 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Partager des conseils sur la création d'un style d'arrière-plan rayé pour les pages Web à l'aide de CSS
Partager des conseils sur la création d'un style d'arrière-plan rayé pour les pages Web à l'aide de CSS
Partager des conseils sur la création d'un style d'arrière-plan rayé pour les pages Web à l'aide de CSS
Grâce au dégradé linéaire en CSS, des effets de rayures dans différentes directions peuvent être affichés. Ici, nous découvrirons les techniques permettant de créer des styles d'arrière-plan rayés pour les pages Web avec CSS. Les amis dans le besoin peuvent se référer à
. 1. Rayures horizontales
Le code suivant :
background: linear-gradient(#fb3 20%, #58a 80%)
Le code ci-dessus indique que les 20 % supérieurs et les 20 % inférieurs de l'image entière sont Couleurs unies correspondantes, uniquement la partie centrale est de couleur dégradée. Si la partie médiane est progressivement réduite, lorsque la partie médiane devient 0, c'est-à-dire que les sept points et points finaux des couleurs supérieure et inférieure sont les mêmes, il n'y aura pas de dégradé et cela deviendra une barre de couleur de deux couleurs :
background: linear-gradient(#fb3 50%, #58a 50%);
Ensuite, vous pouvez définir la taille de l'arrière-plan pour réduire la hauteur de l'arrière-plan et que l'arrière-plan par défaut se répète, de sorte que les rayures apparaissent
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;
Nous ne pouvons pas définir Définir la position de départ de la deuxième couleur sur 0, et le navigateur commence par défaut par la couleur précédente :
background: linear-gradient(#fb3 30%, #58a 0); background-size:100% 30px;
Cela forme un jaune qui représente 30% du bleu Le fond rayé
avec 70% de couleur peut également être défini sur plusieurs couleurs. Trois couleurs de rayures sont définies ci-dessous :
background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%,yellowgreen 0); background-size: 100% 45px;
.
2. Les rayures verticales
n'ont besoin que d'ajouter un préfixe à la méthode du dégradé linéaire. Notez que vous devez également inverser les paramètres de longueur et de largeur de la taille de l'arrière-plan
background: linear-gradient(to rightright, #fb3 50%, #58a 0); background-size:30px 100%;
3. Les rayures diagonales
peuvent être modifiées par valeur de taille d'arrière-plan et ajoutez un angle au dégradé linéaire pour obtenir des rayures diagonales :
background: Linear-gradient(45deg, #fb3 50%, #58a 0); 🎜>background -size:30px 30px; //Chaque petit composant a une largeur et une hauteur fixes
Mais le résultat est que seul un petit morceau de barre oblique sera formé, pas la barre oblique du p entier. lignes diagonales sous forme de groupe de quatre petits p et ajoutez une décomposition des couleurs en dégradé linéaire :
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a50%, #fb3 0, #fb3 75%, #58a 0); background-size:30px 30px;
4. Utilisez répéter le dégradé linéaire
Pour le dessin d'arrière-plan en diagonale, il est plus efficace d'utiliser la méthode de répétition du dégradé linéaire. Lorsque vous utilisez cette méthode, les changements de couleur définis se répéteront automatiquement jusqu'à ce que la totalité du p soit couverte. L'exemple de code est le suivant :
