
L'implémentation de la portée et du contexte par JavaScript est une caractéristique tout à fait unique de ce langage, en partie en raison de sa flexibilité unique. Les fonctions peuvent accepter différents contextes et portées. Ces concepts fournissent une base solide pour de nombreux modèles de conception puissants en JavaScript. Cependant, ce concept peut aussi facilement semer la confusion chez les développeurs. À cette fin, cet article analysera de manière approfondie ces concepts et expliquera comment différents modèles de conception les utilisent.
La première chose que vous devez savoir est que le contexte et la portée sont deux concepts complètement différents. Au fil des années, j'ai constaté que de nombreux développeurs (y compris moi-même) confondaient ces deux concepts et les mélangeaient par erreur. Pour être honnête, de nombreux termes ont été utilisés de manière confuse au fil des ans.
Chaque appel à une fonction a une portée et un contexte qui lui sont étroitement associés. Fondamentalement, la portée est basée sur la fonction, tandis que le contexte est basé sur les objets. En d’autres termes, la portée implique un accès aux variables dans la fonction appelée, et les différents scénarios d’appel sont différents. Le contexte est toujours la valeur du mot-clé this, qui est une référence à l'objet qui possède (contrôle) le code en cours d'exécution.
Une variable peut être définie dans une portée locale ou globale, qui établit différentes portées pour l'accessibilité de la variable pendant l'exécution. Toute variable globale définie signifie qu'elle doit être déclarée en dehors du corps de la fonction, survivre pendant toute la durée d'exécution et être accessible depuis n'importe quelle portée. Avant ES6, les variables locales ne pouvaient exister que dans le corps de la fonction, et elles avaient une portée différente à chaque fois que la fonction était appelée. Les variables locales ne peuvent être affectées, récupérées et manipulées que dans le cadre du moment où elles sont appelées.
Il convient de noter qu'avant ES6, JavaScript ne prenait pas en charge la portée au niveau du bloc, ce qui signifie que la portée au niveau du bloc ne peut pas être prise en charge dans les instructions if, les instructions switch, les boucles for et while boucles domaine. En d’autres termes, JavaScript avant ES6 ne peut pas créer des étendues au niveau du bloc similaires à celles de Java (les variables ne sont pas accessibles en dehors du bloc d’instructions). Cependant, à partir d'ES6, vous pouvez définir des variables via le mot-clé let, qui corrige les défauts du mot-clé var, vous permet de définir des variables comme le langage Java et prend en charge la portée au niveau du bloc. Regardez deux exemples :
Avant ES6, nous utilisions le mot-clé var pour définir des variables :
function func() {
if (true) {
var tmp = 123;
}
console.log(tmp); // 123
} est accessible car la variable déclarée par le mot-clé var a un processus. de promotion variable. Dans les scénarios ES6, il est recommandé d'utiliser le mot-clé let pour définir les variables :
function func() {
if (true) {
let tmp = 123;
}
console.log(tmp); // ReferenceError: tmp is not defined
}Cette méthode peut éviter de nombreuses erreurs.
thisContexteLe contexte dépend généralement de la façon dont la fonction est appelée. Lorsqu'une fonction est appelée en tant que méthode sur un objet, this est défini sur l'objet sur lequel la méthode est appelée :
var obj = {
foo: function(){
alert(this === obj);
}
};
obj.foo(); // trueCette directive s'applique également lors de l'appel d'une fonction à l'aide de l'opérateur new pour créer une instance d'un objet. Dans ce cas, la valeur de this à l'intérieur de la portée de la fonction est définie sur l'instance nouvellement créée :
function foo(){
alert(this);
}
new foo() // foo
foo() // windowLors de l'appel d'une fonction liée, this est par défaut le contexte global, dans le navigateur, il pointe vers l'objet window. Il convient de noter que ES5 introduit le concept de mode strict Si le mode strict est activé, le contexte par défaut est undefined.
JavaScript est un langage monothread, ce qui signifie qu'une seule tâche peut être exécutée à la fois. Lorsque l'interpréteur JavaScript s'initialise pour exécuter du code, il utilise d'abord par défaut le contexte d'exécution global (contexte d'exécution). À partir de ce moment, chaque appel à la fonction créera un nouveau contexte d'exécution.
Cela prête souvent à confusion pour les débutants. Un nouveau terme est mentionné ici : le contexte d'exécution, qui définit d'autres données auxquelles les variables ou les fonctions ont accès et détermine leurs comportements respectifs. Il est plus orienté vers le rôle de la portée que vers le contexte dont nous avons discuté plus tôt. Assurez-vous de bien distinguer les deux concepts d'environnement d'exécution et de contexte (remarque : l'anglais peut facilement prêter à confusion). Pour être honnête, il s’agit d’une très mauvaise convention de dénomination, mais elle est définie par la spécification ECMAScript, vous pourriez donc aussi bien vous y tenir.
