 développement back-end
développement back-end
 Tutoriel XML/RSS
Tutoriel XML/RSS
 Introduction détaillée aux exemples de code graphique du service Web XML
Introduction détaillée aux exemples de code graphique du service Web XML
Introduction détaillée aux exemples de code graphique du service Web XML
Pour la première fois connaître le XML Web Service et veulent Les personnes qui souhaitent démarrer rapidement voudront peut-être comprendre rapidement comment le créer et l'appeler. Cet article utilisera un petit exemple pour décrire comment utiliser Visual Studio 2008 pour créer un Service Web et comment l'appeler. Le Web Service dans l'exemple renverra une image selon la demande du programme client.
1. CréerService WebProjet
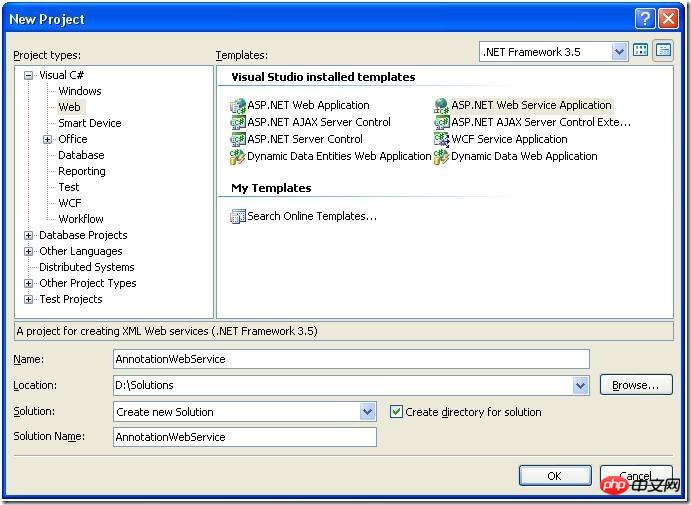
Ouvrez VS2008, sélectionnez l'élément de menu Fichier/Nouveau/Projet, dans la boîte de dialogue Nouveau projet ouverte , sélectionnez Visual C# -> Web -> Application de service Web ASP.NET, puis saisissez le nom du projet (Nom) et l'emplacement de stockage (Position) et le nom de la solution (Solution Name), cliquez sur "OK" pour générer le projet. Dans cet exemple, nous utilisons AnnotationWebService comme nom du projet et de la solution (voir Figure 1).

Image 1 : Nouveau projetDialogue
2. Ajouter un Service Web
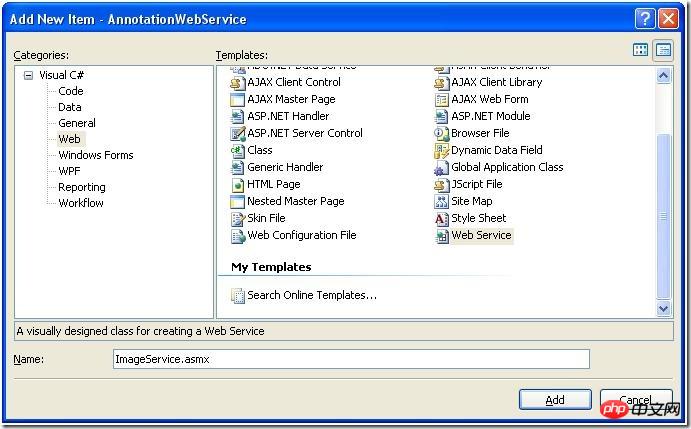
Cliquez sur dans l'Explorateur de solutions de VS2008 AnnotationWebService, sélectionnez l'élément de menu Projet/Ajouter un nouvel élément, dans la boîte de dialogue Ajouter un nouvel élément ouverte, sélectionnez Web/Web Service à son tour , Saisissez ensuite le nom du Service Web (Nom) et cliquez sur "Ajouter" pour ajouter un Service Web. Dans cet exemple, nous utilisons ImageService comme nom de Web Service (voir Figure 2).

Photo 2 :Ajouter un nouvel élémentDialogue
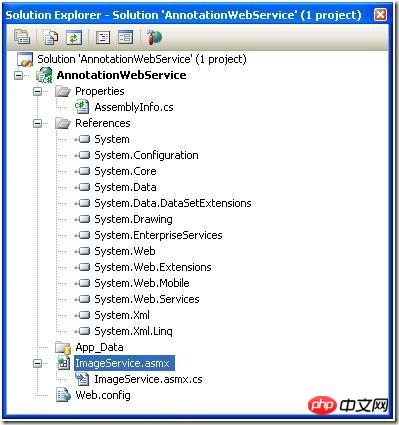
Après cela, nous verrons un tel répertoire de projet dans Explorateur de solutions (voir Figure 3). (Remarque : lors de la création d'un projet, le système ajoutera un Service Web par défaut, nommé Service1. Vous pouvez cliquer sur l'élément Supprimer dans son clic droit. menu pour le supprimer Supprimer )

Image 3 : Explorateur de solutions
3. Encoder Service Web
Cliquez avec le bouton droit sur ImageService.asmx et sélectionnez Afficher le balisage pour ouvrir ce fichier. Nous pouvons voir la ligne suivante : <.>
<%@ WebService Language="C#" CodeBehind="ImageService.asmx.cs" Class="AnnotationWebService.ImageService" %>
Il indique que le code de ImageService est dans Fichier ImageService.asmx.cs. Nous faisons un clic droit sur ImageService.asmx, sélectionnons Afficher le code, ouvrons le fichier ImageService.asmx.cs et ajoutons notre code de service. écrivez une méthode GetImage qui lit une image basée sur un nom de fichier donné et la renvoie au client (voir le code ci-dessous).
using System.IO;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
namespace AnnotationWebService
{
/// <summary>
/// Summary description for ImageService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class ImageService : System.Web.Services.WebService
{
[WebMethod(Description="Request an image by name")]
public byte[] GetImage(string imageFileName)
{
byte[] imageArray = GetBinaryFile(imageFileName);
if (imageArray.Length < 2)
{
throw new SoapException("Could not open image on server.", SoapException.ServerFaultCode);
}
else
{
return imageArray;
}
}
private byte[] GetBinaryFile(string fileName)
{
string fullPathFileName = HttpContext.Current.Request.PhysicalApplicationPath + fileName;
if (File.Exists(fullPathFileName))
{
try
{
FileStream fileStream = File.OpenRead(fullPathFileName);
return ConvertStreamToByteBuffer(fileStream);
}
catch
{
return new byte[0];
}
}
else
{
return new byte[0];
}
}
public byte[] ConvertStreamToByteBuffer(Stream imageStream)
{
int imageByte;
MemoryStream tempStream = new MemoryStream();
while ((imageByte = imageStream.ReadByte()) != -1)
{
tempStream.WriteByte((byte)imageByte);
}
return tempStream.ToArray();
}
}
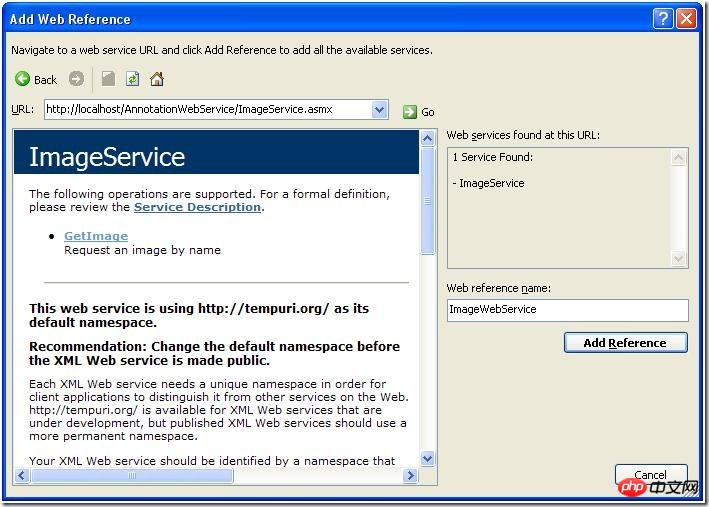
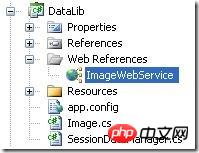
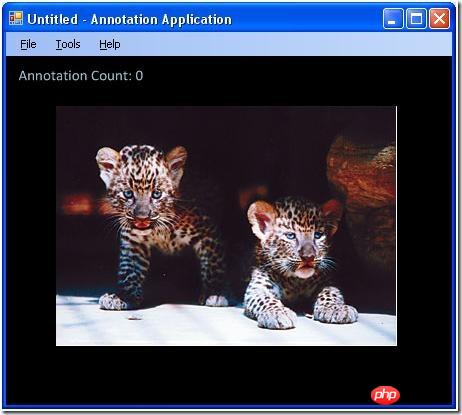
}4. Ajouter un répertoire virtuel (Répertoire virtuel) dans Ouvrez le programme de console IIS, cliquez avec le bouton droit sur Site Web par défaut et sélectionnez Ajouter un Nouveau/répertoire virtuel élément de menu, entrez l'alias du répertoire virtuel (Alias) dans la boîte de dialogue Virtual Directory Caption Wizard Dans cet exemple, nous entrons AnnotationWebService et cliquons sur "<. 