
Aujourd'hui, je vais vous présenter un effet flip réalisé avec CSS3 Lorsque vous déplacez la souris sur un élément, vous pouvez sentir que vous pouvez voir les informations derrière l'élément. Si vous faites du Lianliankan, des jeux de type poker qui testent votre mémoire, ou même écrivez quelques mots à votre petite amie, vous pouvez l'essayer après les avoir mis dans l'album photo créé à partir de cet exemple, ha~
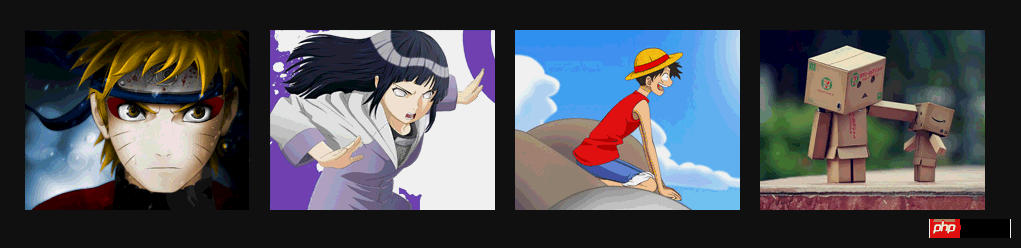
Rendu :

Quelques nouveaux attributs CSS3 utilisés dans l'exemple :
a -webkit-perspective: 800px;
Perspective : La propriété définit la distance de l'élément 3D à la vue, en pixels. Cette propriété vous permet de modifier la vue de l'élément 3D. Détermine si ce que vous voyez est une transformation 2D ou une transformation 3D.
b, -webkit-transform-style:preserve-3d;
L'attribut transform-style spécifie comment restituer les éléments imbriqués dans l'espace 3D. La valeur par défaut est plate, nous utilisons l'effet 3D, puis sélectionnons 3D.
c, -webkit-backface-visibility: Hidden; S'il faut afficher l'élément sélectionné après sa rotation vers l'arrière.
d, -webkit-transform: rotateY(0); L'élément tourne autour de l'axe Y.
Les attributs ci-dessus vous donneront d'abord une compréhension perceptuelle. Après avoir lu les exemples, vous pourrez ensuite goûter attentivement ces attributs, ou utiliser Baidu ou Google.
Exemple :
Html :
<body>
<p id="content">
<ul>
<li>
<a href="#" target="_blank">
<p><img alt="" src="images/1.jpg"/></p>
<p>
<h3>漩涡鸣人</h3>
<p>日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,
他下定决心要成为第六代火影,让所有人都认同他的存在。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img alt="" src="images/2.jpg"/>
</p>
<p>
<h3>日向雏田</h3>
<p>
日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶名门日向一族宗家族长的长女。喜欢漩涡鸣人,
原本是个性格柔弱的女孩,但是在鸣人的影响下逐渐变得坚强,并逐渐成长为一名优秀的忍者。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p><img alt="" src="images/3.jpg"/></p>
<p>
<h3>蒙奇·D·路飞</h3>
<p>蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。
草帽海贼团船长,梦想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img alt="" src="images/4.jpg"/>
</p>
<p>
<h3>盒子先生</h3>
<p>
Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻露出无辜的表情,让人看到就心软,
Danbo是个纯真善良的小家伙,在它单纯的幻想世界里,总是透露出最纯真可爱的动人气息。</p>
</p>
</a>
</li>
</ul>
</p>
</body>
C'est quand même assez simple :
ul est un ensemble d'images, chaque li y a est un a (car nous espérons que cliquer sur l'image peut sauter), a contient deux p, l'un est affiché normalement (c'est-à-dire que l'image est affichée) et l'autre est affiché après la rotation de l'image (c'est-à-dire le introduction).
