 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Explication détaillée du développement du plug-in du forum de messages du didacticiel de développement Weiphp WeChat
Explication détaillée du développement du plug-in du forum de messages du didacticiel de développement Weiphp WeChat
Explication détaillée du développement du plug-in du forum de messages du didacticiel de développement Weiphp WeChat
Explication détaillée du développement de plug-ins de forum de messages du didacticiel de développement Weiphp WeChat basé sur le framework Weiphp
1. Analyse fonctionnelle
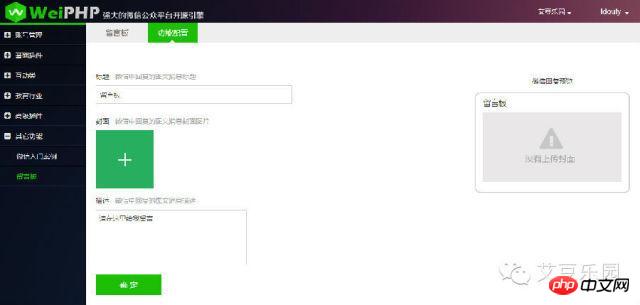
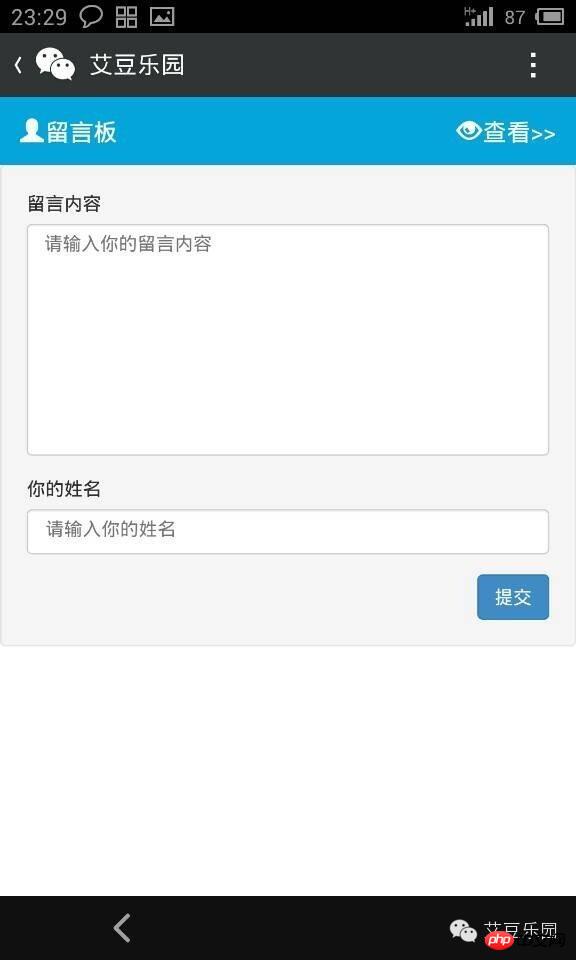
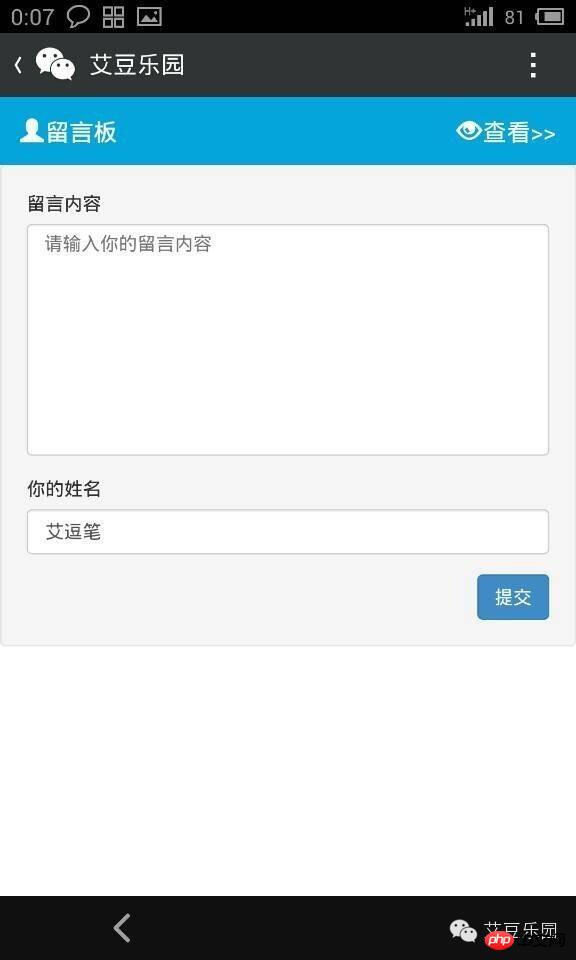
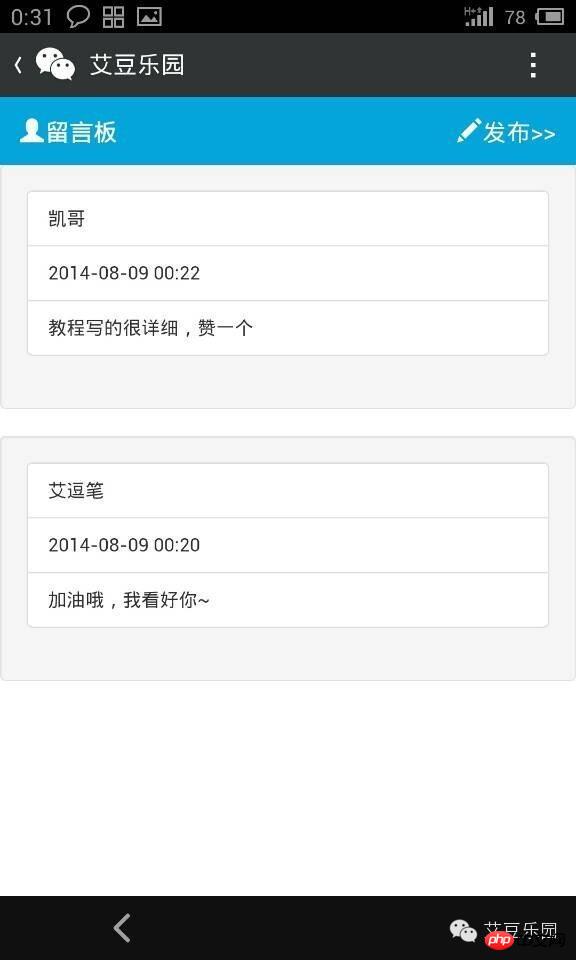
Un forum de messages traditionnel devrait avoir les fonctions de publication de messages, d'affichage des messages, de réponse aux messages, de gestion des messages, etc. Ce tutoriel développe le forum de messages le plus basique, qui ne comprend que les deux fonctions de publication de messages et d'affichage de messages, le style de page frontale réalisé avec bootstrap selon la fonction est le suivant :


2. Créez un nouveau plug-in weiphp
Dans la première étape, nous avons conçu la page d'effet front-end en fonction des exigences fonctionnelles de le babillard électronique, puis l'étape suivante consiste à développer progressivement le plug-in weiphp en fonction de l'effet
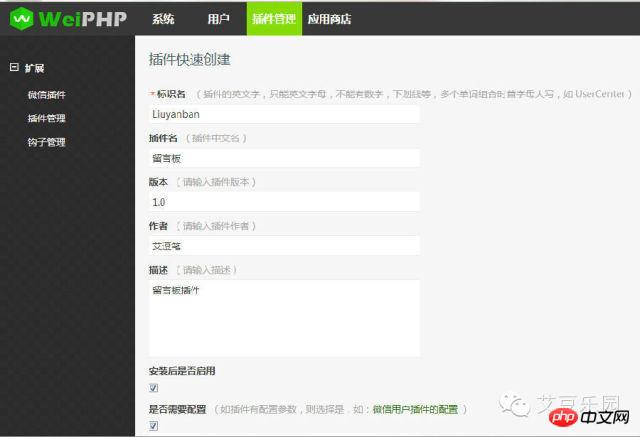
Première étape, créez un plug-in sur la page de gestion du backend weiphp N'oubliez pas de sélectionner "Oui" pour les deux. options indiquant si des éléments de configuration sont nécessaires et si des listes de gestion sont nécessaires

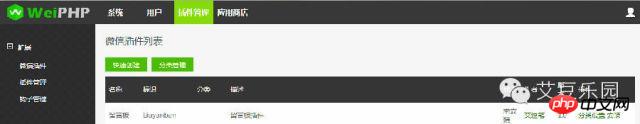
Deuxième étape, installez le plug-in créé, cliquez sur le lien d'installation sur le côté droit du plug- dans