🎜>Suivant ", puis sélectionnez le répertoire où se trouve ImageService.asmx, puis cliquez sur "Suivant" jusqu'à "Terminer". (Remarque : la description ci-dessus est basée sur l'environnement XP SP3.) 5. Créer un proxy pour le Service Web(Proxy) Dans VS2008, ouvrez une solution d'application Windows (.sln), dans cet exemple nous ouvrons une solution appelé AnnotationApp.Faites un clic droit sur le projet où vous souhaitez appeler le Service Web (par exemple, dans cet exemple, nous choisissons d'utiliser DataLib) et sélectionnez Ajouter une référence Web élément de menu (s'il n'a jamais été ajouté). Après avoir passé Référence Web, vous ne verrez peut-être pas l'élément de menu Ajouter une référence Web. Nous pouvons d'abord sélectionner Ajouter une référence de service élément de menu, puis dans la fenêtre contextuelle Ajouter Cliquez sur "Avancé" dans la boîte de dialogue Référence du service, puis cliquez sur "Ajouter une référence Web" dans la boîte de dialogue contextuelle Paramètres de référence du service). Dans la boîte de dialogue Ajouter une référence Web qui apparaît, saisissez l'URL du Service Web. que nous voulons appeler. Dans cet exemple, nous saisissons : <🎜. > http://localhost/AnnotationWebService/ImageService.asmx Cliquez ensuite sur "Go", ImageService s'affichera dans la Page Web ci-dessous, dans Nom de référence WebEntrez le nom référencé par Web dans la zone d'édition Afin d'éviter d'utiliser à nouveau le nom ImageService, nous entrons ici ImageWebService ( voir image4), puis cliquez sur "Ajouter une référence" pour ajouter une référence Web. Image 4 : Ajouter une référence WebDialogue Cela ajoutera une Référence Web dans l'Explorateur de solutions (voir Figure 5). Image 5 : Référence Web a été ajoutée La référence ajoutée est Image Le code proxy de Service, qui inclut une classe du même nom que ImageService, est dérivé de System.Web.Services.Protocols.SoapHttpClientProtocol. De cette façon, le code client peut appeler la méthode GetImage de ImageService tout comme appeler la méthode dans son propre Assembly. 6. 客户程序调用Web Service 在客户程序中需要调取图像的地方增加如下代码(注:代码中的Image类不是.Net Framework类库中的Image类,是客户程序中的一个类): 然后,可以将图像显示出来。 7.运行客户程序来测试Web Service调用 编译运行客户程序,Web Service被成功调用并返回所调用的图像(见图6)。 Figure 6 : Résultats en cours d'exécution
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

ImageService imageService = new ImageService();
Bitmap bitmap;
try
{
byte[] image = imageService.GetImage("half-bred panthers.jpg");
MemoryStream memoryStream = new MemoryStream(image);
bitmap = new Bitmap(memoryStream);
_image = new Image(_viewportTransformer, bitmap);
}
catch (WebException e)
{
// Exception handling
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Puis-je ouvrir un fichier XML à l'aide de PowerPoint ?
Feb 19, 2024 pm 09:06 PM
Puis-je ouvrir un fichier XML à l'aide de PowerPoint ?
Feb 19, 2024 pm 09:06 PM
Les fichiers XML peuvent-ils être ouverts avec PPT ? XML, Extensible Markup Language (Extensible Markup Language), est un langage de balisage universel largement utilisé dans l'échange et le stockage de données. Comparé au HTML, XML est plus flexible et peut définir ses propres balises et structures de données, rendant le stockage et l'échange de données plus pratiques et unifiés. PPT, ou PowerPoint, est un logiciel développé par Microsoft pour créer des présentations. Il fournit un moyen complet de
 Utiliser Python pour fusionner et dédupliquer des données XML
Aug 07, 2023 am 11:33 AM
Utiliser Python pour fusionner et dédupliquer des données XML
Aug 07, 2023 am 11:33 AM
Utilisation de Python pour fusionner et dédupliquer des données XML XML (eXtensibleMarkupLanguage) est un langage de balisage utilisé pour stocker et transmettre des données. Lors du traitement de données XML, nous devons parfois fusionner plusieurs fichiers XML en un seul ou supprimer les données en double. Cet article explique comment utiliser Python pour implémenter la fusion et la déduplication de données XML, et donne des exemples de code correspondants. 1. Fusion de données XML Lorsque nous avons plusieurs fichiers XML, nous devons les fusionner
 Filtrage et tri des données XML à l'aide de Python
Aug 07, 2023 pm 04:17 PM
Filtrage et tri des données XML à l'aide de Python
Aug 07, 2023 pm 04:17 PM
Implémentation du filtrage et du tri des données XML à l'aide de Python Introduction : XML est un format d'échange de données couramment utilisé qui stocke les données sous forme de balises et d'attributs. Lors du traitement de données XML, nous devons souvent filtrer et trier les données. Python fournit de nombreux outils et bibliothèques utiles pour traiter les données XML. Cet article explique comment utiliser Python pour filtrer et trier les données XML. Lecture du fichier XML Avant de commencer, nous devons lire le fichier XML. Python possède de nombreuses bibliothèques de traitement XML,
 Convertir des données XML au format CSV en Python
Aug 11, 2023 pm 07:41 PM
Convertir des données XML au format CSV en Python
Aug 11, 2023 pm 07:41 PM
Convertir des données XML en Python au format CSV XML (ExtensibleMarkupLanguage) est un langage de balisage extensible couramment utilisé pour le stockage et la transmission de données. CSV (CommaSeparatedValues) est un format de fichier texte délimité par des virgules couramment utilisé pour l'importation et l'exportation de données. Lors du traitement des données, il est parfois nécessaire de convertir les données XML au format CSV pour faciliter l'analyse et le traitement. Python est un puissant
 Importer des données XML dans une base de données à l'aide de PHP
Aug 07, 2023 am 09:58 AM
Importer des données XML dans une base de données à l'aide de PHP
Aug 07, 2023 am 09:58 AM
Importation de données XML dans la base de données à l'aide de PHP Introduction : Pendant le développement, nous devons souvent importer des données externes dans la base de données pour un traitement et une analyse ultérieurs. En tant que format d'échange de données couramment utilisé, XML est souvent utilisé pour stocker et transmettre des données structurées. Cet article explique comment utiliser PHP pour importer des données XML dans une base de données. Étape 1 : analyser le fichier XML Tout d'abord, nous devons analyser le fichier XML et extraire les données requises. PHP propose plusieurs façons d'analyser XML, la plus couramment utilisée étant l'utilisation de Simple
 Python implémente la conversion entre XML et JSON
Aug 07, 2023 pm 07:10 PM
Python implémente la conversion entre XML et JSON
Aug 07, 2023 pm 07:10 PM
Python implémente la conversion entre XML et JSON Introduction : Dans le processus de développement quotidien, nous devons souvent convertir des données entre différents formats. XML et JSON sont des formats d'échange de données courants. En Python, nous pouvons utiliser diverses bibliothèques pour réaliser une conversion mutuelle entre XML et JSON. Cet article présentera plusieurs méthodes couramment utilisées, avec des exemples de code. 1. Pour convertir XML en JSON en Python, nous pouvons utiliser le module xml.etree.ElementTree
 Gestion des erreurs et des exceptions en XML à l'aide de Python
Aug 08, 2023 pm 12:25 PM
Gestion des erreurs et des exceptions en XML à l'aide de Python
Aug 08, 2023 pm 12:25 PM
Gestion des erreurs et des exceptions dans XML à l'aide de Python XML est un format de données couramment utilisé pour stocker et représenter des données structurées. Lorsque nous utilisons Python pour traiter XML, nous pouvons parfois rencontrer des erreurs et des exceptions. Dans cet article, je vais vous présenter comment utiliser Python pour gérer les erreurs et les exceptions dans XML, et fournir un exemple de code pour référence. Utilisez l'instruction try-sauf pour détecter les erreurs d'analyse XML Lorsque nous utilisons Python pour analyser XML, nous pouvons parfois rencontrer des
 Python analyse les caractères spéciaux et les séquences d'échappement en XML
Aug 08, 2023 pm 12:46 PM
Python analyse les caractères spéciaux et les séquences d'échappement en XML
Aug 08, 2023 pm 12:46 PM
Python analyse les caractères spéciaux et les séquences d'échappement en XML XML (eXtensibleMarkupLanguage) est un format d'échange de données couramment utilisé pour transférer et stocker des données entre différents systèmes. Lors du traitement de fichiers XML, vous rencontrez souvent des situations contenant des caractères spéciaux et des séquences d'échappement, qui peuvent provoquer des erreurs d'analyse ou une mauvaise interprétation des données. Par conséquent, lors de l’analyse de fichiers XML à l’aide de Python, nous devons comprendre comment gérer ces caractères spéciaux et ces séquences d’échappement. 1. Caractères spéciaux et





