 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction détaillée au rapport d'enquête auprès des développeurs JavaScript (photo)
Introduction détaillée au rapport d'enquête auprès des développeurs JavaScript (photo)
Introduction détaillée au rapport d'enquête auprès des développeurs JavaScript (photo)
Introduction détaillée au rapport d'enquête sur les développeurs JavaScript (photo)
Notre enquête sur les développeurs JavaScript est également terminée. L'enquête a reçu plus de réponses que prévu. J'ai tellement hâte de partager les résultats avec vous tous !
Avec plus de 5 000 réponses, 5 350 pour être exact, j'ai hâte de partager les détails de l'enquête. Mais avant cela, je tiens à remercier tout le monde pour sa participation. C'est un grand moment pour la communauté JavaScript, attendons-le avec impatience !
Je ne m'attendais pas à une réponse aussi féroce, j'apporterai quelques améliorations la prochaine fois. Cela dit, je mettrais d'abord l'enquête sur GitHub afin que la communauté puisse avoir quelques semaines pour rassembler des questions et des options pertinentes avant de lancer l'enquête. Cela produira des résultats plus précis et évitera les plaintes du type "Je suis surpris que vous n'ayez pas inclus Emacs!".

Maintenant, ce sont les résultats de l'enquête. Je resterai impartial lors de l'annonce des résultats afin que chacun puisse tirer ses propres conclusions impartiales.
1. Quel type de JavaScript écrivez-vous ?
97,4 % des personnes interrogées écrivent du JavaScript pour les navigateurs Web, et 37 % de ces personnes écrivent également des applications Web mobiles. Plus de 3 000 personnes (environ 56,6 %) écrivent du JavaScript côté serveur. Parmi eux, 5,5 % utilisent JavaScript dans un environnement intégré, tel que Tessel ou Raspberry Pi.
Certains participants ont déclaré utiliser JavaScript à d'autres endroits, notamment lors du développement d'applications CLI et de bureau. Plusieurs ont également mentionné Pebble et Apple TV. Ceux-ci sont classés dans la catégorie Autres, représentant 2,2% des voix.

2. Où utilisez-vous JavaScript ?
Comme prévu, 94,9 % des votants utilisent JavaScript au travail. Cependant, une grande partie des statistiques – 82,3 % – utilisent également JavaScript dans des projets parallèles. D'autres réponses incluaient l'enseignement et l'apprentissage, comme passe-temps ou pour une organisation à but non lucratif.

3. Depuis combien de temps écrivez-vous du JavaScript ?
Plus de 33 % des personnes interrogées écrivent du code JavaScript depuis plus de 6 ans. De plus, 5,2 % ont commencé à écrire du JavaScript il y a un an, 12,4 % il y a deux ans et 15,1 % il y a trois ans. En d’autres termes, 32,7 % des personnes ont commencé à écrire du JavaScript ces dernières années.

4. Quel langage utilisez-vous pour compiler en JavaScript ?
85 % ont répondu qu'ils avaient compilé ES6 en ES5. Pendant ce temps, 15 % utilisent encore CoffeeScript, 15,2 % utilisent TypeScript et un pitoyable 1,1 % utilisent Dart.
C'est l'une des questions à laquelle j'espère que davantage de personnes pourront participer, car 13,8 % ont choisi la réponse « Autre ». Sur ces 13,8 %, la grande majorité des réponses étaient ClojureScript, elm, Flow et JSX.

5. Quelle option de format JavaScript préférez-vous ?
La grande majorité des développeurs JavaScript qui ont voté semblent préférer les points-virgules, à 79,9 %. En revanche, 11 % ont déclaré qu’ils n’aimaient pas utiliser les points-virgules. En ce qui concerne les virgules, 44,9 % préfèrent les utiliser après une expression, tandis que 4,9 % souhaitent une syntaxe commençant par la virgule. Il existe également une indentation spatiale, 65,5 % préférant la barre d'espace, tandis que 29,1 % préfèrent utiliser des tabulations.

6. Quelles fonctionnalités ES5 utilisez-vous ?
Alors que 79,2 % des personnes interrogées étaient d'accord avec la méthode Array de la fonction, 76,3 % ont déclaré utiliser le mode strict, 30 % ont adopté Object.create et seulement 28 % ont utilisé des getters et des setters.

7. Quelles fonctionnalités ES6 utilisez-vous ?
Les fonctions fléchées étaient notamment la fonctionnalité ES6 la plus couramment utilisée dans cette enquête : 79,6 %. L'utilisation des mots-clés Let et const est de 77,8 %, et les promesses sont également fortes à 74,4 %. Sans surprise, seulement 4 % des personnes interrogées utilisent des proxys. Seuls 13,1 % des utilisateurs ont déclaré utiliser des symboles, et plus de 30 % ont déclaré utiliser des itérateurs.

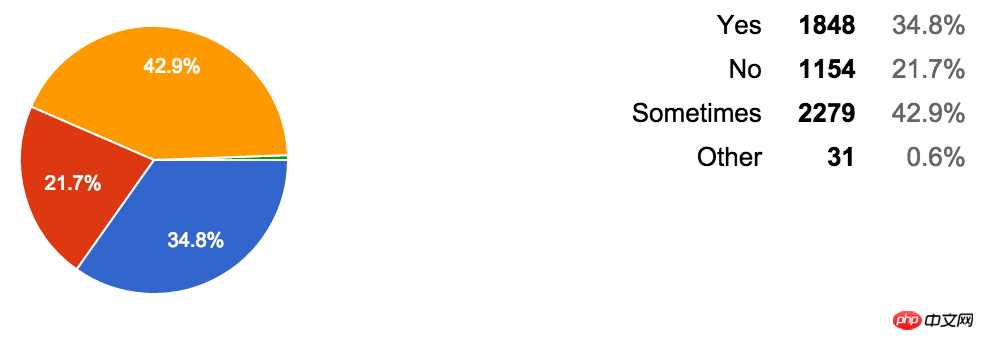
8. Rédigez-vous des tests ?
Bien que 21,7 % aient déclaré ne jamais passer de tests, la plupart des gens ont passé certains tests et 34,8 % en passent souvent.

9. Exécutez-vous des tests d'intégration continue ?
Il en va de même pour CI, même si davantage de personnes n'utilisent pas les serveurs CI – plus de 40 %. Près de 60 % des personnes interrogées utilisent CI au moins occasionnellement, et 32 % effectuent fréquemment des tests sur des serveurs CI.

10. Comment exécutez-vous les tests ?
59 % préfèrent exécuter des tests de navigateur automatisés avec PhantomJS ou similaire, et 51,3 % préfèrent effectuer des tests manuels sur le navigateur Web. Les tests automatisés côté serveur ont reçu 53,5 % des votes.

11. Quelle bibliothèque de tests unitaires utilisez-vous ?
Il semble que la plupart des personnes interrogées préfèrent Mocha ou Jasmine pour exécuter des tests JavaScript, Tape obtenant 9,8 % des voix.

12. Quels outils de qualité de code utilisez-vous ?
Il semble que les personnes interrogées choisissent ESLint ou soient dans le camp JSHint, mais JSLint est étonnamment fort après tant d'années, avec près de 30 %.

13. Comment gérez-vous les dépendances côté client ?
npm est devenu le premier choix pour le système de gestion des dépendances clients avec 60% des votes. Bower détient toujours 20 % des parts, tandis que l'ancien

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Mise à niveau du service d'accès Tmall Elf Cloud : frais de développement gratuits
Jan 09, 2024 pm 10:06 PM
Mise à niveau du service d'accès Tmall Elf Cloud : frais de développement gratuits
Jan 09, 2024 pm 10:06 PM
Selon les informations de ce site du 9 janvier, Tmall Elf a récemment annoncé la mise à niveau du service d'accès Yunyun. Le service d'accès Yunyun mis à niveau passera du mode gratuit au mode payant à partir du 1er janvier. Ce site est doté de nouvelles fonctionnalités et optimisations : optimisation du protocole cloud pour améliorer la stabilité des connexions des appareils ; optimisation du contrôle vocal pour les catégories clés de mise à niveau des autorisations de compte : ajout de la fonction d'affichage des applications tierces des développeurs dans Tmall Genie pour aider les utilisateurs à mettre à jour plus rapidement ; C'est pratique pour la liaison de compte. Dans le même temps, l'autorisation de compte d'application tierce pour les développeurs a été ajoutée pour prendre en charge la liaison en un clic des comptes Tmall Elf ; , les utilisateurs peuvent contrôler les appareils et obtenir des informations via l'application et les haut-parleurs de l'écran. L'état de l'équipement ; de nouvelles capacités de liaison de scène intelligentes, de nouveaux attributs et événements de produit, qui peuvent être signalés comme état ou événements pour définir Tmall.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.



