
C'est une question que j'ai rencontrée au travail et qui semblait intéressante, alors je l'ai traitée comme une question d'entretien et j'ai découvert que presque personne ne pouvait le faire. répondez-y correctement et expliquez-en les raisons, alors parlons-en.
Regardez d'abord le code de la question :
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//问:三行a,b,c的输出分别是什么?Il s'agit d'un problème très typique de JS fermeture . Il contient trois niveaux de fonctions amusantes. Il est particulièrement important de déterminer à quelle fonction amusante correspond la fonction amusante de chaque niveau.
Vous pouvez d'abord écrire les résultats auxquels vous pensez sur papier ou à d'autres endroits, puis développer pour voir quelle est la bonne réponse ?
//答案: //a: undefined,0,0,0 //b: undefined,0,1,2 //c: undefined,0,1,1
Avez-vous répondu correctement à toutes les questions ? Si vous avez toutes les bonnes réponses, félicitations. Il n'y a presque rien qui puisse vous bloquer dans le problème de fermeture de js si vous n'obtenez pas la bonne réponse, continuez à analyser ;
Tout d'abord, ce que vous devez comprendre avant cela, c'est que les fonctions dans JS peuvent être divisées en deux types, les fonctions nommées (fonctions nommées) et les fonctions anonymes .
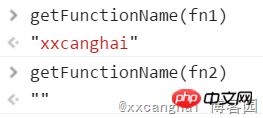
La méthode pour distinguer ces deux fonctions est très simple. Elle peut être jugée en produisant fn.name Celle qui a un nom est une fonction nommée et celle qui n'a pas de nom est une fonction anonyme <🎜. >
Remarque : dans Le nom de la fonction nommée ne peut pas être obtenu sur les versions inférieures d'IE, et undéfini sera renvoyé. Il est recommandé de tester sur Firefox ou Google Chrome. ou utilisez la méthode compatible IE pour obtenir le nom de la fonction pour obtenir le nom de la fonction :
/**
* 获取指定函数的函数名称(用于兼容IE)
* @param {Function} fun 任意函数
*/
function getFunctionName(fun) {
if (fun.name !== undefined)
return fun.name;
var ret = fun.toString();
ret = ret.substr('function '.length);
ret = ret.substr(0, ret.indexOf('('));
return ret;
} 
function fn1(){}var fn1=function (){}var fn1=function (){};
getFunctionName(fn1).length;//0var fn1=function xxcanghai(){};Remarque : Le nom de fonction d'une expression de fonction nommée ne peut être utilisé qu'à l'intérieur de la fonction crééeC'est-à-dire que la fonction créée à l'aide de cette méthode ne peut utiliser que fn1 dans la couche externe de la fonction et ne peut pas utiliser le nom de fonction de xxcanghai. Le nom de xxcanghai ne peut être utilisé qu'à l'intérieur de la fonction créée Test :
var fn1=function xxcanghai(){
console.log("in:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
};
console.log("out:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
fn1();
//out:fn1< function >xxcanghai:< undefined >
//in:fn1< function >xxcanghai:< function >Remarque : les fonctions définies dans un objet telles que var o={ fn : function (){…} } sont également des expressions de fonctionConstructeur de fonction <🎜. >
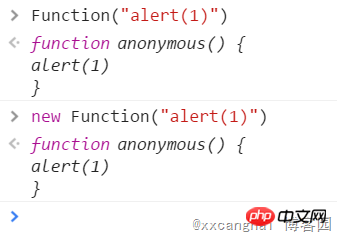
Vous pouvez transmettre une chaîne de fonction au constructeur Function et renvoyer une fonction contenant cette commande de chaîne. Cette méthode crée une fonction anonyme.
 5. Fonction auto-exécutable
5. Fonction auto-exécutable
(function(){alert(1);})();
(function fn1(){alert(1);})();
Auto- exécution de fonction Elle appartient à "l'expression de fonction" mentionnée ci-dessus et les règles sont les mêmes
6. Autres méthodes de création de fonctions
Bien sûr, il existe d'autres méthodes de création de fonctions ou d'exécution de fonctions , que je n'aborderai pas davantage ici, comme l'utilisation de eval , setTimeout , setInterval et d'autres méthodes très courantes ne seront pas trop présentées ici. Ce sont des méthodes non standard et ne seront pas trop développées ici
<. 🎜>Quelle est la relation entre les trois fonctions ludiques ? Après avoir parlé des types de fonctions et des méthodes de création de fonctions, vous pouvez revenir au sujet et regarder cette question d'entretien. Il y a trois fonctions amusantes dans ce code, donc la première étape consiste à comprendre la relation entre ces trois fonctions amusantes et quelle fonction est la même que quelle fonction.Examinons d'abord la première fonction amusante, qui appartient à la déclaration de fonction nommée standard et est une fonction nouvellement créée. Sa valeur de retour est une expression littérale d'objet et appartient à un nouvel objet.
function fun(n,o) {
console.log(o)
return {
fun:function(m){
//...
}
};
}Remarque : Toutes les fonctions anonymes déclarées sont de nouvelles fonctions.
Le problème de la chaîne de portée des fonctions Avant de parler de la troisième fonction amusante, nous devons déterminer si la variable stockant la fonction actuelle est accessible à l'intérieur de l'La première fonction amusante est donc différente de la deuxième fonction amusante, ce sont toutes deux des fonctions nouvellement créées.
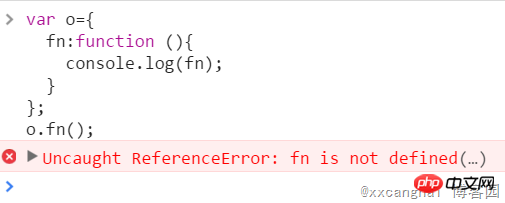
Test 1, expression de fonction à l'intérieur de l'objet :
var o={
fn:function (){
console.log(fn);
}
};
o.fn();//ERROR报错Test 2, expression de fonction à l'intérieur d'un non-objet : 
var fn=function (){
console.log(fn);
};
fn();//function (){console.log(fn);};正确结论是:使用var或是非对象内部的函数表达式内,可以访问到存放当前函数的变量;在对象内部的不能访问到。
原因也非常简单,因为函数作用域链的问题,采用var的是在外部创建了一个fn变量,函数内部当然可以在内部寻找不到fn后向上册作用域查找fn,而在创建对象内部时,因为没有在函数作用域内创建fn,所以无法访问。
所以综上所述,可以得知,最内层的return出去的fun函数不是第二层fun函数,是最外层的fun函数。
所以,三个fun函数的关系也理清楚了,第一个等于第三个,他们都不等于第二个。
再看下原题,现在知道了程序中有两个fun函数(第一个和第三个相同),遂接下来的问题是搞清楚,运行时他执行的是哪个fun函数?
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//问:三行a,b,c的输出分别是什么?1、第一行a
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);
可以得知,第一个fun(0)是在调用第一层fun函数。第二个fun(1)是在调用前一个fun的返回值的fun函数,所以:
第后面几个fun(1),fun(2),fun(3),函数都是在调用第二层fun函数。
遂:
在第一次调用fun(0)时,o为undefined;
第二次调用fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用fun(2)时m为2,但依然是调用a.fun,所以还是闭包了第一次调用时的n,所以内部调用第一层的fun(2,0);所以o为0
第四次同理;
即:最终答案为undefined,0,0,0
2、第二行b
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
先从fun(0)开始看,肯定是调用的第一层fun函数;而他的返回值是一个对象,所以第二个fun(1)调用的是第二层fun函数,后面几个也是调用的第二层fun函数。
遂:
在第一次调用第一层fun(0)时,o为undefined;
第二次调用 .fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用 .fun(2)时m为2,此时当前的fun函数不是第一次执行的返回对象,而是第二次执行的返回对象。而在第二次执行第一层fun函数时时(1,0)所以n=1,o=0,返回时闭包了第二次的n,遂在第三次调用第三层fun函数时m=2,n=1,即调用第一层fun函数fun(2,1),所以o为1;
第四次调用 .fun(3)时m为3,闭包了第三次调用的n,同理,最终调用第一层fun函数为fun(3,2);所以o为2;
即最终答案:undefined,0,1,2
3、第三行c
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
根据前面两个例子,可以得知:
fun(0)为执行第一层fun函数,.fun(1)执行的是fun(0)返回的第二层fun函数,这里语句结束,遂c存放的是fun(1)的返回值,而不是fun(0)的返回值,所以c中闭包的也是fun(1)第二次执行的n的值。c.fun(2)执行的是fun(1)返回的第二层fun函数,c.fun(3)执行的也是fun(1)返回的第二层fun函数。
遂:
在第一次调用第一层fun(0)时,o为undefined;
第二次调用 .fun(1)时m为1,此时fun闭包了外层函数的n,也就是第一次调用的n=0,即m=1,n=0,并在内部调用第一层fun函数fun(1,0);所以o为0;
第三次调用 .fun(2)时m为2,此时fun闭包的是第二次调用的n=1,即m=2,n=1,并在内部调用第一层fun函数fun(2,1);所以o为1;
第四次.fun(3)时同理,但依然是调用的第二次的返回值,遂最终调用第一层fun函数fun(3,1),所以o还为1
即最终答案:undefined,0,1,1
这段代码原本是在做一个将异步回调改写为同步调用的组件时的代码,发现了这个坑,对JS的闭包有了更深入的了解。
关于什么是闭包,网上的文章数不胜数,但理解什么是闭包还是要在代码中自己去发现与领悟。
如果要我说什么是闭包,我认为,广义上的闭包就是指一个变量在他自身作用域外被使用了,就叫发生了闭包。
希望读者能通过本文对闭包现象有进一步的了解,如有其它见解或看法,欢迎指正或留言讨论。(完)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!