 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Introduction au développement de portails et d'applications WeChat en C# pour implémenter la fonction d'enregistrement à l'aide de WeChat JSSDK
Introduction au développement de portails et d'applications WeChat en C# pour implémenter la fonction d'enregistrement à l'aide de WeChat JSSDK
Introduction au développement de portails et d'applications WeChat en C# pour implémenter la fonction d'enregistrement à l'aide de WeChat JSSDK
Cet article décrit l'introduction du développement C# de portails et d'applications WeChat utilisant WeChat JSSDK pour implémenter la fonction d'enregistrement
À mesure que WeChat ouvre progressivement davantage d'interfaces JSSDK, nous pouvons utiliser des Les pages Web permettent d'appeler davantage d'interfaces WeChat pour obtenir des fonctions et des effets d'interface plus riches. Par exemple, nous pouvons appeler divers matériels de téléphonie mobile sur la page pour obtenir des informations, telles que la photographie par appareil photo, les informations GPS, la numérisation des codes QR, etc. Cet article explique comment utiliser ces interfaces JSSDK pour implémenter la fonction d'enregistrement, où l'enregistrement nécessite de signaler les coordonnées géographiques et les adresses, d'appeler la caméra pour prendre des photos en temps réel et d'obtenir des informations pertinentes sur l'utilisateur actuel, etc.
1. Description de JSSDK
WeChat JS-SDK est une boîte à outils de développement Web basée sur WeChat fournie par la plateforme publique WeChat pour les développeurs Web. En utilisant WeChat JS-SDK, les développeurs Web peuvent utiliser WeChat pour utiliser efficacement les capacités des systèmes de téléphonie mobile telles que la prise de photos, la sélection d'images, la voix et la localisation. En même temps, ils peuvent utiliser directement les capacités uniques de WeChat telles que le partage, numérisation, coupons et paiement, offrant aux utilisateurs de WeChat une meilleure expérience Web.
Les catégories d'interface actuellement prises en charge par JSSDK incluent les catégories suivantes : interface de base, interface de partage, interface d'image, interface audio, interface intelligente, informations sur l'appareil, emplacement géographique, secouer les périphériques, fonctionnement de l'interface, analyse WeChat, magasin WeChat. , coupons WeChat, paiement WeChat, avec l'intégration de toutes les fonctions WeChat, on estime que davantage d'interfaces seront ouvertes les unes après les autres.
Entrez dans le module [Documentation du développeur] dans le backend WeChat, et nous pouvons voir la classification fonctionnelle et l'introduction du JSSDK correspondant, comme indiqué ci-dessous.

Sur le côté droit, nous pouvons voir les instructions d'utilisation de chaque interface en détail. Fondamentalement, les méthodes d'utilisation de JSSDK sont similaires, vous pouvez donc passer le débogage et en maîtriser une. ou deux d'entre eux, et les autres Suivez simplement les instructions et suivez-les.
1) Étapes d'utilisation de JSSDK
Étape 1 : lier le nom de domaine
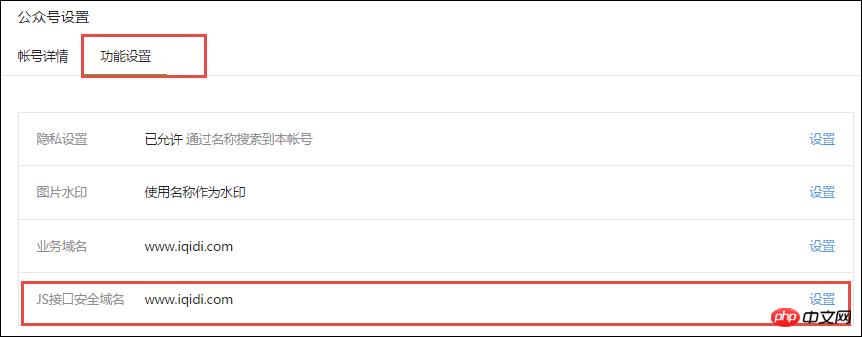
Connectez-vous d'abord à la plateforme publique WeChat et entrez les « Paramètres de fonction » des « Paramètres du compte officiel " pour remplir l'"Interface JS" "Nom de domaine sécurisé". Comme indiqué ci-dessous, configurez-le sur la plateforme publique.

Remarque : Après vous être connecté, vous pouvez afficher les autorisations d'interface correspondantes dans le "Centre des développeurs".
Étape 2 : Introduire les fichiers JS
Introduire les fichiers JS suivants sur la page qui doit appeler l'interface JS, (prend en charge https) : http://res .wx.qq .com/open/js/jweixin-1.0.0.js
Si vous devez utiliser la fonction périphérique shake, veuillez importer http://res.wx.qq.com/open/ js/jweixin-1.1 .0.js
Remarque : prend en charge le chargement à l'aide de la méthode de chargement de module standard AMD/CMD
Bien sûr, nous modifions généralement la page afin de faciliter plus d'effets, nous. peut également introduire d'autres JS tels que la bibliothèque de classes JQuery, etc. De plus, nous pouvons également implémenter des fonctions plus riches basées sur la bibliothèque de classes jquery-weui de WeUI. Voici la référence JS dans notre code de cas.
<script src="~/Content/wechat/jquery-weui/lib/jquery-2.1.4.js"></script>
<script src="~/Content/wechat/jquery-weui/js/jquery-weui.js"></script>
<script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.1.0.js"></script>Étape 3 : Injecter la configuration de vérification des autorisations via l'interface de configuration
Toutes les pages qui doivent utiliser JS-SDK doivent d'abord injecter des informations de configuration, sinon elles ne seront pas appelées (le même L'URL ne doit être appelée qu'une seule fois, l'application Web du SPA qui modifie l'URL peut être appelée à chaque fois que l'URL change. Actuellement, le client Android WeChat ne prend pas en charge la nouvelle fonctionnalité H5 de pushState, utilisant donc pushState pour implémenter le Web. la page de l'application entraînera l'échec de la signature. Ce problème sera résolu dans Android 6.2).
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});La configuration ci-dessus est le cœur du JSSDK. Elle doit configurer l'appid, l'horodatage et le nonceStr correspondants. La chose la plus remarquable est le mécanisme d'implémentation de la signature. de cette façon, nous générons simplement la valeur correspondante en arrière-plan et l'attribuons à la page JS. C'est également l'approche la plus sûre.
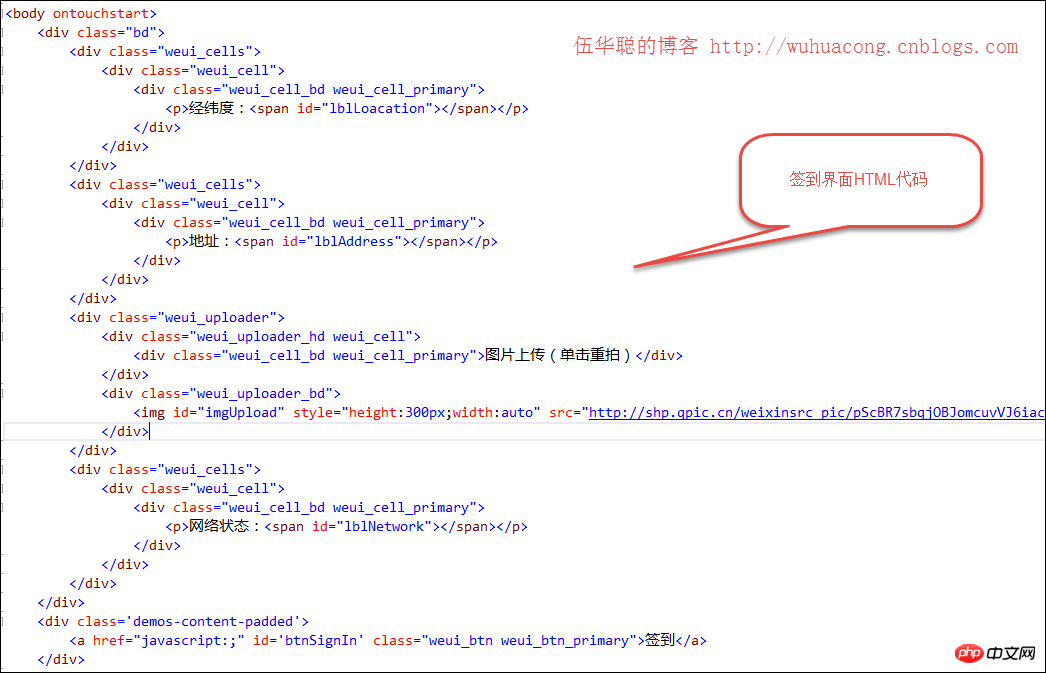
Le code suivant est le code HTML de la page d'affichage Asp.net de notre projet actuel, comme indiqué ci-dessous.
