 développement back-end
développement back-end
 Tutoriel Python
Tutoriel Python
 Tutoriel Django : méthode d'enregistrement et de connexion des utilisateurs Django
Tutoriel Django : méthode d'enregistrement et de connexion des utilisateurs Django
Tutoriel Django : méthode d'enregistrement et de connexion des utilisateurs Django
Cet article présente principalement les informations pertinentes sur les méthodes d'enregistrement et de connexion des utilisateurs Django dans le didacticiel Django. Les amis qui en ont besoin peuvent s'y référer
Django est un framework de site Web open source gratuit développé par Python et peut être utilisé. utilisé pour Créez rapidement un site Web élégant et performant !
Apprendre Django est super difficile. Il est si difficile de créer l'interface de connexion et d'enregistrement utilisateur la plus simple récemment. Elle est essentiellement implémentée maintenant. Bien que la fonction soit très simple, je fais juste un enregistrement et je reviens plus tard. J'apprends plus profondément. Supplément :
Créez d'abord le projet, allez dans le répertoire où se trouve le projet : django-admin startproject demo0414_userauth
Entrez le projet : cd demo0414_userauth
Créez l'application correspondante : compte django-admin startapp
Le schéma de structure de l'ensemble du projet est tel qu'indiqué dans la figure
├─ ─ compte
│ ├── admin.py
│ ├── admin.pyc
│ ├── apps.py
│ ├── init.py
│ ├── init .pyc
│ ├── migrations
│ │ ├ ── 0001_initial.py
│ │ ├── 0001_initial.pyc
│ │ ├── init.py >│ │ └─ ─ init.pyc
│ ├── models.py
│ ├── models.pyc
│ ├── tests.py
│ ├── urls.py
│ ├─ ─ urls.pyc
│ ├── vues.py
│ └── vues.pyc
├── demo0414_userauth
│ ├── init.py
│ ├── init. pyc
│ ├fiquement. py
│ └── wsgi.pyc
├─ ─ manage.py
└── modèles
├── register.html
├── success.html
└─ ─ userlogin.html
4 répertoires, 29 fichiers
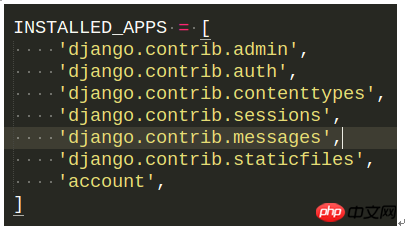
Ajoutez ensuite le compte de l'application dans l'application installée du fichier de paramètres ;
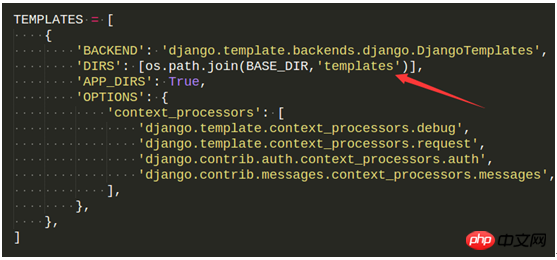
Créer un dossier de modèles, qui peut être placé dans le répertoire racine du projet ou dans le répertoire de l'application. Généralement, il est recommandé de le placer dans le répertoire de l'application. Si vous le placez dans le répertoire racine du projet, vous devez définir 'DIRS' dans TEMPLATES dans le fichier de paramètres : [os.path.join(BASE_DIR,'templates')], sinon le modèle ne peut pas être utilisé.

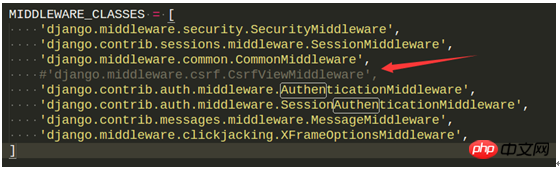
De plus, comme ce projet présente des problèmes de saut de page, afin de prévenir les attaques CSRF en toute sécurité, il existe des paramètres pertinents dans le modèle. Je ne sais pas encore comment utiliser cette chose. On dit qu'il est possible d'ajouter la balise {% csrf_token %} au formulaire, mais je n'ai pas réussi. Alors ignorez d'abord ce problème, commentez le middleware 'django.middleware.csrf.CsrfViewMiddleware' en voyant

puis créez celui correspondant dans le modèle Ajoutez le programme correspondant à la base de données :

vue. Pdb a été utilisé pour le débogage des points d'arrêt. Je l'ai beaucoup aimé. Si vous n’êtes pas intéressé, commentez directement.
class User(models.Model): username = models.CharField(max_length=50) password = models.CharField(max_length=50) email = models.EmailField()
Il y a un total de 3 pages sous le dossier Tempaltes :
#coding=utf-8
from django.shortcuts import render,render_to_response
from django import forms
from django.http import HttpResponse,HttpResponseRedirect
from django.template import RequestContext
from django.contrib import auth
from models import User
import pdb
def login(request):
if request.method == "POST":
uf = UserFormLogin(request.POST)
if uf.is_valid():
#获取表单信息
username = uf.cleaned_data['username']
password = uf.cleaned_data['password']
userResult = User.objects.filter(username=username,password=password)
#pdb.set_trace()
if (len(userResult)>0):
return render_to_response('success.html',{'operation':"登录"})
else:
return HttpResponse("该用户不存在")
else:
uf = UserFormLogin()
return render_to_response("userlogin.html",{'uf':uf})
def register(request):
curtime=time.strftime("%Y-%m-%d %H:%M:%S",time.localtime());
if request.method == "POST":
uf = UserForm(request.POST)
if uf.is_valid():
#获取表单信息
username = uf.cleaned_data['username']
#pdb.set_trace()
#try:
filterResult = User.objects.filter(username = username)
if len(filterResult)>0:
return render_to_response('register.html',{"errors":"用户名已存在"})
else:
password1 = uf.cleaned_data['password1']
password2 = uf.cleaned_data['password2']
errors = []
if (password2 != password1):
errors.append("两次输入的密码不一致!")
return render_to_response('register.html',{'errors':errors})
#return HttpResponse('两次输入的密码不一致!,请重新输入密码')
password = password2
email = uf.cleaned_data['email']
#将表单写入数据库
user = User.objects.create(username=username,password=password1)
#user = User(username=username,password=password,email=email)
user.save()
pdb.set_trace()
#返回注册成功页面
return render_to_response('success.html',{'username':username,'operation':"注册"})
else:
uf = UserForm()
return render_to_response('register.html',{'uf':uf})
class UserForm(forms.Form):
username = forms.CharField(label='用户名',max_length=100)
password1 = forms.CharField(label='密码',widget=forms.PasswordInput())
password2 = forms.CharField(label='确认密码',widget=forms.PasswordInput())
email = forms.EmailField(label='电子邮件')
class UserFormLogin(forms.Form):
username = forms.CharField(label='用户名',max_length=100)
password = forms.CharField(label='密码',widget=forms.PasswordInput())Register.html
Userlogin.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>用户注册</title>
</head>
<style type="text/css">
body{color:#efd;background:#453;padding:0 5em;margin:0}
h1{padding:2em 1em;background:#675}
h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em}
p{margin:1em 0}
</style>
<body>
<h1 id="注册页面">注册页面:</h1>
<form method = 'post' enctype="multipart/form-data">
{{uf.as_p}}
{{errors}}
</br>
<input type="submit" value = "ok" />
</form>
</body>
</html>Success.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>用户注册</title>
</head>
<style type="text/css">
body{color:#efd;background:#453;padding:0 5em;margin:0}
h1{padding:2em 1em;background:#675}
h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em}
p{margin:1em 0}
</style>
<body>
<h1 id="登录页面">登录页面:</h1>
<form method = 'post' enctype="multipart/form-data">
{{uf.as_p}}
<input type="submit" value = "ok" />
</form>
</body>
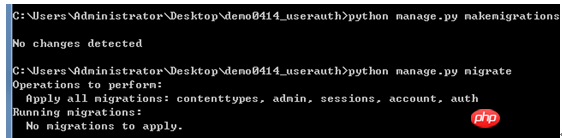
</html>Mettre à jour la base de données :
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
</head>
<body>
<form method = 'post'>
<h1 id="恭喜-operation-成功">恭喜,{{operation}}成功!</h1>
</form>
</body>
</html>
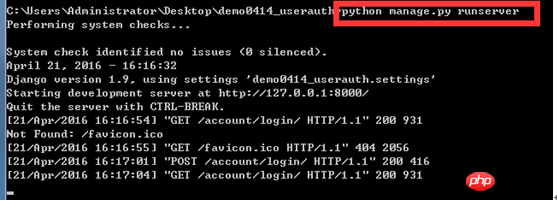
Exécuter le serveur :

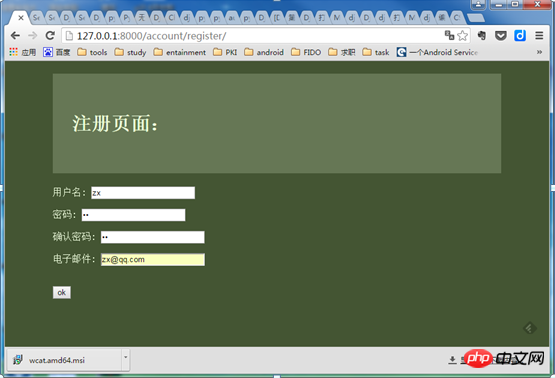
Page d'inscription :

Si l'utilisateur enregistré ne s'est pas encore inscrit, vous pouvez vous inscrire avec succès et cliquer sur OK pour entrez dans l'interface de réussite
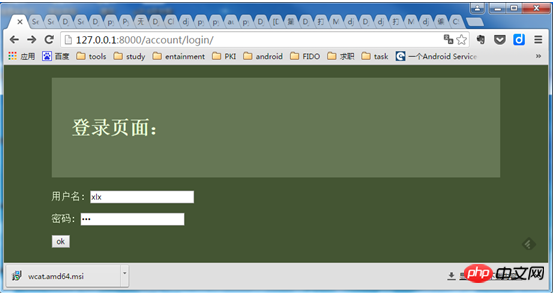
 Page de connexion :
Page de connexion :

Cliquez sur OK pour accéder à la page de réussite
C'est la fin du tutoriel sur l'enregistrement et la connexion des utilisateurs de Django. J'espère qu'il vous sera utile !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème des autorisations rencontré lors de la visualisation de la version Python dans le terminal Linux?
Apr 01, 2025 pm 05:09 PM
Comment résoudre le problème des autorisations rencontré lors de la visualisation de la version Python dans le terminal Linux?
Apr 01, 2025 pm 05:09 PM
Solution aux problèmes d'autorisation Lors de la visualisation de la version Python dans Linux Terminal Lorsque vous essayez d'afficher la version Python dans Linux Terminal, entrez Python ...
 Comment copier efficacement la colonne entière d'une dataframe dans une autre dataframe avec différentes structures dans Python?
Apr 01, 2025 pm 11:15 PM
Comment copier efficacement la colonne entière d'une dataframe dans une autre dataframe avec différentes structures dans Python?
Apr 01, 2025 pm 11:15 PM
Lorsque vous utilisez la bibliothèque Pandas de Python, comment copier des colonnes entières entre deux frames de données avec différentes structures est un problème courant. Supposons que nous ayons deux dats ...
 Comment enseigner les bases de la programmation novice en informatique dans le projet et les méthodes axées sur les problèmes dans les 10 heures?
Apr 02, 2025 am 07:18 AM
Comment enseigner les bases de la programmation novice en informatique dans le projet et les méthodes axées sur les problèmes dans les 10 heures?
Apr 02, 2025 am 07:18 AM
Comment enseigner les bases de la programmation novice en informatique dans les 10 heures? Si vous n'avez que 10 heures pour enseigner à l'informatique novice des connaissances en programmation, que choisissez-vous d'enseigner ...
 Comment éviter d'être détecté par le navigateur lors de l'utilisation de Fiddler partout pour la lecture de l'homme au milieu?
Apr 02, 2025 am 07:15 AM
Comment éviter d'être détecté par le navigateur lors de l'utilisation de Fiddler partout pour la lecture de l'homme au milieu?
Apr 02, 2025 am 07:15 AM
Comment éviter d'être détecté lors de l'utilisation de FiddlereVerywhere pour les lectures d'homme dans le milieu lorsque vous utilisez FiddlereVerywhere ...
 Que sont les expressions régulières?
Mar 20, 2025 pm 06:25 PM
Que sont les expressions régulières?
Mar 20, 2025 pm 06:25 PM
Les expressions régulières sont des outils puissants pour la correspondance des motifs et la manipulation du texte dans la programmation, améliorant l'efficacité du traitement de texte sur diverses applications.
 Comment Uvicorn écoute-t-il en permanence les demandes HTTP sans servir_forever ()?
Apr 01, 2025 pm 10:51 PM
Comment Uvicorn écoute-t-il en permanence les demandes HTTP sans servir_forever ()?
Apr 01, 2025 pm 10:51 PM
Comment Uvicorn écoute-t-il en permanence les demandes HTTP? Uvicorn est un serveur Web léger basé sur ASGI. L'une de ses fonctions principales est d'écouter les demandes HTTP et de procéder ...
 Quelles sont les bibliothèques Python populaires et leurs utilisations?
Mar 21, 2025 pm 06:46 PM
Quelles sont les bibliothèques Python populaires et leurs utilisations?
Mar 21, 2025 pm 06:46 PM
L'article traite des bibliothèques Python populaires comme Numpy, Pandas, Matplotlib, Scikit-Learn, Tensorflow, Django, Flask et Demandes, détaillant leurs utilisations dans le calcul scientifique, l'analyse des données, la visualisation, l'apprentissage automatique, le développement Web et H et H
 Comment créer dynamiquement un objet via une chaîne et appeler ses méthodes dans Python?
Apr 01, 2025 pm 11:18 PM
Comment créer dynamiquement un objet via une chaîne et appeler ses méthodes dans Python?
Apr 01, 2025 pm 11:18 PM
Dans Python, comment créer dynamiquement un objet via une chaîne et appeler ses méthodes? Il s'agit d'une exigence de programmation courante, surtout si elle doit être configurée ou exécutée ...





