 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Partagez des tutoriels pratiques sur la création d'arrière-plans rayés CSS3
Partagez des tutoriels pratiques sur la création d'arrière-plans rayés CSS3
Partagez des tutoriels pratiques sur la création d'arrière-plans rayés CSS3
Cet article présente principalement le tutoriel pratique pour partager la production d'arrière-plan Stripe CSS3. Il sera expliqué séparément en fonction du navigateur Forefox et du navigateur du noyau webkit. Les amis dans le besoin peuvent s'y référer
<.>Le navigateur du noyau Mozilla crée un dégradé d'arrière-plan
1. Créez un arrière-plan dégradé à rayures horizontales simple
-Style CSS du périphérique du navigateur du noyau Mozilla :body {
background-color: #aaa;
background-image:-moz-linear-gradient(#000 25%,#fc0 80%);
background-size: 50px 50px;
}
2. Changez la direction des rayures
body {
background-image:-moz-linear-gradient(0deg,#000 25%,#fc0 80%);
}

3 Nous essayons d'ajouter quelques dégradés de couleurs supplémentaires<. 🎜>
body {
background-image:-moz-linear-gradient(45deg,#000 25%,transparent 25%,#fc0 80%);
}
Comme vous pouvez le voir, dans le code original, j'ai ajouté une couleur transparente (transparent 25%). le dégradé précédent. Les positions coïncident les unes avec les autres, qu'est-il arrivé ?
 Sur la photo ci-dessus, vous pouvez clairement voir que la première couleur s'est arrêtée brusquement. Donc, si nous essayons d’ajouter quelques couleurs supplémentaires comme celle-ci, quel genre d’effet cela produira-t-il ? Au moment où j'écris ceci, je prévois d'ajuster l'angle intérieur à 0deg pour qu'il paraisse plus clair.
Sur la photo ci-dessus, vous pouvez clairement voir que la première couleur s'est arrêtée brusquement. Donc, si nous essayons d’ajouter quelques couleurs supplémentaires comme celle-ci, quel genre d’effet cela produira-t-il ? Au moment où j'écris ceci, je prévois d'ajuster l'angle intérieur à 0deg pour qu'il paraisse plus clair.
body {
background-image:-moz-linear-gradient(0deg,#000 25%,transparent 25%,transparent 50%,#fc0 50%,#f00 75%,transparent 75%);
}
Devinez à quoi ressembleront les rendus ?
 Tout le monde doit faire attention à un problème ici. Il est indiqué background-size : 50px, 50px, puis il peut être divisé en blocs répétés, chaque bloc mesure 50px*50px, faites attention ; aux positions de début et de fin de chaque bloc.
Tout le monde doit faire attention à un problème ici. Il est indiqué background-size : 50px, 50px, puis il peut être divisé en blocs répétés, chaque bloc mesure 50px*50px, faites attention ; aux positions de début et de fin de chaque bloc.
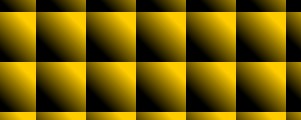
Maintenant, si vous changez le 0deg d'origine en 45deg, à quoi ressemblera-t-il ?
 Vous devriez pouvoir dire qu'il s'agit déjà d'un arrière-plan en diagonale. Modifiez-le à nouveau :
Vous devriez pouvoir dire qu'il s'agit déjà d'un arrière-plan en diagonale. Modifiez-le à nouveau :
body {
background-image:-moz-linear-gradient(45deg,#000 25%,transparent 25%,transparent 50%,#000 50%,#000 75%,transparent 75%);
background-size:16px 16px;
}
Que voyez-vous ? Obtenez-vous l'effet qui vous satisfait ? Modifiez la valeur de la couleur pour atteindre votre objectif. Il y a une autre question ici. Réfléchissons-y par nous-mêmes. À quoi devons-nous faire attention lors de la définition de la valeur de la taille de l'arrière-plan ?

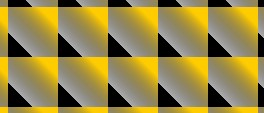
Bien que le fond sergé ci-dessus soit sorti, il n'a pas encore atteint l'effet final souhaité. Modifions la valeur de couleur à l'intérieur et changeons-la en blanc. La valeur de couleur actuelle est #fff, nous la changeons en rgba sous la forme rgba(255,255,255,1), les trois premiers nombres sont rgb et le quatrième nombre est alpha. Maintenant, nous changeons cet alpha en semi-transparent, code As. suit :
body {
background-color: #eee;
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.2) 75%, transparent 75%, transparent);
background-size: 16px 16px;
}noyau du webkit 1. Créez un fond à rayures verticales simple
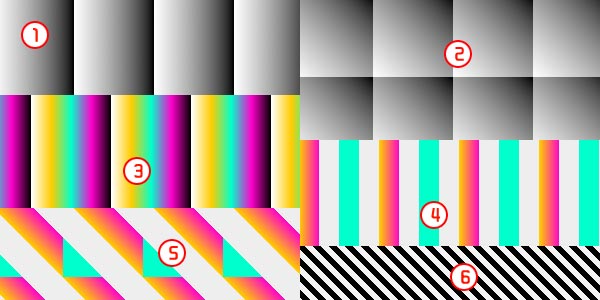
Le css est le suivant. Le rendu ici peut être comparé à la version Firefox ci-dessus
body {
background-color: #eee;
background-image:-webkit-gradient(linear,0 0,100% 0,from(#fff),to(#000));
background-size: 80px 80px;
}body {
background-image:-webkit-gradient(linear,0 100%,100% 0,from(#fff),to(#000));
}
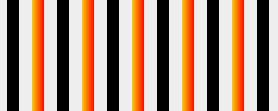
3. Ajoutez de riches dégradés de couleurs
body {
background-image:-webkit-gradient(linear,0 0,100% 0,from(#fff),to(#000),color-stop(25%,#fc0),color-stop(50%,#0fc),color-stop(75%,#f0c))
}
4. Ajustez la couleur et ajoutez une couleur transparente.
Le code est le suivant :
background-image:-webkit-gradient(linear,0 0,100% 0,color-stop(25%,#0fc),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#fc0),color-stop(75%,#f0c),color-stop(75%,transparent));
7、调整颜色值的透明度,最终效果如下: 虽然上面的斜纹背景已经出来了,但还没有达到我们想要的最终效果。我们再把里面的颜色值修改一下,换成白色。现在的颜色值为#fff,我们再把它换成rgba形式为rgba(255,255,255,1),前面的三个数字为rgb,第四个数字为alpha,现在我们把这个alpha改成半透明的,最终代码如下: 上面的代码加上了上面讲的mozilla内核浏览器下的写法,在火狐、谷歌浏览器中测试显示正常。 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Le code est la suivante :<🎜 >background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,#0fc),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#fc0),color-stop(75%,#f0c),color-stop(75%,transparent));
6、调整颜色,调整background-size大小 body {
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,#000),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#000),color-stop(75%,#000),color-stop(75%,transparent));
background-size: 16px 16px;
}
body {
background-color: #eee;
background-image: -moz-linear-gradient(45deg,#fff 25%, transparent 25%, transparent 50%,#fff 50%,#fff 75%, transparent 75%, transparent);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.2)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.2)),color-stop(75%,rgba(255,255,255,0.2)),color-stop(75%,transparent));
background-size: 16px 16px;
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et





