
La mise en œuvre de la disposition Holy Grail et de la disposition Double Flying Wing vise une largeur fixe des colonnes gauche et droite et une partie centrale adaptative. Ensuite, je vais vous présenter la mise en page du Saint Graal et la mise en page à double aile volante de la mise en page CSS à travers ce tutoriel. Les amis intéressés peuvent apprendre ensemble
D'après ma compréhension, en fait, le but de réaliser le Saint. La disposition du Graal et la disposition des ailes volantes doubles sont à la fois gauche et droite. Les deux colonnes ont une largeur fixe et la partie centrale est adaptative.
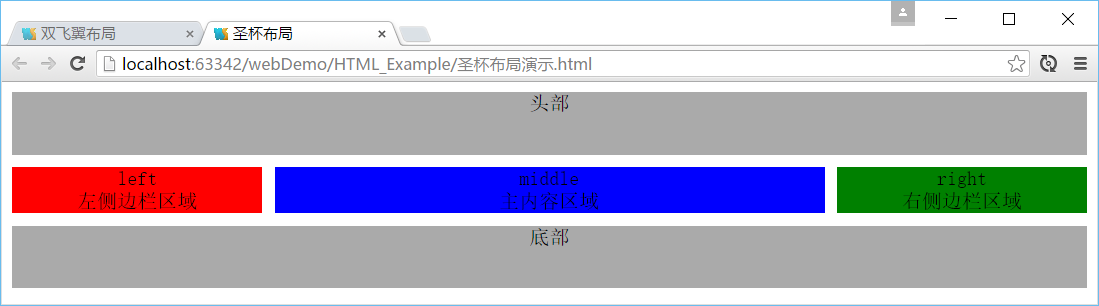
Mise en page du Saint Graal

Principe de mise en œuvre
Dans le HTML code, La partie centrale doit d'abord être placée à l'avant du conteneur, puis à gauche et à droite
1 Définir float:left, position:relative pour les trois (car le positionnement relatif sera utilisé plus tard)
2. .Middle set width :100% occupe une ligne
3 À ce stade, le milieu occupe une ligne, vous devez donc faire glisser la gauche vers l'extrême gauche de la ligne où se trouve le milieu, utilisez margin-left : -100%
4. À ce moment, la partie gauche est retirée. La partie la plus à gauche de la ligne où se trouve le milieu, mais elle couvrira l'extrémité gauche du contenu central, donc le contenu central doit être retiré. ajoutez un rembourrage : 0 210px au conteneur extérieur
5. Le contenu du milieu est retiré, mais le contenu de gauche est également retiré, utilisez donc le positionnement relatif left:-210px
6. , right doit être déplacé à l'extrême droite de la ligne où se trouve le milieu et utiliser margin-left:-210px, right:-210px
pour implémenter le code
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
body {
text-align: center;;
}
#demo {
margin: auto;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
padding:0 210px;
}
#left {
background-color: red;
float:left;
position:relative;
left:-210px;
width:200px;
margin-left:-100%;
}
#right {
background-color: green;
width: 200px;
margin-left: -200px;
float: left;
right: -210px;
position: relative;
}
#middle {
background-color: blue;
float:left;
width:100%;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
middle<br>主内容区域
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
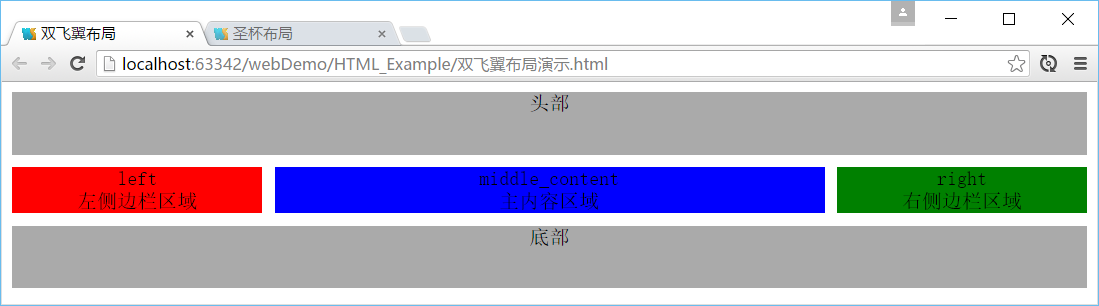
</html>Disposition des ailes volantes doubles

Principe de mise en œuvre
Dans le code html, la partie centrale doit d'abord être placée à l'avant du conteneur, puis à gauche, à droite
1 Définissez les trois sur float:left
2. Le milieu définit la largeur : 100 % pour remplir une ligne.
3. À ce stade, le milieu occupe une ligne, vous devez donc faire glisser vers la gauche jusqu'à l'extrême gauche de la ligne où se trouve le milieu, utiliser margin-left: -100% et utiliser margin-left pour droite dans le de la même manière. :-200px
4. À ce stade, le contenu du milieu est couvert. Pour extraire le contenu du milieu, en plus d'utiliser le remplissage du conteneur périphérique, vous pouvez également envisager d'utiliser la marge pour. ajoutez une couche interne p au milieu - middle_content, puis définissez margin:0 210px
Code d'implémentation
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
body {
text-align: center;;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
}
#left {
background-color: red;
float:left;
width:200px;
margin-left: -100%;
}
#right {
background-color: green;
width: 200px;
float: left;
margin-left: -200px;
}
#middle {
float: left;
width: 100%;
}
#middle_content {
background-color: blue;
margin: 0 210px;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
<p id="middle_content">
middle_content<br>主内容区域
</p>
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
</html>Je vais vous présenter pour vous les connaissances pertinentes sur la disposition du Saint Graal et la disposition à double aile volante de la disposition CSS. J'espère que cela aidera tout le monde !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'exception de débordement de pile Java
Comment résoudre l'exception de débordement de pile Java
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Pilote de carte son pour ordinateur portable
Pilote de carte son pour ordinateur portable
 Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ?
 Le programme d'installation ne peut pas créer une nouvelle solution de partition système
Le programme d'installation ne peut pas créer une nouvelle solution de partition système
 Une collection de commandes informatiques couramment utilisées
Une collection de commandes informatiques couramment utilisées
 Comment utiliser le déverrouillage
Comment utiliser le déverrouillage
 clé vs2010
clé vs2010
 Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée