 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée de la façon de créer un environnement de développement de mini-programmes WeChat
Explication détaillée de la façon de créer un environnement de développement de mini-programmes WeChat
Explication détaillée de la façon de créer un environnement de développement de mini-programmes WeChat
Cet article explique en détail les informations pertinentes sur la façon de créer un environnement de développement de mini-programme WeChat. Les amis qui en ont besoin peuvent s'y référer
Le mini-programme WeChat est le terme le plus en vogue aujourd'hui. cela a vraiment bombardé le monde entier. Bien sûr, de nombreux développeurs d'applications s'inquiètent de savoir si l'arrivée des mini-programmes WeChat apportera un hiver froid aux applications mobiles. En tant que développeur Android, je n'y crois pas. , c'est encore un avenir très lointain.
Peu importe si les mini-programmes WeChat peuvent bouleverser le paysage du développement actuel, nous devons accepter et apprendre avec une attitude curieuse. Nous ne rejetons pas les nouvelles technologies, il vaut donc mieux agir que réfléchir. Créez d’abord rapidement un outil de développement d’applets WeChat. Alors commençons ensemble.
Tout d'abord, mettons une image dynamique de la démo sur Github

Pour télécharger les outils de développement, voir le partage sur GitHub. Ensuite, vous pouvez accéder directement au GitHub et trouver le lien de téléchargement à télécharger.
Bien sûr, je présenterai ici en détail la séquence d'installation et les problèmes rencontrés. (Ensuite, suivez ces étapes pour réussir l'installation (version Windows))
Téléchargez l'outil de développement d'applet WeChat version 0.7.0 (lien de téléchargement http://pan.baidu.com/s/1nuIJnBV Mot de passe : ru3h) Étant donné que la version 0.9.0 dispose d'une vérification de connexion, je n'ai pas pu me connecter après l'installation directe. Il continue de vous demander de lier d'abord votre compte Wechat à l'application. J'ai scanné le code des centaines de fois et je ne parviens toujours pas à me connecter (combien de fois). avez-vous de la patience) ? La version 0.7.0 peut être installée directement. Le processus d'installation est très simple. Sélectionnez simplement le répertoire d'installation et passez à l'étape suivante. Une fois l'installation réussie, connectez-vous et entrez dans le programme dont vous avez besoin. pour scanner le code WeChat.

Après avoir entré, l'interface ci-dessus apparaîtra et se fermera. Téléchargez ensuite le lien de téléchargement de la version 0.9.0 (http://pan.baidu.com/s/1hskDLZY mot de passe 46gv)
Écrasez simplement l'installation directement après le téléchargement (pour écraser l'installation), ce n'est pas nécessaire pour l'ouvrir après l'installation des outils de développement, même si vous souhaitez les ouvrir, vous ne pouvez pas y accéder. Parce que le programme n'est pas cracké. Après avoir installé le programme, vous devez télécharger trois fichiers crack js pour remplacer les fichiers correspondants du répertoire de notre programme d'installation. Entrez directement le téléchargement GitHub, lien Github https://github.com/gavinkwoe/weapp-ide-crack

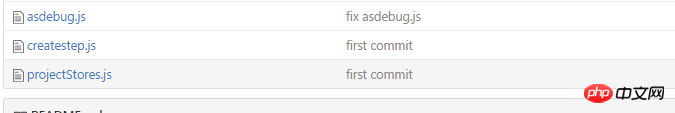
Téléchargez les trois fichiers ci-dessous

