
Cet article présente l'exemple de code pour une explication détaillée des hyperliens HTML
Les hyperliens sont des éléments HTML fréquemment utilisés dans les sites Web, car diverses pages du site Web sont reliées par des hyperliens et les hyperliens sont complétés par un saut entre les pages . Les hyperliens sont le principal moyen d'interaction entre les navigateurs et les serveurs, et nous en apprendrons progressivement plus sur eux dans les technologies suivantes.
— Remarque : les images peuvent également être utilisées comme liens. Vous en apprendrez davantage à leur sujet dans le prochain chapitre "Images dans les pages Web".
4.5.1 Ajouter des liens au texte
La balise d'un lien hypertexte est . L'ajout d'un lien hypertexte au texte est similaire aux autres balises de modification. Le texte après l'ajout du lien a son propre style spécial pour le distinguer des autres textes. Le style de lien par défaut est le texte bleu et souligné. Un lien hypertexte renvoie vers une autre page. La balise a un attribut href chargé de spécifier l'adresse de la nouvelle page. L'adresse spécifiée par href utilise généralement une adresse relative.
— Remarque : dans le développement de sites Web, les adresses relatives des documents sont plus couramment utilisées.
Créez un fichier de page Web dans le répertoire D:web, nommez-le a.htm et écrivez le code comme indiqué dans le code 4.18.
Code 4.18 Paramètres des hyperliens : a.htm
4.5.2 Modifier la méthode d'ouverture de la fenêtre du lien  Par défaut, la façon dont un lien hypertexte ouvre une nouvelle page est de s'écraser. Selon les différents besoins du navigateur, les lecteurs peuvent spécifier d'autres manières d'ouvrir de nouvelles fenêtres pour les hyperliens. La balise hyperlink fournit l'attribut cible à définir. Les valeurs sont _self (auto-écrasement, par défaut), _blank (créer une nouvelle fenêtre pour ouvrir une nouvelle page), _top (ouvrir dans toute la fenêtre du navigateur, tout le cadre. les structures seront ignorées) ), _parent (ouvert dans la fenêtre précédente).
Par défaut, la façon dont un lien hypertexte ouvre une nouvelle page est de s'écraser. Selon les différents besoins du navigateur, les lecteurs peuvent spécifier d'autres manières d'ouvrir de nouvelles fenêtres pour les hyperliens. La balise hyperlink fournit l'attribut cible à définir. Les valeurs sont _self (auto-écrasement, par défaut), _blank (créer une nouvelle fenêtre pour ouvrir une nouvelle page), _top (ouvrir dans toute la fenêtre du navigateur, tout le cadre. les structures seront ignorées) ), _parent (ouvert dans la fenêtre précédente).
— Remarque : les méthodes _top et _parent sont utilisées pour les pages de cadre et seront expliquées en détail dans les chapitres suivants.
4.5.3 Ajouter un texte d'invite au lien
Dans de nombreux cas, le texte du lien hypertexte n'est pas suffisant pour décrire le contenu à lier. La balise hyperlien fournit l'attribut titre pour donner facilement des invites au spectateur. La valeur de l'attribut title correspond au contenu de l'invite. Lorsque le curseur du spectateur reste sur le lien hypertexte, le contenu de l'invite apparaîtra. Cela n'affectera pas la netteté de la mise en page. Modifiez le fichier de page Web a.htm et écrivez le code comme indiqué dans le code 4.19.
Code 4.19 Paramètres des hyperliens : a.htm

Figure 4.20 Texte d'invite de lien hypertexte
4.5.4 Qu'est-ce qu'une ancre
De nombreux articles Web ont beaucoup de contenu, ce qui entraîne des pages très longues et les téléspectateurs doivent continuer à faire glisser Utilisez votre barre de défilement du navigateur pour trouver le contenu dont vous avez besoin. La fonction d'ancre du lien hypertexte peut résoudre ce problème. L'ancre est dérivée de l'ancre du navire, une fois l'ancre jetée, le navire ne dérivera pas ou ne se perdra pas facilement. En fait, les ancres sont utilisées pour accéder à différents emplacements au sein d’une même page. Certains endroits sont appelés signets.
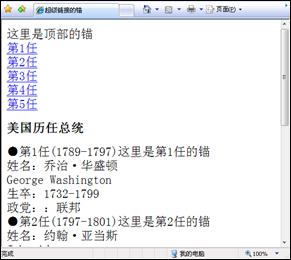
L'attribut name de la balise hyperlien est utilisé pour définir le nom de l'ancre. Une page peut définir plusieurs ancres. L'attribut href de l'hyperlien peut accéder à l'ancre correspondante en fonction du nom. Créez un fichier de page Web dans le répertoire D:web, nommez-le a_anchor.htm et écrivez le code comme indiqué dans le code 4.20.
Code 4.20 Ancrage du lien hypertexte : a_anchor.htm

Figure 4.21 Ancre du lien hypertexte
Lorsque le spectateur clique sur le lien hypertexte, la page défilera automatiquement jusqu'à la position d'ancrage du nom de la valeur de l'attribut href.
— Remarque : La balise qui définit l'ancre n'a pas nécessairement besoin d'un contenu spécifique, c'est juste un positionnement.
4.5.5 Liens e-mail, FTP et Telnet
Les hyperliens peuvent également étendre davantage les fonctions des pages Web. Les plus couramment utilisés sont les connexions e-mail, FTP et Telnet. Pour compléter les fonctions ci-dessus, il vous suffit de modifier la valeur href du lien hypertexte. Le format d'écriture pour envoyer un e-mail est :
Envoyez-moi un e-mail
L'adresse e-mail doit être complète, par exemple intel@qq.com .
Comme mentionné précédemment, le protocole http est utilisé pour naviguer sur le Web et le serveur FTP est connecté via le protocole FTP. Le format du lien est le suivant :
Le texte du lien
La différence entre le lien du serveur FTP et le lien de la page web réside dans les différents protocoles utilisés. FTP nécessite une autorisation de connexion de la part de l'administrateur du serveur. Cependant, certains serveurs FTP sont accessibles de manière anonyme et certains fichiers publics peuvent être obtenus. De même, une méthode similaire est utilisée pour se connecter au serveur du protocole Telnet, avec le format suivant :
Texte du lien 🎜>Application du protocole Telnet Très peu, utilisant principalement le protocole http. Créez un fichier de page Web dans le répertoire D:web, nommez-le mail.htm et écrivez le code comme indiqué dans le code 4.21.
Code 4.21 Autres paramètres pour les hyperliens : mail.htm
Figure 4.22 Autres paramètres des hyperliens
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser le sommeil php
Comment utiliser le sommeil php
 Qu'est-ce qu'un fichier TmP
Qu'est-ce qu'un fichier TmP
 Utilisation de la fonction GAMMAINV
Utilisation de la fonction GAMMAINV
 Comment ouvrir le format jsp
Comment ouvrir le format jsp
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Mongodb et MySQL sont faciles à utiliser et recommandés
Mongodb et MySQL sont faciles à utiliser et recommandés
 Le rôle de l'interface VGA
Le rôle de l'interface VGA