 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Introduction détaillée au processus de développement d'exemples pratiques du mini-programme WeChat
Introduction détaillée au processus de développement d'exemples pratiques du mini-programme WeChat
Introduction détaillée au processus de développement d'exemples pratiques du mini-programme WeChat
Cet article présente principalement des informations détaillées et pertinentes sur le processus de développement réel de l'applet WeChat. Ici, il présente principalement le processus de développement et des exemples simples de l'applet WeChat. Les amis dans le besoin peuvent se référer à la
Préface. :
L'applet WeChat sera bientôt disponible. J'ai pris le temps d'apprendre à la développer. J'ai trouvé des exemples sur Internet qui me semblaient bons. partagez-les avec vous.
Les deux avant et après. Il m'a fallu environ quatre ou cinq heures pour créer mon premier mini-programme. Bien sûr, il ne peut pas être publié. Les conditions de publication des mini-programmes sont assez strictes : qualifications d'entreprise, HTTPS et examen.
Permettez-moi d'abord de me présenter brièvement. Comme beaucoup d'internautes, j'ai commencé à apprendre la programmation par moi-même il y a 9 ans. Au fil des années, j'ai appris tous les langages et j'ai également été exposé à toutes les plateformes. moi-même plus d'une dizaine de produits, j'ai donc des bases de base en programmation, ce n'est pas très stable mais c'est relativement familier dans tous les aspects, donc c'est plus rapide de démarrer lorsqu'il s'agit de petits programmes.
Quant à la raison pour laquelle j'ai choisi de développer des petits programmes maintenant, la raison est très simple, essayez-la !
Apprentissage
Bien que j'aie entendu dire que des mini-programmes sortaient très tôt, dans mon subconscient, les mini-programmes ne sont rien de plus que WeChatOptimisé , WebApp restreinte et standardisée.
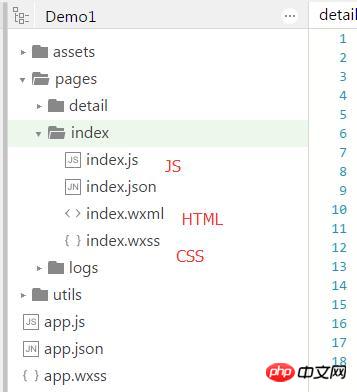
Effectivement, après avoir téléchargé les outils de développement, j'ai vu qu'au moins en surface, il s'agit d'un framework front-end "léger, très faible". Avec une structure typique JS/CSS/HTML, WeChat n'a d'autre choix que de la renommer, et encore faut-il qu'elle soit élégante.

Ensuite, j'ai regardé la documentation du site officiel et j'ai été vraiment surpris qu'il y ait si peu de documentation. Ce n'est pas qu'elle n'est pas complète, mais WeChat offre tellement de fonctionnalités natives. . De nombreux composants JS couramment utilisés ne sont pas disponibles et il semble que de nombreux endroits devront être implémentés par vous-même à l'avenir.
Après l'avoir parcouru pendant un certain temps, la logique de développement est fondamentalement la même que celle du front-end classique. Si vous rencontrez un grand projet, vous pouvez utiliser des outils tels que glup ou grant.
Design
Après avoir écrit quelques phrases dans la démo, j'ai à peu près compris les règles grammaticales, puis j'ai commencé à réfléchir à ce qu'il fallait faire.
Je ne sais pas quoi faire pendant un moment, alors j'ai sorti le logiciel d'affichage de voitures de sport que j'avais créé auparavant et je l'ai refait.
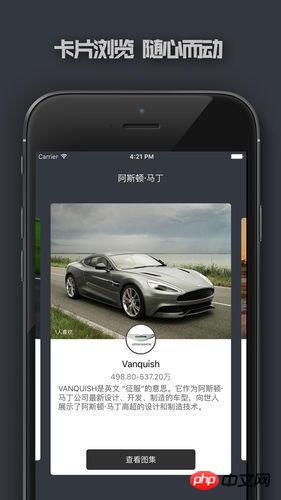
Voici le résultat une fois réalisé sur iOS et Android :