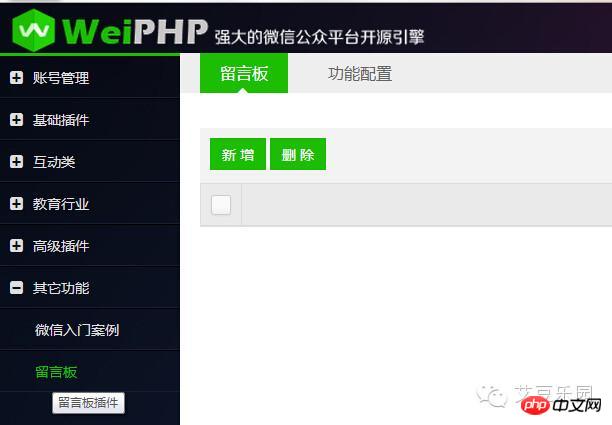
Retournez à la page de gestion du front-end weiphp, cliquez sur le forum de messages à gauche pour voir qu'il a été installé Bon plug-in de forum de messages

3. Afficher la structure du code
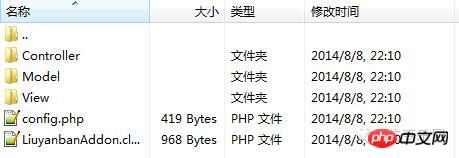
Une fois le plug-in créé avec succès, le weiphp framework sera automatiquement dans le répertoire Addons. Générez un dossier de plug-in sous le répertoire liuyanban. Ce tutoriel génère un dossier liuyanban. Il comprend trois dossiers : Controller, Model et View, et deux fichiers : config.php et LiuyanbanAddon.class.php. Le code de traitement logique est généralement écrit dans le contrôleur, y compris les codes fonctionnels tels que l'insertion de données et la requête de données. Certains codes pour interagir avec WeChat sont principalement écrits dans le modèle et le modèle frontal est placé dans la vue. config.php est le fichier de configuration, LiuyanbanAddon.class.php est le fichier d'informations du plug-in et n'a généralement pas besoin d'être modifié.

4. Testez si le plug-in est disponible
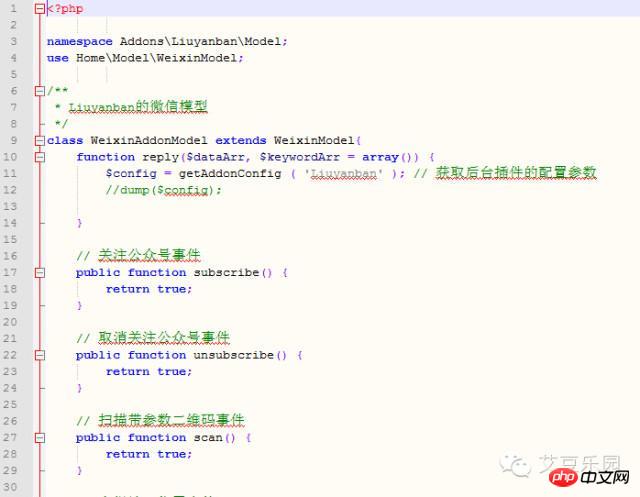
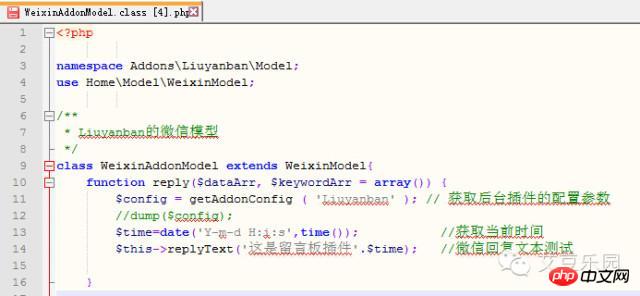
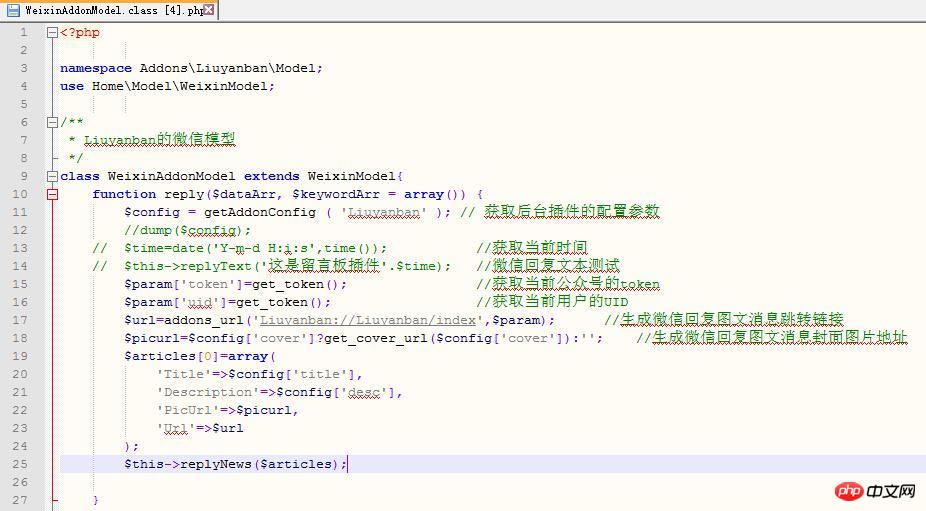
Open Model/WexinAddonModel .class.php


Ajouter le code de test. Le code de test le plus simple est $this->replyTest('hello world');
Les 13ème et 14ème lignes du code ci-dessous sont les codes de test écrits par moi-même lorsque l'utilisateur répond "Laisser un message". dans le tableau WeChat", renvoie l'heure du système et les informations d'invite

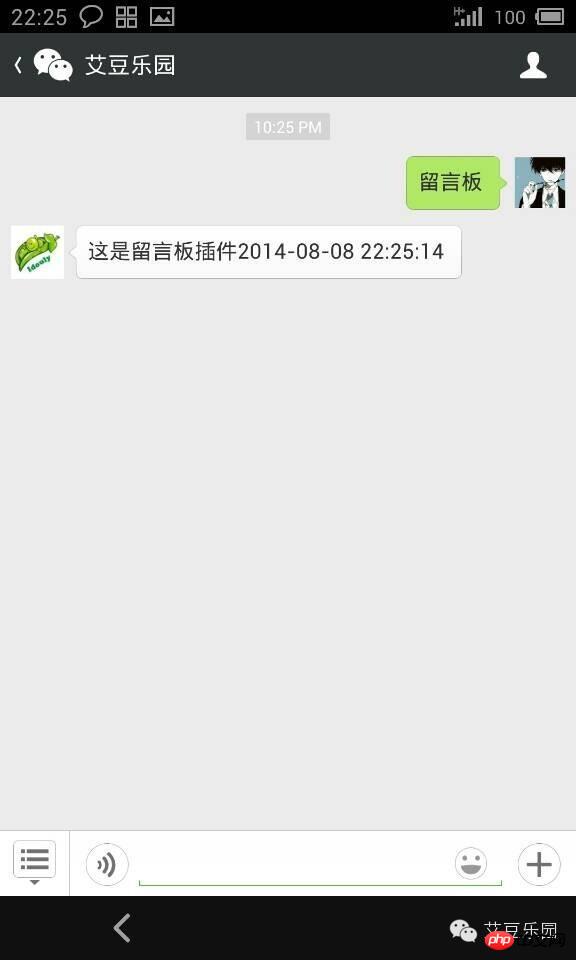
Testez si le plug-in est disponible dans WeChat

bingo, le plug-in est disponible normalement, continuons en bas
5. Créer un fichier de configuration
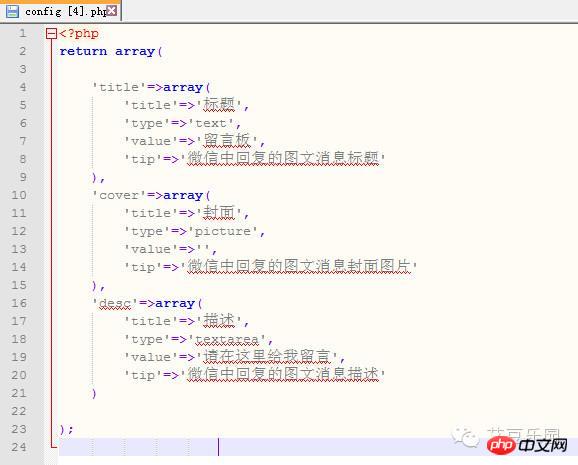
Ouvrez config.php et écrivez le code de configuration indiqué ci-dessous

Rouvrez l'interface de gestion du babillard électronique et vous verrez que les éléments de configuration sont définis avec succès

Ouvrez Model/WexinAddonModel.class.php, rééditez le code de réponse WeChat (lignes 15 à 25) et renvoyez des messages graphiques

Testez à nouveau le plug-in du forum de discussion dans WeChat

Retournez à l'image unique et au message texte, bingo, continuez à descendre
6. Importez le modèle front-end
La première étape consiste à télécharger le modèle front-end. J'ai téléchargé la page frontale que j'ai vue en premier sur mon disque réseau Baidu, qui peut être téléchargée à partir d'ici : http://www.php.cn/
La deuxième étape consiste à télécharger le modèle d'interface téléchargé dans le dossier View/default/Liuyanban