CSS :
<link href="css/reset.css" rel="stylesheet" type="text/css">
<style type="text/css">
body
{
font-size: 14px;
font-family: Microsoft YaHei, Tahoma, Geneva, sans-serif;
background: #111;
}
#content ul
{
width: 960px;
margin: 150px auto;
padding: 60px 0;
}
#content ul li
{
margin-right: 20px;
width: 225px;
height: 180px;
float: left;
}
#content ul li:last-child
{
margin-right: 0;
}
#content ul li a
{
position: relative;
display: block;
width: 100%;
height: 100%;
/*舞台(动画元素的父容器)perspective*/
-webkit-perspective: 800px;
-moz-perspective: 800px;
}
#content ul li a > p
{
position: absolute;
left: 0;
height: 0;
width: 100%;
height: 100%;
color: #fff;
/*动画元素transform-style*/
-webkit-transform-style: preserve-3d;
-webkit-transition: .8s ease-in-out ;
/*动画元素背后设置为hidden*/
-webkit-backface-visibility: hidden;
}
#content ul li a p:first-child
{
/*
绕y轴旋转
*/
-webkit-transform: rotateY(0);
z-index: 2;
}
#content ul li a p:last-child
{
background: url("images/bg.jpg") no-repeat 0 0;
-webkit-transform: rotateY(180deg);
z-index: 1;
}
#content ul li a:hover p:first-child
{
-webkit-transform: rotateY(-180deg);
}
#content ul li a:hover p:last-child
{
-webkit-transform: rotateY(0);
}
#content ul li a p h3
{
margin: 0 auto 15px;
padding: 15px 0;
width: 200px;
height: 16px;
line-height: 16px;
font-size: 14px;
text-align: center;
border-bottom: 1px #fff dashed;
}
#content ul li a p p
{
padding: 0 10px;
font-size: 12px;
text-indent: 2em;
line-height: 18px;
}
</style>
D'accord, vous pouvez trouver les propriétés CSS mentionnées plus tôt dans l'article dans le CSS ci-dessus.
1. La chose la plus importante est de comprendre rotateY, qui tourne autour de l'axe y. N'oubliez pas que j'ai également utilisé une transformation d'attribut similaire : rotate dans HTML5 CSS3 Beautiful Case : implémentation d'une boîte d'emballage VCD personnalisée. Diaporama (2520deg) ; utilise la rotation 2D.
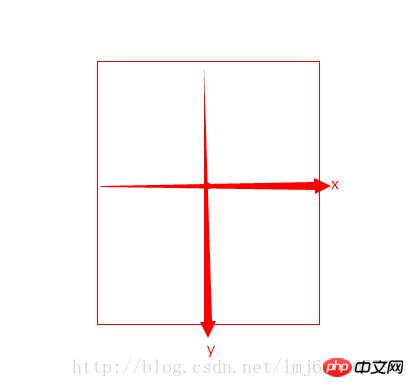
rotateY tourne littéralement autour de l'axe y Quelqu'un doit demander où se trouve l'axe y :

Le point central par défaut de la rotation. L'élément est le centre de rotation (vous pouvez modifier via transform-origin). Les axes x et y sont sur le graphique, et l'axe z est la flèche sortant du centre (la flèche pointant vers votre). tête depuis l’écran).
Dans notre exemple, l'image par défaut rotateY=0 ; le pointeur de la souris est rotateY=-180. Un nombre négatif signifie une rotation dans le sens inverse des aiguilles d'une montre autour de l'axe y, et un nombre positif signifie une rotation dans le sens des aiguilles d'une montre ; les deux autres axes ;
Le cœur de notre exemple est que lorsque la souris pointe sur : image (p:premier enfant), elle tourne de 180 degrés dans le sens inverse des aiguilles d'une montre autour de l'axe y de 0 degrés à -180 degrés. ; l'introduction (p:last-child) commence à 180. Faites une rotation de 180 degrés dans le sens inverse des aiguilles d'une montre autour de l'axe y pour atteindre 0 degré. Crée l’effet de deux rotations simultanées dans le sens inverse des aiguilles d’une montre. Certaines personnes peuvent se demander pourquoi l'introduction par défaut n'est pas de 0 degré. Notez ici que l'introduction est dans un état frontal après avoir été tournée de 180 degrés dans le sens inverse des aiguilles d'une montre, donc lorsque l'image est couverte, cela équivaut à une rotation de 180 degrés dans le sens des aiguilles d'une montre par rapport à la normale. état, car lorsque la souris pointe, il faut revenir à la normale.
Perspective, il existe une astuce pour planter le décor (l'élément parent de l'animation).
Les changements 3D du style Transform sont bien sûr en 3D, il n'y a rien à dire.
Il existe de nombreux autres attributs liés à l'effet 3D de CSS3 S'il y a une chance, j'utiliserai délibérément ceux inutilisés dans les exemples futurs~
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quel est le format m4a ?
Quel est le format m4a ?
 Que signifie formater un téléphone mobile ?
Que signifie formater un téléphone mobile ?
 L'environnement d'exécution du programme Java
L'environnement d'exécution du programme Java
 méthode de mise à niveau Win10
méthode de mise à niveau Win10
 Comment afficher deux divs côte à côte
Comment afficher deux divs côte à côte