
Cet article partage l'adresse de téléchargement de l'applet WeChat et le didacticiel de piratage pour le développement de l'applet WeChat. Il vous guidera étape par étape pour créer une applet WeChat et découvrir l'effet réel de l'applet sur votre téléphone mobile. La page d'accueil de ce mini programme affichera le message de bienvenue et l'avatar WeChat de l'utilisateur actuel. Cliquez sur l'avatar pour afficher le journal de démarrage du mini programme actuel dans la page nouvellement ouverte
. Développement du mini programme WeChat Bref tutoriel :
Ce document vous guidera étape par étape pour créer une applet WeChat, et vous pourrez découvrir l'effet réel de l'applet sur votre téléphone mobile. La page d'accueil de ce mini programme affichera le message de bienvenue et l'avatar WeChat de l'utilisateur actuel. Cliquez sur l'avatar pour afficher le journal de démarrage du mini programme actuel dans la page nouvellement ouverte.
Nom du logiciel :
Applet WeChat pour version Mac pour Apple Computer 64 bits
Taille du logiciel :
75,7 Mo
Heure de mise à jour :
26/09/2016
Nom du logiciel :
Outil de développement du programme WeChat Mini 0.9.092300 Version d'installation officielle 64 bits
Taille du logiciel :
19,7 Mo
Heure de mise à jour :
2016-09-24
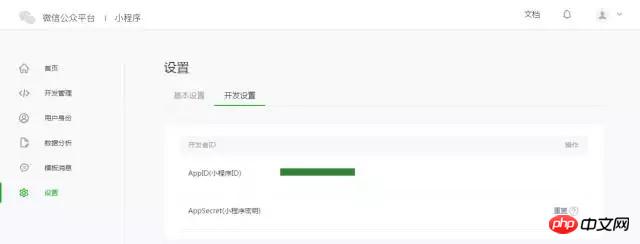
1. Obtenez l'AppID de l'applet WeChat
Tout d’abord, nous devons avoir un compte, et si vous pouvez voir ce document, nous aurions dû vous inviter et créer un compte pour vous. Notez que l'AppID du compte de service ou du compte d'abonnement ne peut pas être utilisé directement. Utilisez le compte fourni pour vous connecter à http://www.php.cn/, et vous pourrez afficher l'AppID de l'applet WeChat dans les « Paramètres » du site Web – « Paramètres du développeur ».

Remarque : si nous n'utilisons pas l'identifiant WeChat de l'administrateur lié lors de l'inscription, essayez le mini programme sur votre téléphone mobile. Ensuite, nous devons encore utiliser "Bind Developer". Autrement dit, dans le module « User Identity-Developer », associez l'identifiant WeChat dont vous avez besoin pour découvrir le mini-programme. Par défaut, ce didacticiel utilise l'identifiant WeChat de l'administrateur pour enregistrer un compte et une expérience.
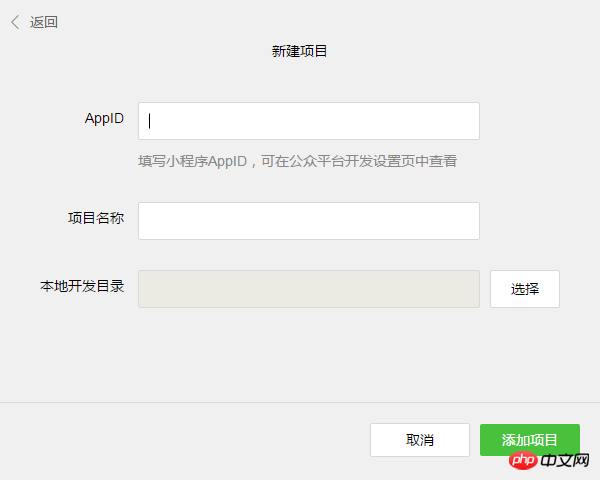
2. Créer un projet
Nous devons utiliser des outils de développement pour terminer la création de mini-programmes et l'édition de code.
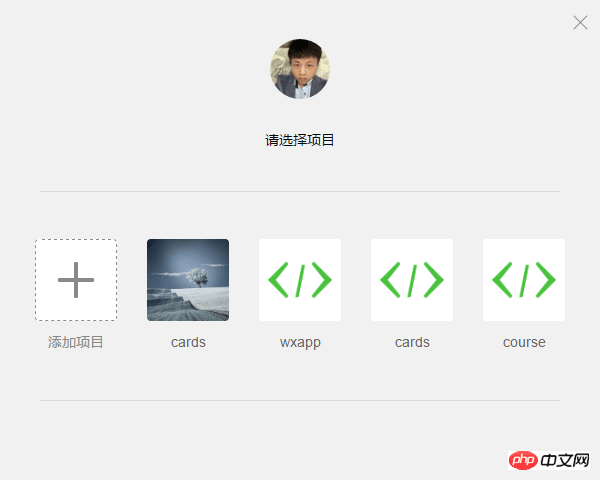
Une fois les outils de développement installés, ouvrez et utilisez WeChat pour scanner le code QR pour vous connecter. Sélectionnez Créer "Projet", remplissez l'AppID obtenu ci-dessus, définissez un nom de projet local (pas un nom de mini-programme), tel que "Mon premier projet", et sélectionnez un dossier local comme répertoire où le code est stocké, cliquez simplement sur "Nouveau projet".
Pour permettre aux débutants de comprendre la structure de code de base de l'applet WeChat, pendant le processus de création, si le dossier local sélectionné est un dossier vide, l'outil de développement vous demandera s'il est nécessaire de créer un projet de démarrage rapide. . Sélectionnez "Oui", les outils de développement nous aideront à générer une démo simple dans le répertoire de développement.

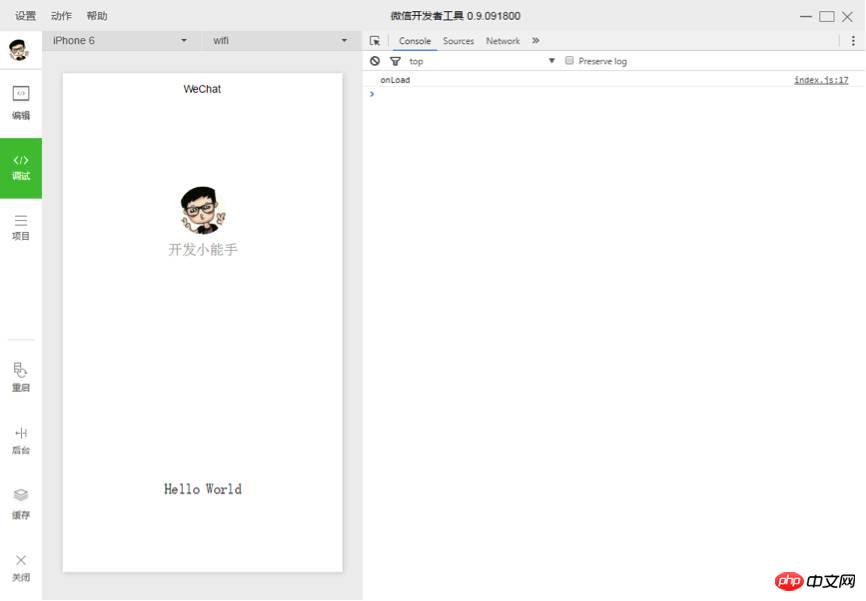
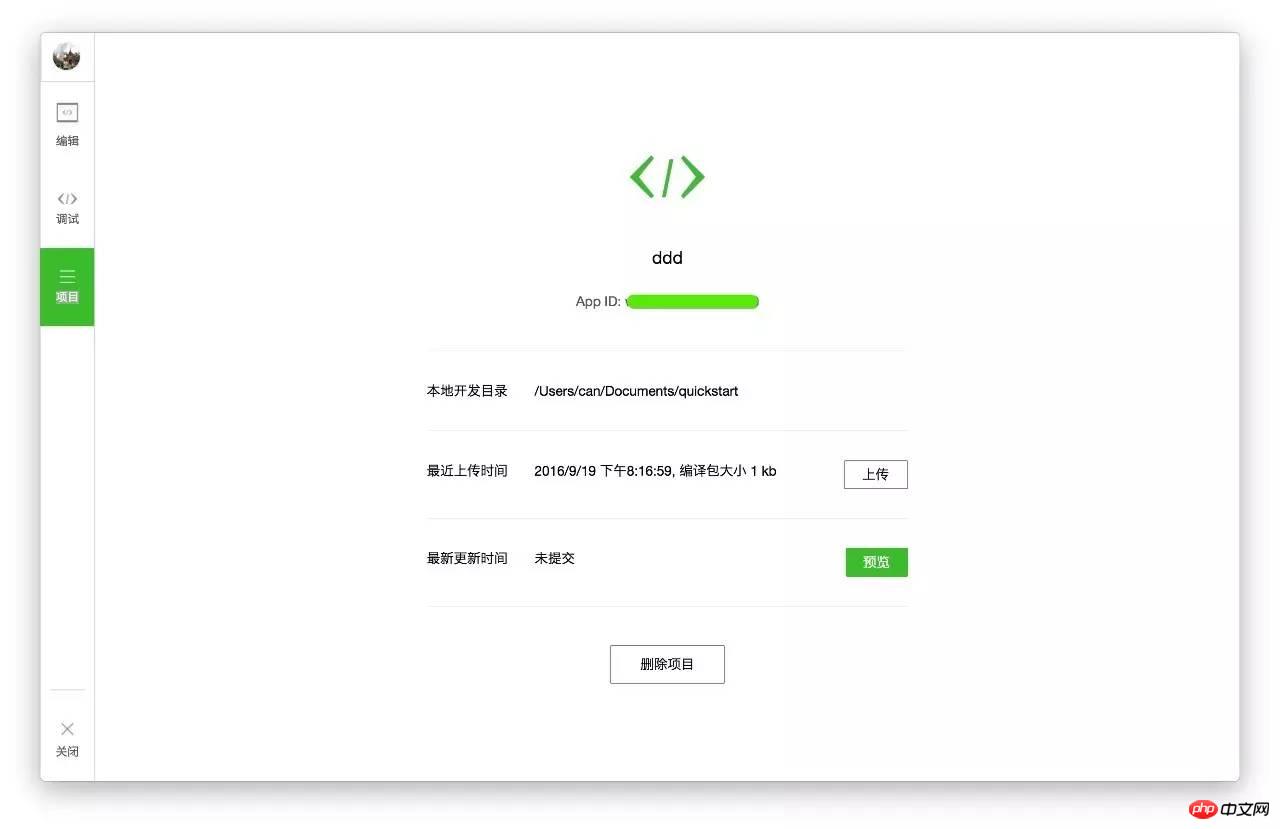
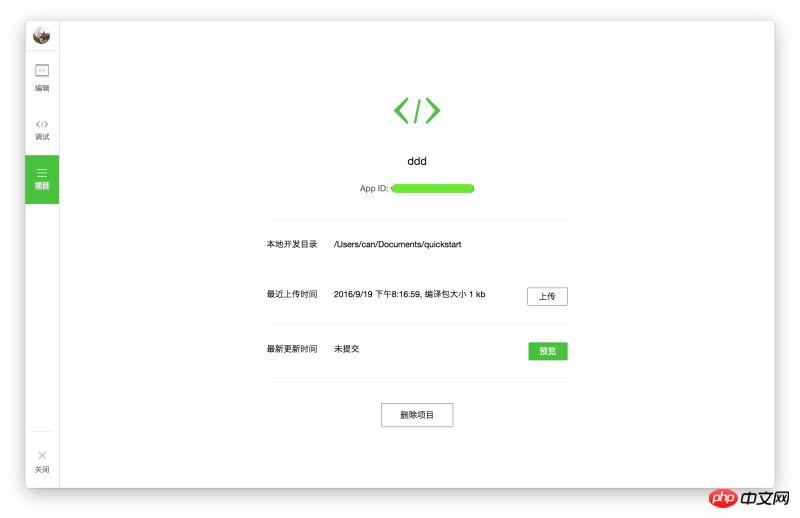
Une fois le projet créé avec succès, nous pouvons cliquer sur le projet pour entrer et voir l'interface complète des outils de développement, cliquer sur le Navigation à gauche, vous pouvez afficher et modifier notre code dans "Modifier", vous pouvez tester le code et simuler l'effet du mini programme sur le client WeChat dans "Debug", et vous pouvez l'envoyer sur votre téléphone mobile pour prévisualiser le réel effet dans "Projet".
3. Écrivez du code
Cliquez sur "Modifier" dans le menu de navigation de gauche des outils de développement. Nous pouvons voir que ce projet a été initialisé et contient du code simple. document. Les plus critiques et essentiels sont app.js, app.json et app.wxss. Parmi eux, le suffixe .js est un fichier de script, le suffixe .json est un fichier de configuration et le suffixe .wxss est un fichier de feuille de style. L'applet WeChat lira ces fichiers et générera des instances d'applet.
Comprenons brièvement les fonctions de ces trois fichiers pour faciliter la modification et développer votre propre applet WeChat à partir de zéro.
app.js est le code de script du mini programme. Nous pouvons surveiller et traiter les fonctions de cycle de vie de l'applet et déclarer des variables globales dans ce fichier. Appelez l'API riche fournie par MINA, comme le stockage synchrone et la lecture synchrone des données locales dans cet exemple.
//app.js
App({
onLaunch : function () {
//Appeler l'API pour obtenir des données du cache local
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', journaux )
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//Appelez l'interface de connexion
wx.login( {
succès : fonction () {
wx.getUserInfo({
succès : fonction (res) {
that.globalData.userInfo = res . userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData :{
userInfo:null
}
})
app.json est la configuration globale de l'applet entière. Dans ce fichier, nous pouvons configurer les pages qui composent le mini-programme, configurer la couleur d'arrière-plan de la fenêtre du mini-programme, configurer le style de la barre de navigation et configurer le titre par défaut. Notez qu'aucun commentaire ne peut être ajouté à ce fichier.
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
" navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.wxss est le style public de l'ensemble surface de l'applet. On peut directement utiliser les règles de style déclarées dans app.wxss sur l'attribut class du composant page.
/**app.wxss**/
.container {
hauteur : 100%;
affichage : flex;
flex-direction: colonne;
align-items: p;
justify-content: espace-entre;
padding: 200rpx 0;
box -sizing: border-box;
}
3. Créer une page
Dans ce tutoriel, nous avons deux pages, la page d'index et la page de journaux, qui est la la page d'accueil et la page d'affichage du journal de démarrage du mini programme, elles sont toutes dans le répertoire pages. Le [nom de la page du chemin] de chaque page du mini-programme WeChat doit être écrit dans les pages de app.json, et la première page des pages est la page d'accueil du mini-programme.
Chaque mini page de programme est composée de quatre fichiers de suffixes différents portant le même nom dans le même chemin, tels que : index.js, index.wxml, index.wxss, index.json. Les fichiers avec le suffixe .js sont des fichiers de script, les fichiers avec le suffixe .json sont des fichiers de configuration, les fichiers avec le suffixe .wxss sont des fichiers de feuille de style et les fichiers avec le suffixe .wxml sont des fichiers de structure de page.
index.wxml est le fichier de structure de la page :
{{userInfo.nickName}}
{{devise}}
Dans cet exemple, est utilisé pour construire la structure de la page, lier les données et les fonctions de traitement interactif.
index.js est le fichier de script de la page. Dans ce fichier, nous pouvons surveiller et traiter les fonctions de cycle de vie de la page, obtenir des mini-instances de programme, déclarer et traiter des données, répondre aux événements d'interaction de la page, etc.
//index.js
//Obtenir l'instance d'application
var app = getApp()
Page({
données : {
devise : 'Hello World',
userInfo : {}
},
//Fonction de gestionnaire d'événements
bindViewTap : function() {
wx.navigateTo({
url : '../logs/logs'
})
},
onLoad : function () {
console.log('onLoad')
var that = this
//Appeler la méthode de l'instance d'application pour obtenir les données globales
app.getUserInfo(function(userInfo){
//Mettre à jour les données
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss est la feuille de style de la page :
/* *index.wxss**/
.userinfo {
affichage : flex;
flex-direction : colonne;
aligner -items : p;
}
.userinfo-avatar {
largeur : 128rpx;
hauteur : 128rpx;
marge : 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
couleur: #aaa;
}
.usermotto {
margin-top: 200px;
}
La feuille de style de la page est facultative. Lorsqu'il existe une feuille de style de page, les règles de style de la feuille de style de la page se répercuteront sur les règles de style de app.wxss. Si vous ne spécifiez pas la feuille de style de la page, vous pouvez également utiliser directement les règles de style spécifiées dans app.wxss dans le fichier de structure de la page.
index.json est le fichier de configuration de la page :
Le fichier de configuration de la page n'est pas nécessaire. Lorsqu'il existe un fichier de configuration de page, les éléments de configuration de la page écraseront les mêmes éléments de configuration dans la fenêtre de app.json. S'il n'y a pas de fichier de configuration de page spécifié, la configuration par défaut dans app.json sera utilisée directement sur la page.
Structure de la page des journaux
{{index 1}} {{log}}
Balises de contrôle de l'utilisation de la page des journaux. pour organiser le code, utilisez wx:for-items pour lier les données des journaux et bouclez les données des journaux dans des nœuds
//logs.js
var util = require('.. /. ./utils/util.js')
Page({
données : {
journaux : []
},
onLoad : function () {
this.setData({
logs : (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})
Les résultats en cours sont les suivants :

Aperçu mobile
Sélectionnez « Projet » dans la barre de menu de gauche des outils de développement, cliquez sur « Aperçu » et scannez le code QR pour en faire l'expérience dans le client WeChat.

Actuellement, les fonctions de prévisualisation et de téléchargement ne sont pas encore disponibles et vous devez attendre la prochaine mise à jour officielle de WeChat.
Comme vous pouvez le constater, le guide de développement officiel fourni par WeChat est très simple. De nombreux détails, codes et fonctions ne sont pas clairement affichés, il est donc temps pour Bokajun de montrer sa force Tutoriel de développement Il commence officiellement !
Chapitre 1 : Préparation
Il est important de faire les préparatifs. Pour développer un compte d'application WeChat, vous devez au préalable télécharger les outils de développement sur le site officiel de WeChat (weixin.qq.com).
1. Téléchargez les derniers outils de développement WeChat. Après l'ouverture, vous verrez cette interface :

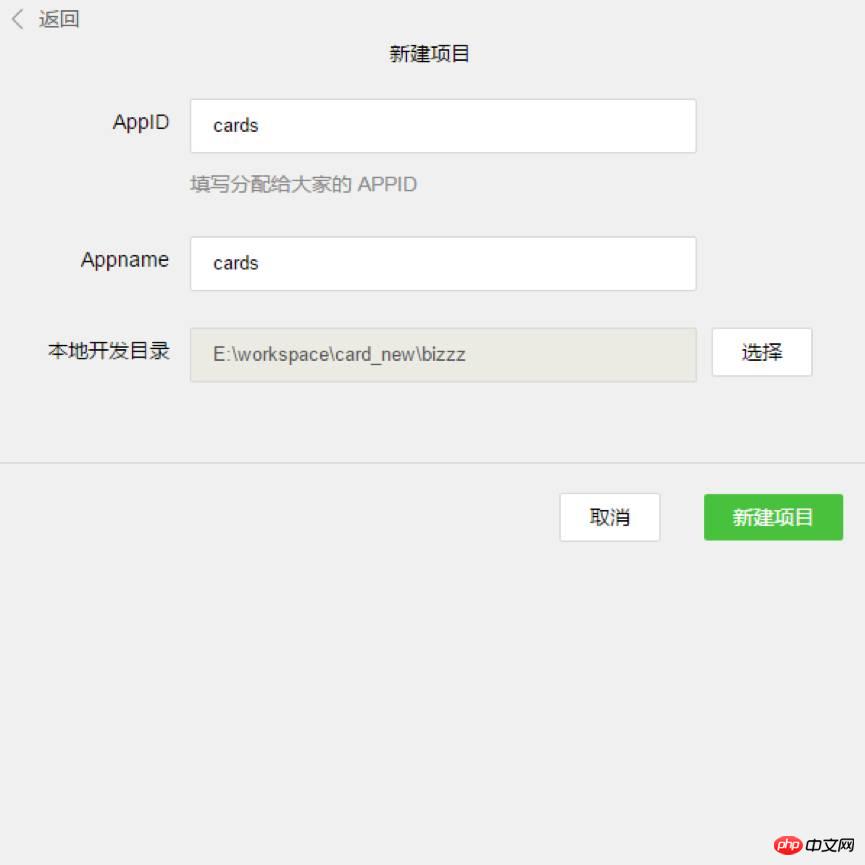
2. Cliquez sur le projet "Nouveau web", et l'écran suivant apparaîtra :

3. Veuillez prêter attention aux différents contenus à ce sujet. page——
AppID : Remplissez selon l'explication officielle.
Appname : Le nom du dossier le plus externe du projet. Si vous le nommez "ABC", tout le contenu du projet suivant sera enregistré dans le répertoire "/ABC/...".
Répertoire de développement local : Le répertoire dans lequel le projet est stocké localement.
Remarque : Encore une fois, si vous développez ce projet avec un membre de l'équipe, il est recommandé d'utiliser le même nom de répertoire et le même répertoire local pour garantir l'unité du développement collaboratif. Si vous avez déjà un projet, le processus d'importation est similaire à celui ci-dessus et ne sera pas décrit à nouveau.
4. Une fois tous les préparatifs terminés, cliquez sur le bouton « Nouveau projet » et cliquez sur « OK » dans la boîte de dialogue contextuelle.

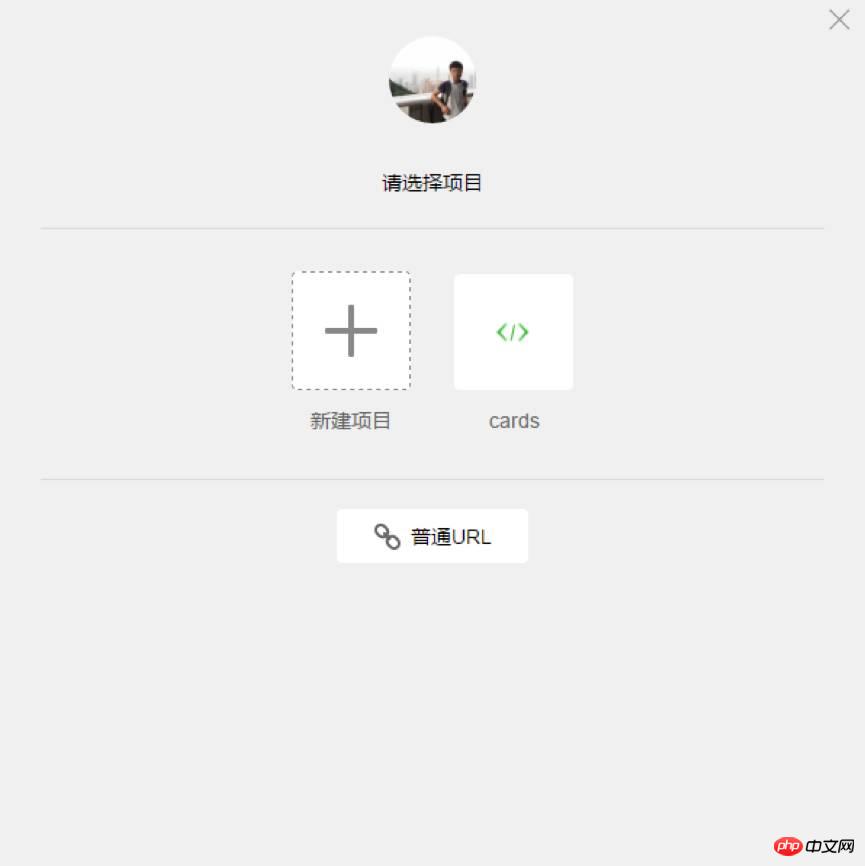
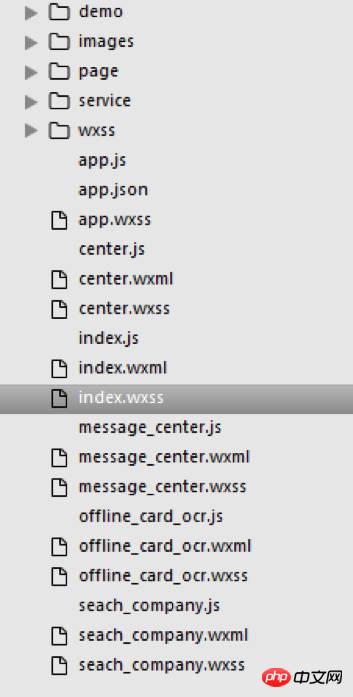
5. Comme le montre l'image ci-dessus, à ce moment, les outils de développement WeChat ont automatiquement construit un projet de démonstration initial pour vous. Le projet contient le contenu de base et la structure du cadre requis pour un projet d'application WeChat. Cliquez sur le nom du projet ("cartes" dans l'image) pour entrer dans le projet, et vous pourrez voir la structure de base de l'ensemble du projet :

Chapitre 2 : Structure du projet
WeChat compte actuellement une très large base d'utilisateurs. Après que WeChat ait lancé le compte officiel, tout le monde peut constater la popularité, qui favorise également le développement rapide de Html 5. Comme la demande. pour l'activité des comptes officiels, elle devient de plus en plus complexe et l'arrivée du numéro de candidature est parfaite.
Boka Jun a constaté que la façon dont WeChat propose aux développeurs est également en pleine mutation : du DOM d'exploitation aux données d'exploitation, il est difficile d'implémenter de nombreux HTML 5 dans les comptes publics sur la base d'un outil de transition fourni par WeChat. sont quelque peu similaires au développement hybride. La différence avec le développement hybride est que l'interface ouverte de WeChat est plus rigoureuse et que la structure doit utiliser les composants qu'elle fournit. Les frameworks et plug-ins externes ne peuvent pas être utilisés ici, ce qui permet aux développeurs de se séparer complètement du DOM opérationnel. , la pensée du développement a considérablement changé.
Si un ouvrier veut bien faire son travail, il doit d'abord affûter ses outils. Il est très important de comprendre ses fonctions principales et d’abord de comprendre l’ensemble de son processus de fonctionnement.
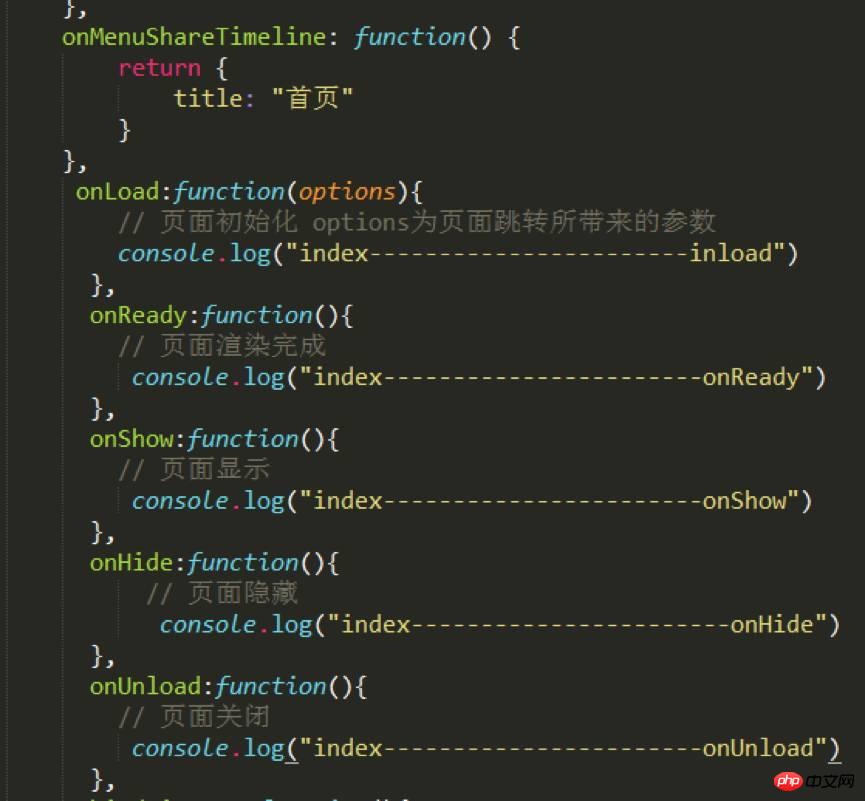
Cycle de vie :
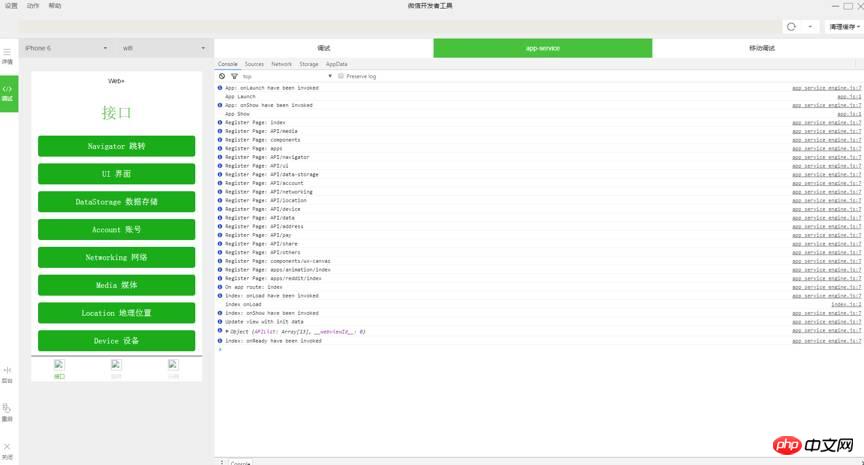
Dans index.js :

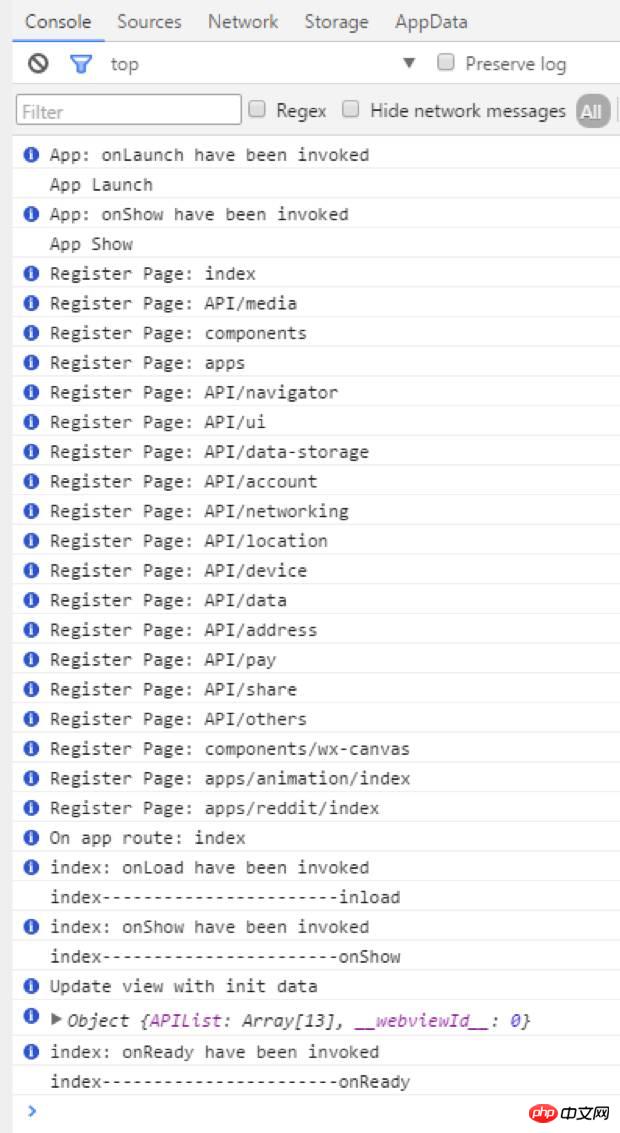
Console sur les outils de développement Vous pouvez voir :