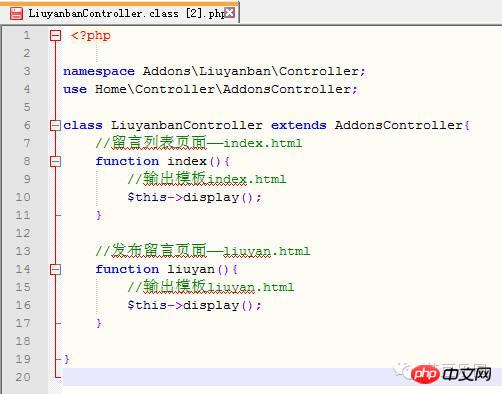
Écrivez l'interface de sortie dans Controller/LiuyanbanController.class.php Le code

Cliquez sur le message graphique répondu dans WeChat pour accéder à la première page

Regardez maintenant La page d'accueil à laquelle vous arrivez il s'agit simplement d'une page HTML statique. Cliquer sur "Publier>>" n'entraîne aucun saut. Nous devons ajouter un lien de saut
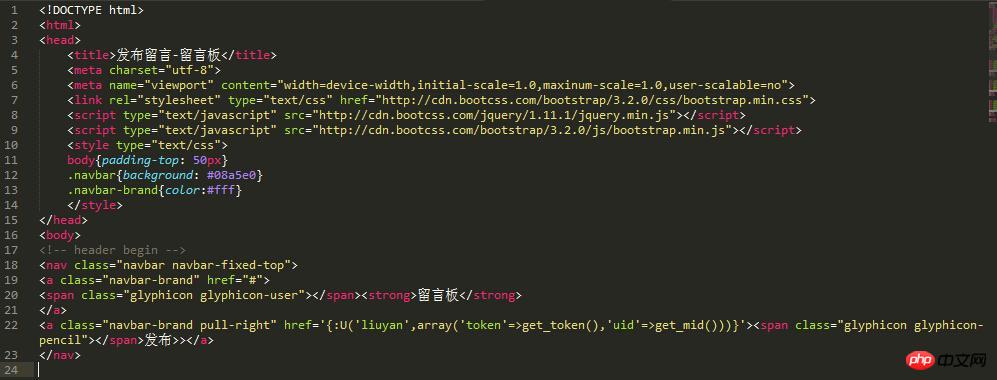
vers "Publier>>" pour ouvrir la page index.html. À la ligne 22, remplacez le lien href de "Publish>>" par celui illustré dans la figure ci-dessous, qui accède à la méthode liuyan() sous le contrôleur actuel et transmet les deux paramètres token et uid. BTW : {:U('','')} est une méthode de modèle pour générer une URL pour Thinphp. Si vous ne comprenez pas, s'il vous plaît Baidu

devant Lors de l'écriture de LiuyanController, nous avons écrit une méthode liuyan(). Cette méthode n'effectue aucun traitement logique. Elle affiche simplement la page de message, c'est-à-dire passe à. liuyan.html. Après avoir modifié l'adresse du lien href, cliquez sur "Publier>>" dans le coin supérieur droit de index.html pour accéder à la page de publication du message présentée ci-dessous

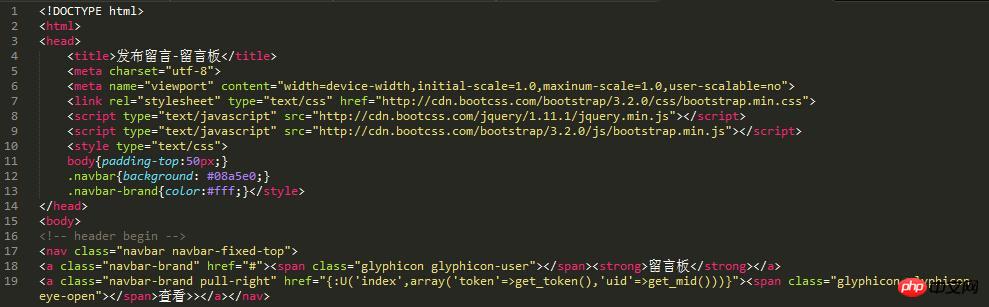
De même, le Le lien "Afficher>>" dans le coin supérieur droit du message ne peut pas être sauté. Nous remplaçons le href de la ligne 19 par celui indiqué ci-dessous
.
7. Analyse et création de modèles de données
La conception de bases de données est sans aucun doute la partie la plus importante de l'informatique. technologie La chose la plus importante est d'apprendre les connaissances sur les bases de données à partir du didacticiel Baidu mysql. Weiphp fournit un modèle de table de données de gestion pratique côté Web Pour la page frontale que nous avons vue au début, jetons un coup d'œil aux champs de saisie sur la page de message 
L'analyse montre que ce message. board plug-in uniquement Deux champs visibles sont obligatoires : le nom de la personne qui a laissé le message (name) et le contenu du message (content). En même temps, l'heure du message (cTime), le compte public. Jeton (jeton) où se trouve le message, et l'UID de l'utilisateur (uid) de la personne qui a laissé le message. Sachant cela, nous avons commencé à concevoir le modèle de base de données.
Ouvrez la page de gestion d'arrière-plan weiphp et créez un nouveau modèle de données liuyanban. L'identifiant du modèle affiché dans la capture d'écran ci-dessous est liuyan_info. Parce que ce n'est que lorsque le nom du modèle de données est liuyanban (le même que le nom du plug-in) que les données peuvent être affichées dans la liste de gestion du forum de messages frontal Weiphp par défaut. Comment modifier la page d'affichage des données par défaut ? La création de plusieurs modèles de données différents dépasse le cadre de ce didacticiel, vous devez donc écrire l'identifiant du modèle de données dans l'image ci-dessous sous le nom liuyanban.

Après avoir créé le modèle de données, nous commençons à créer les champs requis pour le plug-in du forum de messages. Cliquez sur Gestion des champs->Nouveau champ sur. le côté droit de l’interface d’exploitation du modèle de données. Créez les cinq champs mentionnés précédemment : token, uid, cTime, name et content. Faites attention à l'ajout de règles de saisie semi-automatique de champ dans l'option "Avancé" de la nouvelle page de champ. Ajoutez get_token() pour le token, get_mid() pour. uid et time for cTime ()
Ce sont tous les champs dont nous avons besoin pour créer le plug-in de babillard électronique
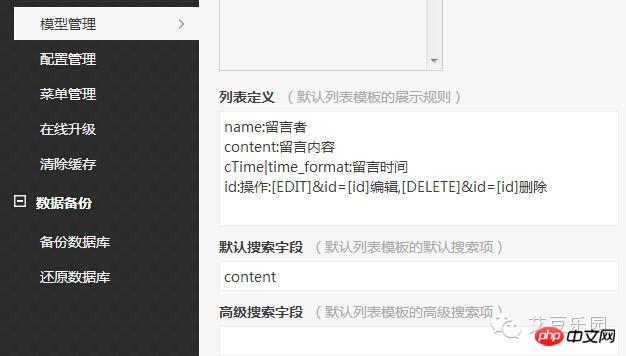
Retour à la page de gestion du modèle, dans le modèle liuyanban Cliquez sur Modifier sur le côté droit et remplacez la définition de liste du modèle liuyanban par celle indiquée ci-dessous afin de faciliter l'affichage des données sur la page de gestion frontale du babillard électronique
.
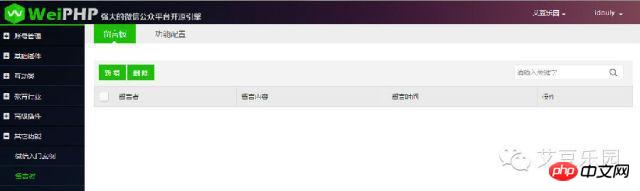
Retour à la page de gestion frontale du forum de messages, vous pouvez voir les champs et les opérations qui affichent les données (destinataire du message, contenu du message, heure du message, opération)