J'ai installé l'outil sur le lecteur D, recherchez simplement les trois répertoires suivants et remplacez les fichiers correspondants
D : package de l'outil de développement Web WeChat.nwappdistcomponentscreatecreatestep.js
D : package de l'outil de développement Web WeChat.nwappdiststroesprojectStores.js
D : package de l'outil de développement Web WeChat.nwappdistweappappserviceasdebug.js
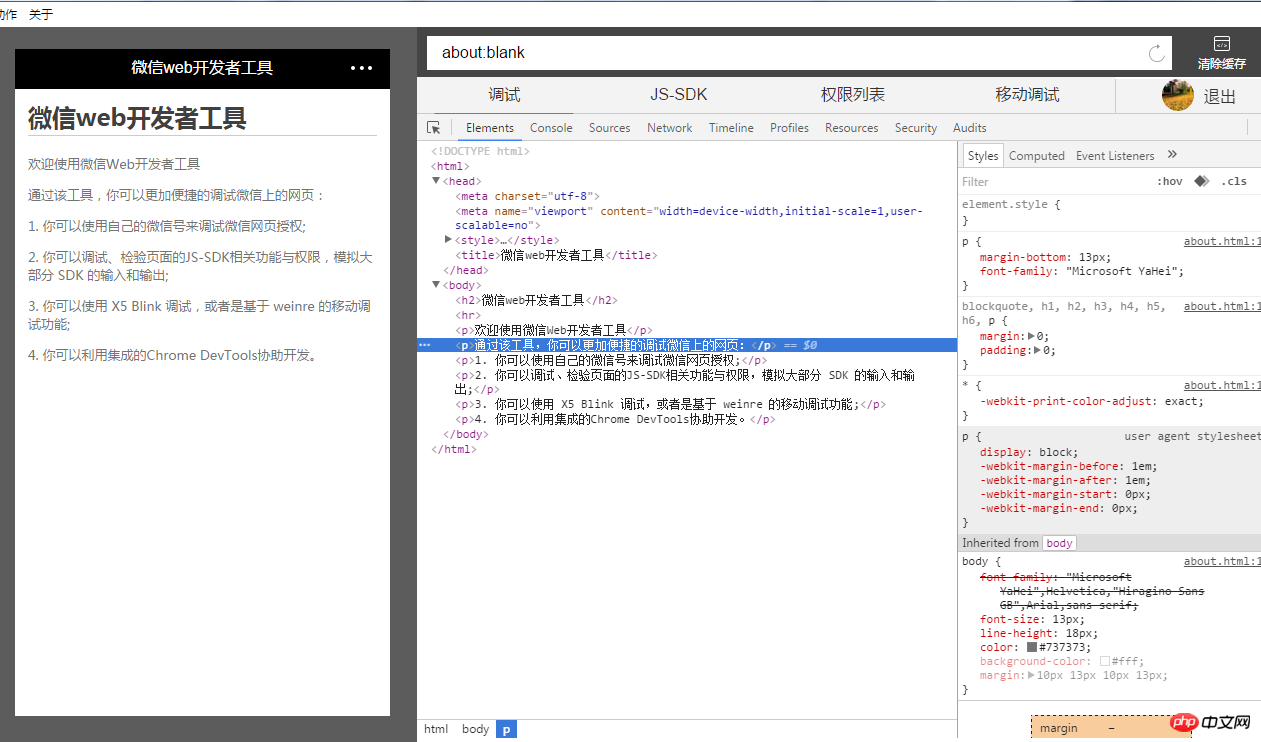
Vous pouvez vous connecter avec succès après avoir remplacé le fichier. Connectez-vous à l'interface arrière. est le suivant

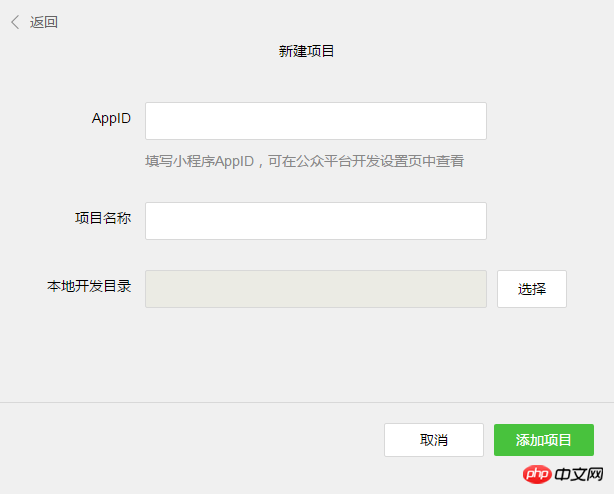
Ensuite on clique directement pour ajouter le projet, on clique sur l'interface arrière

Parce qu'on ne le fait pas avoir un compte bêta, l'appid peut être saisi avec désinvolture, et le nom du projet et le répertoire de développement peuvent être saisis avec désinvolture.
Après avoir rempli les informations, cliquez sur Ajouter un projet

OK, quelque chose de magique s'est produit, un projet helloworld est apparu.
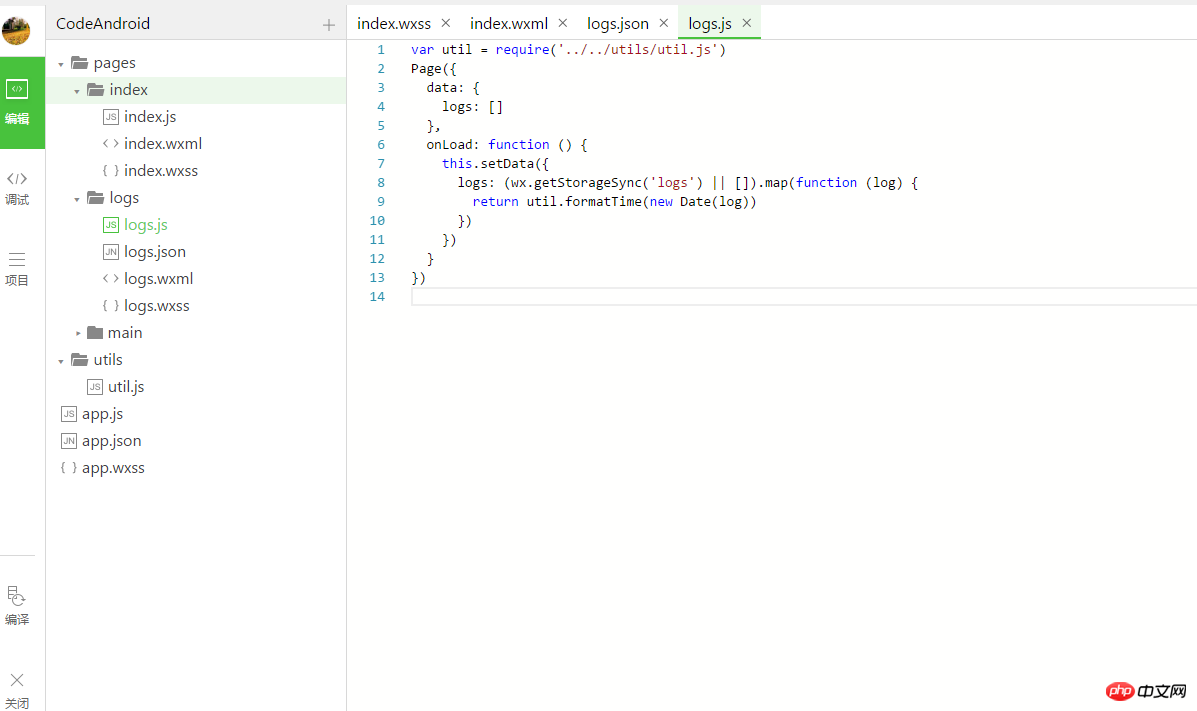
Cliquez sur Modifier

Sélectionnez le fichier correspondant pour écrire le code.
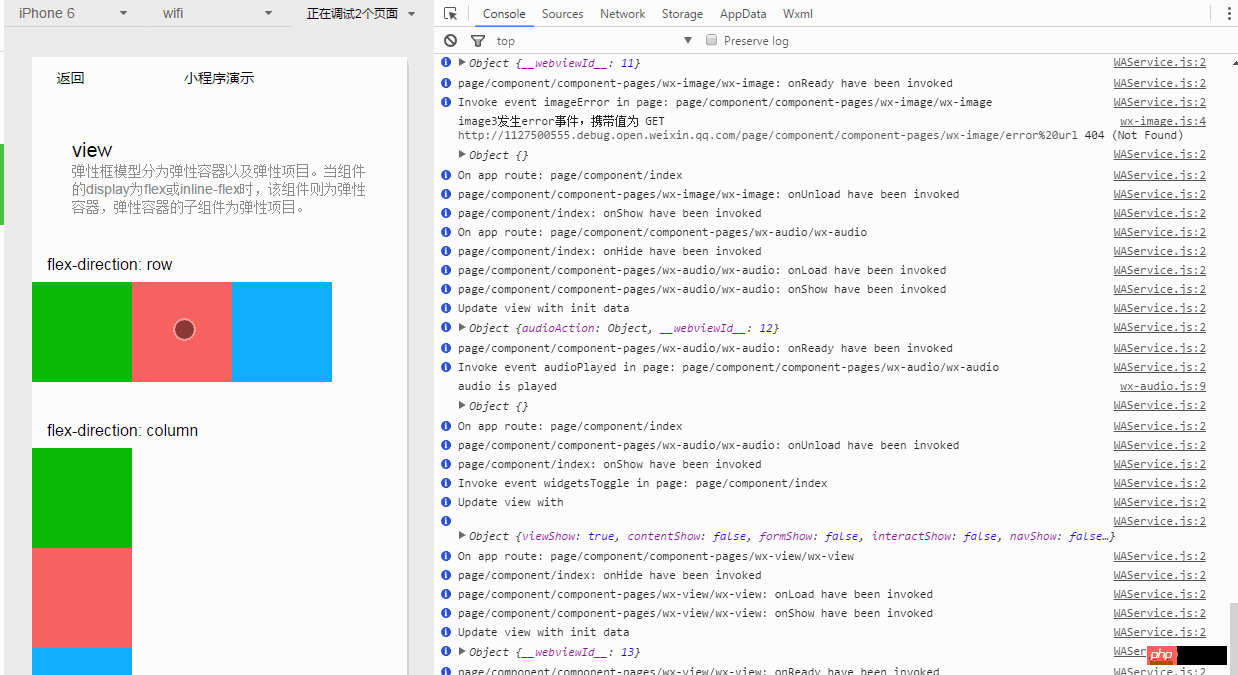
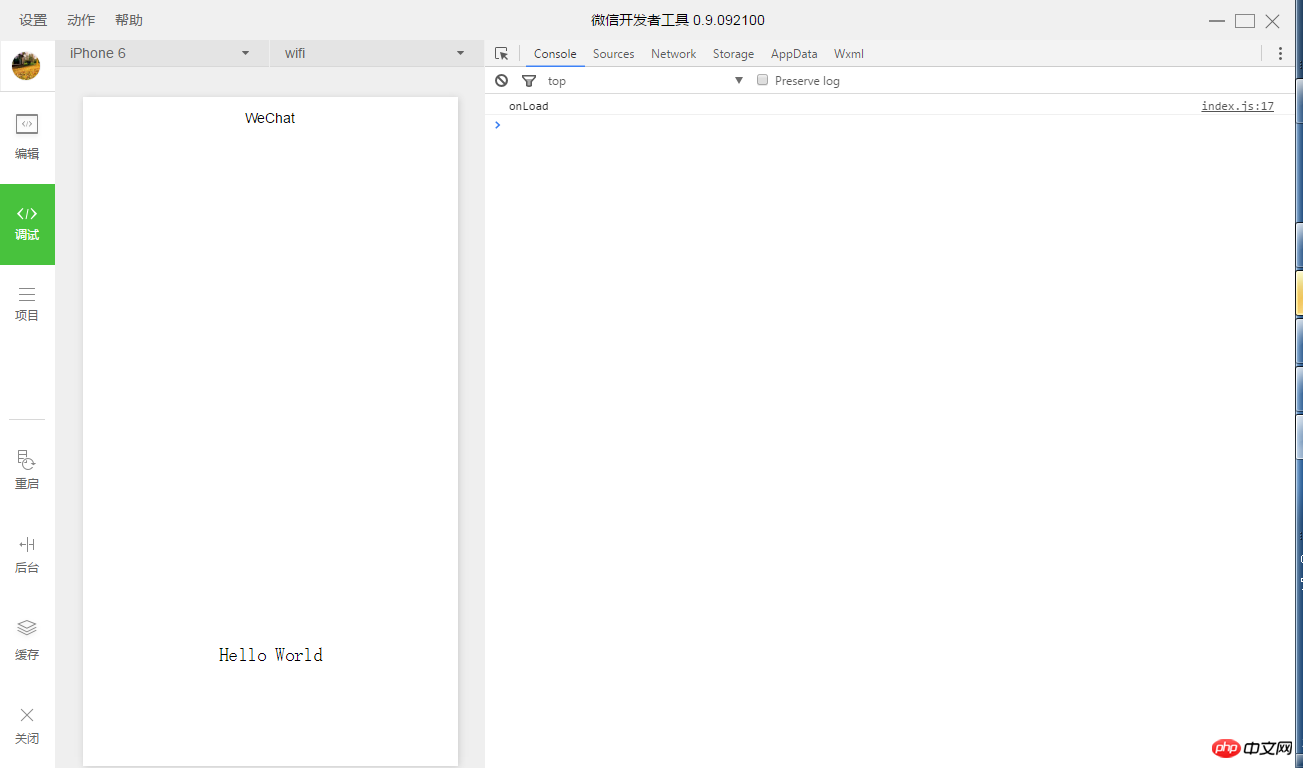
Débogage

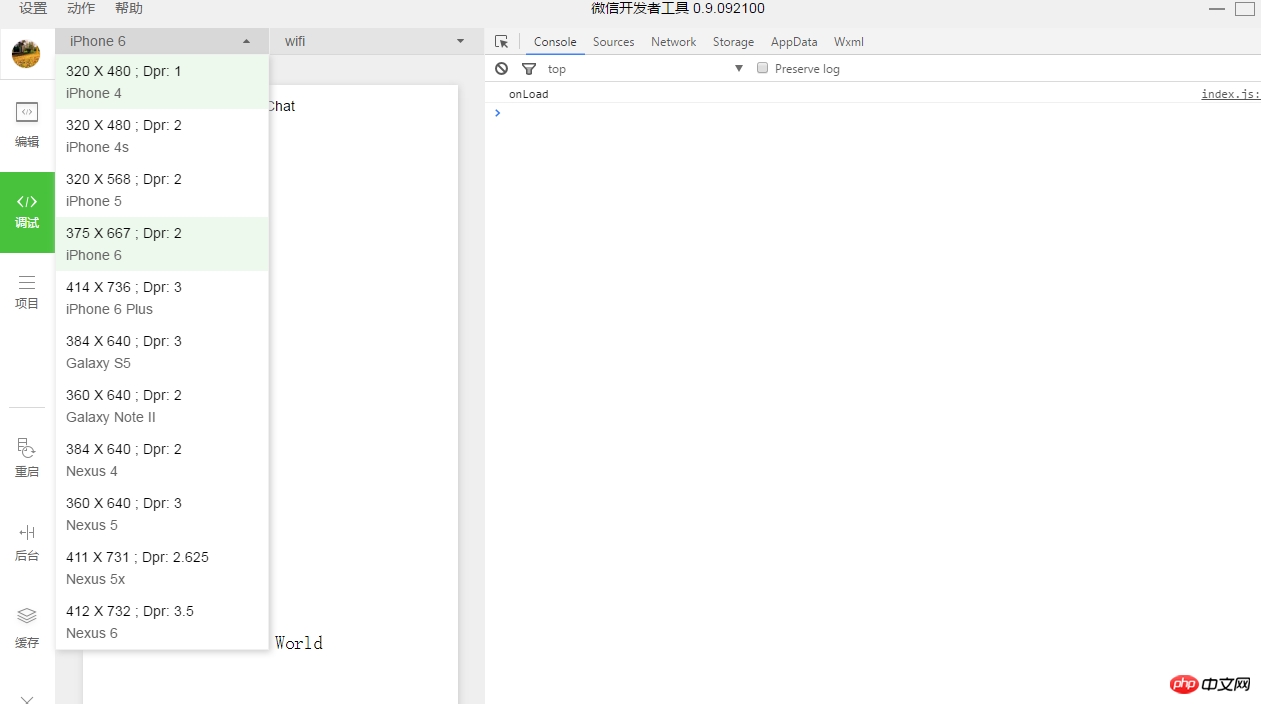
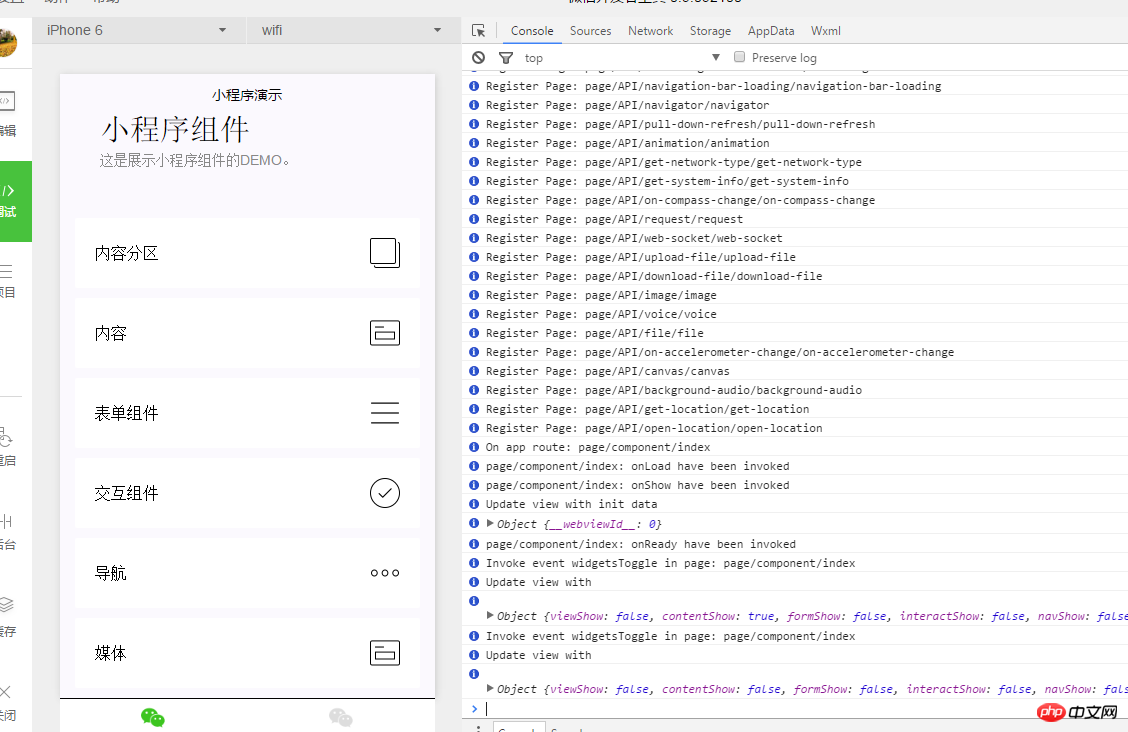
Cliquez sur le bouton de débogage. Il y a un terminal mobile en haut à gauche où vous pouvez choisir de déboguer. Vous pouvez choisir Apple, Samsung et d'autres appareils avec différentes résolutions. Il y a un bouton pour sélectionner le réseau sur le côté droit de l'appareil. Vous pouvez choisir les réseaux wifi, 2G, 3G et 4G. Dans la fenêtre de droite, il y a une console où vous pouvez visualiser les informations imprimées par la console, ainsi que les informations sur le réseau et le stockage, etc.

Nous cliquons sur le bouton dans le coin supérieur droit et choisissons d'afficher la console, rechercher des fichiers, des touches de raccourci, des capteurs, des paramètres de rendu, de l'aide, etc. Il y a vider le cache, redémarrer l'applet et des boutons dans le coin inférieur gauche.
Au fait, GitHub a une démo. Nous pouvons copier cette démo dans notre répertoire de développement et voir l'effet de l'applet WeChat. Ce que nous venons de créer est un helloworld. C'est trop simple et nous ne pouvons pas le voir. charme.

J'ai mis l'image dynamique devant.
C'est tout. Si vous souhaitez en savoir plus, veuillez consulter la documentation de développement
http://wxopen.notedown.cn/?t=1474537660904
http:/ /weixin-xiaochengxu.shukaiming.com/component/scroll-view.html?t=1474537659739
Grâce à cet article, j'espère aider des amis dans le besoin à développer des mini-programmes WeChat. Merci pour votre soutien dans cet article. Assistance du site !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure