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);
arrière-plan : dégradé linéaire répétitif ( 60deg, #fb3, #fb315px, #58a 0, #58a 30px);
(Cette méthode équivaut en fait à combiner le contrôle de la taille et le contrôle du dégradé)
5. 🎜>Parfois, nous espérons que les couleurs du fond rayé sont similaires les unes aux autres, mais il est très gênant de définir manuellement le # de cette couleur, et il est également difficile de savoir quelle couleur choisir. Vous pouvez utiliser la méthode suivante :
background: #58a; background-image: repeating-linear-gradient(30deg, hsla(0,0%,100%,.1), hsla(0,0%,100%,.1)15px, transparent 0,transparent 30px);
Le principe de cette méthode est : préciser la couleur la plus foncée du fond, et ajuster d'autres couleurs similaires dans l'article avec transparence
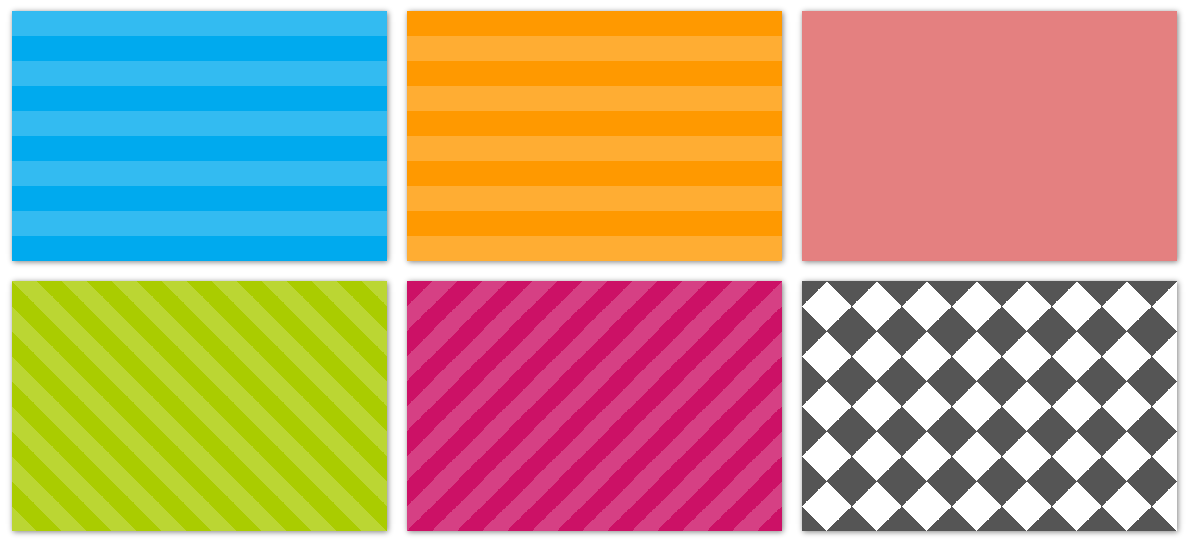
6. Exemples completsLes rendus sont rassemblés ici, correspondant aux styles suivants un à un : 
.stripes {
height: 250px;
width: 375px;
float: left;
margin: 10px;
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
background-size: 50px 50px; /* 控制条纹的大小 */
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;
}.horizontal {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.vertical {
background-color: #f90;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}.angled-135 {
background-color: #c16;
background-image: -webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, rgba(255, 255, 255, .2)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)), color-stop(.75, transparent),
to(transparent));
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
background-image: linear-gradient(-45deg, rgba(255, 255, 255, .2) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%,
transparent 75%, transparent);
}.checkered {
background-image: -webkit-gradient(linear, 0 0, 100% 100%, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.25, #555), color-stop(.25, transparent), to(transparent)),
-webkit-gradient(linear, 0 0, 100% 100%, color-stop(.75, transparent), color-stop(.75, #555)),
-webkit-gradient(linear, 0 100%, 100% 0, color-stop(.75, transparent), color-stop(.75, #555));
background-image: -moz-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-moz-linear-gradient(45deg, transparent 75%, #555 75%),
-moz-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: -o-linear-gradient(45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
-o-linear-gradient(45deg, transparent 75%, #555 75%),
-o-linear-gradient(-45deg, transparent 75%, #555 75%);
background-image: linear-gradient(45deg, #555 25%, transparent 25%, transparent),
linear-gradient(-45deg, #555 25%, transparent 25%, transparent),
linear-gradient(45deg, transparent 75%, #555 75%),
linear-gradient(-45deg, transparent 75%, #555 75%);
}Code HTML :
<p class="horizontal stripes"></p> <p class="vertical stripes"></p> <p class="picnic stripes"></p> <p class="angled stripes"></p> <p class="angled-135 stripes"></p> <p class="checkered stripes"></p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.