L'ensemble du processus de conception de la base de données est maintenant terminé. La prochaine étape consiste à établir un code de traitement logique pour exploiter les données
8. Recherchez les informations utilisateur
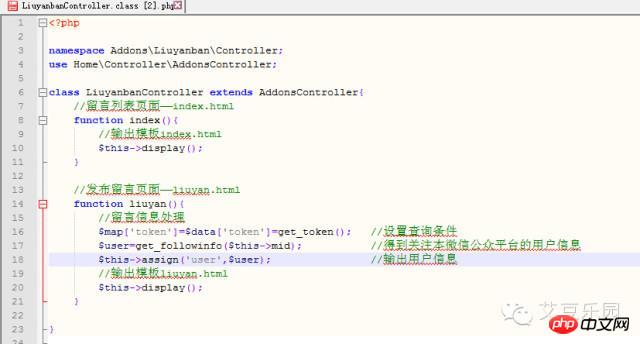
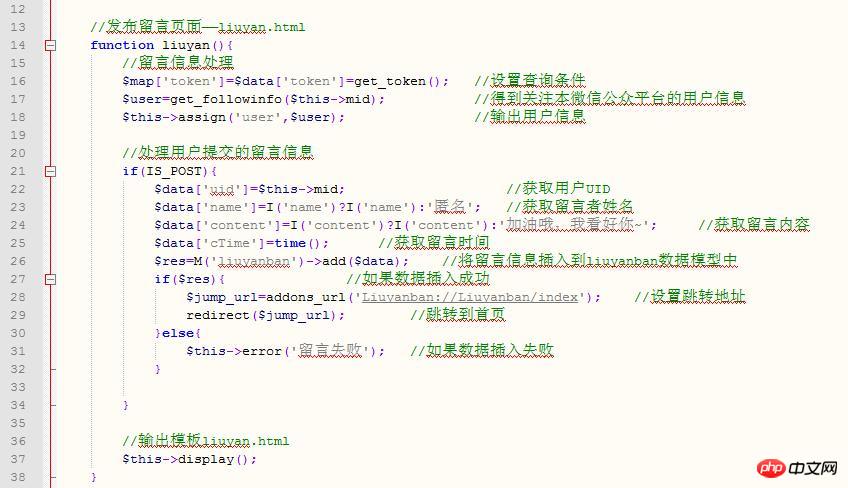
Ouvrez Controller/LiuyanbanController.class.php et écrivez les trois lignes 16, 17 et 18 dans la méthode liuyan() comme indiqué dans la figure ci-dessous. code, interroge les informations de l'utilisateur en fonction de l'uid de l'utilisateur, et affiche les informations dans la zone de remplissage du nom du commentateur sur la page de publication du message. Le but est de faciliter les opérations des utilisateurs. Dans la mesure où les informations personnelles sont liées une seule fois, le Il n'est pas nécessaire de remplir le nom à plusieurs reprises lorsque vous faites un commentaire


9. Insérer les données du message
Écrivez le code de traitement des données (lignes 21 à 34) dans la méthode liuyan() Lorsque l'utilisateur soumet les données du message, insérez les données du message dans la table de données liuyanban

Après avoir inséré quelques données de test sur la page de message, revenez à la page de gestion du plug-in du forum de messages et vous pourrez voir les données de message soumises par l'utilisateur.

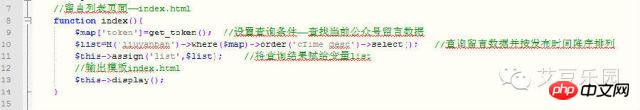
10. Afficher les informations du message
Créer une nouvelle requête de données dans l'index ( ) Code de méthode, extrayez les données de la table de données liuyanban et affichez-les dans le modèle frontal index.html

