
Le but de ce blog est que dans le cas classique du précédent sujet spécial HTML5/CSS3 CSS3 pour créer l'effet flip 3D de Baidu Tieba, il y a un point de connaissance plus important sur l'effet CSS 3D qui n'a pas été mentionné, qui est une perspective et une traductionY
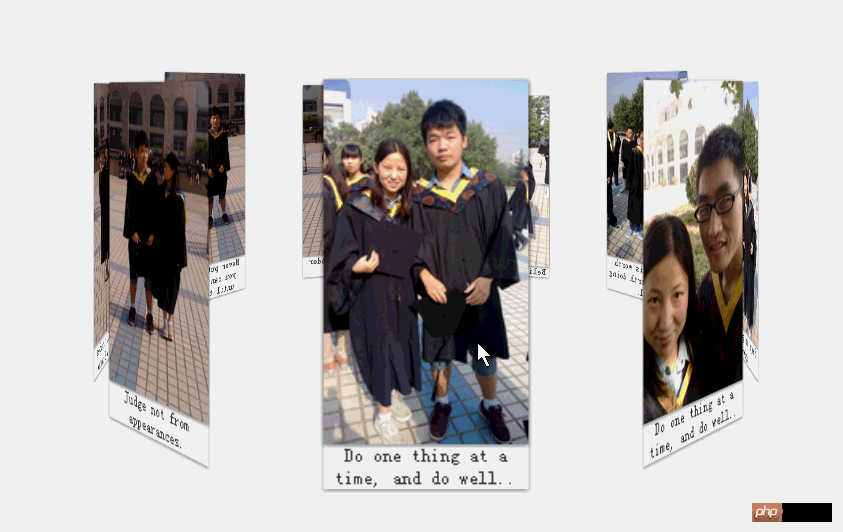
Rendu : Héhé, j'ai transformé quelques photos de l'obtention de mon diplôme universitaire en un manège, tournant autour de ma spécialisation en arts libéraux, sans oublier la grâce nourricière de mon alma mater~

1. perspective
L'attribut perspective comprend deux attributs : aucun et la valeur de longueur avec l'unité.
La valeur par défaut de l'attribut perspective est aucune, ce qui signifie que l'objet 3D est vu sous des angles infinis, mais il semble plat. Une autre valeur,
2. transform: translateZ(length)
Supposons que lorsque la perspective est définie sur 300px, plus la valeur de translateZ est petite, plus la taille du sous-élément sera petite. Lorsque la valeur définie est proche de 300px, il apparaîtra comme si cet élément était devant vous. Lorsqu'il dépasse 300px, il atteint l'arrière de votre champ de vision et l'élément n'est plus visible.
Le cœur de l'exemple ci-dessus :
1. Tout d'abord, tous les conteneurs d'images ont position:absolute, superposez-les ensemble, puis définissez rotateY sur 40*i respectivement, i= 0, 1, 2 ...9 ; Toutes les images se croiseront en une forme en forme de fleur
2. Ensuite, définissez TranslateZ pour le conteneur de chaque image, et toutes les images se déplaceront vers l'extérieur à partir de l'angle correspondant et se développeront en un grand cercle, c'est l'effet de l'image ci-dessus.
