez comme indiqué dans la figure 5 : Assurez-vous que chaque sous-vue est un carré, puis mettez La 8ème vue enfant qui ne rentre pas est placée sur la ligne suivante
flex-wrap:wrap

1.1.3 Propriétés du conteneur : flex -flow
flex-flow : enroulement de la ligne, compilation et exécution des résultats : comme le montre la figure 5, flex-flow est équivalent à la combinaison des deux attributs flex-direction et flex-wrap
1.1.4 Attribut du conteneur : justifier-content
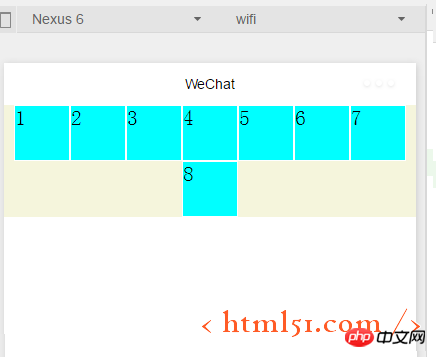
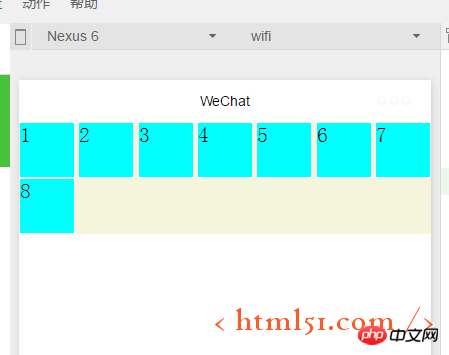
Ajoutez le code suivant à .container1 : Compilez et exécutez comme indiqué dans la figure 6. Indique l'alignement sur l'axe principal. Puisque dans le code ci-dessus nous définissons flex-flow: wrap row --- cela équivaut à ce que l'axe principal soit de gauche à droite, donc le 8ème élément qui ne peut pas être affiché sur une seule ligne est affiché. au centre de la ligne suivante, et les sept premières sous-vues, également affichées au centre d'une ligne, avec des marges vides sur les côtés gauche et droit
justify-content:center

justify-content:flex-end (Lorsque l'axe principal est de gauche à droite : aligné à droite)
L'effet de compilation et d'exécution est illustré dans la figure 7 :

justify-content:flex-start (axe principal Pour le cas de gauche à droite : aligné à gauche), l'exemple ne montre pas
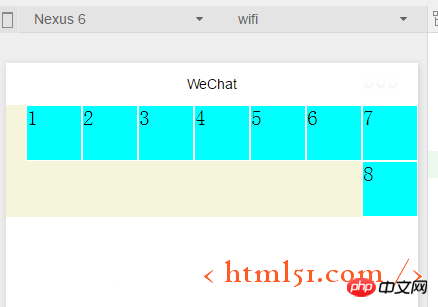
justify-content:space-around --- l'effet est montré dans la figure 8, chaque sous-vue à gauche et à droite Il y a des marges

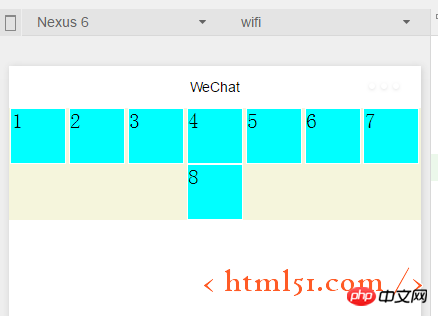
justify-content : espace entre---L'effet est illustré à la figure 9. Chaque sous-vue a des marges à gauche et à droite, mais la première et la dernière vue sont alignées à gauche et à droite sans laisser de bords

1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}
1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'utilisation de la fonction stickline
Introduction à l'utilisation de la fonction stickline
 Que fait Python ?
Que fait Python ?
 Comment utiliser l'éditeur d'atomes
Comment utiliser l'éditeur d'atomes
 Étapes WeChat
Étapes WeChat
 qu'est-ce que la programmation Python
qu'est-ce que la programmation Python
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 Quel échange est EDX ?
Quel échange est EDX ?
 Quelles sont les commandes de nettoyage de disque ?
Quelles sont les commandes de nettoyage de disque ?