
Inconvénients : Il ne résout pas le problème de l'objet. reconnaissance, c'est-à-dire comment connaître un type d'objet.


Par rapport au modèle d'usine :
1. un objet
2. Attribuez directement des attributs et des méthodes à cet objet
3. Aucune instruction de retour
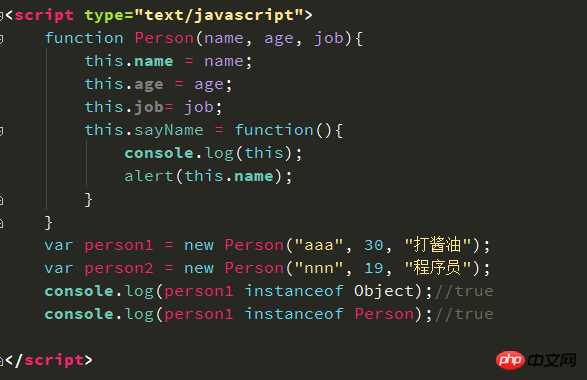
Pour créer une instance de personne, vous devez utiliser l'opérateur new de cette manière L'appel du constructeur va en fait en 4 étapes :
1. Créer un nouvel objet
2. Attribuer la portée du constructeur au nouvel objet
3 Exécuter le code dans le constructeur
4. object
La création d'un constructeur personnalisé peut identifier son instance comme un type spécifique.
Inconvénients du constructeur :
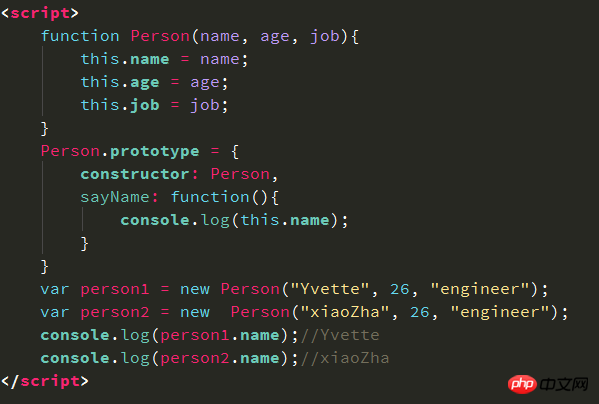
Chaque méthode est recréée sur chaque instance. person1 et person2 ont tous deux une méthode sayName(), mais les deux méthodes ne sont pas la même instance Function. Les fonctions portant le même nom sur différentes instances ne sont pas égales.
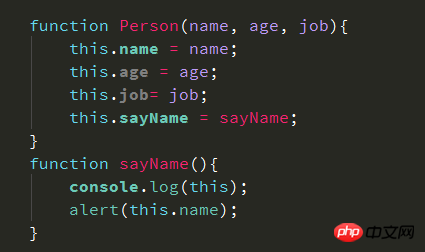
Il n'est pas nécessaire de créer deux instances de Function qui accomplissent la même tâche, et il y a aussi cet objet. Il n'est pas nécessaire de lier la fonction à un objet spécifique avant d'exécuter le code, comme indiqué ci-dessous.

Définissez l'attribut sayName sur la fonction globale sayName De cette façon, puisque sayName contient un pointeur vers une fonction, les objets person1 et person2 partagent la même fonction.
Cependant, si l'objet doit définir de nombreuses méthodes, alors de nombreuses fonctions globales doivent être définies et il n'y a pas d'encapsulation de types de référence personnalisés. Afin de résoudre les problèmes ci-dessus, le mode prototype est introduit.
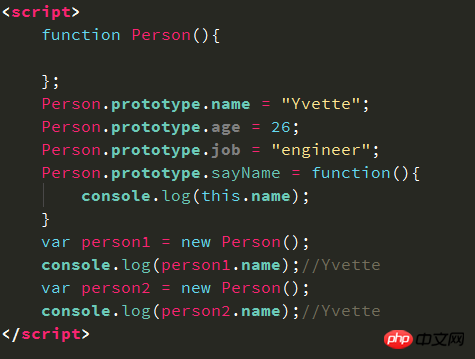
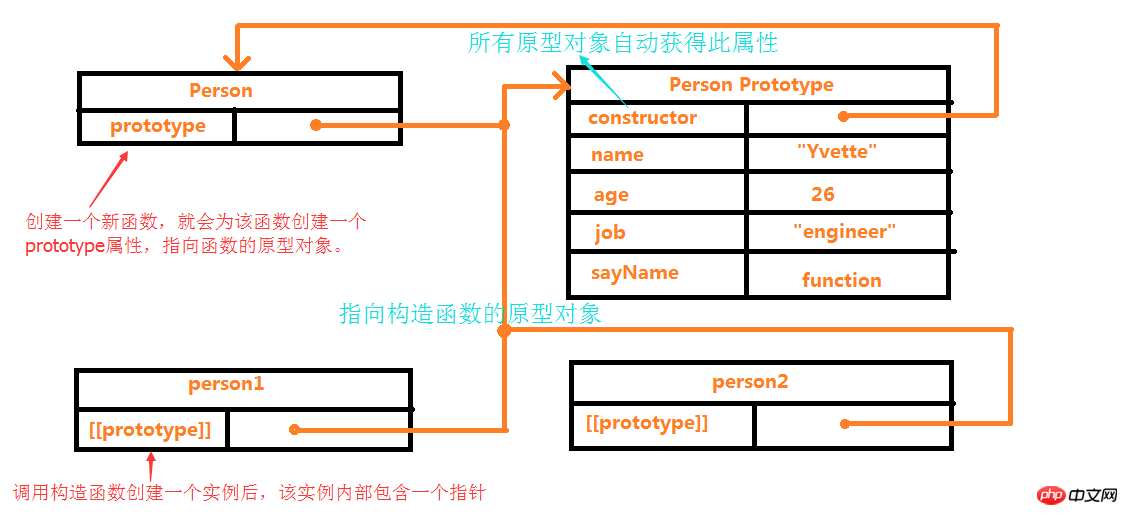
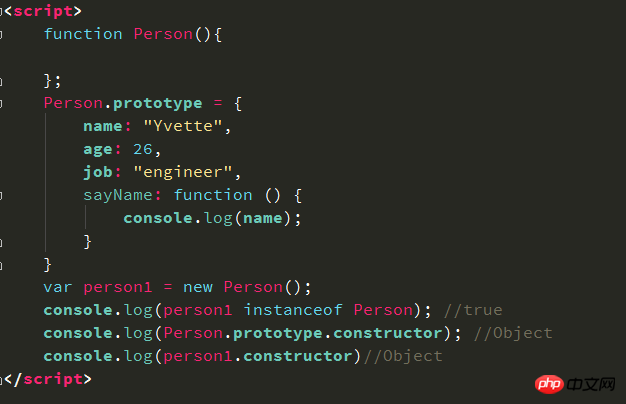
Comprendre les objets prototypes
Chaque fonction que nous créons a un attribut de prototype, qui est un pointeur pointant vers un objet dont le but doit contenir des propriétés et des méthodes qui peuvent être partagées par toutes les instances d'un type spécifique. Le prototype est le prototype de l'instance d'objet créée en appelant le constructeur. L'avantage d'utiliser un objet prototype est que toutes les instances d'objet peuvent partager les propriétés et les méthodes qu'il contient.

Tout d'abord, l'analyseur demandera à l'instance person1 si elle a un attribut name, et si c'est le cas, il le renverra.
Sinon, continuez à rechercher l'attribut name dans le prototype de person1, et revenez s'il existe.
Sinon, continuez la recherche dans le prototype du prototype de person1.

isPrototypeOf() détermine l'association entre l'instance et l'objet prototype
console.log(Person.prototype.isPrototypeOf(person1)); //true
Object . getPrototypeOf() renvoie la valeur de la méthode [[prototype]]
console.log(Object.getPrototypeOf(person1));
//Person {name: “Yvette”, age: 26, job: “engineer”} 返回的是Person的原型对象。
console.log(Object.getPrototypeOf(person1) === Person.prototype)//true
console.log(Object.getPrototypeOf(person1).name);//”Yvette”hasOwnProperty() peut détecter si une propriété existe dans l'instance ou dans le prototype seulement si True le fera. être renvoyé uniquement si la propriété spécifiée existe dans l'instance.
console.log(person1.hasOwnProperty(“name”));//false
Prototypes et l'opérateur in
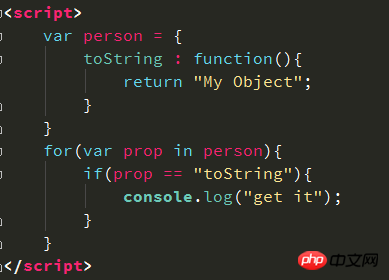
Il existe deux façons d'utiliser l'opérateur in : seul et dans une boucle for-in. Lorsqu'il est utilisé seul, l'opérateur in renvoie true si la propriété donnée est accessible via l'objet, que la propriété réside dans l'instance ou dans le prototype.
À l'aide d'une boucle for in, renvoie toutes les propriétés énumérables accessibles via l'objet, y compris les propriétés de l'instance et les propriétés qui existent dans le prototype. Ceci sera également renvoyé si une propriété de l'instance masque une propriété non énumérable dans le prototype. Il y a un bug dans l'implémentation des versions antérieures à IE9. Les attributs d'instance qui masquent les attributs non énumérables ne seront pas renvoyés dans le for-in.

Il n'y a aucune information de journal dans le bouton avant IE9. Bien que la méthode toString() dans l'instance de personne masque le toString() non énumérable dans le prototype >
Cela fait que person1.constructor ne pointe plus vers Person, mais vers Object. Si le constructeur est important, vous devez le définir spécifiquement sur une valeur appropriée, telle que :
Cependant, cette approche rendra la propriété du constructeur énumérable.
 Si vous souhaitez le définir comme non énumérable (la valeur par défaut n'est pas énumérable), vous pouvez utiliser la nature dynamique du
Si vous souhaitez le définir comme non énumérable (la valeur par défaut n'est pas énumérable), vous pouvez utiliser la nature dynamique du
prototype 
Étant donné que le processus de recherche d'une valeur dans le prototype est une recherche, toutes les modifications que nous apportons à l'objet prototype sont immédiatement répercutées sur l'instance.
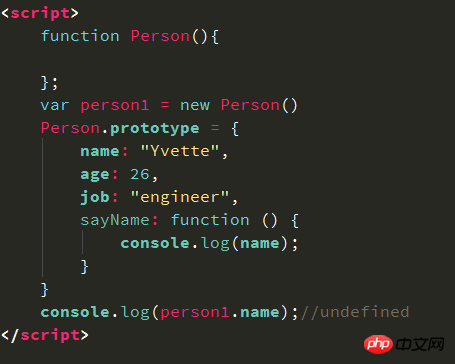
Si vous réécrivez l'intégralité de l'objet prototype, la situation est différente. Lorsque le constructeur est appelé, un pointeur [[prototype]] vers le prototype d'origine est ajouté à l'instance, et modifier le prototype en un autre objet équivaut à couper la connexion entre le constructeur et le prototype d'origine. Le pointeur dans l'instance pointe uniquement vers le prototype, pas vers le constructeur.

person.prototype pointe vers l'objet prototype d'origine et ne pointe pas vers le nouvel objet prototype.
Problèmes avec les objets prototypes
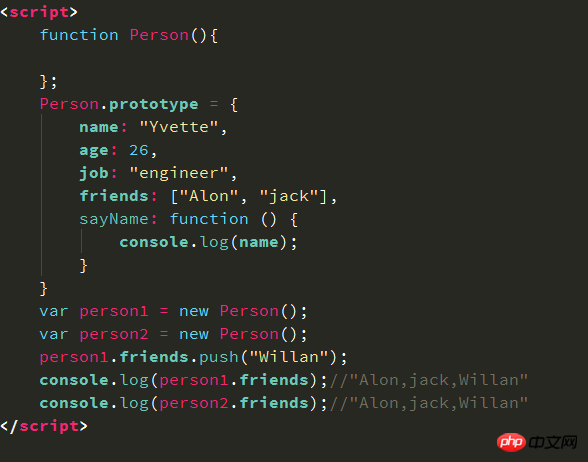
Le plus gros problème avec le modèle prototype est causé par sa nature partagée.
Pour les attributs contenant des valeurs de type référence, le problème est plus important

L'intention initiale était de modifier les amis de la personne 1, mais cela a abouti à la valeur de la personne 2 Attribut amis Également modifié. C’est pourquoi nous utilisons rarement le modèle prototype seul.
La façon la plus courante de créer un type personnalisé consiste à utiliser le modèle constructeur et le modèle prototype en combinaison. Le modèle de constructeur est utilisé pour définir les propriétés de l'instance et le modèle de prototype est utilisé pour définir les méthodes et les propriétés partagées. De cette manière, chaque instance possède sa propre copie des propriétés de l'instance et partage des références aux méthodes, ce qui économise au maximum la mémoire. .

En plus des méthodes ci-dessus, il existe également le mode prototype dynamique, le mode construction parasite et le mode construction solide, mais en raison de la faible fréquence d'utilisation, ils ne seront pas décrit en détail.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!