<script language="javascript">
var appid = '@ViewBag.appid';
var noncestr = '@ViewBag.noncestr';
var signature = '@ViewBag.signature';
var timestamp = '@ViewBag.timestamp';
wx.config({
debug: false,
appId: appid, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: noncestr, // 必填,生成签名的随机串
signature: signature, // 必填,签名,见附录1
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'onMenuShareQZone',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'translateVoice',
'startRecord',
'stopRecord',
'onVoiceRecordEnd',
'playVoice',
'onVoicePlayEnd',
'pauseVoice',
'stopVoice',
'uploadVoice',
'downloadVoice',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',
'openLocation',
'getLocation',
'hideOptionMenu',
'showOptionMenu',
'closeWindow',
'scanQRCode',
'chooseWXPay',
'openProductSpecificView',
'addCard',
'chooseCard',
'openCard'
]
});Étape 4 : Traiter la vérification réussie via l'interface prête
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,
//则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});Cette interface prête est le traitement du contenu une fois la page chargée avec succès. Généralement, nous devons faire beaucoup de choses. Les opérations nécessitent que les objets pertinents puissent être appelés pour l'affectation, le traitement et d'autres opérations uniquement après le chargement de la page.
Par exemple, une fois la page prête, nous pouvons obtenir les coordonnées GPS correspondantes et d'autres opérations, qui peuvent être implémentées avec le code JS suivant.
wx.ready(function () {
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) {
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
$("#lblLoacation").text(latitude + "," + longitude);
}
});
});Étape 5 : Gérer l'échec de la vérification via l'interface d'erreur
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,
// 也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});Cette interface d'erreur est également utilisée pour gérer les informations d'exception. Dans des circonstances normales, les utilisateurs peuvent être invités ici à signaler des erreurs. .
2), algorithme de signature
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例:
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457 url=http://mp.weixin.qq.com?params=value
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
注意事项
1.签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
2.签名用的url必须是调用JS接口页面的完整URL。
3.出于安全考虑,开发者必须在服务器端实现签名的逻辑。
如出现invalid signature 等错误详见附录5常见错误及解决办法。
以上就是JSSDK总体的使用流程,虽然看起来比较抽象,但是基本上也就是这些步骤了。
上面的过程是具体的参数处理逻辑,我们要对应到C#代码的签名实现,需要对几个变量进行处理,下面是对应的生成noncestr、timestamp、以及签名等操作的代码。
/// <summary>
/// 生成时间戳,标准北京时间,时区为东八区,自1970年1月1日 0点0分0秒以来的秒数
/// </summary>
/// <returns>时间戳</returns>
private static string GetTimeStamp()
{
TimeSpan ts = DateTime.UtcNow - new DateTime(1970, 1, 1, 0, 0, 0, 0);
return Convert.ToInt64(ts.TotalSeconds).ToString();
}
/// <summary>
/// 生成随机串,随机串包含字母或数字
/// </summary>
/// <returns>随机串</returns>
private static string GetNonceStr()
{
return Guid.NewGuid().ToString().Replace("-", "");
}还有我们要实现JSSDK签名的处理,必须先根据几个变量,构建好URL字符串,具体的处理过程,我们可以把它们逐一放在一个Hashtable里面,如下代码所示。
/// <summary>
/// 获取JSSDK所需要的参数信息,返回Hashtable结合
/// </summary>
/// <param name="appId">微信AppID</param>
/// <param name="jsTicket">根据Token获取到的JSSDK ticket</param>
/// <param name="url">页面URL</param>
/// <returns></returns>
public static Hashtable GetParameters(string appId, string jsTicket, string url)
{
string timestamp = GetTimeStamp();
string nonceStr = GetNonceStr();
// 这里参数的顺序要按照 key 值 ASCII 码升序排序
string rawstring = "jsapi_ticket=" + jsTicket + "&noncestr=" + nonceStr + "×tamp=" + timestamp + "&url=" + url + "";
string signature = GetSignature(rawstring);
Hashtable signPackage = new Hashtable();
signPackage.Add("appid", appId);
signPackage.Add("noncestr", nonceStr);
signPackage.Add("timestamp", timestamp);
signPackage.Add("url", url);
signPackage.Add("signature", signature);
signPackage.Add("jsapi_ticket", jsTicket);
signPackage.Add("rawstring", rawstring);
return signPackage;
}我们注意到URL参数的字符串组合:
string rawstring = "jsapi_ticket=" + jsTicket + "&noncestr=" + nonceStr + "×tamp=" + timestamp + "&url=" + url + "";
这里我们拼接好URL参数后,就需要使用签名的规则来实现签名的处理了,签名的代码如下所示,注释代码和上面代码等同。
/// <summary>
/// 使用SHA1哈希加密算法生成签名
/// </summary>
/// <param name="rawstring">待处理的字符串</param>
/// <returns></returns>
private static string GetSignature(string rawstring)
{
return FormsAuthentication.HashPasswordForStoringInConfigFile(rawstring, "SHA1").ToLower();
////下面和上面代码等价
//SHA1 sha1 = new SHA1CryptoServiceProvider();
//byte[] bytes_sha1_in = System.Text.UTF8Encoding.Default.GetBytes(rawstring);
//byte[] bytes_sha1_out = sha1.ComputeHash(bytes_sha1_in);
//string signature = BitConverter.ToString(bytes_sha1_out);
//signature = signature.Replace("-", "").ToLower();
//return signature;
}这样我们有了对应的值后,我们就可以把它们的参数全部放在集合里面了供使用。
/// <summary>
/// 获取用于JS-SDK的相关参数列表(该方法对accessToken和JSTicket都进行了指定时间的缓存处理,多次调用不会重复生成)
/// 集合里面包括jsapi_ticket、noncestr、timestamp、url、signature、appid、rawstring
/// </summary>
/// <param name="appid">应用ID</param>
/// <param name="appSecret">开发者凭据</param>
/// <param name="url">页面URL</param>
/// <returns></returns>
public Hashtable GetJSAPI_Parameters(string appid, string appSecret, string url)
{
string accessToken = GetAccessToken(appid, appSecret);
string jsTicket = GetJSAPI_Ticket(accessToken);
return JSSDKHelper.GetParameters(appid, jsTicket, url);
}下面我们通过具体的代码案例来介绍使用的过程。
2、签到功能的实现处理
其实签到,都可以在微信公众号和企业号实现,微信的企业号可能实现更佳一些,不过他们使用JSSDK的接口操作是一样的,我们可以拓展过去就可以了。这里介绍微信公众号JSSDK实现签到的功能处理。
签到的功能,我们希望记录用户的GPS位置信息,还有就是利用拍照功能,拍一个照片同时上传到服务器,这样我们就可以实现整个业务效果了。
首先我们来设计签到的界面,代码及效果如下所示。

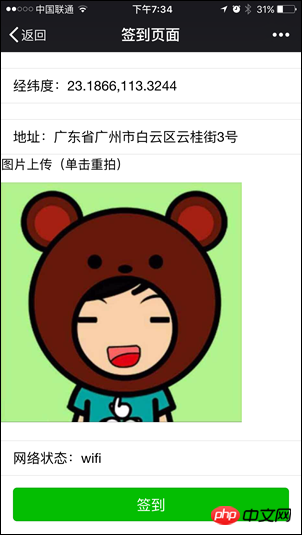
界面预览效果如下所示:

我们来看看微信JSSDK里面对于【获取地理位置接口】的说明:
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) {
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
}
});以及图形接口里面【拍照或从手机相册中选图接口】的说明:
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
}
});上传图片到微信服务器接口如下所示。
wx.uploadImage({
localId: '', // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
var serverId = res.serverId; // 返回图片的服务器端ID
}
});备注:上传图片有效期3天,可用微信多媒体接口下载图片到自己的服务器,此处获得的 serverId 即 media_id。
根据这几个接口,我们来对它们进行包装,以实现我们的业务需求。根据我们的需要,我们对JSSDK接口进行了调用,如下所示。
<script language="javascript">
var appid = '@ViewBag.appid';
var noncestr = '@ViewBag.noncestr';
var signature = '@ViewBag.signature';
var timestamp = '@ViewBag.timestamp';
wx.config({
debug: false,
appId: appid, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: noncestr, // 必填,生成签名的随机串
signature: signature, // 必填,签名,见附录1
jsApiList: [
'checkJsApi',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',
'openLocation',
'getLocation'
]
});
wx.ready(function () {
wx.getLocation({
type: 'wgs84', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) {
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
$("#lblLoacation").text(latitude + "," + longitude);
//解析坐标地址
var location = latitude + "," + longitude;
$.ajax({
type: 'GET',
url: '/JSSDKTest/GetAddress?location=' + location,
//async: false, //同步
//dataType: 'json',
success: function (json) {
$("#lblAddress").text(json);
},
error: function (xhr, status, error) {
$.messager.alert("提示", "操作失败" + xhr.responseText); //xhr.responseText
}
});
}
});
wx.getNetworkType({
success: function (res) {
var networkType = res.networkType; // 返回网络类型2g,3g,4g,wifi
$("#lblNetwork").text(networkType);
}
});
chooseImage();
});
</script>其中的chooseImage()是我们在页面开始的时候,让用户拍照的操作,具体JS代码如下所示。
//拍照显示
var localIds;
function chooseImage() {
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片
$("#imgUpload").attr("src", localIds);
}
});
}但用户使用摄像头拍照后,就会返回一个res.localIds集合,因为我们拍照一个,那么可以把它直接赋值给图片对象,让它显示当前拍照的图片。
拍照完成,我们单击【签到】应该把图片和相关的坐标等信息上传到服务器的,图片首先是保存在微信服务器的,上传图片有效期3天,可用微信多媒体接口下载图片到自己的服务器,此处获得的 serverId 即 media_id。
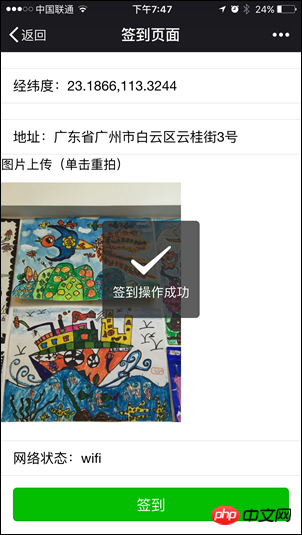
为了实现我们自己的业务数据,我们需要把图片集相关信息存储在自己的服务器,这样才可以实现信息的保存,最后提示【签到操作成功】,具体过程如下所示。
//上传图片
var serverId;
function upload() {
wx.uploadImage({
localId: localIds[0],
success: function (res) {
serverId = res.serverId;
//提交数据到服务器
//提示信息
$.toast("签到操作成功");
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
}另外,我们为了实现单击图片控件,实现重新拍照的操作,以及签到的事件处理,我们对控件的单击处理进行了绑定,如下代码所示。
document.querySelector('#imgUpload').onclick = function () {
chooseImage();
};
$(document).on("click", "#btnSignIn", function () {
if (localIds == undefined || localIds== null) {
$.toast('请先拍照', "forbidden");
return;
}
//调用上传图片获得媒体ID
upload();
});
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
PHP est un langage de script open source largement utilisé dans le développement Web et la programmation côté serveur, notamment dans le développement de WeChat. Aujourd'hui, de plus en plus d'entreprises et de développeurs commencent à utiliser PHP pour le développement de WeChat, car il est devenu un langage de développement vraiment facile à apprendre et à utiliser. Dans le développement de WeChat, le cryptage et le décryptage des messages sont une question très importante car ils impliquent la sécurité des données. Pour les messages sans méthodes de cryptage et de décryptage, les pirates peuvent facilement obtenir les données, ce qui constitue une menace pour les utilisateurs.
 Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Avec la popularité de WeChat, de plus en plus d’entreprises commencent à l’utiliser comme outil marketing. La fonction de messagerie de groupe WeChat est l'un des moyens importants permettant aux entreprises de mener du marketing WeChat. Cependant, si vous comptez uniquement sur l’envoi manuel, il s’agit d’une tâche extrêmement longue et laborieuse pour les spécialistes du marketing. Il est donc particulièrement important de développer un outil de messagerie de masse WeChat. Cet article présentera comment utiliser PHP pour développer des outils d'envoi de masse WeChat. 1. Travail de préparation Pour développer les outils d'envoi de masse WeChat, nous devons maîtriser les points techniques suivants : Connaissance de base du développement de la plateforme publique PHP WeChat Outils de développement : Sub
 Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Dans le développement des comptes publics WeChat, la gestion des balises utilisateur est une fonction très importante, qui permet aux développeurs de mieux comprendre et gérer leurs utilisateurs. Cet article explique comment utiliser PHP pour implémenter la fonction de gestion des balises utilisateur WeChat. 1. Obtenez l'openid de l'utilisateur WeChat Avant d'utiliser la fonction de gestion des balises utilisateur WeChat, nous devons d'abord obtenir l'openid de l'utilisateur. Dans le développement des comptes publics WeChat, il est courant d'obtenir l'openid via l'autorisation de l'utilisateur. Une fois l'autorisation de l'utilisateur terminée, nous pouvons obtenir l'utilisateur via le code suivant
 Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Alors que WeChat devient un outil de communication de plus en plus important dans la vie des gens, sa fonction de messagerie agile est rapidement privilégiée par un grand nombre d'entreprises et de particuliers. Pour les entreprises, développer WeChat en une plate-forme marketing est devenu une tendance, et l'importance du développement de WeChat est progressivement devenue plus importante. Parmi eux, la fonction d'envoi de groupe est encore plus largement utilisée. Alors, en tant que programmeur PHP, comment implémenter des enregistrements d'envoi de messages de groupe ? Ce qui suit vous donnera une brève introduction. 1. Comprendre les connaissances en développement liées aux comptes publics WeChat. Avant de comprendre comment mettre en œuvre des enregistrements d'envoi de messages de groupe, je
 Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Dans le développement des comptes publics WeChat, la fonction de vote est souvent utilisée. La fonction de vote est un excellent moyen pour les utilisateurs de participer rapidement aux interactions, et c'est également un outil important pour organiser des événements et recueillir des opinions. Cet article vous présentera comment utiliser PHP pour implémenter la fonction de vote WeChat. Obtenez l'autorisation du compte officiel WeChat. Tout d'abord, vous devez obtenir l'autorisation du compte officiel WeChat. Sur la plateforme publique WeChat, vous devez configurer l'adresse API du compte public WeChat, le compte officiel et le token correspondant au compte public. Dans le processus de développement en langage PHP, nous devons utiliser le PH officiellement fourni par WeChat
 Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
WeChat est actuellement l'une des plateformes sociales comptant la plus grande base d'utilisateurs au monde. Avec la popularité de l'Internet mobile, de plus en plus d'entreprises commencent à prendre conscience de l'importance du marketing WeChat. Lors du marketing WeChat, le service client est un élément crucial. Afin de mieux gérer la fenêtre de discussion du service client, nous pouvons utiliser le langage PHP pour le développement de WeChat. 1. Introduction au développement PHP WeChat PHP est un langage de script open source côté serveur largement utilisé dans le domaine du développement Web. En combinaison avec l'interface de développement fournie par la plateforme publique WeChat, nous pouvons utiliser le langage PHP pour mener WeChat
 Étapes pour mettre en œuvre le développement du compte public WeChat à l'aide de PHP
Jun 27, 2023 pm 12:26 PM
Étapes pour mettre en œuvre le développement du compte public WeChat à l'aide de PHP
Jun 27, 2023 pm 12:26 PM
Comment utiliser PHP pour développer des comptes publics WeChat Les comptes publics WeChat sont devenus un canal important de promotion et d'interaction pour de nombreuses entreprises, et PHP, en tant que langage Web couramment utilisé, peut également être utilisé pour développer des comptes publics WeChat. Cet article présentera les étapes spécifiques pour utiliser PHP pour développer des comptes publics WeChat. Étape 1 : Obtenez le compte développeur du compte officiel WeChat. Avant de commencer le développement du compte officiel WeChat, vous devez demander un compte développeur du compte officiel WeChat. Pour le processus d'inscription spécifique, veuillez vous référer au site officiel de la plateforme publique WeChat
 Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Avec le développement d’Internet et des appareils mobiles intelligents, WeChat est devenu un élément indispensable dans les domaines social et marketing. Dans cette ère de plus en plus numérique, la manière d'utiliser PHP pour le développement de WeChat est devenue la préoccupation de nombreux développeurs. Cet article présente principalement les points de connaissances pertinents sur la façon d'utiliser PHP pour le développement WeChat, ainsi que certains conseils et précautions. 1. Préparation de l'environnement de développement Avant de développer WeChat, vous devez d'abord préparer l'environnement de développement correspondant. Plus précisément, vous devez installer l'environnement d'exploitation PHP et la plateforme publique WeChat





