
Explication graphique détaillée des changements et détection des changements dans les frameworks JavaScript
Après être entré en 2015, les développeurs ont plus de choix concernant les frameworks JS. En plus d'Angular, Ember, React et Backbone, un grand nombre de concurrents ont émergé. Il y a désormais trop de frameworks parmi lesquels choisir.
Tout le monde peut comparer ces cadres sous différents angles, mais je pense que l'une des différences les plus intéressantes est la façon dont ils gèrent l'état. En particulier, il est très significatif de réfléchir à la manière dont ces frameworks font ce qu'ils font lorsque l'état change fréquemment. Dans ces frameworks, quelles méthodes utilisent-ils pour répondre aux changements dans l'interface utilisateur ?
La gestion de l'état des applications et de la cohérence de l'interface utilisateur est depuis longtemps une source de complexité dans le développement de l'interface utilisateur. Jusqu'à présent, nous avons différentes manières de résoudre ce problème. Cet article en examinera quelques-unes : la liaison de données d'Ember, la vérification sale d'Angular, le DOM virtuel de React et sa connexion avec les structures de données immuables.
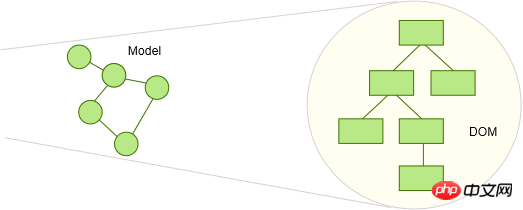
La tâche de base dont nous allons parler concerne l'état interne du programme et comment le mettre dans des éléments visibles qui sont affichés à l'écran. Vous prenez un ensemble d’objets, de tableaux, de chaînes et de nombres et les transformez en une arborescence de texte, de formulaires, de liens, de boutons et d’images. Dans le développement Web, les premiers sont souvent exprimés sous forme de structures de données JavaScript, et les seconds sous forme de DOM.
Nous appelons souvent ce processus « rendu ». Vous pouvez le considérer comme un « mappage » de votre modèle de données dans le contenu visible de l'interface utilisateur. Lorsque vous restituez des données à l'aide d'un modèle, vous obtenez un DOM (ou HTML) pour représenter les données.
Le processus en lui-même semble assez simple : bien que le mappage du modèle de données du formulaire à l'interface utilisateur puisse être non trivial, il s'agit d'un processus de conversion très simple de l'entrée à la sortie.

Lorsque nous mentionnons que les données changent fréquemment, les choses deviennent difficiles. Lorsque l'utilisateur interagit avec l'interface utilisateur ou que quelque chose change dans le monde qui met à jour les données, l'interface utilisateur doit de toute façon refléter ces changements. De plus, comme l'opération de reconstruction de l'arborescence DOM est une opération coûteuse et consomme beaucoup d'argent, nous sommes prêts à faire le moins de travail possible pour mettre à jour les données à l'écran.

Par rapport au simple rendu de l'interface utilisateur une seule fois, il existe un problème plus difficile car il implique des mises à jour d'état. C’est également là que plusieurs scénarios différents se présentent.
« Pas de changement, l'univers est immuable »
Avant la grande ère JavaScript, tout le monde L'interaction avec la page Web déclenchera une interaction de va-et-vient côté serveur. Chaque clic et chaque soumission de formulaire signifient que la page Web est rechargée côté serveur. Le serveur traite et répond à une marque. nouvelle page. Le navigateur recharge ensuite la page.

Dans ce cas, le front-end n'a besoin de gérer aucun état. Chaque fois que quelque chose se produit, tout est terminé et le navigateur ne se soucie de rien. Quel que soit le statut, il est géré par le serveur. Le front-end est constitué de HTML et de CSS générés par le serveur, et peut-être d'un peu de javascript.
D'un point de vue frontal, il s'agit d'une méthode très simple, et le traitement est également très lent. Non seulement chaque interaction signifie un nouveau rendu de l'interface utilisateur, mais il s'agit également d'un processus d'interaction à distance dans lequel les données sont renvoyées au centre de données distant, puis renvoyées à l'interface frontale depuis le centre de données distant.
Aujourd’hui, la plupart d’entre nous ne font plus ça. Nous pouvons initialiser l'état de notre application côté serveur puis gérer cet état sur le front-end (une grande partie de cet article JavaScript isomorphe en parle), même si certaines personnes utilisent encore avec succès cette méthode plus complexe. .
« Je ne sais pas où redessiner, veuillez le signaler »
Frameworks JavaScript de première génération , comme Backbone.js, Ext JS et Dojo, ont introduit pour la première fois des modèles de données réels dans le navigateur, remplaçant les scripts légers qui ne faisaient que décorer le DOM. Cela signifie également que pour la première fois, vous pouvez modifier l'état du navigateur. Le contenu du modèle de données change et vous reflétez ces modifications dans l'interface utilisateur.
Bien que ces frameworks séparent architecturalement le code de l'interface utilisateur du modèle, c'est toujours à vous de synchroniser les deux. Lorsqu'un changement se produit, vous obtenez un ensemble d'événements, mais c'est à vous d'indiquer quelle partie doit être restituée et comment.

Les performances de ce modèle laissent une grande marge de développement aux développeurs d'applications. Puisque vous contrôlez quand le contenu doit être mis à jour, vous pouvez l’affiner si vous le souhaitez. Il existe souvent un compromis entre le simple rendu de grandes zones de la page et la mise à jour uniquement de la petite partie de la page qui doit être mise à jour.
« Parce que je contrôle le modèle et la vue, je sais exactement lesquels doivent être redessinés. »
Être Être capable d'indiquer manuellement quel état a changé et doit être restitué est la principale source de complexité dans les applications JavaScript de première génération. Un grand nombre de frameworks sont conçus pour éliminer cette partie du problème. Embe.js en fait partie.
Ember est similaire à Backbone Lorsque des changements se produisent, des événements sont émis à partir du modèle. La différence est qu'Ember fournit également certaines fonctionnalités pour la réception de l'événement. Vous pouvez lier l'interface utilisateur au modèle de données, ce qui signifie qu'un écouteur est attaché à l'interface utilisateur pour écouter les événements de modification. Cet auditeur sait ce qui doit être mis à jour après avoir reçu l'événement.

Cela crée un mécanisme de changement très efficace : en configurant toutes les liaisons au début, le coût de la synchronisation diminue plus tard. Lorsque quelque chose change, seules les parties de l’application qui doivent réellement changer changent.
Dans cette approche, le plus gros compromis est que lorsque le modèle de données change, Ember doit être informé de ces changements. Cela signifie que vos données doivent hériter de l'API spécifique d'Ember et que vous devez modifier vos données pour ajouter une méthode d'ensemble spéciale. Vous ne pouvez pas utiliser foo.x=42, vous devez utiliser foo.set('x',42), etc.
Dans le futur, cette approche pourrait bénéficier de l'arrivée d'ECMAScript6. Il peut utiliser la méthode de liaison pour laisser Ember décorer un objet général, de sorte que tout le code qui interagit avec cet objet n'ait plus besoin d'utiliser cette conversion d'ensemble.
« Je ne sais pas ce qui a changé, j'ai juste vérifié tout ce qui devait être mis à jour »
Similaire à Ember , Angular L'objectif est également de résoudre le problème de devoir restituer manuellement une fois les modifications apportées. Cependant, il utilise une autre méthode.
Lorsque vous faites référence au code de votre modèle Angular, comme cette expression {{foo.x}}, Angular écoute non seulement ces données, mais crée également un observateur pour cette valeur. Après cela, chaque fois que quelque chose change dans l'application, Angular vérifie si la valeur de l'observateur a changé depuis la dernière fois. Si cela change, restituez la valeur dans l’interface utilisateur. Cette façon de gérer les observateurs d’inspection est appelée vérification sale.

Le plus grand avantage de cette méthode de détection est que vous pouvez utiliser ce que vous voulez dans le modèle, angulaire n'a aucune restriction à ce sujet - il s'en fiche. Il n'est pas nécessaire d'hériter de l'objet de base ou d'implémenter une API spécifique.
L'inconvénient est que, comme le modèle de données n'a pas de détecteur intégré pour indiquer au framework ce qui a changé, le framework n'a aucun moyen de savoir s'il y a eu un changement ou où il a changé. Cela signifie que les modifications du modèle doivent être vérifiées en externe, ce que fait Angular : quelles que soient les modifications, tous les observateurs sont exécutés : le traitement des événements de clic, le traitement des réponses HTTP, le délai d'attente, etc. généreront un résumé, c'est le processus responsable. pour exécuter l'observateur.
Exécuter tous les observateurs à chaque fois peut ressembler à un cauchemar de performance, mais c'est en réalité ultra-rapide. Cela est généralement dû au fait qu'aucun accès au DOM ne se produit jusqu'à ce qu'un changement soit réellement détecté, et que le coût de la vérification des références en JavaScript pur est encore assez faible. Mais lorsque vous rencontrez une interface utilisateur volumineuse ou que vous devez effectuer un nouveau rendu fréquemment, des mesures d'optimisation supplémentaires sont essentielles.
Comme Ember, Angular bénéficiera également des standards à venir : EMACScript7 possède la méthode Object.observe adaptée à Angular, qui vous donne une API native pour observer les changements de propriétés des objets. Bien que cela ne satisfasse pas tous les besoins d'Angular, puisque les observateurs ne se contentent pas d'observer de simples propriétés d'objet.
Le prochain Angular2 apportera également des mises à jour intéressantes sur la vérification des mises à jour frontales. Il y a eu un article récent sur cet article publié par Victor Savkin. Vous pouvez également jeter un œil à ce que Victor a dit dans ng-conf. 🎜>
« Je ne sais pas ce qui a changé, alors je vais tout restituer et voir ce qui est différent »
React a un beaucoup de fonctionnalités amusantes, dont la plus intéressante est le DOM virtuel.
React est similaire à Angular dans le sens où il ne vous oblige pas à utiliser une API de modèle, vous pouvez utiliser tous les objets et structures de données que vous jugez appropriés. Alors, comment maintient-il l’interface utilisateur à jour après les modifications ?
Ce que fait React, c'est revenir à l'époque de l'ancien rendu côté serveur, où nous pouvons simplement ignorer tout changement d'état : chaque fois que quelque chose change quelque part, il redessine toute l'interface utilisateur. Cela peut grandement simplifier le code de l’interface utilisateur. Vous ne vous souciez pas du maintien de l'état dans les composants React. Tout comme le rendu côté serveur, vous effectuez le rendu une seule fois. Lorsqu'un composant doit être modifié, il est à nouveau rendu. Il n'y a aucune différence entre le premier rendu et les rendus suivants avec des données mises à jour.
Cela semble extrêmement inefficace. Si React faisait seulement ça, ce serait tout. Cependant, React utilise une méthode spéciale pour effectuer un nouveau rendu.
Lors du rendu de React UI, il est d'abord rendu dans un DOM virtuel. Il ne s'agit pas d'un objet DOM réel, mais d'une structure d'objet JavaScript pure et légère, qui contient des objets simples et des tableaux pour exprimer la réalité. Il y aura un processus spécial pour obtenir ce DOM virtuel afin de créer de vrais éléments DOM pouvant être affichés à l'écran.

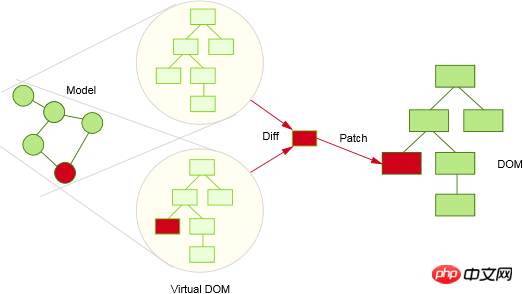
Ensuite, lorsqu'il y a un changement, un nouveau DOM virtuel est généré à partir du changement. Ce nouveau DOM virtuel reflète le nouvel état du modèle de données. React dispose désormais de 2 DOM virtuels : le nouveau et l'ancien. Il utilise un algorithme de comparaison des différences sur les deux DOM virtuels pour obtenir l'ensemble des modifications. Ces modifications, et seules ces modifications, seront appliquées au DOM réel : de nouveaux éléments sont ajoutés, les valeurs attributaires des éléments sont modifiées, etc.

Un très gros avantage de l'utilisation de React, ou au moins l'un des avantages, est que vous n'avez pas besoin de suivre les modifications. Peu importe quand et où quelque chose change dans les nouveaux résultats, il vous suffit de restituer l'intégralité de l'interface utilisateur. La méthode de vérification des différences de Virtual DOM le fait automatiquement pour vous, réduisant ainsi de nombreuses opérations DOM coûteuses.
« Je peux clairement savoir que ces choses n'ont pas changé »
Bien que la technologie DOM virtuelle de React ait été très intéressante plus rapide, mais lorsque la page que vous souhaitez afficher est volumineuse ou très fréquente (plus de 60 fois par seconde), il y aura toujours un goulot d'étranglement en termes de performances.
Il n'y a vraiment aucun moyen d'éviter de restituer l'intégralité du DOM (virtuel et réel), à moins que vous n'effectuiez des contrôles spéciaux lors de la modification du modèle de données, comme le fait Ember.
Une façon de contrôler les changements consiste à utiliser des structures de données persistantes immuables.
Ils semblent bien fonctionner avec les méthodes DOM virtuelles de React, comme le démontre le travail de David Nolen avec la bibliothèque Om, basée sur React et ClojureScript.
Le dicton sur les structures de données immuables est le suivant. Comme son nom l'indique, vous ne pouvez pas modifier un objet, vous ne pouvez en produire qu'une nouvelle version : lorsque vous souhaitez modifier les propriétés d'un objet, si vous ne le pouvez pas. changez-le, vous pouvez alors uniquement créer un nouvel objet et le définir sur cette nouvelle propriété. En raison du fonctionnement des données persistantes, cela fonctionne mieux en pratique qu’il n’y paraît.
Lorsque les états des composants React sont composés de données immuables, la vérification des modifications ressemblera à ceci : lorsque vous restituez un composant, si l'état du composant pointe toujours vers la dernière fois que vous l'avez rendu avec les mêmes données structure, vous pouvez ignorer ce rendu et continuer à utiliser le dernier DOM virtuel de ce composant, ainsi que l'intégralité du composant interne avec ce composant inchangé comme nœud de branche. Il n’est pas nécessaire de poursuivre les tests pour le moment, car il n’y a aucun changement de statut.

Tout comme Ember, ces bibliothèques comme Om ne vous permettent pas d'utiliser un ancien graphique d'objets javascript dans vos données. Vous ne pouvez créer votre modèle qu'à partir de zéro, en utilisant des structures de données immuables. Je dirais que la différence est que cette fois, vous n’êtes pas obligé de le faire pour satisfaire aux exigences du cadre. Vous faites cela simplement parce que c'est une meilleure façon de gérer l'état des applications. L’avantage de l’utilisation de structures de données immuables n’est pas d’améliorer les performances de rendu, mais de simplifier l’architecture de votre application.
Om et ClojureScript sont également utiles pour combiner React et des structures de données immuables, mais ils ne sont pas essentiels. Il suffirait peut-être d'utiliser simplement React pur et une bibliothèque comme Immutable-js de Facebook. Lee Byron, l'auteur de cette bibliothèque, a donné une excellente introduction à ce sujet lors de React.js Conf.
Je vous recommande de jeter un œil à la structure de données persistante et à la gestion des références de Rich Hickey. C'est également une introduction aux méthodes de gestion d'état.
J'utilise des structures de données immuables dans la poésie cirée depuis un certain temps. Bien que je ne puisse pas tenir pour acquis qu'il sera utilisé dans l'architecture de l'interface utilisateur frontale. Mais il semble que cela se produise, et l'équipe Angular travaille également à ajouter la prise en charge de ces contenus.
La détection des changements est un problème central dans le développement de l'interface utilisateur, et divers frameworks JavaScript utilisent leurs propres méthodes pour fournir différentes solutions.
EmberJS peut détecter les changements lorsqu'ils se produisent car il contrôle l'API du modèle de données. Lorsque vous appelez l'API pour apporter des modifications aux données, l'événement correspondant sera déclenché.
Angular.js détecte les modifications une fois que les modifications se produisent. Ce qu'il fait, c'est réexécuter la liaison de données que vous avez enregistrée sur l'interface utilisateur, puis voir si des valeurs ont changé.
Pure React détecte les modifications de données en restituant l'intégralité de l'interface utilisateur dans un nouveau DOM virtuel, puis en la comparant à l'ancien DOM virtuel. Découvrez ce qui a changé et envoyez-le au vrai DOM en tant que révision.
React et les structures de données immuables peuvent être utilisées comme une version améliorée des solutions React pures, qui peuvent rapidement marquer l'arborescence des composants comme état inchangé, car les changements d'état ne sont pas autorisés dans les composants React. L'interdiction des modifications de l'état interne n'est pas effectuée pour des raisons de performances, mais plutôt parce que cela a un impact positif sur l'architecture de votre application.
Traducteur : Li Bingchen, travaillant dans le département de développement de logiciels HP, plus de 10 ans d'expérience dans le développement de produits JAVA, familier avec C#, Python, Nodejs. Il possède une vaste expérience dans les plateformes de commerce électronique sur Internet ainsi que dans le développement et la gestion de logiciels d'entreprise. Mes intérêts actuels portent sur le développement front-end et l'application de l'analyse statistique des données dans les services financiers.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!