Chaque fonction possède son propre environnement d'exécution. Lorsque le flux d'exécution entre dans une fonction, l'environnement de la fonction est poussé dans une pile d'environnement (pile d'exécution). Une fois la fonction exécutée, la pile affiche son environnement et rend le contrôle à l'environnement d'exécution précédent. Le flux d'exécution dans les programmes ECMAScript est contrôlé par ce mécanisme pratique.
执行环境可以分为创建和执行两个阶段。在创建阶段,解析器首先会创建一个变量对象(variable object,也称为活动对象 activation object), 它由定义在执行环境中的变量、函数声明、和参数组成。在这个阶段,作用域链会被初始化,this的值也会被最终确定。 在执行阶段,代码被解释执行。
每个执行环境都有一个与之关联的变量对象(variable object),环境中定义的所有变量和函数都保存在这个对象中。 需要知道,我们无法手动访问这个对象,只有解析器才能访问它。
当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域链的用途是保证对执行环境有权访问的所有变量和函数的有序访问。 作用域链包含了在环境栈中的每个执行环境对应的变量对象。通过作用域链,可以决定变量的访问和标识符的解析。 注意,全局执行环境的变量对象始终都是作用域链的最后一个对象。我们来看一个例子:
var color = "blue";
function changeColor(){
var anotherColor = "red";
function swapColors(){
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
// 这里可以访问color, anotherColor, 和 tempColor
}
// 这里可以访问color 和 anotherColor,但是不能访问 tempColor
swapColors();
}
changeColor();
// 这里只能访问color
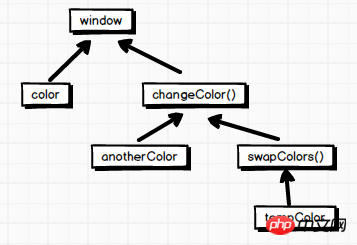
console.log("Color is now " + color);上述代码一共包括三个执行环境:全局环境、changeColor()的局部环境、swapColors()的局部环境。 上述程序的作用域链如下图所示:

从上图发现。内部环境可以通过作用域链访问所有的外部环境,但是外部环境不能访问内部环境中的任何变量和函数。 这些环境之间的联系是线性的、有次序的。
对于标识符解析(变量名或函数名搜索)是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始, 然后逐级地向后(全局执行环境)回溯,直到找到标识符为止。
闭包是指有权访问另一函数作用域中的变量的函数。换句话说,在函数内定义一个嵌套的函数时,就构成了一个闭包, 它允许嵌套函数访问外层函数的变量。通过返回嵌套函数,允许你维护对外部函数中局部变量、参数、和内函数声明的访问。 这种封装允许你在外部作用域中隐藏和保护执行环境,并且暴露公共接口,进而通过公共接口执行进一步的操作。可以看个简单的例子:
function foo(){
var localVariable = 'private variable';
return function bar(){
return localVariable;
}
}
var getLocalVariable = foo();
getLocalVariable() // private variable模块模式最流行的闭包类型之一,它允许你模拟公共的、私有的、和特权成员:
var Module = (function(){
var privateProperty = 'foo';
function privateMethod(args){
// do something
}
return {
publicProperty: '',
publicMethod: function(args){
// do something
},
privilegedMethod: function(args){
return privateMethod(args);
}
};
})();模块类似于一个单例对象。由于在上面的代码中我们利用了(function() { ... })();的匿名函数形式,因此当编译器解析它的时候会立即执行。 在闭包的执行上下文的外部唯一可以访问的对象是位于返回对象中的公共方法和属性。然而,因为执行上下文被保存的缘故, 所有的私有属性和方法将一直存在于应用的整个生命周期,这意味着我们只有通过公共方法才可以与它们交互。
另一种类型的闭包被称为立即执行的函数表达式(IIFE)。其实它很简单,只不过是一个在全局环境中自执行的匿名函数而已:
(function(window){
var foo, bar;
function private(){
// do something
}
window.Module = {
public: function(){
// do something
}
};
})(this);对于保护全局命名空间免受变量污染而言,这种表达式非常有用,它通过构建函数作用域的形式将变量与全局命名空间隔离, 并通过闭包的形式让它们存在于整个运行时(runtime)。在很多的应用和框架中,这种封装源代码的方式用处非常的流行, 通常都是通过暴露一个单一的全局接口的方式与外部进行交互。
这两个方法内建在所有的函数中(它们是Function对象的原型方法),允许你在自定义上下文中执行函数。 不同点在于,call函数需要参数列表,而apply函数需要你提供一个参数数组。如下:
var o = {};
function f(a, b) {
return a + b;
}
// 将函数f作为o的方法,实际上就是重新设置函数f的上下文
f.call(o, 1, 2); // 3
f.apply(o, [1, 2]); // 3两个结果是相同的,函数f在对象o的上下文中被调用,并提供了两个相同的参数1和2。
在ES5中引入了Function.prototype.bind方法,用于控制函数的执行上下文,它会返回一个新的函数, 并且这个新函数会被永久的绑定到bind方法的第一个参数所指定的对象上,无论该函数被如何使用。 它通过闭包将函数引导到正确的上下文中。对于低版本浏览器,我们可以简单的对它进行实现如下(polyfill):
if(!('bind' in Function.prototype)){
Function.prototype.bind = function(){
var fn = this,
context = arguments[0],
args = Array.prototype.slice.call(arguments, 1);
return function(){
return fn.apply(context, args.concat(arguments));
}
}
}bind()方法通常被用在上下文丢失的场景下,例如面向对象和事件处理。之所以要这么做, 是因为节点的addEventListener方法总是为事件处理器所绑定的节点的上下文中执行回调函数, 这就是它应该表现的那样。但是,如果你想要使用高级的面向对象技术,或需要你的回调函数成为某个方法的实例, 你将需要手动调整上下文。这就是bind方法所带来的便利之处:
function MyClass(){
this.element = document.createElement('p');
this.element.addEventListener('click', this.onClick.bind(this), false);
}
MyClass.prototype.onClick = function(e){
// do something
};回顾上面bind方法的源代码,你可能会注意到有两次调用涉及到了Array的slice方法:
Array.prototype.slice.call(arguments, 1); [].slice.call(arguments);
我们知道,arguments对象并不是一个真正的数组,而是一个类数组对象,虽然具有length属性,并且值也能够被索引, 但是它们不支持原生的数组方法,例如slice和push。但是,由于它们具有和数组类似的行为,数组的方法能够被调用和劫持, 因此我们可以通过类似于上面代码的方式达到这个目的,其核心是利用call方法。
这种调用其他对象方法的技术也可以被应用到面向对象中,我们可以在JavaScript中模拟经典的继承方式:
MyClass.prototype.init = function(){
// call the superclass init method in the context of the "MyClass" instance
MySuperClass.prototype.init.apply(this, arguments);
}也就是利用call或apply在子类(MyClass)的实例中调用超类(MySuperClass)的方法。
ES6中的箭头函数可以作为Function.prototype.bind()的替代品。和普通函数不同,箭头函数没有它自己的this值, 它的this值继承自外围作用域。
对于普通函数而言,它总会自动接收一个this值,this的指向取决于它调用的方式。我们来看一个例子:
var obj = {
// ...
addAll: function (pieces) {
var self = this;
_.each(pieces, function (piece) {
self.add(piece);
});
},
// ...
}在上面的例子中,最直接的想法是直接使用this.add(piece),但不幸的是,在JavaScript中你不能这么做, 因为each的回调函数并未从外层继承this值。在该回调函数中,this的值为window或undefined, 因此,我们使用临时变量self来将外部的this值导入内部。我们还有两种方法解决这个问题:
使用ES5中的bind()方法
var obj = {
// ...
addAll: function (pieces) {
_.each(pieces, function (piece) {
this.add(piece);
}.bind(this));
},
// ...
}使用ES6中的箭头函数
var obj = {
// ...
addAll: function (pieces) {
_.each(pieces, piece => this.add(piece));
},
// ...
}在ES6版本中,addAll方法从它的调用者处获得了this值,内部函数是一个箭头函数,所以它集成了外部作用域的this值。
注意:对回调函数而言,在浏览器中,回调函数中的this为window或undefined(严格模式),而在Node.js中, 回调函数的this为global。实例代码如下:
function hello(a, callback) {
callback(a);
}
hello('weiwei', function(a) {
console.log(this === global); // true
console.log(a); // weiwei
});在你学习高级的设计模式之前,理解这些概念非常的重要,因为作用域和上下文在现代JavaScript中扮演着的最基本的角色。 无论我们谈论的是闭包、面向对象、继承、或者是各种原生实现,上下文和作用域都在其中扮演着至关重要的角色。 如果你的目标是精通JavaScript语言,并且深入的理解它的各个组成,那么作用域和上下文便是你的起点。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!