html :
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8"/>
<link href="css/reset.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="../../jquery-1.8.3.js"></script>
<script type="text/javascript">
// alert( 64 / Math.tan(20 / 180 * Math.PI));
var transform = function (element, value, key)
{
key = key || "Transform";
["Moz", "O", "Ms", "Webkit", ""].forEach(function (prefix)
{
element.style[prefix + key] = value;
});
return element;
}
$(function ()
{
var deg = -40 , i = 1;
$("#container").click(function ()
{
transform($(this)[0], "rotateY(" + (deg * i++) + "deg)")
});
});
</script>
</head>
<body>
<p id="stage">
<ul id="container">
<li>
<img src="img/1.jpg"/>
<span>Do one thing at a time, and do well..</span>
</li>
<li>
<img src="img/2.jpg"/> <span>Do one thing at a time, and do well..</span>
</li>
<li>
<img src="img/3.jpg"/> <span>Keep on going never give up.</span>
</li>
<li>
<img src="img/4.jpg"/> <span>Whatever is worth doing is worth doing well.</span>
</li>
<li>
<img src="img/5.jpg"/> <span>Believe in yourself.</span>
</li>
<li>
<img src="img/6.jpg"/> <span>Action speak louder than words.</span>
</li>
<li>
<img src="img/7.jpg"/> <span>Never put off what you can do today until tomorrow.</span>
</li>
<li>
<img src="img/8.jpg"/> <span>Jack of all trades and master of none.</span>
</li>
<li>
<img src="img/9.jpg"/> <span>Judge not from appearances.</span>
</li>
</ul>
</p>
</body>
</html>CSS :
li
{
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
position: absolute;
bottom: 0;
}
li img
{
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
vertical-align: middle;
}
li span
{
display: block;
width: 128px;
text-align: center;
color: #333;
font-size: 8px;
}
#stage
{
width: 900px;
min-height: 100px;
margin-left: auto;
margin-right: auto;
padding: 100px 50px;
-webkit-perspective: 1200px;
position: relative;
}
#container
{
background: url("img/xawl.jpg") no-repeat 0 0;
margin-top: 200px;
width: 128px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .5);
height: 100px;
margin-left: -64px;
-webkit-transition: -webkit-transform 1s;
transition: transform 1s;
-webkit-transform-style: preserve-3d;
position: absolute;
left: 50%;
}
li:nth-child(0)
{
-webkit-transform: rotateY(0deg) translateZ(300px);
}
li:nth-child(1)
{
-webkit-transform: rotateY(40deg) translateZ(300px);
}
li:nth-child(2)
{
-webkit-transform: rotateY(80deg) translateZ(300px);
}
li:nth-child(3)
{
-webkit-transform: rotateY(120deg) translateZ(300px);
}
li:nth-child(4)
{
-webkit-transform: rotateY(160deg) translateZ(300px);
}
li:nth-child(5)
{
-webkit-transform: rotateY(200deg) translateZ(300px);
}
li:nth-child(6)
{
-webkit-transform: rotateY(240deg) translateZ(300px);
}
li:nth-child(7)
{
-webkit-transform: rotateY(280deg) translateZ(300px);
}
li:nth-child(8)
{
-webkit-transform: rotateY(320deg) translateZ(300px);
}
li:nth-child(9)
{
-webkit-transform: rotateY(360deg) translateZ(300px);
}p#stage comme scène, définir la perspective, définir rotateY et TranslateZ pour chaque li respectivement ; p#container sets -webkit-transform-style:preserve-3d;
transform-style: flat |preserve-3d
où la valeur plate est la valeur par défaut, indiquant que tous les éléments enfants sont en présentation 2D Flat. préserver-3d signifie que tous les éléments enfants sont rendus dans l'espace 3D. Si la valeur de transform-style est définie sur Preserve-3d pour un élément, cela signifie que
n'effectue pas d'opération d'aplatissement et que tous ses éléments enfants sont situés dans l'espace 3D. Dans des circonstances normales, cet attribut est utilisé pour l'élément d'exécution des effets d'animation 3D, c'est-à-dire pour appliquer des effets d'animation 3D, ses éléments enfants doivent donc tous être dans l'espace 3D.
Une chose à noter : dans cet exemple, l'effet d'animation est en fait dû à des clics de souris, p#container change rotateY de manière inappropriée et tous les éléments de l'image sont dans p#container et ont été affichés. Pour l'effet carrousel, ce que vous devez faire maintenant est de faire pivoter le carrousel, il vous suffit donc de changer l'angle de rotation Y 40 du conteneur p# à chaque fois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!