Dans la console de salon, vous pouvez voir que l'ordre est Lancement de l'application-->App Show-->onLoad-->onShow-->onReady.
Le premier est le démarrage et l'affichage de l'ensemble de l'application. Le démarrage de l'application peut être configuré dans app.js, puis il passe au chargement et à l'affichage de chaque page, etc.
Comme vous pouvez l'imaginer, beaucoup de choses peuvent être traitées ici, comme le chargement de cartons, etc.
Routage :
Le routage a toujours été un point central dans le développement de projets. En fait, WeChat a très peu d'introduction au routage ici. On peut voir que WeChat est bien encapsulé dans le routage et également. fournit trois méthodes Jump.
wx.navigateTo(OBJECT) : conservez la page actuelle et accédez à une page de l'application. Utilisez wx.navigateBack pour revenir à la page d'origine.
wx.redirectTo(OBJECT) : fermez la page actuelle et accédez à une page de l'application.
wx.navigateBack() : ferme la page actuelle et revient à la page précédente.
Ces trois sont fondamentalement suffisants. WeChat est bien emballé en termes de routage. Les développeurs n'ont pas du tout besoin de configurer le routage. De nombreux frameworks ont souvent une configuration de routage très lourde.
Composants :
Cette fois, WeChat est également très complet en termes de fourniture de composants, qui répondent essentiellement aux besoins du projet, la vitesse de développement est donc très rapide. Vous pouvez le parcourir attentivement plusieurs fois avant. Développement, et l'efficacité du développement sera très bonne.
Autres :
Tous les frameworks et plug-ins externes sont fondamentalement inutilisables. Même les plug-ins js natifs sont difficiles à utiliser, car les plug-ins js précédents existent essentiellement sous la forme de. une seule opération dom. , et l'architecture du compte d'application WeChat cette fois ne permet le fonctionnement d'aucun DOM, et même le rem.js défini dynamiquement que les développeurs étaient habitués à utiliser dans le passé n'est pas pris en charge.
Cette fois, WeChat fournit également WebSocket, qui peut être utilisé directement pour discuter. Il y a beaucoup de place pour le développement.
Par rapport aux comptes publics, Bokajun a constaté que le développement des comptes d'application est composé de composants, structuré et diversifié. Le Nouveau Monde est toujours plein de surprises, et d'autres œufs de Pâques attendent que tout le monde les découvre.
Commençons maintenant par un code simple !
1. Recherchez le dossier du projet et importez-le dans votre éditeur. Ici, Bokajun utilise l'éditeur Sublime Text. Vous pouvez choisir votre éditeur préféré en fonction de vos habitudes de développement.

2. Ensuite, vous devez ajuster la structure du projet en fonction du contenu de votre projet. Dans l'exemple de projet, le répertoire "card_course" contient principalement la page "tabBar" et quelques fichiers de configuration de l'application.
3. La "tabBar" de l'exemple de projet est composée de cinq boutons de menu :

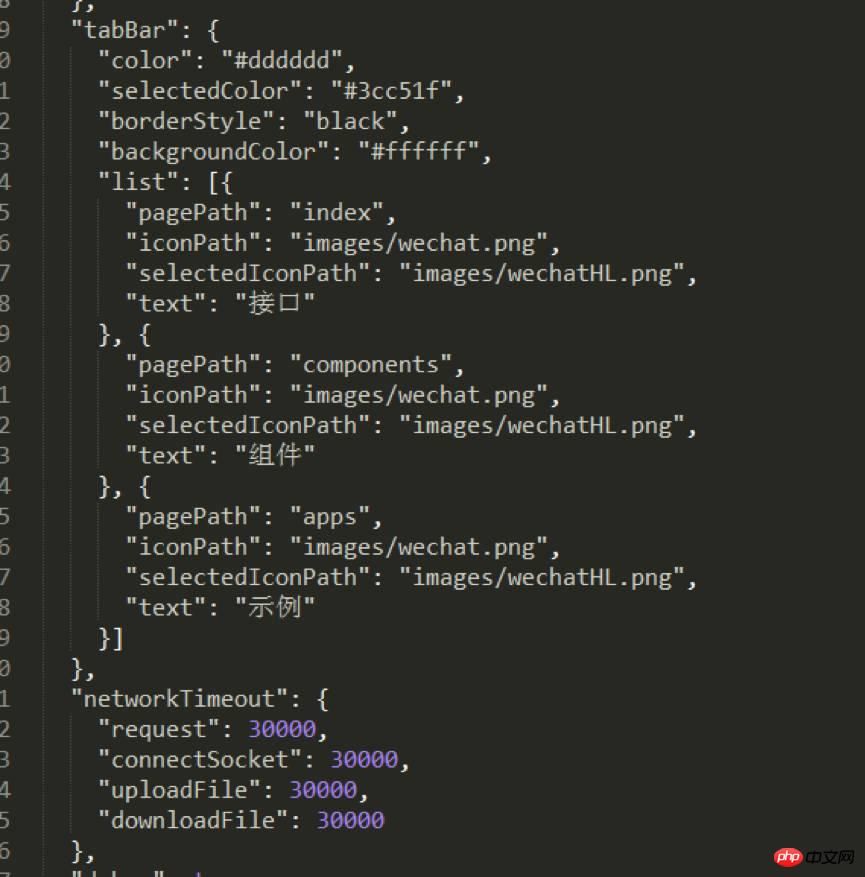
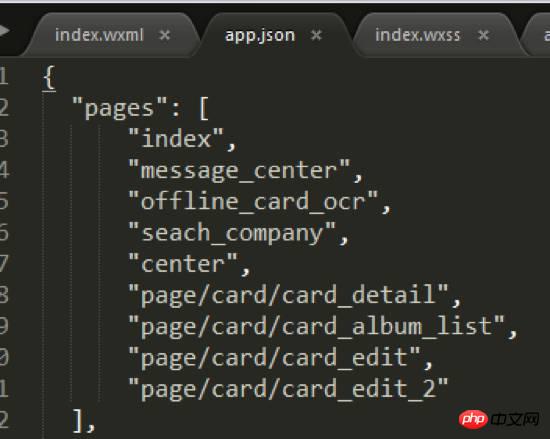
4. .json", utilisé pour configurer ces cinq menus. Recherchez "tabBar" dans la ligne de code :

Vous pouvez le modifier en fonction des besoins réels du projet, où :
" Color " est la couleur de la police du bas, " selectedColor " est la couleur de surbrillance de la page lorsque vous y accédez, " borderStyle " est la couleur de la ligne au-dessus du menu de commutation et " backgroundColor " est la couleur d'arrière-plan de la barre de menu inférieure. La description textuelle est relativement abstraite. Il est recommandé de déboguer chacune d'elles et de vérifier ses effets pour approfondir votre impression.
L'ordre des codes sous « liste » doit être placé dans l'ordre et ne peut pas être modifié par hasard.
Dans le nom du fichier après "pagePath", le suffixe ".wxml" est masqué. Il s'agit d'un aspect humain du code de développement WeChat - il vous permet de gagner du temps en écrivant du code et n'a pas besoin de déclarer fréquemment. suffixes de fichiers.
"iconPath" est le chemin des icônes de la page qui n'a pas été affichée. Ces deux chemins peuvent être directement des icônes réseau.
"selectedIconPath" est le chemin de l'icône en surbrillance sur la page actuellement affichée. Après la suppression, l'icône sera affichée comme "iconPath" par défaut.
"Texte" est le titre de la page, qui peut également être supprimé. Après l'avoir supprimé, l'icône sera affichée uniquement. Si un seul d'entre eux est supprimé, la position sera occupée.
Remarque : le menu inférieur de WeChat prend en charge jusqu'à cinq colonnes (cinq icônes), donc lorsque vous concevez l'interface utilisateur et la structure de base de votre application WeChat, vous devez considérer à l'avance la disposition de la barre de menus.
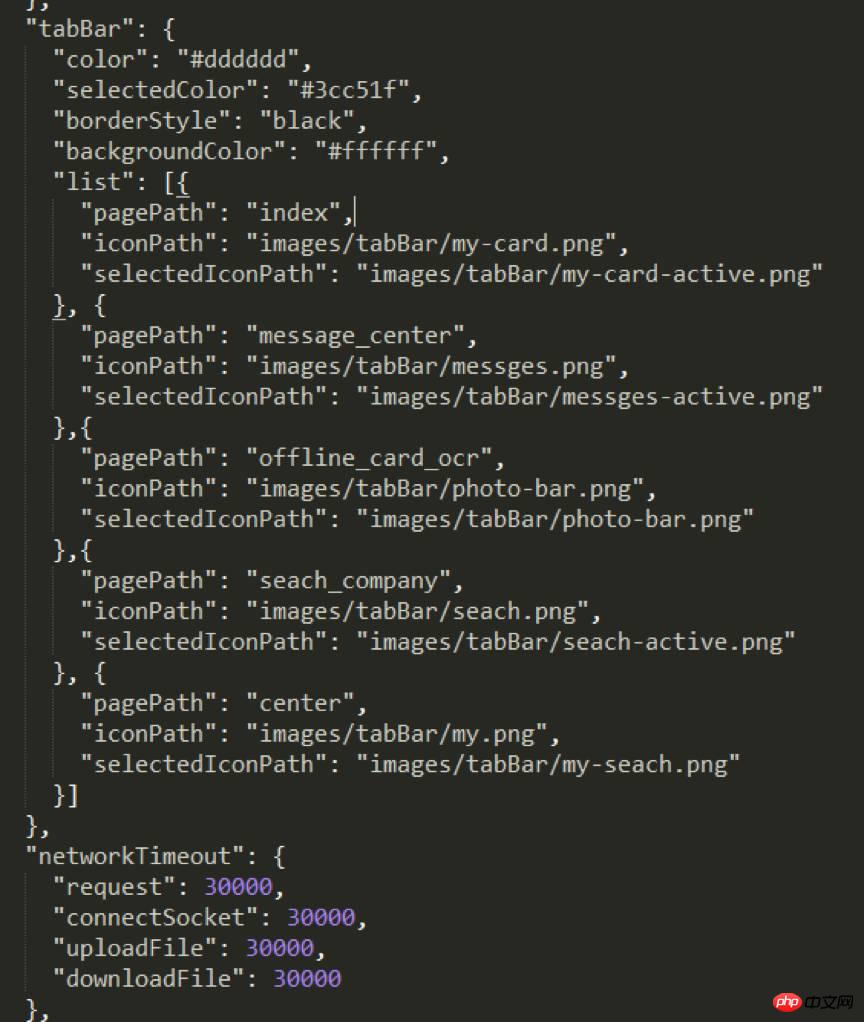
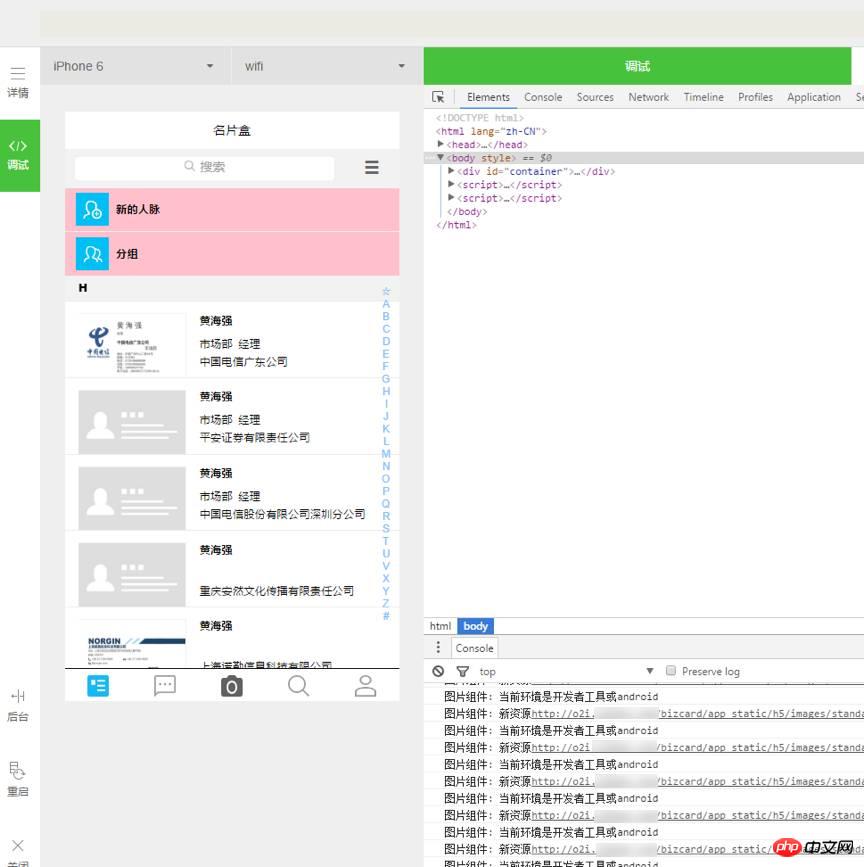
5. Selon les règles de code ci-dessus, Bokajun a préparé la structure de base de l'exemple de projet pour votre référence :


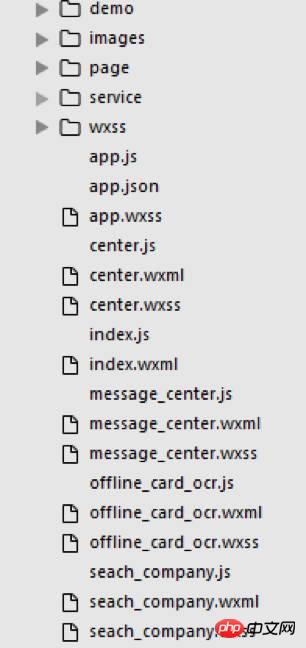
6. Une fois le fichier "Json" configuré, la structure de base de "card_course" est celle indiquée dans la figure ci-dessus. peut être utilisé Supprimez temporairement les sous-ensembles manquants et vous devrez les créer activement. Lors de la suppression d'un sous-ensemble, n'oubliez pas de vérifier si le contenu pertinent dans « app.json » a également été supprimé.
Remarque : Bokajun recommande personnellement que lorsque vous créez un nouveau fichier "wxml", vous créiez également ensemble les fichiers "js" et "wxss" correspondants, car la fonction de configuration du compte de l'application WeChat consiste à analyser un fichier "wxml", les fichiers "js" et "wxss" avec le même nom de fichier se trouveront dans le même répertoire en même temps, donc le fichier "js" doit être préconfiguré dans "app.json" à temps .
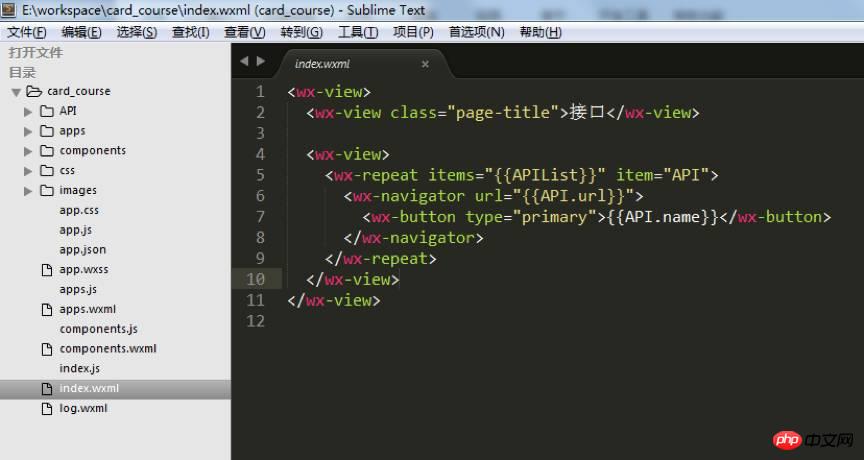
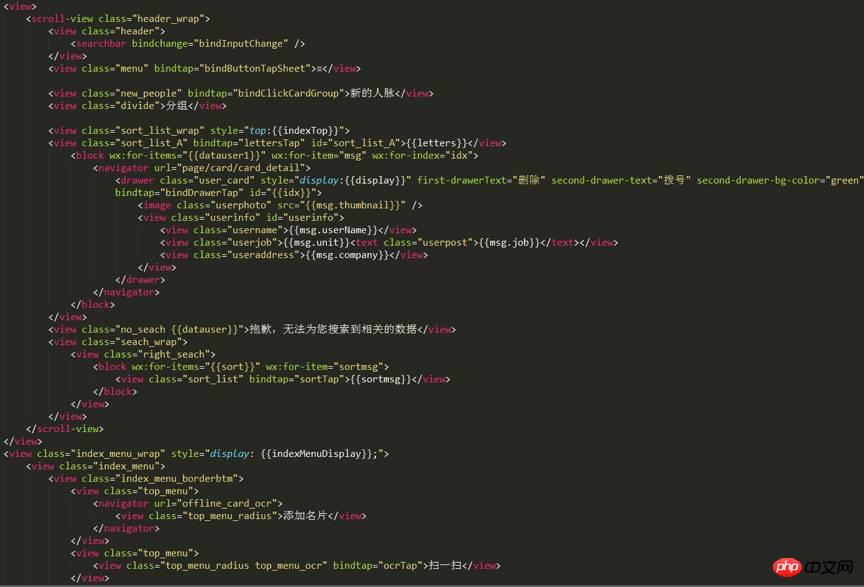
Lors de l'écriture de "wxml", codez simplement selon l'interface fournie par le compte de l'application WeChat. La plupart d'entre eux sont le "p" précédent, mais utilisez désormais simplement "view". Lorsque vous devez utiliser d'autres sous-ensembles, vous pouvez choisir en fonction de l'interface fournie par WeChat.
Utilisez le nom "class" pour définir le style. Le nom "id" est fondamentalement inutile ici. Fonctionne principalement avec des données, pas avec "dom".

7. Ce qui précède est le codage "wxml" de l'exemple de page d'accueil du projet. Comme le montre l'image, la quantité de code pour implémenter une page est très faible.
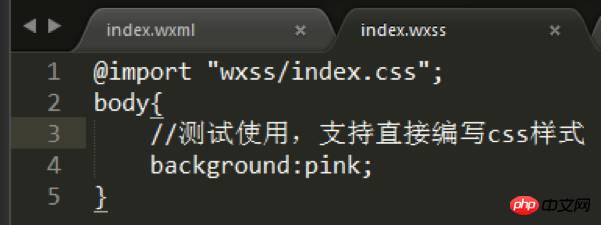
8. Le fichier "Wxss" est un fichier de style importé. Vous pouvez également y écrire des styles directement. L'exemple utilise la méthode d'importation :

. 
9. Après avoir modifié le code et l'avoir rafraîchi, vous pouvez voir que l'étiquette "view" sans fond devient directement rose.
Remarque : Après avoir modifié le contenu sous "wxml" et "wxss", vous pouvez directement actualiser avec F5 pour voir l'effet. Si vous modifiez "js", vous devez cliquer sur le bouton de redémarrage pour voir l'effet. .
10. De plus, les styles publics peuvent être directement référencés dans "app.wxss".

11. Le fichier "Js" doit être préconfiguré dans la "page" du fichier "app.json". Afin de clarifier la structure du projet, Bokajun crée quatre autres fichiers de page dans le répertoire de même niveau de la page d'accueil "index" dans l'exemple de projet, comme suit :


Après les étapes ci-dessus, les cinq menus du bas du boîtier sont tous configurés.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux