
En utilisant HTML5, vous pouvez facilement créer une version hors ligne d'une application Web en créant un fichier manifeste de cache.
HTML5 introduit la mise en cache des applications, ce qui signifie que les applications Web peuvent être mises en cache et accessibles sans connexion Internet. La mise en cache des applications apporte trois avantages aux applications :
Navigation hors ligne : les utilisateurs peuvent utiliser les applications lorsqu'ils sont hors ligne
Vitesse – Chargement des ressources mises en cache plus rapide
Charge réduite du serveur – le navigateur téléchargera uniquement les ressources mises à jour ou modifiées à partir du serveur.
Comme mentionné ci-dessus, le stockage hors ligne de HTML5 est basé sur un fichier .appcache nouvellement créé, via le 解析清单 sur ce fichier 🎜>Ressources de stockage hors ligne, ces ressources seront stockées comme des cookies. Plus tard, lorsque le réseau sera hors ligne, le navigateur affichera la page via les données stockées hors ligne.
Tout comme les cookies, le stockage hors ligne HTML5 nécessite également un environnement serveur.
Voici un petit outil - un simple serveur iis. Placez-le dans le répertoire de mise à jour du projet et double-cliquez pour l'exécuter afin de simuler l'environnement du serveur.
Lien : http://pan.baidu.com/s/1jG86UV0 Mot de passe : ja9h
Avant de commencer, vous devez comprendre manifest ( c'est-à-dire le fichier .appcache), comment écrire le 解析清单 ci-dessus.
Les fichiers manifestes sont de simples fichiers texte qui indiquent au navigateur ce qui est mis en cache (et ce qui ne l'est pas).
Les fichiers manifestes peuvent être divisés en trois sections :
CACHE MANIFEST - les fichiers répertoriés sous cette rubrique seront mis en cache après le premier téléchargement
RÉSEAU - Les fichiers répertoriés sous cette rubrique nécessitent une connexion au serveur et ne seront pas mis en cache
FALLBACK - Les fichiers répertoriés sous cette rubrique nécessitent une connexion à la page Page de secours lorsque inaccessible (comme la page 404)
Lorsqu'il est en ligne, l'agent utilisateur lira le manifeste à chaque fois qu'il visitera la page. Si des modifications sont trouvées, il sera rechargé. Toutes les ressources du manifeste.
La première ligne, CACHE MANIFEST, est obligatoire :
CACHE MANIFEST /theme.css /logo.gif /main.js
Le fichier manifeste ci-dessus répertorie trois ressources : un fichier CSS, un GIF image et un fichier JavaScript. Lors du chargement du fichier manifeste, le navigateur télécharge ces trois fichiers à partir du répertoire racine du site Web. Ainsi, chaque fois que l’utilisateur se déconnecte d’Internet, ces ressources restent disponibles.
liste blanche, utilisez le caractère générique "*". Il entrera dans l'état ouvert de la liste blanche. Dans cet état, toutes les URL qui n'apparaissent pas dans la zone de cache correspondante. sera utilisé par défaut par la politique d'en-tête de cache liée à HTTP
La section RÉSEAU suivante stipule que le fichier "login.asp" ne sera jamais mis en cache et n'est pas disponible hors ligne :
NETWORK: login.asp
Oui Utilisez un astérisque pour indiquer que toutes les autres ressources/fichiers nécessitent une connexion Internet :
NETWORK: login.asp
La sous-section FALLBACK ci-dessous indique que si une connexion Internet ne peut pas être établie, " offline.html" est utilisé à la place. Tous les fichiers du répertoire /html5/ :
ALLBACK: /html5/ /404.html
Remarque : Le premier URI est la ressource, le second est la solution de secours.
Une fois qu'une application est mise en cache, elle reste en cache jusqu'à :
L'utilisateur efface le cache du navigateur
Le fichier manifeste est modifié
Le cache de l'application est mis à jour par le programme
case/
|-- index.html
|
|-- demo.appcache
|
|-- 简易IIS服务器.exe
|
`-- image
|-- Principe de stockage hors ligne HTML5 et exemples de code dimplémentation
`-- Principe de stockage hors ligne HTML5 et exemples de code dimplémentationindex.html
<!DOCTYPE html>
<html lang="en" manifest="demo.appcache">
<head>
<meta charset="UTF-8">
<title>HTML5离线存储</title>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/8738ce7e829f74e47dc606c927eb8868-0.jpg" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/8738ce7e829f74e47dc606c927eb8868-0.jpg" class="lazy" alt="">
</body>
</html>demo.appcache
CACHE MANIFEST #v01 image/Principe de stockage hors ligne HTML5 et exemples de code dimplémentation NETWORK: * FALLBACK: /
magasins de dossiers d'images
Principe de stockage hors ligne HTML5 et exemples de code dimplémentation

02. jpg

D'accord, puis exécutez 简易IIS服务器.exe et essayez-le.
Lorsque iis est activé

Lorsque iis est éteint (il est éteint, la pause ne verra pas l'effet)

Vous pouvez voir que 图片1 a été affiché avec succès hors ligne, mais 图片2 ne peut pas être affiché normalement.
Maintenant, je souhaite changer les positions de 图片2 et 图片1
Remplacer la partie HTML
<body>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/b5c9ec777498e416b27e71d3c9351b87-4.png" class="lazy" alt="">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/b5c9ec777498e416b27e71d3c9351b87-4.png" class="lazy" alt="">
</body>À ce moment-là, j'ai trouvé un problème, html Pourquoi les images ne sont-elles pas remplacées alors qu'elles ont été modifiées ? N'ai-je pas écrit un astérisque dans le demo.appcache du fichier NETWORK A part le fichier CACHE MANIFEST, tout le reste est en mode en ligne. Selon les informations, la page qui introduit le manifeste sera toujours mise en cache par l'agent utilisateur même si elle n'est pas incluse dans la liste de cache.
D'accord, alors je mettrai à jour le fichier .appcache, je vais donc changer le numéro de version dans l'en-tête #v02. J'ai actualisé la page et toujours pas de réponse ! Actualisez à nouveau, le voilà ! Pourquoi?
对于浏览器来说,manifest的加载是要晚于其他资源的. 这就导致check manifest的过程是滞后的.发现manifest改变.所有浏览器的实现都是紧随这做静默更新资源.以保证下次pv,应用到更新.
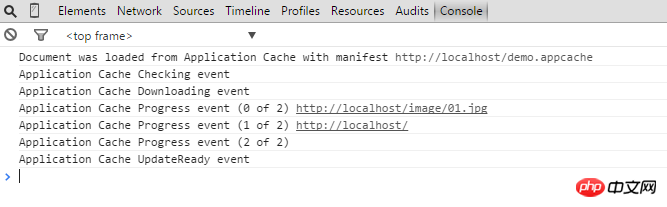
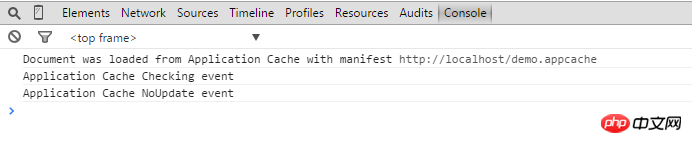
通过控制台我们能够窥探一二:
第一次刷新,应用程序缓存更新准备事件,
第二次刷新才会看到效果。
我们的产品已经更新了用户却要第二次进来才能够看到,这样用户体验也太差了吧,有什么方式能够解决呢?好在html5给javascript提供了相关的API。
API篇幅太多自行查看把,这里我晒下我测试成功的code:
/*code1,简单粗暴的*/
applicationCache.onupdateready = function(){
applicationCache.swapCache();
location.reload();
};
/*code2,缓存公用方法*/
// var EventUtil = {
// addHandler: function(element, type, handler) {
// if (element.addEventListener) {
// element.addEventListener(type, handler, false);
// } else if (element.attachEvent) {
// element.attachEvent("on" + type, handler);
// } else {
// element["on" + type] = handler;
// }
// }
// };
// EventUtil.addHandler(applicationCache, "updateready", function() { //缓存更新并已下载,要在下次进入页面生效
// applicationCache.update(); //检查缓存manifest文件是否更新,ps:页面加载默认检查一次。
// applicationCache.swapCache(); //交换到新的缓存项中,交换了要下次进入页面才生效
// location.reload(); //重新载入页面
// });code1一般用在页面加载时直接触发,而code2的方式可后期检查更新。
站点离线存储的容量限制是5M
如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
引用manifest的html必须与manifest文件同源,在同一个域下
在manifest中使用的相对路径,相对参照物为manifest文件
CACHE MANIFEST字符串应在第一行,且必不可少
系统会自动缓存引用清单文件的 HTML 文件
manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
FALLBACK中的资源必须和manifest文件同源
当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
当manifest文件发生改变时,资源请求本身也会触发更新
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique
 Quelles sont les commandes de suppression Linux ?
Quelles sont les commandes de suppression Linux ?
 Téléchargement du logiciel de trading Yiou
Téléchargement du logiciel de trading Yiou
 html définir la taille de la couleur de la police
html définir la taille de la couleur de la police
 Est-il légal d'acheter et de vendre du Bitcoin sur OKEX ?
Est-il légal d'acheter et de vendre du Bitcoin sur OKEX ?
 tutoriel vbnet
tutoriel vbnet