Utilisez la balise de modèle thinkphp

Ouvrez index.html, juste vous pouvez voir toutes les données du message

À ce stade, l'ensemble du développement du plug-in du forum de messages weiphp est terminé. Pour voir l'effet de ce plug-in, veuillez vous rendre dans la section ". Aidou Paradise" Plateforme publique WeChat Répondez au "Message Board". Pour savoir comment empaqueter et télécharger le plug-in, le télécharger sur le nouveau framework weiphp ou exporter le modèle de données, veuillez consulter la documentation officielle de weiphp.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
PHP est un langage de script open source largement utilisé dans le développement Web et la programmation côté serveur, notamment dans le développement de WeChat. Aujourd'hui, de plus en plus d'entreprises et de développeurs commencent à utiliser PHP pour le développement de WeChat, car il est devenu un langage de développement vraiment facile à apprendre et à utiliser. Dans le développement de WeChat, le cryptage et le décryptage des messages sont une question très importante car ils impliquent la sécurité des données. Pour les messages sans méthodes de cryptage et de décryptage, les pirates peuvent facilement obtenir les données, ce qui constitue une menace pour les utilisateurs.
 Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Avec la popularité de WeChat, de plus en plus d’entreprises commencent à l’utiliser comme outil marketing. La fonction de messagerie de groupe WeChat est l'un des moyens importants permettant aux entreprises de mener du marketing WeChat. Cependant, si vous comptez uniquement sur l’envoi manuel, il s’agit d’une tâche extrêmement longue et laborieuse pour les spécialistes du marketing. Il est donc particulièrement important de développer un outil de messagerie de masse WeChat. Cet article présentera comment utiliser PHP pour développer des outils d'envoi de masse WeChat. 1. Travail de préparation Pour développer les outils d'envoi de masse WeChat, nous devons maîtriser les points techniques suivants : Connaissance de base du développement de la plateforme publique PHP WeChat Outils de développement : Sub
 Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Dans le développement des comptes publics WeChat, la gestion des balises utilisateur est une fonction très importante, qui permet aux développeurs de mieux comprendre et gérer leurs utilisateurs. Cet article explique comment utiliser PHP pour implémenter la fonction de gestion des balises utilisateur WeChat. 1. Obtenez l'openid de l'utilisateur WeChat Avant d'utiliser la fonction de gestion des balises utilisateur WeChat, nous devons d'abord obtenir l'openid de l'utilisateur. Dans le développement des comptes publics WeChat, il est courant d'obtenir l'openid via l'autorisation de l'utilisateur. Une fois l'autorisation de l'utilisateur terminée, nous pouvons obtenir l'utilisateur via le code suivant
 Étapes pour mettre en œuvre le développement du compte public WeChat à l'aide de PHP
Jun 27, 2023 pm 12:26 PM
Étapes pour mettre en œuvre le développement du compte public WeChat à l'aide de PHP
Jun 27, 2023 pm 12:26 PM
Comment utiliser PHP pour développer des comptes publics WeChat Les comptes publics WeChat sont devenus un canal important de promotion et d'interaction pour de nombreuses entreprises, et PHP, en tant que langage Web couramment utilisé, peut également être utilisé pour développer des comptes publics WeChat. Cet article présentera les étapes spécifiques pour utiliser PHP pour développer des comptes publics WeChat. Étape 1 : Obtenez le compte développeur du compte officiel WeChat. Avant de commencer le développement du compte officiel WeChat, vous devez demander un compte développeur du compte officiel WeChat. Pour le processus d'inscription spécifique, veuillez vous référer au site officiel de la plateforme publique WeChat
 Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Alors que WeChat devient un outil de communication de plus en plus important dans la vie des gens, sa fonction de messagerie agile est rapidement privilégiée par un grand nombre d'entreprises et de particuliers. Pour les entreprises, développer WeChat en une plate-forme marketing est devenu une tendance, et l'importance du développement de WeChat est progressivement devenue plus importante. Parmi eux, la fonction d'envoi de groupe est encore plus largement utilisée. Alors, en tant que programmeur PHP, comment implémenter des enregistrements d'envoi de messages de groupe ? Ce qui suit vous donnera une brève introduction. 1. Comprendre les connaissances en développement liées aux comptes publics WeChat. Avant de comprendre comment mettre en œuvre des enregistrements d'envoi de messages de groupe, je
 Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Dans le développement des comptes publics WeChat, la fonction de vote est souvent utilisée. La fonction de vote est un excellent moyen pour les utilisateurs de participer rapidement aux interactions, et c'est également un outil important pour organiser des événements et recueillir des opinions. Cet article vous présentera comment utiliser PHP pour implémenter la fonction de vote WeChat. Obtenez l'autorisation du compte officiel WeChat. Tout d'abord, vous devez obtenir l'autorisation du compte officiel WeChat. Sur la plateforme publique WeChat, vous devez configurer l'adresse API du compte public WeChat, le compte officiel et le token correspondant au compte public. Dans le processus de développement en langage PHP, nous devons utiliser le PH officiellement fourni par WeChat
 Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
WeChat est actuellement l'une des plateformes sociales comptant la plus grande base d'utilisateurs au monde. Avec la popularité de l'Internet mobile, de plus en plus d'entreprises commencent à prendre conscience de l'importance du marketing WeChat. Lors du marketing WeChat, le service client est un élément crucial. Afin de mieux gérer la fenêtre de discussion du service client, nous pouvons utiliser le langage PHP pour le développement de WeChat. 1. Introduction au développement PHP WeChat PHP est un langage de script open source côté serveur largement utilisé dans le domaine du développement Web. En combinaison avec l'interface de développement fournie par la plateforme publique WeChat, nous pouvons utiliser le langage PHP pour mener WeChat
 Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Avec le développement d’Internet et des appareils mobiles intelligents, WeChat est devenu un élément indispensable dans les domaines social et marketing. Dans cette ère de plus en plus numérique, la manière d'utiliser PHP pour le développement de WeChat est devenue la préoccupation de nombreux développeurs. Cet article présente principalement les points de connaissances pertinents sur la façon d'utiliser PHP pour le développement WeChat, ainsi que certains conseils et précautions. 1. Préparation de l'environnement de développement Avant de développer WeChat, vous devez d'abord préparer l'environnement de développement correspondant. Plus précisément, vous devez installer l'environnement d'exploitation PHP et la plateforme publique WeChat