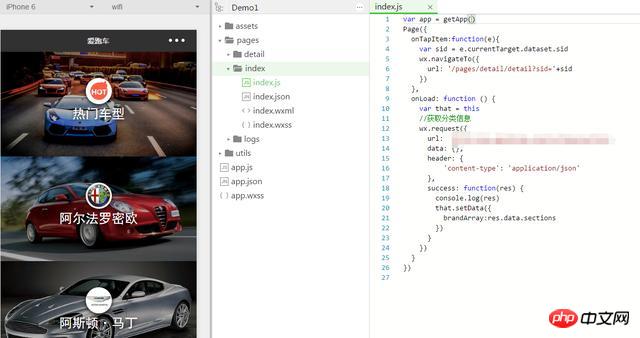
Liste des marques

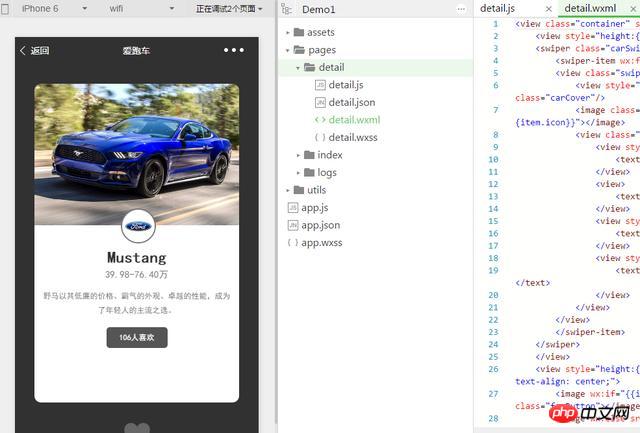
Parcourir les modèles
La structure globale du logiciel est donc très simple, avec une page de liste de marques et une page de détails qui glisse vers la gauche et la droite. Bien entendu, en raison des limitations du mini-programme WeChat, les liens externes et les vidéos iframe ne peuvent pas être ajoutés, les fonctions de galerie et vidéo sont donc annulées.
La seule interaction dans tout le mini-programme est celle des likes. Le nombre de likes sera enregistré dans les statistiques du serveur et sauvegardé localement, il ne s’agit donc pas vraiment de likes des utilisateurs.
Pourquoi ? Étant donné que le mini-programme appid n’a pas été demandé, les informations sur les utilisateurs ne peuvent pas être véritablement obtenues.
Développement
Le développement de la liste de la page d'accueil est très simple. L'idée est :
1. Demander la liste des données du serveur
.2. Utilisez la balise for restitue chaque élément
3. Ajoutez un événement de clic pour chaque élément, OK
Le code est très simple, une requête et un saut de page.

Développement de page d'accueil
En termes de mise en page, bien qu'il s'agisse de CSS, cela ne semble toujours pas aussi facile à utiliser que CSS, et je rencontre toujours de nombreux mystères non résolus. Surtout lorsque ma conception nécessite une suspension et une conception en pourcentage, des bugs inexplicables apparaissent toujours et je dois finalement corriger les pixels.
Ensuite, il y a la page de détails. Heureusement, WeChat propose un Swiper similaire aux bannières publicitaires. La fonction peut être considérée comme inhabituellement faible !
La personnalisation est très médiocre, heureusement un événement de changement coulissant est prévu.
L'étape suivante consiste à écrire la mise en page de chaque élément. Après beaucoup d'efforts, je trouve toujours qu'il y aura un espace vide au bas de la structure de l'image WeChat. Il est inutile de modifier la marge. ou un rembourrage, je dois donc tout changer pour voir.

Page de détails
Une fois toute l'interface utilisateur écrite, la seule fonction interactive de l'application doit être implémentée : les likes.
1. Lancez une requête au serveur et aimez 1
2. Enregistrez localement l'identifiant de la voiture qui a été aimé
3. Actualisez si vous souhaitez aimer lorsque le swiper glisse
J'ai rencontré un gros gouffre ici, peut-être parce que je suis ignorant, WeChat ne le fait pas. Je l'ai Il n'y a aucun moyen d'obtenir des éléments, il n'y a pas de sélecteur jQuery et il n'y a pas de getElement HTML natif, donc je ne sais même pas comment obtenir le bouton. J'espère que les amis qui comprennent pourront laisser un message à partager, merci.
Au final, j'ai dû laisser deux boutons, un j'aime et un aimé, qui sont masqués en fonction du statut.
Écrivez-le à la fin
Le premier petit programme avec une fonction très simple est terminé. Si vous voulez dire que c'est utile, c'est inutile. amusez-vous tout seul. Bien sûr, c'est aussi un processus d'apprentissage. Je développerai et publierai certainement davantage de petits programmes à l'avenir, et j'externaliserai également le développement de certains petits programmes.
En tant que développeur, je suis très déçu de l'expérience de développement de l'applet WeChat, qui est bien inférieure au front-end. Mais en tant que produit, je suis très heureux. Les mini-programmes offrent de nombreuses opportunités et peuvent réaliser de nombreuses fonctions de la manière la plus simple.
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ? En tant que plate-forme de développement d'applications mobiles populaire, l'applet WeChat est utilisée par de plus en plus de développeurs. Dans les mini-programmes WeChat, les transactions de seconde main constituent une exigence fonctionnelle courante. Cet article expliquera comment utiliser PHP pour développer la fonction de transaction secondaire de l'applet WeChat et fournira des exemples de code spécifiques. 1. Travail de préparation Avant de commencer le développement, vous devez vous assurer que les conditions suivantes sont remplies : l'environnement de développement de l'applet WeChat a été configuré, y compris l'enregistrement de l'AppID de l'applet et sa configuration en arrière-plan de l'applet.
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





