
(Suite du dessus) Les jeux de table sont généralement créés avec un moteur physique de base. Par conséquent, pour simuler un objet mou dans le monde 3D, il faut un simulateur physique complet et établir un comportement crédible.
WebGL et JavaScript ne sont pas encore assez luxueux pour faire fonctionner un simulateur physique à part entière. Donc, dans ce jeu, nous devons trouver un moyen de créer l'effet du vent.
Nous intégrons des informations de « sensibilité au vent » pour chaque objet dans le modèle 3D. Chaque sommet du modèle 3D possède un « attribut vent » qui spécifie dans quelle mesure le sommet doit être affecté par la vitesse du vent. Cela spécifie donc la sensibilité au vent de l'objet 3D. Ensuite, nous devons créer le « vent » lui-même.
Nous faisons cela en créant des images contenant du bruit Perlin. Cette image est destinée à couvrir le vent sur une zone définie. Donc, une bonne façon d’y penser est d’imaginer des nuages recouvrant une image comme du bruit dans une zone rectangulaire spécifique d’une scène 3D. La valeur de gris de chaque pixel de cette image spécifie la force de la force du vent dans la zone 3D à un moment précis.
Pour créer l'effet du vent, l'image se déplace à une vitesse constante et dans une direction précise, la direction du vent. Et pour nous assurer que la « zone de vent » n'affecte rien dans la scène, nous enroulons l'image du vent autour de la limite, en la limitant à la zone d'effet.
Un tutoriel 3D simple sur le vent
Maintenant, créons un effet de vent dans une scène 3D simple via Three.js.
Nous allons créer le vent dans une simple "herbe procédurale".
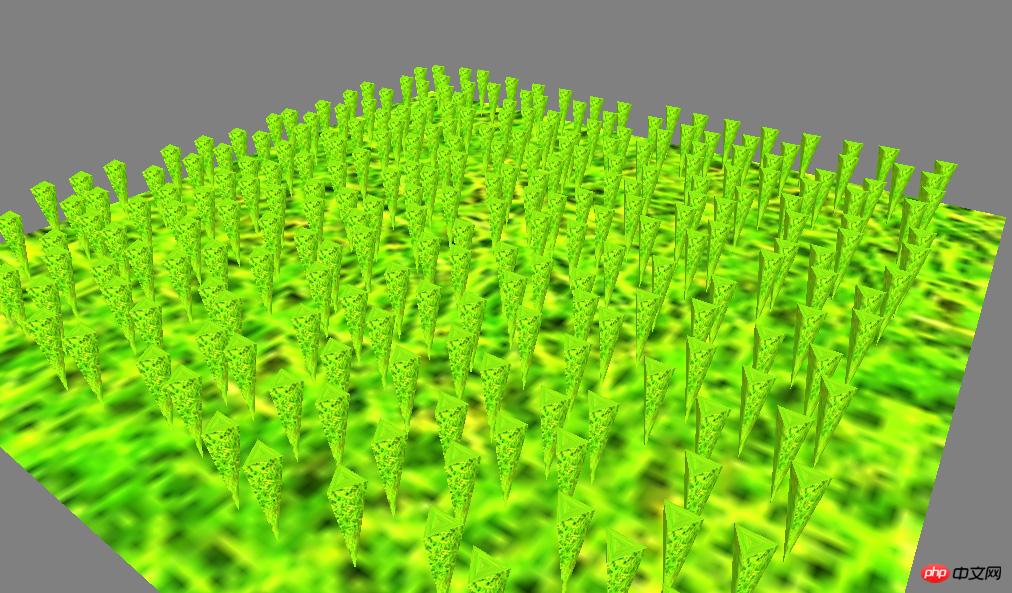
Tout d’abord, créons la scène. Nous aurons un sol texturé simple et plat. Chaque brin d’herbe sera alors représenté simplement comme un cône inversé.

Sol recouvert d'herbe
Voici comment créer cette scène simple à l'aide de CoffeeScript dans Thress.js.
Nous devons d'abord configurer Three.js et le combiner avec la caméra, la souris et quelques lumières :
<br>
constructor: ->
@clock = new THREE.Clock()
@container = document.createElement( 'p' );
document.body.appendChild( @container );
@renderer = new THREE.WebGLRenderer();
@renderer.setSize( window.innerWidth, window.innerHeight );
@renderer.setClearColorHex( 0x808080, 1 )
@container.appendChild(@renderer.domElement);
@camera = new THREE.PerspectiveCamera( 50, window.innerWidth / window.innerHeight, 1, 5000 );
@camera.position.x = 5;
@camera.position.y = 10;
@camera.position.z = 40;
@controls = new THREE.OrbitControls( @camera, @renderer.domElement );
@controls.enabled = true
@scene = new THREE.Scene();
@scene.add( new THREE.AmbientLight 0xFFFFFF )
directional = new THREE.DirectionalLight 0xFFFFFF
directional.position.set( 10,10,10)
@scene.add( directional )
# Demo data
@grassTex = THREE.ImageUtils.loadTexture("textures/grass.png");
@initGrass()
@initTerrain()
# Stats
@stats = new Stats();
@stats.domElement.style.position = 'absolute';
@stats.domElement.style.top = '0px';
@container.appendChild( @stats.domElement );
window.addEventListener( 'resize', @onWindowResize, false );
@animate()Les fonctions initGrass et initTerrain sont appelées respectivement en utilisant Xiaocao .Et scène de remplissage du sol :
<br/>
initGrass:->
mat = new THREE.MeshPhongMaterial( { map: @grassTex } )
NUM = 15
for i in [0..NUM] by 1
for j in [0..NUM] by 1
x = ((i/NUM) - 0.5) * 50 + THREE.Math.randFloat(-1,1)
y = ((j/NUM) - 0.5) * 50 + THREE.Math.randFloat(-1,1)
@scene.add( @instanceGrass( x, 2.5, y, 5.0, mat ) )
instanceGrass:(x,y,z,height,mat)->
geometry = new THREE.CylinderGeometry( 0.9, 0.0, height, 3, 5 )
mesh = new THREE.Mesh( geometry, mat )
mesh.position.set( x, y, z )
return meshIci on crée une grille composée de 15*15 herbe. Nous avons ajouté un nombre aléatoire à la position de chaque brin d'herbe afin qu'ils n'aient pas l'air bizarres parce qu'ils étaient trop soigneusement disposés.
Ce terrain n'est qu'un plan horizontal placé aux racines de ces graminées (Y = 2,5).
<br/>
initTerrain:->
@plane = new THREE.Mesh( new THREE.PlaneGeometry(60, 60, 2, 2), new THREE.MeshPhongMaterial({ map: @grassTex }))
@plane.rotation.x = -Math.PI/2
@scene.add( @plane )Donc, ce que nous avons fait jusqu'à présent est simplement de créer une scène Three.js et d'ajouter de l'herbe, un cône inversé généré de manière procédurale et un simple terrain.
Rien de spécial jusqu'à présent.
<br/>
Il est maintenant temps d'ajouter le vent. Tout d’abord, nous souhaitons intégrer les informations sur la sensibilité au vent dans le modèle 3D de l’herbe.
Nous devons intégrer ces informations dans chaque sommet du modèle 3D Xiaocao en tant qu'attribut personnalisé. La règle que nous allons utiliser est la suivante : le bas de chaque modèle en herbe (le haut du cône) a une sensibilité au vent de 0 car il est collé au sol. Le sommet du modèle en herbe (la base du cône) est le plus sensible au vent car il est plus éloigné du sol.
Voici comment réécrire la fonction instanceGrass pour ajouter la sensibilité au vent en tant que paramètre personnalisé au modèle 3D d'herbe.
<br/>
instanceGrass:(x,y,z,height)->
geometry = new THREE.CylinderGeometry( 0.9, 0.0, height, 3, 5 )
for i in [0..geometry.vertices.length-1] by 1
v = geometry.vertices[i]
r = (v.y / height) + 0.5
@windMaterial.attributes.windFactor.value[i] = r * r * r
# Create mesh
mesh = new THREE.Mesh( geometry, @windMaterial )
mesh.position.set( x, y, z )
return mesh<br>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Solution au code Java qui ne fonctionne pas
Solution au code Java qui ne fonctionne pas
 qu'est-ce qui est okx
qu'est-ce qui est okx
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 Qu'est-ce qu'un concepteur d'interface utilisateur ?
Qu'est-ce qu'un concepteur d'interface utilisateur ?
 Quels sont les systèmes de correction d'erreurs de noms de domaine ?
Quels sont les systèmes de correction d'erreurs de noms de domaine ?
 Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
Comment résoudre le problème lorsque la température du processeur de l'ordinateur est trop élevée
 Sur quel échange se trouve la pièce FIL ?
Sur quel échange se trouve la pièce FIL ?