 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Après avoir chargé le formulaire d'affichage dans l'onglet C# TabContral, implémentez un exemple de code de test de transfert de paramètres unidirectionnel (image)
Après avoir chargé le formulaire d'affichage dans l'onglet C# TabContral, implémentez un exemple de code de test de transfert de paramètres unidirectionnel (image)
Après avoir chargé le formulaire d'affichage dans l'onglet C# TabContral, implémentez un exemple de code de test de transfert de paramètres unidirectionnel (image)
Les informations que j'ai trouvées en ligne il y a quelques jours permettent de charger l'intégralité du formulaire dans un onglet (voir l'article précédent). C'est très simple à mettre en œuvre, et l'affichage multi-fenêtres est également beaucoup plus pratique.
Après avoir ajouté toutes les fenêtres, je me demande si je peux transmettre des paramètres du formulaire principal au formulaire chargé sur l'onglet, comme la transmission de paramètres de requête.

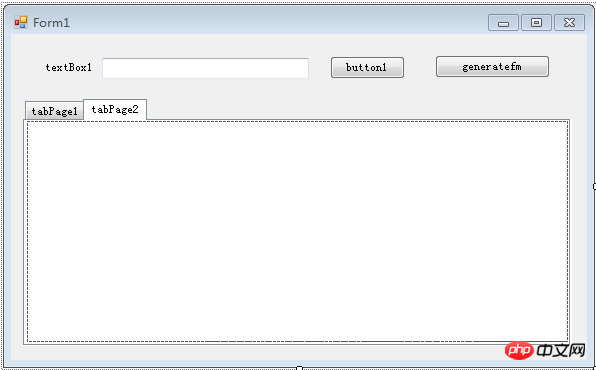
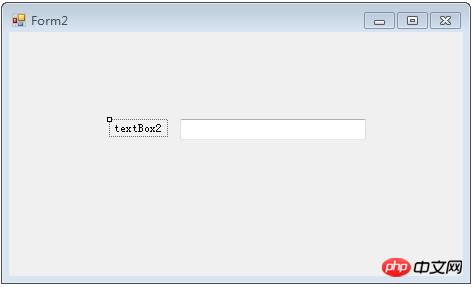
1. Créez 2 nouveaux formulaires : formulaire principal Form1, sous-formulaire Form2

Définissez textBox1 sur Form1 sur public pour faciliter le passage direct de textBox1. Bien sûr, vous pouvez également simplement transmettre la chaîne

Ajoutez d'abord form2 en utilisant le code de l'article précédent. Accédez à . l'onglet de form1 et définissez cet événement pour qu'il soit exécuté lorsque le bouton generatefm est cliqué
private void generatefm_Click(object sender, EventArgs e)
{
tbMobile = new TabPage("中国");
tbMobile.Name = "tbmobile";
tabControl1.Controls.Add(tbMobile);
Form form2 = new Form2(textBox1); //传递textBox1过去
// Form2 form = new Form2();
form2.TopLevel = false;
form2.BackColor = Color.White;
form2.Anchor = AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right;
form2.FormBorderStyle = FormBorderStyle.None;
form2.Show();
tbMobile.Controls.Add(form2);
tabControl1.SelectedIndex = 2;
}
Utilisez le constructeur dans Form2 pour accepter les paramètres :
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
public Form2(TextBox ts)
{
InitializeComponent();
textBox2.Text = ts.Text;
}}
De cette façon, le contenu saisi dans form1 peut être transmis directement lors du chargement de form2. C'est l'état initial. Si vous souhaitez modifier le contenu d'entrée après le chargement et changer le contenu dans form2 en même temps, continuez :
private void button1_Click(object sender, EventArgs e)
{
form2.textBox2.Text = textBox1.Text;
}
private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
form2.textBox2.Text = textBox1.Text;
}La variable from2 utilisée ici doit être déclarée au début de form1 et ajoutée en conséquence. Le code dans l'onglet doit simplement être modifié. Le code final du Form1 :
public partial class Form1 : Form
{
private TabPage tbMobile = null;
private TabPage tbUnion = null;
Form2 form2 = null; //先在这里声明,便于加载后引用
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
form2.textBox2.Text = textBox1.Text; //这里就可以引用了,form2的textBox2必须先设置成public
}
private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
form2.textBox2.Text = textBox1.Text; //切换选项卡时也获取最新的输入参数
}
private void generatefm_Click(object sender, EventArgs e)
{
tbMobile = new TabPage("中国");
tbMobile.Name = "tbmobile";
tabControl1.Controls.Add(tbMobile);
form2 = new Form2(textBox1);
// Form2 form = new Form2();
form2.TopLevel = false;
form2.BackColor = Color.White;
form2.Anchor = AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right;
form2.FormBorderStyle = FormBorderStyle.None;
form2.Show();
tbMobile.Controls.Add(form2);
tabControl1.SelectedIndex = 2;
}
}Cet exemple n'implémente que le transfert de paramètres unidirectionnel. Si à leur tour, les paramètres doivent être transmis dans le fichier chargé. form Qu'en est-il du formulaire principal ? Continuez vos recherches et discutons si vous avez de bonnes méthodes.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Active Directory avec C#
Sep 03, 2024 pm 03:33 PM
Active Directory avec C#
Sep 03, 2024 pm 03:33 PM
Guide d'Active Directory avec C#. Nous discutons ici de l'introduction et du fonctionnement d'Active Directory en C# ainsi que de la syntaxe et de l'exemple.
 Sérialisation C#
Sep 03, 2024 pm 03:30 PM
Sérialisation C#
Sep 03, 2024 pm 03:30 PM
Guide de sérialisation C#. Nous discutons ici de l'introduction, des étapes de l'objet de sérialisation C#, du fonctionnement et de l'exemple respectivement.
 Générateur de nombres aléatoires en C#
Sep 03, 2024 pm 03:34 PM
Générateur de nombres aléatoires en C#
Sep 03, 2024 pm 03:34 PM
Guide du générateur de nombres aléatoires en C#. Nous discutons ici du fonctionnement du générateur de nombres aléatoires, du concept de nombres pseudo-aléatoires et sécurisés.
 Vue Grille de données C#
Sep 03, 2024 pm 03:32 PM
Vue Grille de données C#
Sep 03, 2024 pm 03:32 PM
Guide de la vue Grille de données C#. Nous discutons ici des exemples de la façon dont une vue de grille de données peut être chargée et exportée à partir de la base de données SQL ou d'un fichier Excel.
 Modèles en C#
Sep 03, 2024 pm 03:33 PM
Modèles en C#
Sep 03, 2024 pm 03:33 PM
Guide des modèles en C#. Nous discutons ici de l'introduction et des 3 principaux types de modèles en C# ainsi que de ses exemples et de l'implémentation du code.
 Factorielle en C#
Sep 03, 2024 pm 03:34 PM
Factorielle en C#
Sep 03, 2024 pm 03:34 PM
Guide de Factorial en C#. Nous discutons ici de l'introduction de factorial en c# ainsi que de différents exemples et de l'implémentation du code.
 Nombres premiers en C#
Sep 03, 2024 pm 03:35 PM
Nombres premiers en C#
Sep 03, 2024 pm 03:35 PM
Guide des nombres premiers en C#. Nous discutons ici de l'introduction et des exemples de nombres premiers en c# ainsi que de l'implémentation du code.
 La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et l'asynchrone est que le multithreading exécute plusieurs threads en même temps, tandis que les opérations effectuent de manière asynchrone sans bloquer le thread actuel. Le multithreading est utilisé pour les tâches à forte intensité de calcul, tandis que de manière asynchrone est utilisée pour l'interaction utilisateur. L'avantage du multi-threading est d'améliorer les performances informatiques, tandis que l'avantage des asynchrones est de ne pas bloquer les threads d'interface utilisateur. Le choix du multithreading ou asynchrone dépend de la nature de la tâche: les tâches à forte intensité de calcul utilisent le multithreading, les tâches qui interagissent avec les ressources externes et doivent maintenir la réactivité de l'interface utilisateur à utiliser asynchrone.





