
Cet article présente des didacticiels CSS de base : mélange d'images et de texte CSS, signature d'image, épissage multi-images et exemples d'effets spéciaux d'image
Après avoir appris le positionnement et le flottement de la mise en page CSS, nous pouvons facilement créer beaucoup de choses. de la mise en page et de l'épissage du contenu. Aujourd'hui, je vais faire quelques exemples simples pour montrer la commodité et la facilité d'utilisation de la désormais populaire mise en page CSS p.
Après avoir appris le positionnement et le flottement de la mise en page CSS, nous pouvons facilement réaliser de nombreux épissages de mise en page et de contenu. Aujourd'hui, je vais faire quelques exemples simples pour montrer la commodité et la facilité d'utilisation de la désormais populaire mise en page CSS p. Au fait, parlons des nouveaux attributs de style box-shadow et des attributs de transformation de CSS3.
Un mélange d'images et de texte
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图文混排</title>
<style type="text/css">
#test {
border:#FF00FF solid 2px;
width:650px;
height:460px;
background-color:#CCCCCC;
margin:auto;
}
#img {
padding-top:3px;
float:left;
}
img {
width:300px;
height:350px;
}
#text {
color:#0000FF;
font-size:18px;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<p id="test">
<p id="img">
<img src="/static/imghw/default1.png" data-src="6.jpg" class="lazy" / alt="Tutoriel de base CSS : exemples de mélange d'images et de texte CSS, de signature d'image, d'épissage multi-images et d'effets spéciaux d'image" >
</p>
<p id="text"> 高圆圆,中国女演员,1979年10月5日出生于北京市丰台区云岗一个普通的知识分子家庭。1996年高圆圆被广告公司发掘,随后拍摄了大量广告,成为了广告圈中的模特。1997年高圆圆出演了她的第一部电影《爱情麻辣烫》,从此开始了她的演员生涯。2001年高圆圆参演的电影《十七岁的单车》获得柏林国际电影节最佳影片银熊奖。2003年高圆圆首次尝试古装武侠剧,在《倚天屠龙记》电视剧中饰演峨眉派掌门周芷若。2005年主演的电影《青红》获得戛纳国际电影节评审团大奖,同年成为荷兰国际球根花卉中心中国首届百合小姐。2008年到2009年,拍摄电影《南京!南京!》,该片获圣塞斯蒂安国际电影节最佳电影金贝壳奖。2011年凭借电影《单身男女》获得香港电影金像奖最佳女主角提名。2012年主演陈凯歌导演的影片《搜索》。2013年高圆圆主演的视剧《咱们结婚吧》在央视、湖南卫视黄金档播出。2014年主演的爱情电影《一生一世》票房突破两亿。电影《君子道》已定档期2015年国庆档。
</p>
</p>
</body>
</html>
Rendu :

Deux signatures d'images
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图像签名</title>
<style type="text/css">
#test {
border:#FF00FF solid 2px;
width:720px;
position:absolute;/*让文字不会脱离图片*/
top:50px;
}
img {
width:720px;
height:480px;
}
#text {
color:#0000FF;
font-size:24px;
font-family:"华文隶书";
position:absolute;
bottom:50px;
right:50px;
}
</style>
</head>
<body>
<p id="test">
<p id="img">
<img src="/static/imghw/default1.png" data-src="10.jpg" class="lazy" / alt="Tutoriel de base CSS : exemples de mélange d'images et de texte CSS, de signature d'image, d'épissage multi-images et d'effets spéciaux d'image" >
</p>
<p id="text">
国民女神————高圆圆
</p>
</p>
</body>
</html>Rendu :

Trois assemblages multi-images
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图片拼接</title>
<style type="text/css">
#box {
margin:auto;
height:600px;
width:690px;
}
.test {
height:300px;
width:690px;
}
.img {
height:300px;
width:230px;
float:left;
}
img {
height:300px;
width:230px;
}
</style>
</head>
<body>
<p id="box">
<p class="test">
<p class="img"><img src="/static/imghw/default1.png" data-src="16.jpg" class="lazy" / alt="Tutoriel de base CSS : exemples de mélange d'images et de texte CSS, de signature d'image, d'épissage multi-images et d'effets spéciaux d'image" ></p>
<p class="img"><img src="/static/imghw/default1.png" data-src="17.jpg" class="lazy" / alt="Tutoriel de base CSS : exemples de mélange d'images et de texte CSS, de signature d'image, d'épissage multi-images et d'effets spéciaux d'image" ></p>
<p class="img"><img src="/static/imghw/default1.png" data-src="18.jpg" class="lazy" / alt="Tutoriel de base CSS : exemples de mélange d'images et de texte CSS, de signature d'image, d'épissage multi-images et d'effets spéciaux d'image" ></p>
</p>
<p class="test">
<p class="img"><img src="/static/imghw/default1.png" data-src="19.jpg" class="lazy" / alt="Tutoriel de base CSS : exemples de mélange d'images et de texte CSS, de signature d'image, d'épissage multi-images et d'effets spéciaux d'image" ></p>
<p class="img"><img src="/static/imghw/default1.png" data-src="20.jpg" class="lazy" / alt="Tutoriel de base CSS : exemples de mélange d'images et de texte CSS, de signature d'image, d'épissage multi-images et d'effets spéciaux d'image" ></p>
<p class="img"><img src="/static/imghw/default1.png" data-src="21.jpg" class="lazy" / alt="Tutoriel de base CSS : exemples de mélange d'images et de texte CSS, de signature d'image, d'épissage multi-images et d'effets spéciaux d'image" ></p>
</p>
</p>
</body>
</html>Rendu :

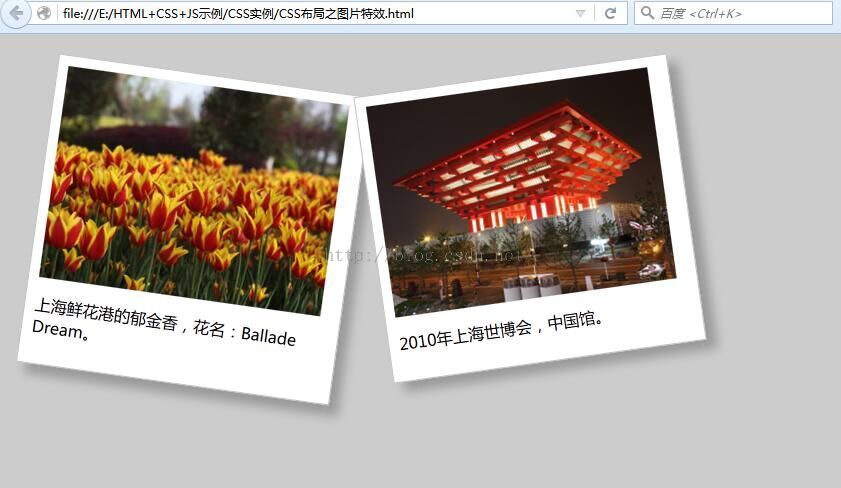
Quatre effets spéciaux d'image Nous faisons cela Avant l'exemple, faisons brièvement introduisez les nouveaux attributs de style de CSS3 : box-shadow (ombre de bordure) et transform (effet de rotation). Lorsque j'apprenais CSS, j'ai appris de nombreux attributs de style du modèle de boîte, et leur combinaison produira de bons résultats.
Jetez un œil détaillé à : attribut CSSbo
.shadow et attribut CSStransform.() attribut border shadow : box-shad
Définissez l'ombre de l'élément. peut l'ajouter sans bordure. Shadow
.Grammaire
.box-shadow:apbpcp#xxxxx
.box-shadow:apbpcprgb(,,,.
.apx représente un mouvement horizontal ; bpx représente un mouvement vertical. mouvement ; cpx représente la distance de flou de l'ombre ; le dernier est la couleur
. Attribut d'effet de rotation : transfo
Définissez la rotation de l'élément et appliquez la transformation D ou D à l'élément. nous permet de faire pivoter l'élément. Mettre à l'échelle, déplacer ou incliner
.transform:rotate (l'unité d'angle est deg) définit la rotation D et précise l'angle dans le paramètre, l'angle représente l'angle
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图片特效</title>
<style type="text/css">
body {
margin:30px;
background-color:#CCCCCC;
}
p.polaroid {
width:294px;
padding:10px;
margin:10px;
border:1px solid #BFBFBF;
background-color:#FFFFFF;
box-shadow:10px 10px 10px #999999;/*图片阴影的设置*/
}
p.rotate_left {
float:left;
transform:rotate(8deg);/*图片向右倾倒*/
}
p.rotate_right {
float:left;
transform:rotate(-8deg);/*图片向左倾倒*/
}
</style>
</head>
<body>
<p class="polaroid rotate_left">
<img src="/static/imghw/default1.png" data-src="http://www.w3school.com.cn//i/ballade_dream.jpg" class="lazy" alt="郁金香" style="max-width:90%" style="max-width:90%" />
<p class="caption">上海鲜花港的郁金香,花名:Ballade Dream。</p>
</p>
<p class="polaroid rotate_right">
<img src="/static/imghw/default1.png" data-src="http://www.w3school.com.cn//i/china_pavilion.jpg" class="lazy" alt="世博中国馆" style="max-width:90%" style="max-width:90%" />
<p class="caption">2010年上海世博会,中国馆。</p>
</p>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la fonction de formatage
utilisation de la fonction de formatage
 Comment vérifier les ports sous Linux
Comment vérifier les ports sous Linux
 Comment gérer le ralentissement de l'ordinateur et la lenteur des réponses
Comment gérer le ralentissement de l'ordinateur et la lenteur des réponses
 Que dois-je faire si mon lecteur C devient rouge ?
Que dois-je faire si mon lecteur C devient rouge ?
 Quels sont les outils de gestion de configuration ?
Quels sont les outils de gestion de configuration ?
 Comment les sous-titres PR apparaissent-ils mot pour mot ?
Comment les sous-titres PR apparaissent-ils mot pour mot ?
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut
 Quels sont les outils de vérification inversée des noms de domaine IP ?
Quels sont les outils de vérification inversée des noms de domaine IP ?