
Cet article explique en détail la page Web HTML liste ordonnée ol et liste non ordonnée ul
Liste utilisée pour organiser les données Après avoir appris autant de balises HTML qui contrôlent l’affichage des pages Web, les lecteurs peuvent dans un premier temps créer de pures pages d’articles. Cette section étudie les éléments de la liste en HTML. Le formulaire de liste occupe une proportion relativement importante dans la conception du site Web. Les informations affichées sont très soignées et intuitives, ce qui les rend faciles à comprendre. Dans l'apprentissage du style CSS suivant, les fonctions avancées des éléments de liste seront largement utilisées.
Liste d'organisation des données
Après avoir appris autant de balises HTML qui contrôlent l'affichage des pages Web, les lecteurs peuvent dans un premier temps créer de pures pages d'articles. Cette section étudie les éléments de la liste en HTML. Le formulaire de liste occupe une proportion relativement importante dans la conception du site Web. Les informations affichées sont très soignées et intuitives, ce qui les rend faciles à comprendre. Dans l'apprentissage du style CSS suivant, les fonctions avancées des éléments de liste seront largement utilisées.

4.4.1 La structure de la liste
L'élément liste HTML est entouré d'une liste tag La structure contient des éléments de liste composés de
4.4.2 Créer une liste non ordonnée
Comme son nom l'indique, une liste non ordonnée est un formulaire de liste dans lequel les éléments de la liste la structure de la liste n’a pas d’ordre. La plupart des listes dans les applications Web utilisent des listes non ordonnées et leurs balises de liste utilisent
Liste l'élément quatre
 4.4.3 Créer une liste ordonnée
4.4.3 Créer une liste ordonnée
Comme son nom l'indique, une liste ordonnée est une liste dans laquelle les éléments de la liste dans la structure de la liste sont dans l'ordre , il peut y avoir différents numéros de séquence de haut en bas, tels que 1, 2, 3 ou a, b, c, etc. Créez un fichier de page Web dans le répertoire D:web, nommez-le ul_ol.htm et écrivez le code comme indiqué dans le code 4.17.
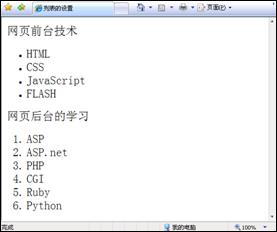
Code 4.17 Paramètres de la liste : ul_ol.htm
Technologie frontale Web
Apprentissage du contexte Web

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 CDMA télécom
CDMA télécom
 qu'est-ce que json
qu'est-ce que json
 Application officielle de l'échange euro-italien
Application officielle de l'échange euro-italien
 vc6.0
vc6.0
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi